Les Best Practice pour Optimiser l’Expérience sur Mobile VS Desktop
Pour les équipes digitales et produit, la perspective d’une expérience sur mobile est à la fois incroyable et terrifiante. En effet, incroyable car les produits ou sites sont disponibles à tout moment ! Mais terrifiant car désormais il faut développer deux (ou trois, ou quatre) expériences utilisateur en même temps.
Alors que vos clients se baladeront la quasi-totalité de leur journée avec leur téléphone en main, ils passeront la majorité de leur journée de travail sur un ordinateur de bureau. Ils se rendront peut-être sur votre application ou sur votre site sur mobile de manière occasionnelle durant leur temps libre au cours de la journée et finiront leur parcours client plus tard, quand ils ne seront plus limités par la petite taille de l’écran.
Le résultat ? Toute votre expérience client doit être homogène et fluide sur toutes les plateformes et écrans. Quand vous développez une application, il y a de forte chance que vous construisiez une version desktop pour les navigateurs web, et au moins deux autres versions sur mobile : une pour IOS et l’autre pour Android. Les utilisateurs peuvent aussi accéder à votre site sur un moteur de recherche sur téléphone – une expérience différente que sur un desktop et qui n’est pas exactement la même que sur une application mobile – on se demande rapidement par où commencer avec tous ces design à développer.
Nous avons donc réuni quelques conseils pour vous aider à y parvenir.
Planifier Entièrement l’Expérience Digitale.
Sans se focaliser sur le design sur mobile et desktop, il y a deux exigences de base à prendre en compte dès le début : les sites doivent être intuitifs et accessibles pour les personnes avec des difficultés.
Il faut prendre en considération que désormais on pense premièrement au design des applications sur mobile, car 1) les utilisateurs s’attendent à pouvoir accéder à votre environnement digital depuis leur téléphone, et 2) les web app qui sont optimisées pour mobile sont mieux référencées sur google, ce qui peut mener à un taux de conversion plus important.
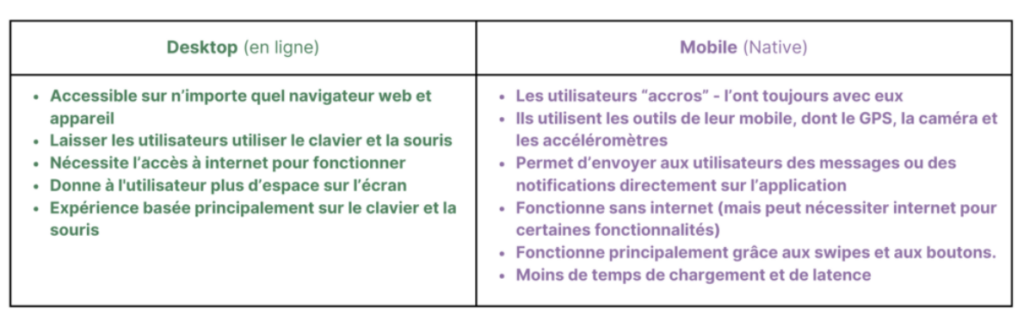
Avant de commencer à designer vos applications, soyez vigilant à prendre en compte les principales différences entre l’expérience desktop et mobile.

Les expériences sur ordinateur et sur mobile sont toutes deux cruciales pour la conversion et la fidélisation des clients, mais souvent de manière différente et dans des circonstances différentes. Plus bas, nous parlerons des best practices pour conserver une expérience sur mobile et desktop actualisé et fluide pour votre entonnoir de vente.
Les best practices pour une expérience sur mobile
Que votre expérience sur mobile s’opère sous iOS ou Android ou simplement en tant que web-app responsive, il existe quelques bonnes pratiques à respecter lors de l’élaboration de votre stratégie de conception afin de maximiser les conversions et la fidélisation.
1. L’ accessibilité,
Si votre site ou votre application est utilisé par le grand public, il devra également se conformer aux normes d’accessibilité. Ce qui inclus:
- Une option sur la taille du texte.
- Des CTA (boutons) visibles et faciles à utiliser.
- Peu de contraste de couleurs.
- Des gestes simple pour l’écran tactile.
- Compatibilité avec les différents formats d’écran.
- La possibilité de traduire le contenu.
2. Assurez-vous que votre contenu sur téléphone soit cohérent à celui sur desktop.
Si vos utilisateurs passent régulièrement de leur téléphone à leur ordinateur il est important qu’ils puissent facilement et de manière cohérente trouver ce dont ils ont besoin. Que ce soit des informations, des outils, des actions, des produits ou autres. S’ils sont disponibles sur mobiles ils doivent aussi l’être sur desktop.
Par exemple, si vous avez un onglet menu sur votre web-app sur desktop qui permet aux utilisateurs de contacter le service client de différentes manières mais qu’il manque une de ces manières sur mobile, cela provoquera surement de la frustration quand les utilisateurs essayeront d’avoir de l’aide via ce bouton.
3. Considérer les besoins de vos utilisateurs mobile
Demandez-vous : à quelles données, outils ou fonctionnalités vos utilisateurs auront accès ? Faites votre possible pour que tout soit facile à trouver, à parcourir et à utiliser. Cela peut commencer par un système de navigation intuitif qui permet aux utilisateurs de facilement :
- Faire des achats.
- Trouver des outils spécifiques qu’ils aiment utiliser.
- Gérer leur compte ou leur abonnement.
- Avoir de l’aide de l’équipe support
Vous voudrez également tenir compte de ce que vos différents utilisateurs essaieront de faire et à partir de quel endroit. Utilisent-ils leur données cellulaires (lentes) ou une connexion en wifi (rapide) ? Réserveront-ils certaines actions au mobile plutôt qu’à l’ordinateur de bureau ? Les tâches qui ont commencé sur desktop avec un processeur plus puissant vont-elles ensuite migrer vers le mobile (ou vice versa) ?
Par exemple, un monteur vidéo peut avoir besoin d’utiliser une application de bureau pour monter des téraoctets de vidéo de qualité cinématographique avant de passer au mobile pour partager le résultat final sur les réseaux sociaux. Les processus de travail peuvent varier, mais il s’agit avant tout d’avoir les bons outils à portée de main à tout moment.
4. Vérifier les performances de votre site et de votre application sur différents appareils
Vous avez développé votre application iOS. Vous avez programmé votre application Android. Votre site responsive est paramétré de manière à ce qu’il s’adapte aux utilisateurs qui y accèdent à partir d’un téléphone ou d’une tablette.
Arrive le testing. Les plateformes Apple store ou Google play doivent fonctionner de manière similaire. Chaque bouton, formulaire, menu et action doivent fonctionner parfaitement. Les temps de chargement doivent être rapides et il ne doit y avoir que peu ou pas de latence entre les écrans (bien que cela puisse varier avec les applications en ligne, en fonction de la façon dont elles sont construites).
Pour les sites responsives, chaque élément aura des paramètres CSS qui indique comment ils apparaissent sur un téléphone, une tablette, ou un desktop. Vous n’avez pas besoin de différentes versions de vos sites, mais chaque élément doit être tagué correctement afin de s’afficher correctement sur chaque appareil.
5. Faire des choix UX qui encouragent la conversion et la fidélisation
Une bonne UX (expérience utilisateur) provient d’une bonne recherche utilisateur et d’une analyse produit approfondie, mais c’est la conversion et la fidélisation des clients qui assureront la survie de votre application. Si des utilisateurs achètent des articles ou des services à travers l’application, vous voudrez garder à l’esprit les conseils UX suivants :
- Ne jamais cacher le menu et les options de navigation.
- Faire en sorte que la barre de recherche soit facilement accessible.
- Simplifier la navigation parmi les produits.
- Choisir des icônes qui matchent et qui sont familières pour chaque process.
- Étiqueter toutes les icones, tous les boutons et tous les éléments de navigation.
- Faciliter les entonnoirs de paiement (y compris la sélection/l’ajout d’une carte de crédit) ou intégrer des options de paiement simples comme Apple Pay ou Google Pay.
- Envisager d’ajouter une option d’abonnement pour que les utilisateurs puissent l’installer directement puis l’oublier !
N’oubliez pas qu’il existe des outils d’analyse permettant d’observer les actions particulières de vos utilisateurs, y compris les replays de session. Ces outils vous aident à identifier les éléments de votre conception UX qui fonctionnent et ceux qui causent des frictions.
Les best practices pour l’optimisation sur Desktop
Les applications sur desktop (une majorité d’entre elles sont web-based) sont régulièrement utilisées et ont une taille d’écran plus adaptée pour travailler avec. Voici 5 tips pour optimiser l’expérience sur desktop afin de convertir (et conserver) de nouveaux clients:
1. Créer une page d’accueil captivante
Une bonne UX sur votre page d’accueil peut faire grimper ou au contraire faire chuter votre taux de conversion. Quand vous avez déjà investi du temps et de l’argent pour optimiser votre SEO, vous voudrez donner à vos clients une bonne première impression avec un design marquant. Voila ce que l’on vous recommande pour optimiser votre taux de conversion et conserver vos utilisateurs :
- Conserver un design simple avec un CTA unique et clair.
- Veiller à ce qu’il soit conforme aux normes d’accessibilité.
- Utiliser un titre accrocheur et des mots clés simples pour rendre votre proposition de valeur claire et concise.
- Choisir les bonnes couleurs en utilisant et en comprenant la psychologie des couleurs.
- Différencier les textes hyperliens par une couleur d’accentuation.
- Adopter les espaces blancs ! L’espace autour de votre texte peut inciter les gens à le lire.
- Utilisez des images et des vidéos professionnelles et bien éclairées lorsqu’elles s’intègrent de manière optimale.
- Encore une fois, veillez à ce que votre site soit responsive et adapté aux besoins des utilisateurs mobiles !
2.Améliorer la vitesse du site web
Rien ne dessert plus un site internet qu’un temps de chargement effarant. Pour éviter de perdre de potentiels clients, vous pouvez :
- Optimiser vos images en conservant une version compressée en 72 dpi.
- Limiter le nombre de ressources nécessaires au chargement correct de votre page, ce qui permet de réduire le nombre de requêtes HTTP et d’accélérer les temps de chargement.
- Limiter l’utilisation de script externe.
- Supprimer le texte inutile, les espaces blancs et les commentaires des fichiers CSS et Javascript.
- Utiliser la mise en cache HTTP du navigateur : elle permet d’accélérer les temps de chargement pour les utilisateurs qui visitent fréquemment votre site.
3. Développer une navigation intuitive sur le site
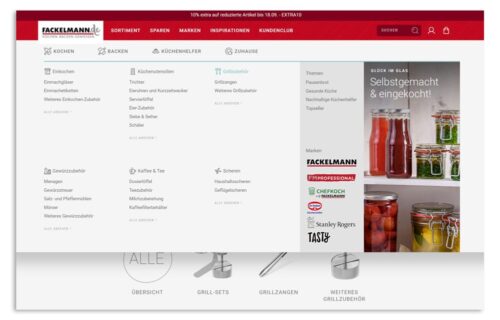
La navigation sur un site – habituellement sous la forme d’un menu supérieur, d’un menu latéral ou d’icônes organisées – indique aux utilisateurs quoi faire une fois qu’ils ont accédé à votre site. Utilisez des intitulés descriptifs pour chaque élément et simplifiez les structures des menus déroulants afin que les utilisateurs ne soient pas submergés.
4. Faciliter la recherche par thème
Ajouter une barre de recherche à votre menu peut être une très bonne idée pour permettre aux utilisateurs de trouver sur votre site n’importe quel thème (ou action) auquel ils souhaitent accéder. Cela leur fait gagner du temps pour trouver ce qu’ils recherchent.
5. Préparer son site desktop pour les dernières étapes de la conversion et de la fidélisation
Les clients ont souvent tendance à dire que l’expérience d’achat sur desktop offre plus de confort, que celle sur mobile, et la majorité des personnes terminent leur achats sur un ordinateur.
Ainsi, les sites sur desktop sont toujours utilisés et rentables, particulièrement pour la conversion finale et la fidélisation des clients. Que ce soit parce que vos clients font des achats complexes ou simplement parce qu’ils voient plus facilement votre entonnoir de paiement sur un desktop, il est essentiel de faire en sorte que chaque étape de votre expérience soit sans faille.
Une fois que vous avez converti vos clients, cela peut vous aider à traquer leurs préférences pour que vous puissiez personnaliser leur prochaine expérience.
Obtenir des informations précieuses avec Heap
Ceci est un article écrit par Ben Lempert, Head of Content & Web chez Heap.
Heap et AB Tasty offrent aux entreprises la possibilité de collecter et d’analyser efficacement les données des utilisateurs, ce qui permet de prendre des décisions plus éclairées et d’augmenter les taux de conversion. Cette combinaison offre une solution complète pour optimiser les expériences web et augmenter les revenus grâce à des stratégies basées sur les données.
Curieux de savoir comment vous pouvez savoir ce que font vos utilisateurs à la fois sur desktop et sur mobile ? Heap propose des outils pour vous aider à suivre, mesurer et optimiser chaque point de contact du parcours de vos utilisateurs dans l’ensemble de votre expérience digitale.

















 Chad Sanderson (Convoy)
Chad Sanderson (Convoy) Jonny Longden (Journey Further)
Jonny Longden (Journey Further)
















