Una sola plataforma para todo tu progreso
Probar nuevas funciones, acelerar resultados, mejorar cada experiencia. Todo empieza con una mentalidad de optimización. Todo empieza con probar y luego hacerlo mejor.
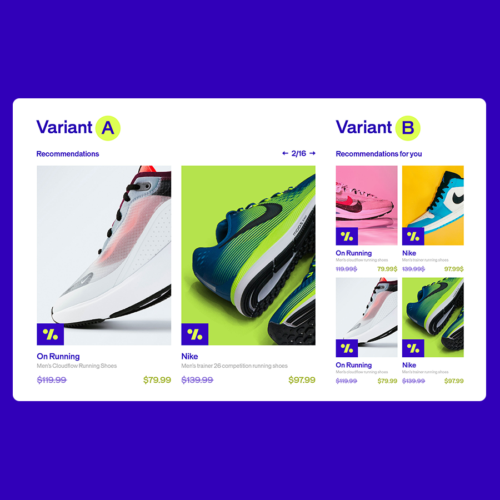
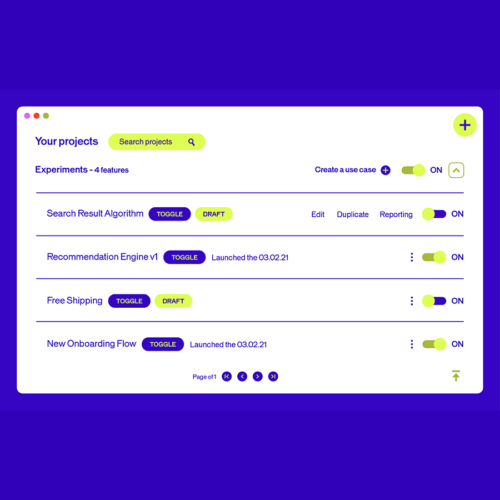
Experimentación WEB
Combina test avanzados con una construcción de experiencias simple y alcanza tus objetivos de conversión con rapidez y confianza.
- Empieza con algo sencillo o ve más allá con múltiples formas de experimentar a lo largo de todo el recorrido.
- Toma decisiones con la tranquilidad de que tus conversiones están en buenas manos.






IA que funcione para ti.
Con la IA integrada en todas las funciones, nunca ha sido tan fácil crear experiencias digitales más inteligentes y significativas para cada visitante. Nuestra suite de IA gestiona el trabajo entre bastidores, para que tú dispongas de más tiempo para innovar, elaborar estrategias y ofrecer experiencias sobresalientes.
Superemos juntos los límites de la optimización de la experiencia.
Descubre más sobre la suite de inteligencia artificial de AB Tasty →…

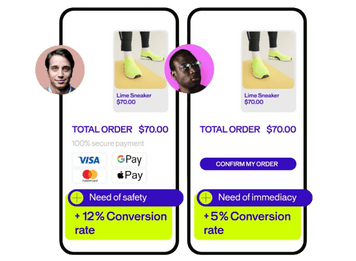
Convierte las emociones en
ventas basadas en datos
EmotionsAI transforma las señales emocionales en información práctica en 30 segundos. Conecta con tu audiencia a nivel humano e impulsa las ventas con una personalización real.

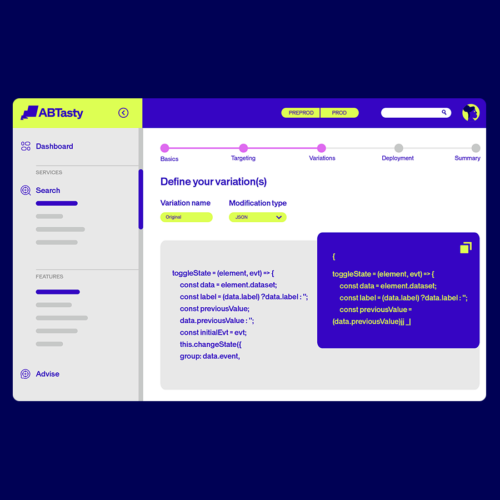
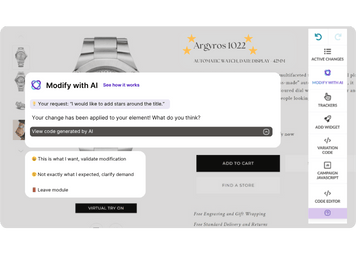
Tu visión,
la creación de nuestra IA
Realiza cambios visuales con nuestro Copiloto del Editor Visual con los cambios que deseas ver en tu experimento, ya sea actualizando colores, añadiendo animaciones o modificando botones.

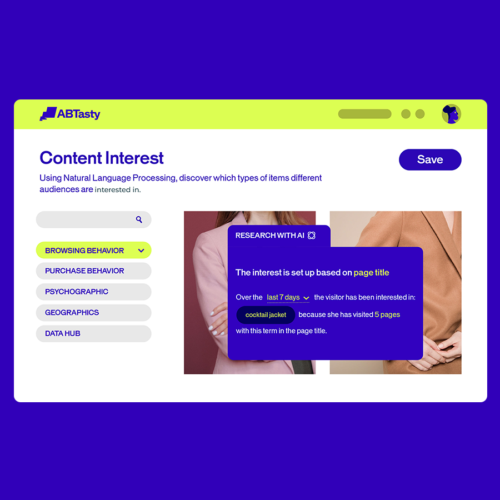
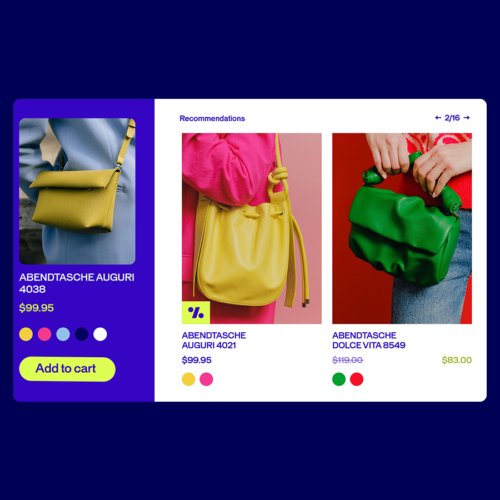
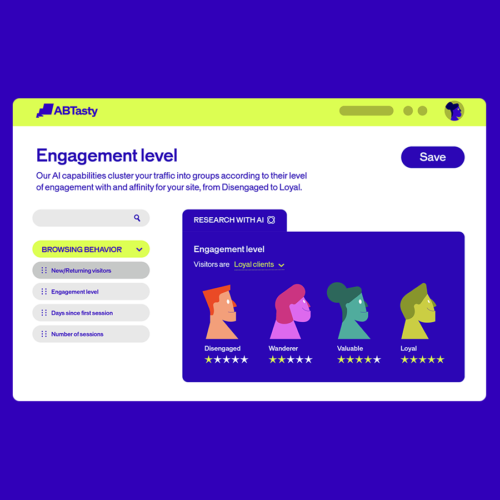
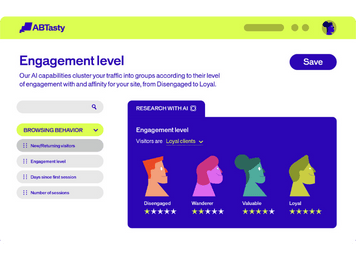
Atrae a cada
visitante con la IA
Comprende qué interesa a tus visitantes y con qué frecuencia vuelven. Ofréceles el contenido adecuado, tanto si es su primera visita como si es la quincuagésima.
Cuando se trata de optimizar, primero hay que probar. Luego viene lo mejor.
¿Quiere ver AB Tasty en acción?
Crea experiencias integrales que impulsen el crecimiento en todos los canales digitales.


Crece más rápido con
AB Tasty
Obtén un recorrido personalizado de la plataforma