„Mannomann, sorry, meine dicken Daumen!“, meint meine Freundin mit einem schiefen Lächeln. „Oh Gott, jetzt habe ich es auch noch weggeklickt!“ Ich werfe einen Blick auf ihr Display – der Kinofilm, den wir uns ansehen möchten, beginnt in zwei Minuten und wir probieren schon seit 10 Minuten, die Tickets über ihr Smartphone zu buchen.
Auf meine Anmerkung „Wir verpassen definitiv die Vorschau …“ entgegnet sie leicht gereizt: „Sorry, aber beim Gehen zu scrollen ist wirklich schwierig!“
Ich sehe, wie sie auf dem Display scrollt und ein- und auszoomt, wahrscheinlich, um den Button „Zahlung bestätigen“ zu finden, mit dem sie vorher schon Probleme hatte.
„Ok, jetzt mal im Ernst, wo ist dieser blöde Button?“ Sie tippt auf den Zurückpfeil.
„Neeein, bloß nicht!“, warne ich sie. „Jetzt musst du die ganzen Kreditkartendaten neu eingeben!“ „Komm, wir kaufen die Karten am Schalter. Da müssen wir zwar anstehen, aber diese Website bringt‘s einfach nicht.“
„Ok, in Ordnung“, meint meine Freundin und steckt ihr Smartphone ein. Wir sprinten zum Kino.
Dieses kleine Szenario wirft folgende Frage auf: Wäre diese User Experience besser verlaufen, wenn einfach ein Stick-to-Scroll-CTA hinzugefügt worden wäre? Die Antwort lautet: Ja.
Mobile Mind Shift, Thumb Zone und kontextuelles Denken
“Our lives have become a collection of mobile moments in which we pull out a mobile device to get something done immediately wherever we are.”
Mit diesen Worten beschreibt Ted Schadler von Forrester Research in seinem Buch „The Mobile Mind Shift“ sein Konzept von einem Bewusstseinswandel im Umgang mit mobilen Endgeräten.
Er geht auf die Auswirkungen der mobilen Technologie auf unseren Alltag ein und was Menschen rund um die Welt mittlerweile von ihren Tablets und Smartphones – und im Allgemeinen den Marken – erwarten, nämlich:
- Benutzerfreundlichkeit, Erreichbarkeit, Verfügbarkeit
- Komfort und Agilität
- Kontextualität
Diese Hauptkonzepte müssen selbstverständlich auf ein ganzes Businessmodell angewendet werden.
Fokus auf den Mikrokontext im UI-Design und Anwendung der Grundsätze des Bewusstseinswandels im Umgang mit mobilen Endgeräten: Diese Ansprüche können sich durch einfache Maßnahmen umsetzen lassen, z.B. dadurch, dass ein Haupt-CTA benutzerfreundlich, zugreifbar und kontextbezogen gestaltet wird.

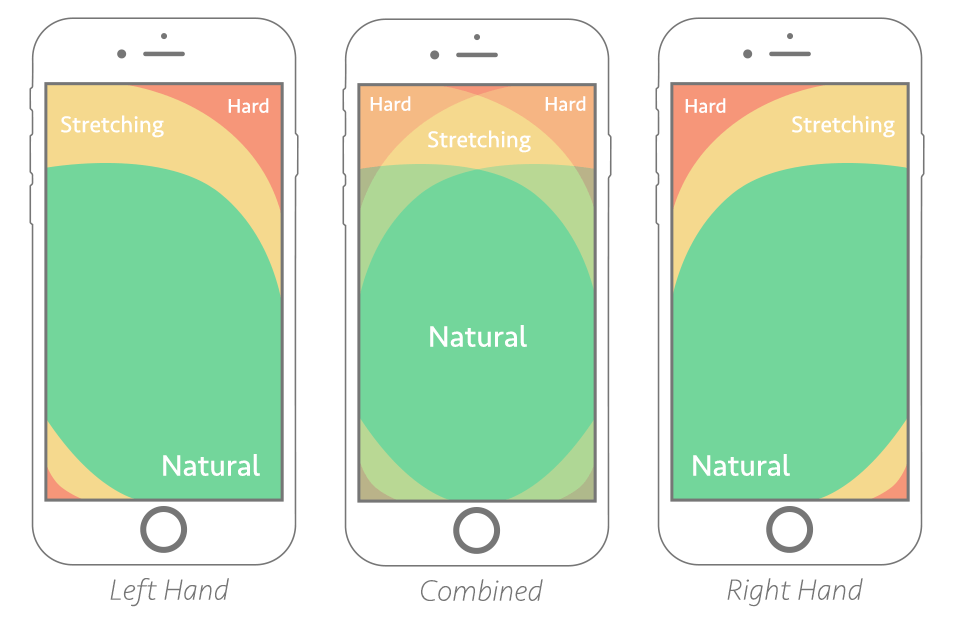
Oben sehen Sie eine bildliche Darstellung von Steven Hoobers Konzept der „Thumb Zone“, d.h. „dem Bereich, der bei einer Einhandbedienung am bequemsten berührt werden kann.“
Wenn sich Ihr Haupt-CTA nicht in dieser „natürlichen“ Reichweite befindet, baut sich Frust auf.
Noch schlimmer kommt es, wenn die Besucher Ihrer Website oder Ihrer mobilen App zu scrollen beginnen und dabei Ihren CTA aus den Augen verlieren – wie wir wissen, ist die Platznutzung auf dem Display von Mobilgeräten eine knifflige Angelegenheit, jeder Millimeter muss genau durchdacht werden.
Das Surfen oder die zielorientierte Suche auf einem Mobilgerät und auf einem Desktop-Rechner sind zwei völlig verschiedene Dinge. Wenn wir ein Kinoticket per Smartphone buchen möchten, sind wir mit großer Wahrscheinlichkeit unterwegs, im Multitasking-Modus oder in Eile. Wenn wir uns ein Kinoticket auf einem PC kaufen, sind wir wahrscheinlich weniger abgelenkt und können uns Zeit lassen.
Mit einem Smartphone sind wir im Hier und Jetzt. Die User Experience und das User Interface müssen diesen Kontext berücksichtigen. Größere Stick-to-Scroll CTAs – zumindest für die Haupt-CTAs – können für alle Endverbraucher hilfreich sein, die es eilig haben oder abgelenkt sind, ihr Smartphone mit einer Hand bedienen, während sie mit der anderen ein U-Bahn-Ticket kaufen, und deren Display nur ein Bruchteil ihres Laptop-Bildschirms ausmacht.
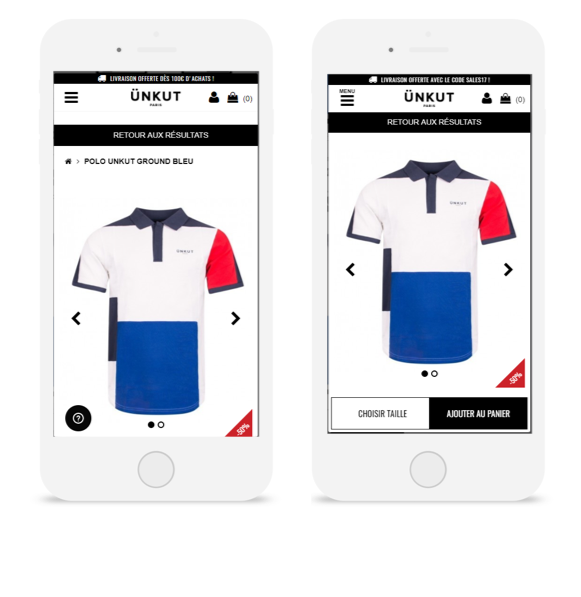
Wie effizient ein „Sticky CTA“ ist, stellte das französische Modelabel Ünkut nach einem A/B-Test auf seinen Produktseiten für Mobilgeräte fest. Nach diesem Test stiegen die CTA-Klicks um 55 %, die Transaktionen legten um 7% zu.

Deshalb ist die Zweckmäßigkeit von Stick-to-Scroll CTAs für mobile Apps zur Steigerung der Conversions generell kein Mythos – vom E-Commerce bis zur Telekommunikation haben wir zahlreiche Anwendungsszenarien zusammengetragen, die diese Effektivität belegen. Wir stufen diesen „Mythos“ also als wahr ein – und falls Sie Fragen zur Anwendung eines Stick-to-Screen Elements haben: Kontaktieren Sie uns einfach.
CRO Myth Busters ist eine Miniserie für Profis im Bereich Conversion Rate Optimierung. Wir werfen einen kurzen Blick auf allgemein verbreitete CRO-Thesen und klären, ob sie wahr, manchmal wahr oder falsch und damit schlicht und einfach CRO-Mythen sind!





