Die Customer Journey ist die von Anfang bis Ende stattfindende Interaktion der Kunden mit Ihrer Marke, bevor ein bestimmtes Ziel erreicht wird. Eine überzeugende Reise hilft Ihnen, sich abzuheben und zeigt Kunden, dass Sie sich um sie bemühen. Sie trägt auch dazu bei, angenehme Erfahrungen zu schaffen, die ein positives Engagement fördern und so für zufriedenere Kunden sorgen, die eher zu Wiederholungskäufen bereit sind. Tatsächlich haben wir festgestellt, dass positive Interaktionen dazu führen, dass Kunden bis zu 40% mehr ausgeben.
Die Customer Journey sollte als eine plattformübergreifende Gelegenheit für Sie gesehen werden, mit Ihren Kunden vor, während und nach dem Kauf zu interagieren. Wenn Sie Ihre Kunden besser verstehen, können Sie ihnen bei jedem Besuch Ihres Online-Shops das bestmögliche Erlebnis bieten. Der beste Weg, dies zu erreichen, ist die Erstellung visueller Customer Journey Maps, die all diese Informationen über Kunden auf einen Blick darstellen.
Die Customer Journey Map
Eine Customer Journey Map ist eine visuelle Darstellung, die Ihnen hilft, bessere Insights über die Erfahrungen Ihrer Kunden (von Anfang bis Ende) aus ihrer Sicht zu gewinnen.
Es gibt zwei wesentliche Elemente für die Erstellung einer Customer Journey Map:
- Die Ziele Ihrer Kunden definieren
- Verstehen, wie Sie ihre nicht-lineare Reise abbildet
Excel-Tabellen, Infografiken, Illustrationen und Diagramme sind nur einige der Möglichkeiten, wie Sie eine Karte erstellen können.
Wichtig dabei ist, dass Sie jeden Punkt der Interaktion zwischen Ihren Kunden und Ihrem Unternehmen abbilden.
Sie denken vielleicht, dass die Erstellung einer Journey Map ein anstrengender Prozess ist, aber unterschätzen Sie nicht die Relevanz dieser visuellen Darstellungen. Indem Sie die Reise eines Kunden darstellen, stellen Sie in der Tat jede mögliche Gelegenheit dar, die Sie haben, um den Kunden zu begeistern. Indem Sie sich dieser Berührungspunkte bewusst werden, können Sie Engagementstrategien entwickeln. Es hat sich herausgestellt, dass 89% der Unternehmen mit Multichannel-Engagementstrategien ihre Kunden halten konnten, verglichen mit 33 % der Unternehmen, die dies nicht taten.
Vorteile von Customer Journey Maps für Unternehmen
Der Zweck der Erstellung von Customer Journey Maps besteht darin, Strategien zu entwickeln, die den Kunden an jedem Berührungspunkt unterstützen und ihnen durch reibungslosere und bessere Erfahrungen das Gefühl geben, verstanden zu werden.
Die Journey Map bringt unternehmen in die Gedankenwelt der Kunden, mit greifbaren Insight, um deren Bedürfnisse und Wünsche besser zu verstehen und wie sie Ihr Produkt und Ihre Marke sehen.
Customer Journey Maps helpen Marken außerdem mit:
- der Neuausrichtung von Zielen mit einer eingehenden Sichtweise
- der Adressierung einer neuen Kundengruppe
- der Bildung einer kundenzentrierten Denkweise
All das führt zu einer besseren Customer Experience, die wiederum zu mehr Conversion und einer Steigerung des Umsatzes führt.
Die richtige Map auswählen
Es gibt vier verschiedene Arten von Customer Journey Maps und es ist wichtig, die richtige Vorlage je nach Ihrem Ziel zu wählen. Jede Karte hebt unterschiedliche Kundenverhalten hervor, während sie zu verschiedenen Zeitpunkten mit Ihrem Unternehmen interagieren.
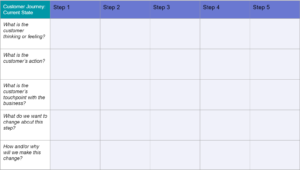
Current State Template
Es handelt sich um die am häufigsten verwendete Journey Map, die sich darauf konzentriert, was Kunden gegenwärtig tun und wie sie während der Interaktionen denken und fühlen. Sie eignet sich hervorragend, um vorhandene Pain Points hervorzuheben, und eignet sich am besten für die Implementierung von schrittweisen Veränderungen der Kundenerfahrungen.

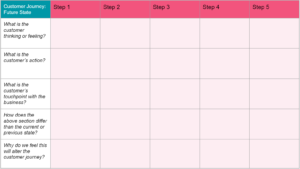
Future State Template
Das Future State Template für die Erstellung von Customer Journey Maps konzentriert sich darauf, was Kunden bei zukünftigen Begegnungen tun, denken und fühlen werden. Sie ist nützlich, um ein Bild davon zu vermitteln, wie Kunden auf neue Produkte, Dienstleistungen und Erfahrungen reagieren werden.

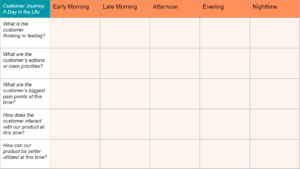
Day in the Life Template
Dieses Template ähnelt dem Template für den aktuellen Zustand, da es das aktuelle Kundenverhalten, die Gedanken und Gefühle visualisiert. Der Unterschied besteht jedoch darin, dass diese Vorlage bewertet, wie sich Kunden innerhalb eines bestimmten Bereichs verhalten, auch wenn es nicht direkt mit Ihrem Unternehmen ist. Diese Art der Journey Map eignet sich am besten, um neue Initiativen anzustoßen, indem unerfüllte Bedürfnisse auf dem Markt untersucht werden.

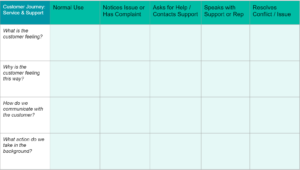
Service Blueprint Template
Wenn Sie Service Blueprint Template erstellen, beginnen Sie in der Regel mit einer gekürzten Version einer Current oder Future State Journey Map. Dann fügen Sie ein Netzwerk von Personen, Methoden, Verfahren und Technologien hinzu, die dafür verantwortlich sind, in der Gegenwart oder Zukunft eine vereinfachte Customer Experience zu bieten. Current State Blueprint Maps sind vorteilhaft, um die Quelle aktueller Painpoints zu erkennen, während Future State Blueprint Maps dazu beitragen, eine Umgebung zu schaffen, die für die Bereitstellung eines geplanten Erlebnisses notwendig sein wird.

Eine Customer Journey Map aufbauen
Zur Erstellung von Customer Journey Maps müssen Sie möglicherweise dieselben Schritte befolgen, aber das Design und die Anwendung sind unterschiedlich (denken Sie daran, dass Customer Journeys so einzigartig sind wie Ihre individuellen Kunden).
Step 1: Buyer Personas erstellen
Bevor Sie eine Journey Map erstellen, ist es wichtig, ein klares Ziel festzulegen, damit Sie wissen, für wen Sie die Karte erstellen und warum. Buyer Personas helfen bei der Definition von Kundenzielen und bieten ein tieferes Verständnis für die Bedürfnisse und Themen, die den Kunden interessieren. Mehr Details machen die Personas realistischer, was bedeutet, dass Sie eine Menge Marktforschung betreiben müssen, um diese Daten zu erhalten. (Tools wie Google Analytics können Ihnen helfen, besser zu verstehen, wer Ihr Kunde ist).
Beginnen Sie mit der Erstellung einer groben Darstellung der Buyer Persona mit demographischen Angaben wie Alter, Geschlecht, Beruf, Ausbildung, Einkommen und Geographie. Wenn Sie das erstellt haben, benötigen Sie einige psychografische Daten Ihrer Kunden. Diese Art von Informationen mag im Vergleich zu demografischen Daten schwieriger zu erfassen sein, aber es lohnt sich, die Präferenzen, Bedürfnisse und Wünsche der Kunden zu verstehen.
Kurz gesagt, Demographien sagen Ihnen, wer Ihre Kunden sind, und Psychographien geben Einblicke in das Warum hinter ihrem Verhalten.
Step 2: Wählen Sie Ihre Zielgruppe aus
Nachdem Sie mehrere Kunden Personas erstellt haben, machen Sie von jeder einen „deep dive“, um ein genaueres Bild ihrer Erfahrungen zu erhalten. Beginnen Sie damit, ihre erste Interaktion mit Ihrer Marke zu analysieren und ihre weiteren Bewegungen von dort aus abzubilden. Welche Fragen versuchen sie zu beantworten? Was hat für sie die größte Priorität?
Step 3: Listen Sie die Kunden Touchpoints auf
Jede Interaktion oder jedes Engagement zwischen Ihrer Marke und dem Kunden ist ein Berührungspunkt. Führen Sie alle Berührungspunkte in der Customer Journey auf und berücksichtigen Sie dabei alles von der Website bis hin zu sozialen Kanälen, bezahlten Anzeigen, E-Mail-Marketing, Bewertungen oder Erwähnungen durch Dritte. Welche Touchpoints haben ein höheres Engagement? Welche müssen optimiert werden?
Step 4: Identifizieren Sie Kundenaktionen
Wenn Sie alle Ihre Customer Touchpoints identifiziert haben, identifizieren Sie die gemeinsamen Aktionen, die sie an jedem einzelnen durchführen. Indem Sie die Reise in einzelne Aktionen aufteilen, wird es für Sie einfacher, jedes Mikro-Engagement zu verbessern und sie entlang des Trichters voranzubringen.
Wie viele Schritte muss ein Kunde unternehmen, um das Ende seiner Reise zu erreichen? Suchen Sie nach Möglichkeiten, diese Anzahl zu reduzieren oder zu rationalisieren, damit die Kunden ihr Ziel früher erreichen können. Eine Möglichkeit, dies zu erreichen, besteht darin, Hindernisse oder Painpoints im Prozess zu identifizieren und Lösungen zu schaffen, die diese beseitigen.
Dies ist ein guter Zeitpunkt, die von Ihnen angelegten Personas zu verwenden. Wenn Sie verstehen, wie ein Kunde ist und handelt, hilft Ihnen das bei der Fehlersuche in Problembereichen. Ein Beispiel hierfür kann im Fall von Benutzern, die Ihre Website vorzeitig verlassen, veranschaulicht werden. Ein Teil der Darstellung der Customer Journey besteht darin, vorherzusehen, was er tun wird. Genaue Vorhersagen führen zur Fehlerbehebung, um bessere Erfahrungen zu ermöglichen, was zu mehr Konversionen führt.
Step 5: Verstehen Sie Ihre verfügbaren Resourcen
Die Erstellung von Customer Journey Maps vermittelt ein Bild Ihres gesamten Unternehmens und hebt jede Ressource hervor, die zum Aufbau der Customer Experience verwendet wird. Nutzen Sie Ihren Plan, um zu beurteilen, welche Touchpoints mehr Unterstützung benötigen, z. B. der Kundenservice. Stellen Sie fest, ob diese Ressourcen ausreichen, um das bestmögliche Kundenerlebnis zu bieten. Darüber hinaus können Sie richtig einschätzen, wie sich vorhandene oder neue Ressourcen (wie aktualisierte Kundendienst-Tools) auf Ihre Verkäufe auswirken und den ROI erhöhen werden.
Step 6: Analysieren Sie die Customer Journey
Ein wesentlicher Teil der Erstellung einer Customer Journey Map ist die Analyse der Ergebnisse. Machen Sie die Reise einmal selbst, sodass Sie sehen, ob Sie etwas übersehen haben oder ob es noch Raum für Verbesserungen gibt. Auf diese Weise erhalten Sie eine detaillierte Ansicht der Reise, die Ihr Kunde unternehmen wird.
Achten Sie bei der Auswertung der Daten auf Toucpoints, die Kunden dazu bringen könnten, vor dem Kauf zu gehen, oder auf Bereiche, in denen sie möglicherweise mehr Unterstützung benötigen. Die Analyse Ihrer fertigen Map sollte Ihnen helfen, Stellen zu erkennen, die nicht den Kundenbedürfnissen entsprechen und Lösungen für diese zu finden.
Folgen Sie Ihrer Map mit jeder Persona und untersuchen Sie ihre Reisen durch soziale Medien, E-Mail und Online-Browsen, damit Sie eine bessere Vorstellung davon bekommen, wie Sie eine reibungslosere, wertvollere Erfahrung schaffen können.
Step 7: Unternehmerische Maßnahmen ergreifen
Mit einer Visualisierung, wie die Reise aussieht, stellen Sie sicher, dass Sie die Bedürfnisse der Kunden zu jedem Zeitpunkt erfüllen und gleichzeitig Ihrem Unternehmen eine klare Richtung für die Veränderungen vorgeben, auf die die Kunden am besten reagieren.
Alle Variationen, die Sie dann vornehmen, fördern eine reibungslosere Reise, da sie die Painpoints der Kunden aufgreifen. Möglicherweise müssen Sie der Beseitigung größerer Hindernisse Vorrang einräumen, bevor Sie kleinere Hindernisse angehen. Die Analyse der Daten aus Ihrer Customer Journey Map gibt Ihnen eine bessere Perspektive für Änderungen, die Sie an Ihrer Website vornehmen sollten, um Ihr Ziel zu erreichen.
Sobald Sie Ihre Karte implementiert haben, sollten Sie sie regelmäßig überprüfen und überarbeiten, damit Sie die Reise weiter optimieren können. Nutzen Sie Analysen und Feedback von Benutzern, um Hindernisse zu überwachen.
Zusammenfassung
Customer Journeys ändern sich ständig. Mit Hilfe von Journey Maps können Unternehmen nah am Kunden bleiben und kontinuierlich auf deren Bedürfnisse und Painpoints eingehen. Sie bieten eine visuelle Darstellung verschiedener Kunden, die dabei hilft, die Feinheiten ihres Publikums zu verstehen und kundenorientiert zu bleiben.
Customer Journey Maps können sehr unterschiedlich sein, aber alle Maps haben die gleichen Schritte. Mit regelmäßigen Aktualisierungen und der proaktiven Beseitigung von Hindernissen kann sich Ihre Marke von anderen abheben, ein sinnvolles Engagement, bessere Kundenerfahrungen und ein positives Geschäftswachstum bieten.





