Une plateforme pour tous vos progrès
Testez de nouvelles fonctionnalités, confirmez vos idées, améliorez vos expériences… Passez en mode optimisation : testez, améliorez, performez.
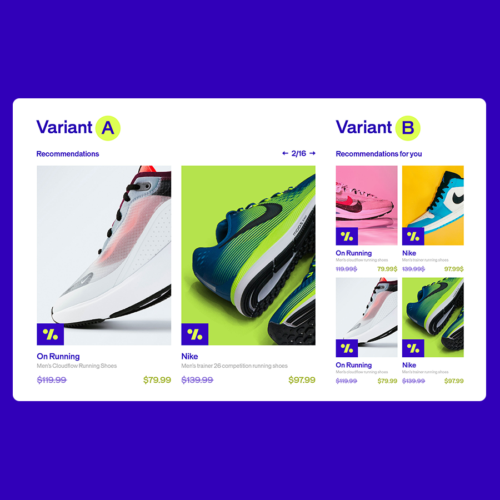
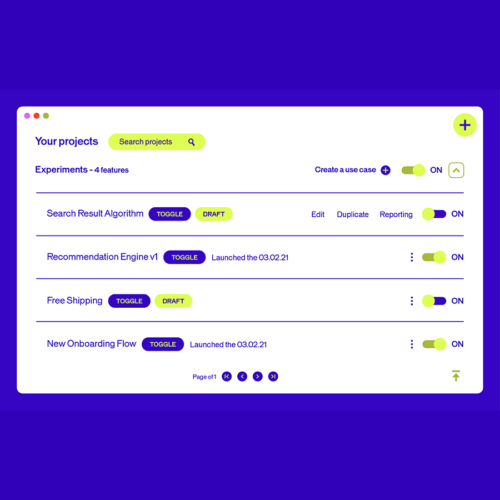
Expérimentation web
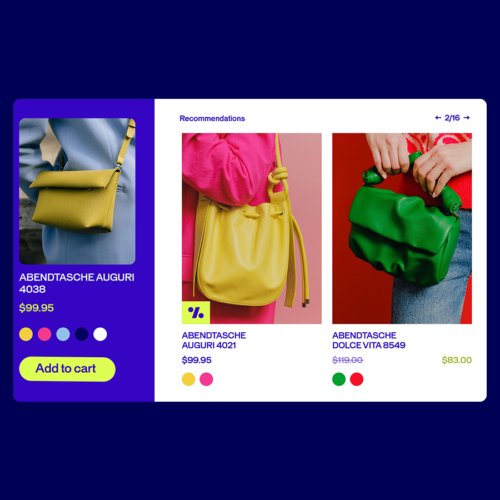
Atteignez rapidement vos objectifs de conversion en mêlant des tests avancés à la construction d’expériences plus simples.
- Challengez votre parcours utilisateur avec vos meilleures idées sans aucun frein technique.
- Prenez vos décisions avec conviction et l’assurance d’une meilleure conversion.






L’IA travaille pour vous
Grâce à l’IA intégrée à chaque fonctionnalité, repousser les limites de l’optimisation n’a jamais été aussi simple. Notre IA travaille à votre place, vous permettant de consacrer plus de temps à l’innovation, à l’élaboration de stratégies et à la création d’expériences exceptionnelles.
Repoussons ensemble les limites de l’optimisation.

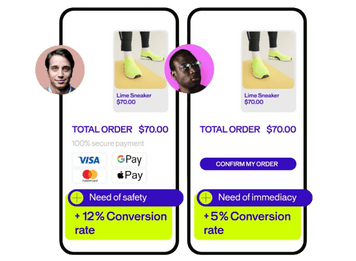
Placez l’empathie au cœur de votre expérience
En 30 secondes de navigation, EmotionsAI segmente vos visiteurs selon 10 besoins émotionnels. Personnalisez l’expérience avec leurs attentes pour maximiser la conversion.

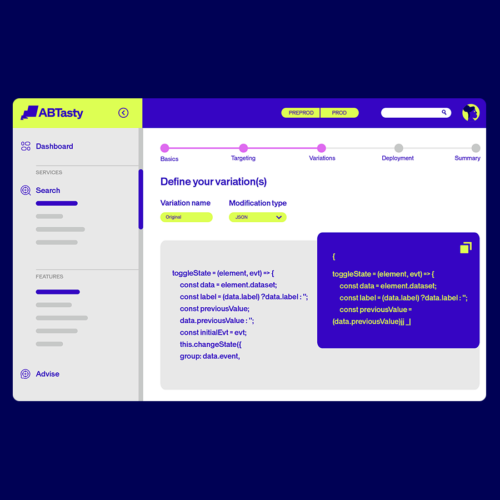
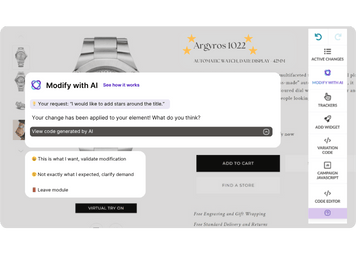
Votre vision, la création par notre IA
Apportez des modifications visuelles avec Copilote. Qu’il s’agisse de mettre à jour vos couleurs, d’ajouter des animations ou de modifier vos CTA, notre assistant IA est là.

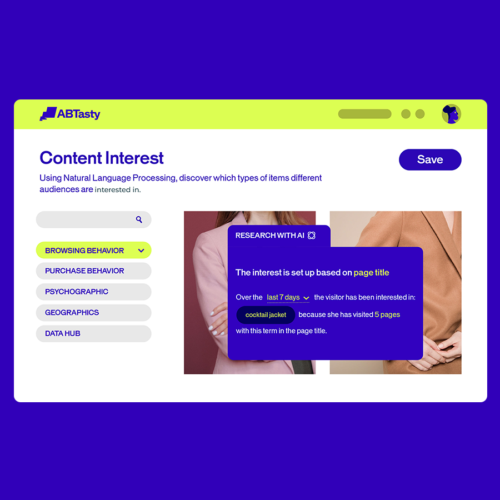
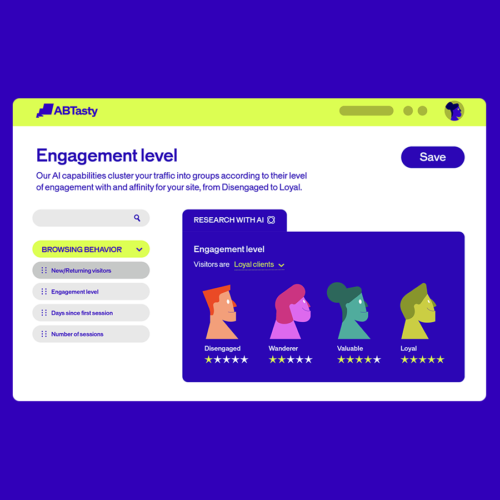
Comprenez chacun de vos visiteur grâce à l’IA
Comprenez ce qui intéresse vos visiteurs et à quelle fréquence ils reviennent pour leur proposer un contenu parfaitement adapté à leurs besoins, à chaque visite.
En matière d’optimisation, l’essai précède toujours le succès.


Votre croissance accélérée avec
AB Tasty
Découvrir notre plateforme