Wenn Sie eine Website haben, wissen Sie, wie schwierig es sein kann, einen User zu überzeugen, auf der Seite zu bleiben bzw. ihn zum Kauf zu bewegen. Ihre Landing Page spielt dabei eine besonders wichtige Rolle.
Wie wählt man das Design einer Landing Page?
Landing Pages werden genutzt, um User in Leads oder Kunden zu verwandeln. Dazu lenken sie die Aufmerksamkeit der Besucher auf das Leistungsversprechen Ihrer Marke und versuchen so, diese zu einer bestimmten Handlung zu bewegen: den Kauf eines Produktes, das Ausfüllen eines Formulars oder den Abschluss eines Probemonats etc. Die Konkurrenz schläft nicht und bei vielen guten Angeboten auf einem Markt, kann es durchaus schwierig sein, aus der Masse herauszustechen. Dazu müssen Sie eine starke, ansprechene Landing Page erstellen, die speziell auf Ihr Geschäft zugeschnitten ist.
Gute Inspiration für eine Landing Page zu finden ist eine große Herausforderung, daher haben wir in diesem Artikel für Sie eine Auswahl der modernsten und erfolgreichsten Landing Page Designs für 2018 zusammengestellt.
Wenn Sie Fragen zum Thema Landing Page haben oder vorab mehr dazu erfahren möchten, haben wir in diesem Artikel ein paar allgemeine Informationen und Tipps zur Verringerung der Bounce-Rate gesammelt.
Die Beispiele, die Sie weiter unten finden, stammen von echten Websites. Stellen Sie für Ihre Website nicht die Anforderung an sich selbst, von Anfang an perfekt zu sein. Wir empfehlen, verschiedene Designs in einem A/B Test gegeneinander zu testen.
Schluss mit dem Bauchgefühl! Für sichere, datenbasierte Entscheidungsfindung hier entlang.
Erfolgreiche Landing Page gestalten: Die besten Design-Beispiele für mehr Leads
LeadQuizzes
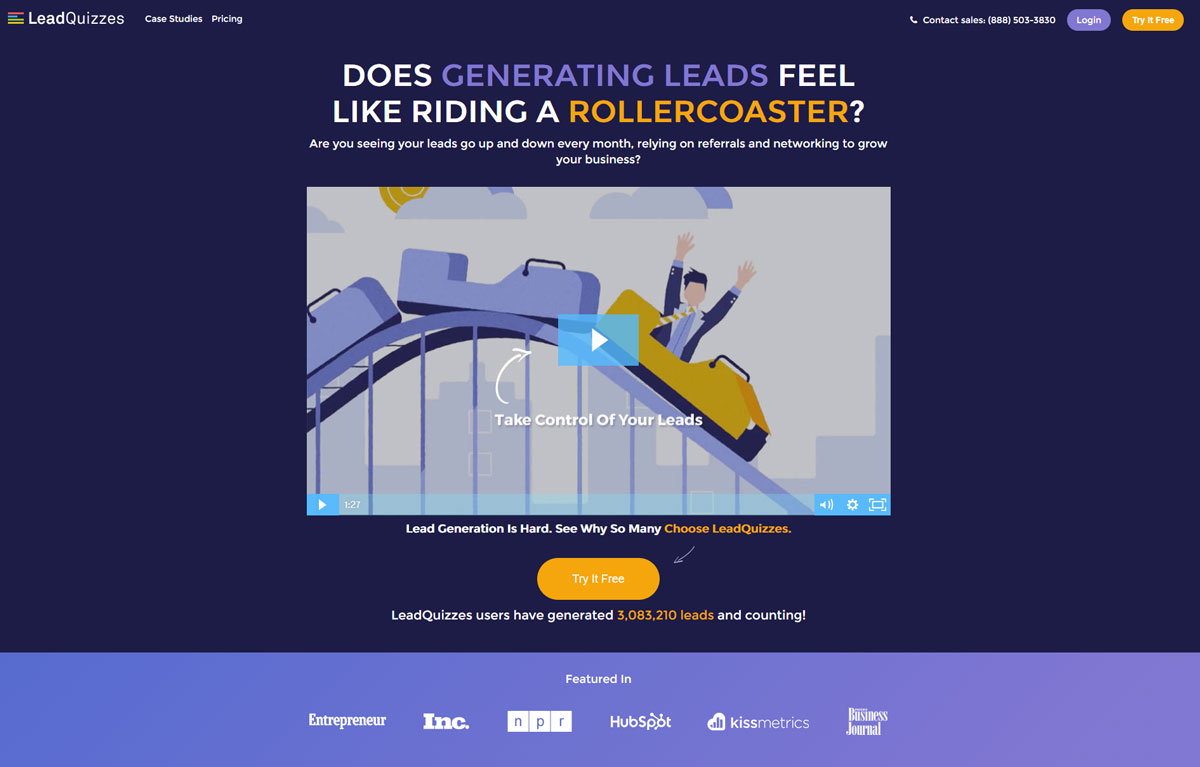
LeadQuizzes hat sich auf Quizze und Rätsel zur Leadgenerierung spezialisiert.Was direkt auffällt, ist das (wirklich gut designte) Erklärvideo auf der Seite, das sofort alle wichtigen Fragen beantwortet:
- Wozu ist der Service gut?
- Ist das für mich relevant?
- Welchen Nutzen habe ich?
Der gelbe Call To Action Button hebt sich vom Rest der Seite deutlich hervor. Das Wording „Try it Free“ („Kostenlos testen“) versichert dem User, dass der Klick auch wirklich keine Kosten mit sich bringt. Mehr zur Optimierung von Call-To-Actions finden Sie hier.
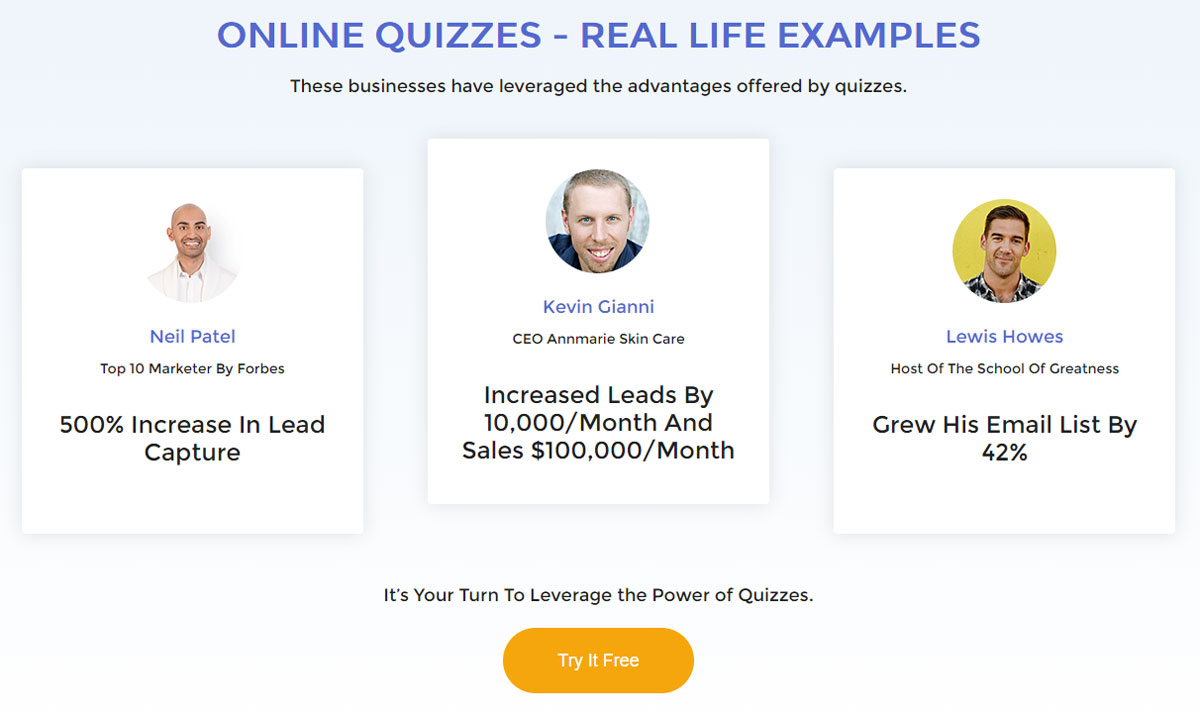
Sogenannter Social Proof ist klar vorhanden und gut eingesetzt: Referenzen bekannter Kunden finden sich auf der Seite wieder genauso wie die Information, dass der Service LeadQuizzes bereits mehr als 3 Millionen Leads für seine Kunden generieren konnte.


Auch der Rest der Landing Page enttäuscht nicht: Die Seite zielt darauf ab, den User über den cleveren Einsatz des Produktes aufzuklären. Das Ziel: eine Landing Page, die ganzheitlich zur Überzeugung des Users beiträgt, dass LeadQuizzes DAS Tool ist, was er zur Leadgenerierung benötigt.

Der Social Proof, mit dem LeadQuizzes hier arbeitet, zeigt dem Website-Besucher auf einen Blick:
- Wie viel mehr werde ich durch das Produkt einnehmen?
- Wie viele neue Prospects kann ich dadurch gewinnen?
GrowthHackers
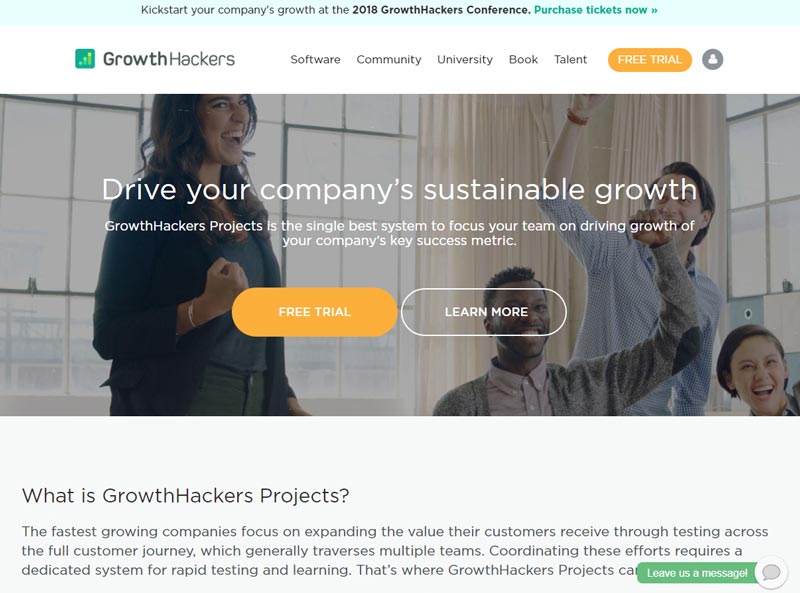
GrowthHackers vertreibt eine Software für das Marketing, die sich – wie der Name bereits sagt – voll und ganz dem „Growth Hacking“ widmet: Mehr Leads generieren, das Geschäft voran bringen.
Wie auch bei LeadQuizzes, sticht der gelbe Call To Action deutlich hervor und regt zu einer klaren Handlung an. Auch die Option „Learn more“ steht bereit, um jene User anzusprechen, die nicht sofort überzeugt sind und noch weitere Informationen einholen möchten.

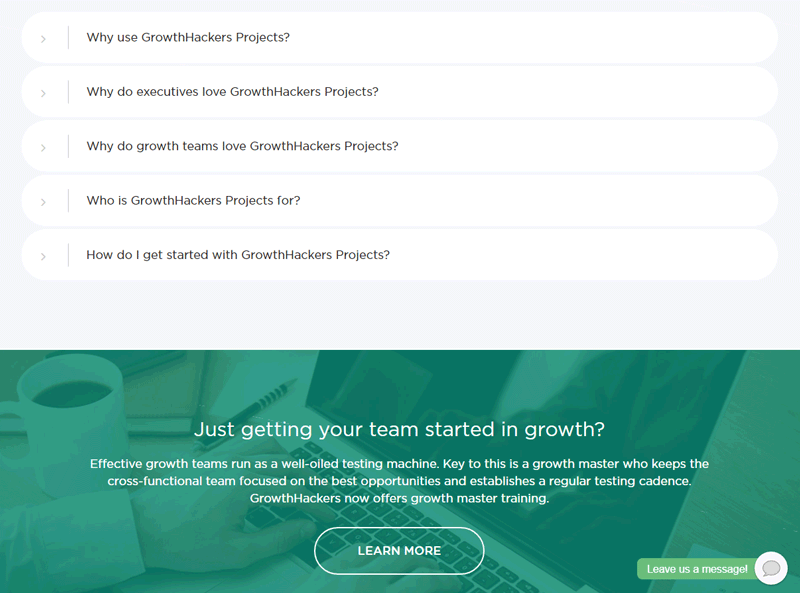
Darüber hinaus setzt die Landingpage ein Drop Down Menü ein, das auf die wichtigsten Fragen der User eingeht:
- „Warum sollte ich den Service nutzen?“
- „Wieso lieben Anwender das Produkt?“
- „Wofür wird die Software eingesetzt?“
In einem Chat-Fenster kann man zudem weitere Fragen stellen.

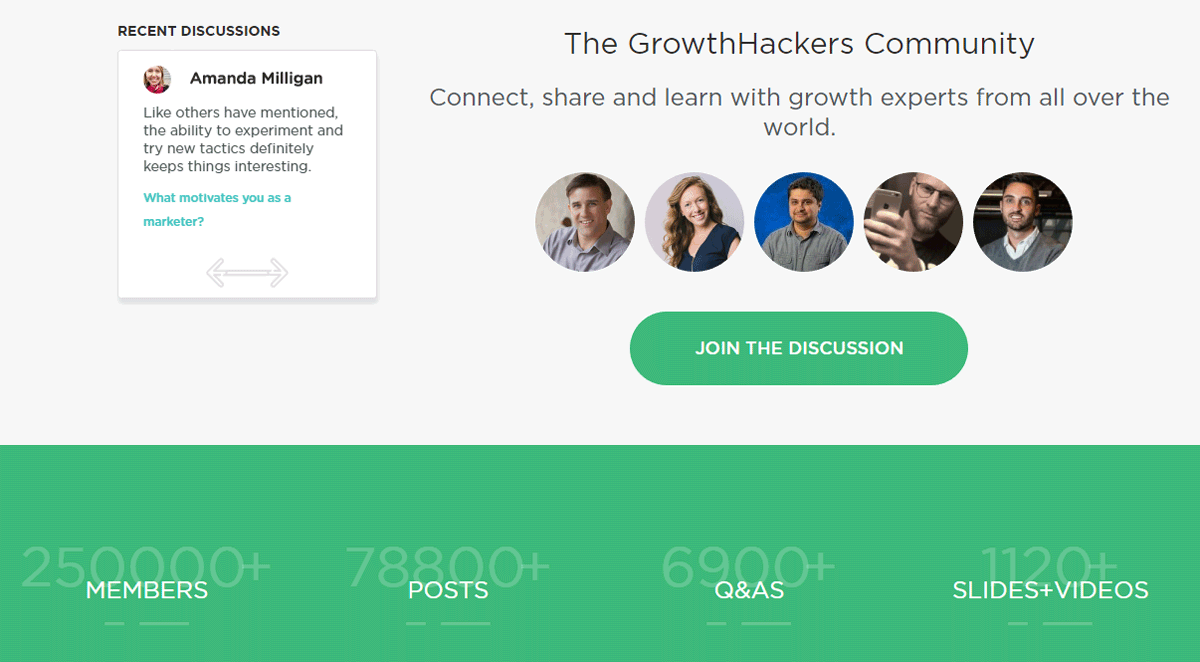
Der Social Proof wird hier auf zwei Weisen eingesetzt:
- Wir sehen, dass eine ganze Community um das Produkt exisitiert.
- Wir sehen, dass zahlreiche User das Produkt anwenden und in der Community aktiv sind.
Ein einziger Kritikpunkt könnte darin bestehen, dass die Zahl der User nicht gut sichtbar ist.

ElegantThemes
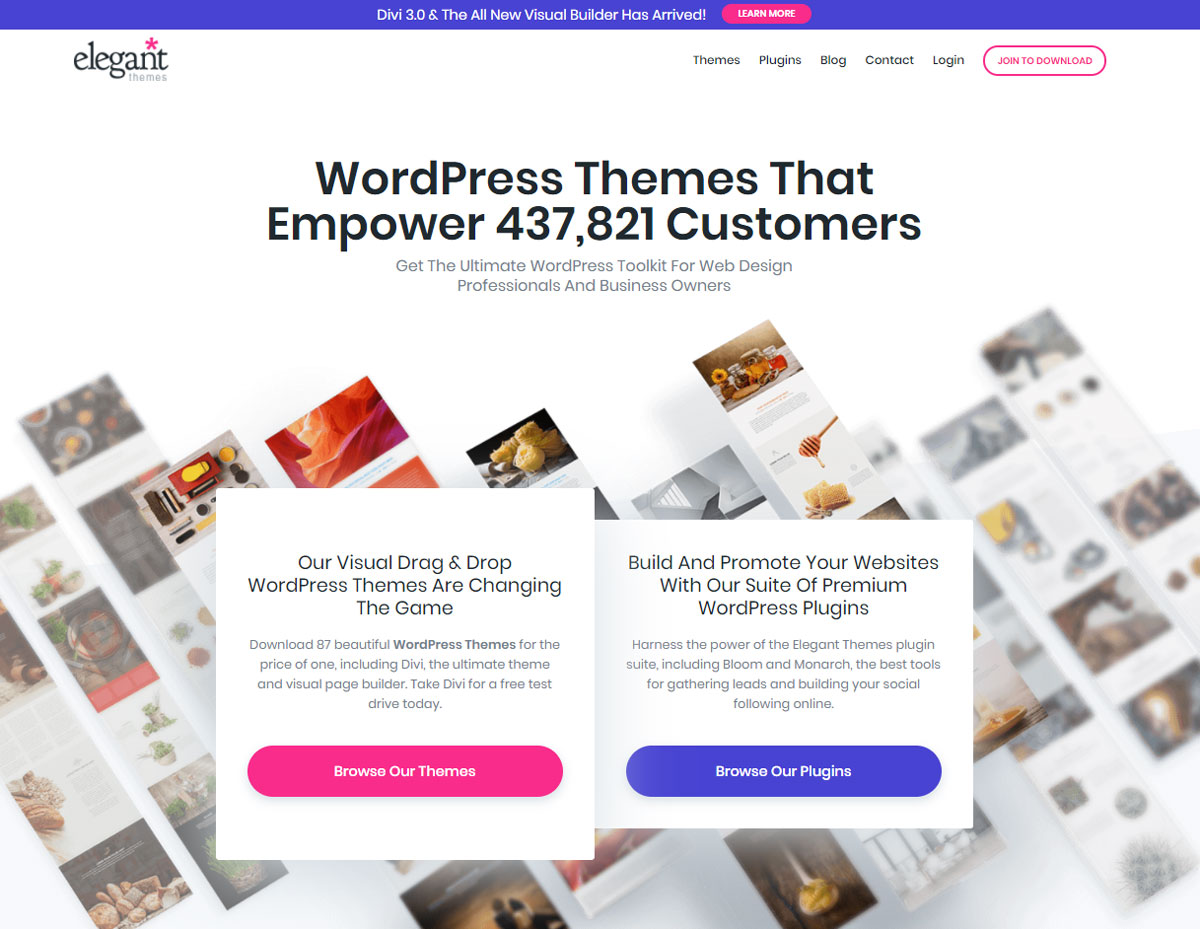
ElegantThemes bietet seinen Usern exklusive WordPress Vorlagen und „Themes“. Zum Angebot zählt auch ein „Builder“ namens Divi, mit dem man ganz eigene Seiten in WordPress bauen kann.
Der Social Proof fällt sofort ins Auge: mehr als 400.000 User nutzen den Anbieter.

Das Leistungsversprechen ist zweigeteilt, dazu greift die Seite auf zwei unterschiedliche Call To Actions zurück: ein Teil hebt die vorgefertigten Vorlagen hervor und ein anderer weist auf das Plugin des Anbieters hin (den „Builder“).
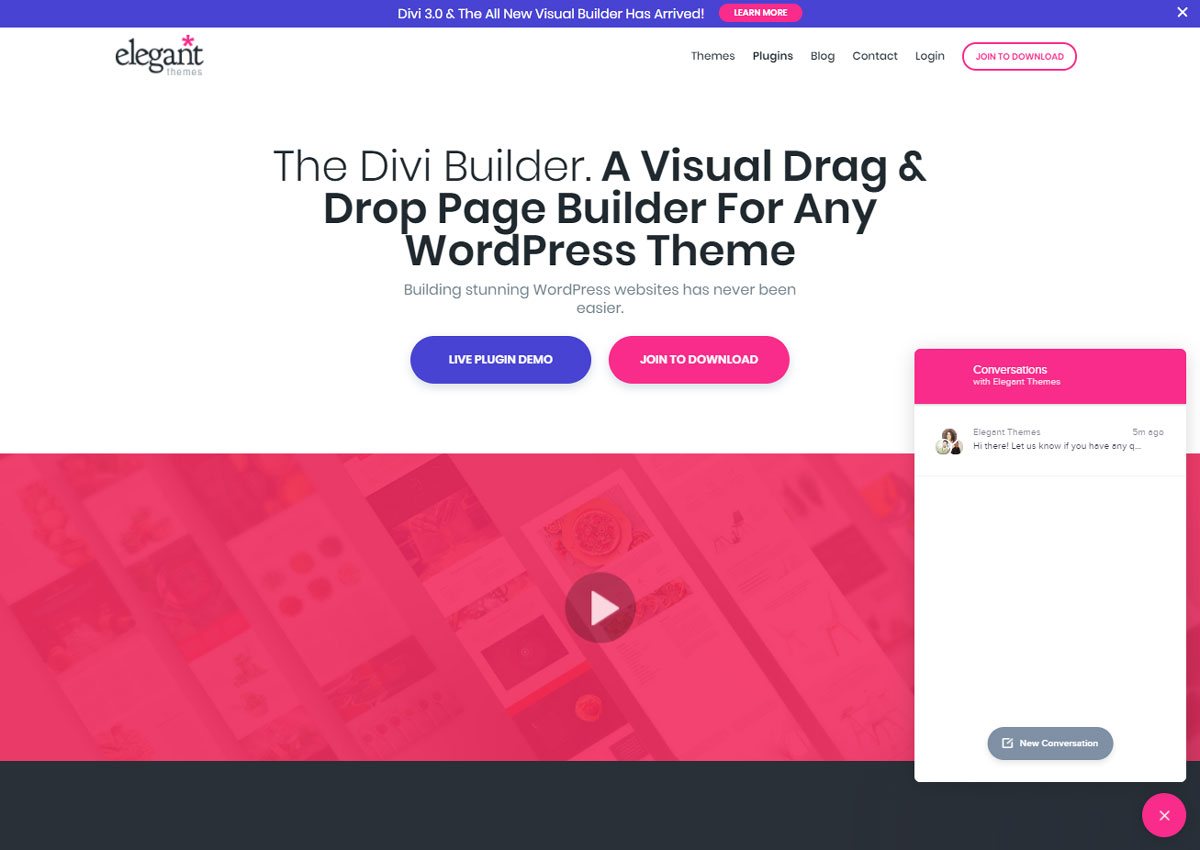
Auch interessant: in der unteren Hälfte finden wir eine Sprechblase, die Fragen der User beantwortet.
Der Chat hat die Besonderheit, dass User hier auch Anhänge, Emojis und GIFs senden können, was die Interaktion zusätzlich intensiviert.

Wer auf der Seite surft, dem wird eine „Live“ Demo des Divi Builders vorgeschlagen. Für die Conversion Rate der Seite ist das besonders wichtig, da User hier das Produkt direkt, ganze ohne Hindernisse und Vorabzahlungen, kennenlernen können.

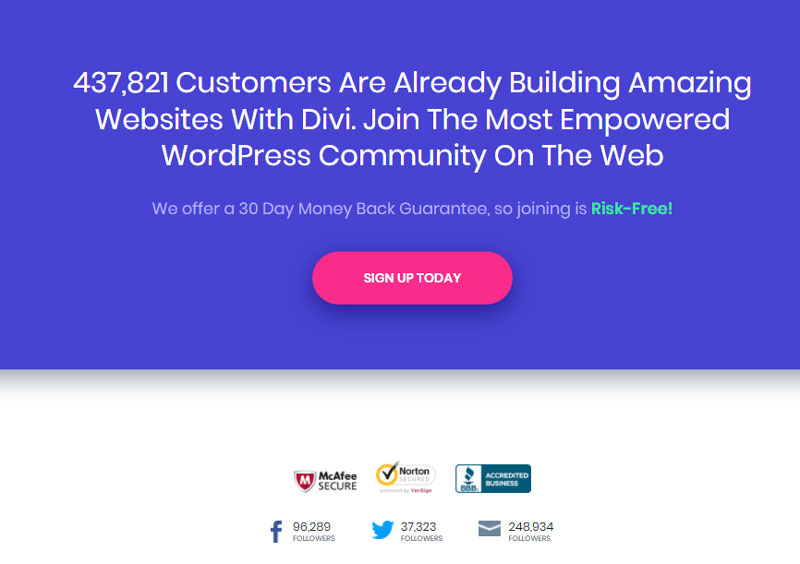
Weiter unten auf der Website wird noch einmal mit Social Proof gespielt, indem der User auf das 30-tägige Umtauschrecht hingewiesen wird.
Zudem hebt sich der pinke CTA vom blauen Hintergrund deutlich hervor. Starke Kontraste erregen besonders die Aufmerksamkeit des menschlichen Auges. Warum also nicht klicken?
Shopify
Mit dem CSM Shopify können Sie schnell und einfach Ihre eigene E-Commerce Seite erstellen, ganz ohne technische Kenntnisse. Shopify sticht durch das umfangreiche Angebot an Zusatzinformationen (Guides, Videos, Podcasts, Foren) hervor sowie durch komplementäre Serviceangebote: eine Auswahl fertiger Vorlagen, eine Auswahl kostenfreier Stock-Fotos etc.
Die Landing Page fasst das Angebot in einem Satz für den User zusammen: „the e-commerce platform made for you“ (Die für Sie gemachte E-Commerce Plattform). Mit dieser Aussage wird eine große, oft unabhängige Kundengruppe angesprochen. Die Idee wird durch das verwendete Bild noch einmal aufgegriffen.
Das Besondere an dieser Landingpage ist, dass der Call-To-Action direkt im ersten Schritt mit der Eingabe einer E-Mail-Adresse arbeitet. Wer das Tool 14 Tage lang kostenlos testen möchte, muss diese hinterlassen. Eine erfolgreiche Conversion wird ermöglicht, indem der User direkt darauf hingewiesen wird, dass für den Probezeitraum keine Kreditkartenangaben notwendig sind. Die Aussage dahinter: Klick auf den Button, es gibt keine versteckten Kosten!
Der Rest der Seite fokussiert sich auf die Features des Shopify Services.
Spezielle Illustrationen und kurze Textabschnitte heben die Funktionen und Vorzüge des Tools hervor und zielen darauf ab, den User von dem Anbieter zu überzeugen.
Ein unschlagbares Verkaufsargument im CMS-Sektor, der erfolgreiche Einsatz des Tools durch viele viele andere User, wird auf der Seite mit zwei Elementen dargestellt:
- Eine grafische Darstellung der Anzahl der User und des durch das Tool generierten Umsatzes
- Kundenzitate und positives Feedback echter Anwender
Diese Elemente sollten eine klare Aussage im Kopf des Website-Besuchers kreieren: „Wenn bereits 1.000.000 User mit Shopify richtige Shops ohne Programmieren erstellen, dann kann ich das doch auch!“
Salesforce
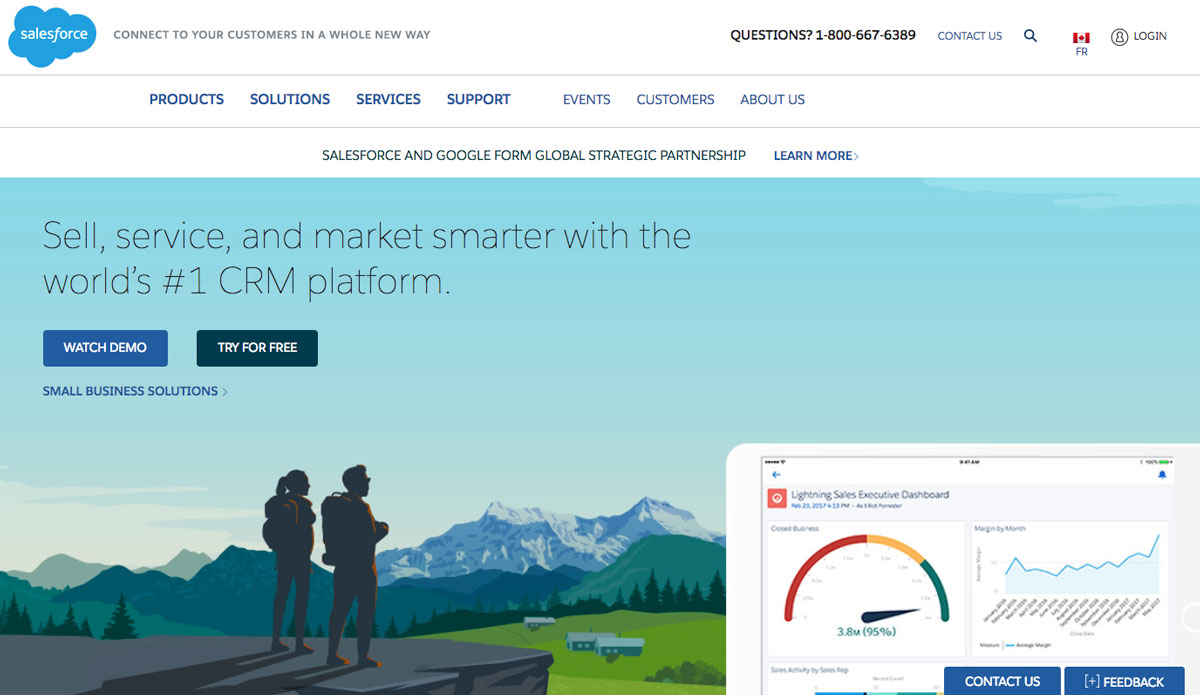
Salesforce bedarf fast keiner Erklärung. Als „König des CRM“ (Customer Relationship Management), setzte der Amerikanische Anbieter schon lange einige sehr gelungene Landing Pages ein.

Zunächst fällt uns das bunte Design auf. Zwei Call To Actions bilden zudem – „above the fold“ – das Herzstück der Landing Page: „Produktdemo ansehen“ und „Kostenlos testen“.
Salesforce bietet auch eine Lösung für große Unternehmen an. Der entsprechende Call To Action wurde rechts des „Free Trials“ im Bild platziert: eine gute Gelegenheit, um potenzielle Leads größerer Konzerne zu generieren.

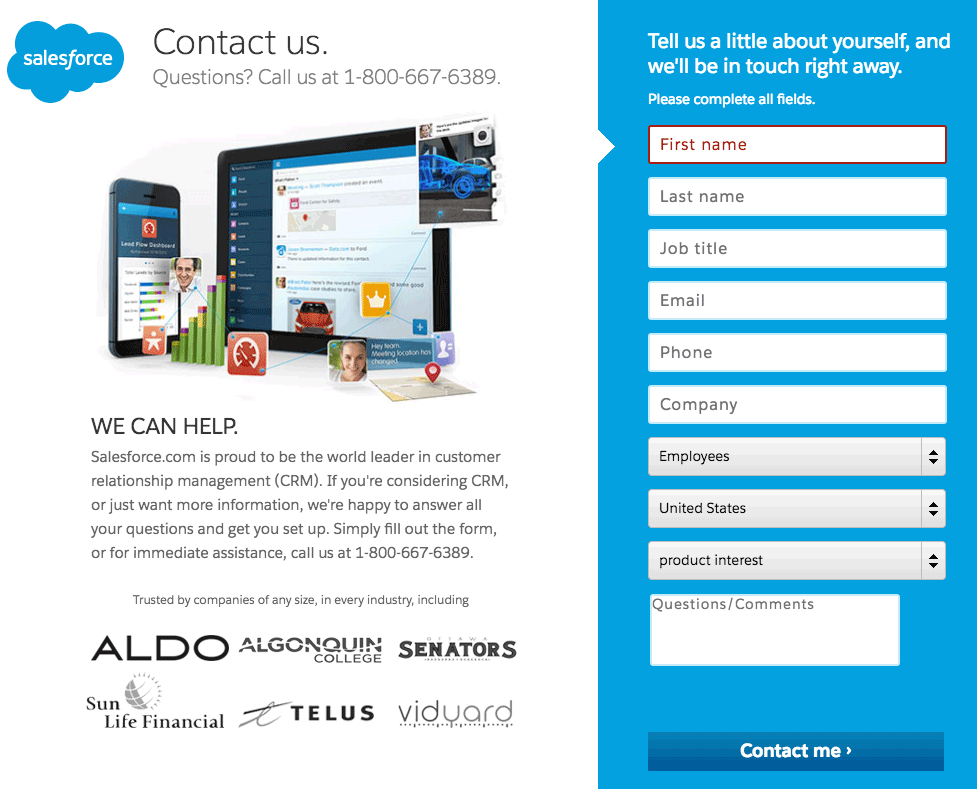
Wenn User auf einen der Call-To-Actions klicken, werden Sie auf eine Landing Page weitergeleitet, die speziell darauf ausgerichtet ist, möglichst viele Conversions zu erzielen – also so viele Besucher, wie möglich, in Leads zu verwandeln.
Zu den verwendeten Elementen zählen:
- Die Wiederholung des Leistungsversprechens „30 tage kostenlos testen“
- Die Nummer der Support-Hotline für Rückfragen
- Die Aussage „Kein Download, keine Software“ in Großbuchstaben
- Social Proof durch die Platzierung bekannter Kundenlogos
- Eine einfache Registrierung über Ihren Google+, Facebook oder LinkedIn-Account
Neil Patel
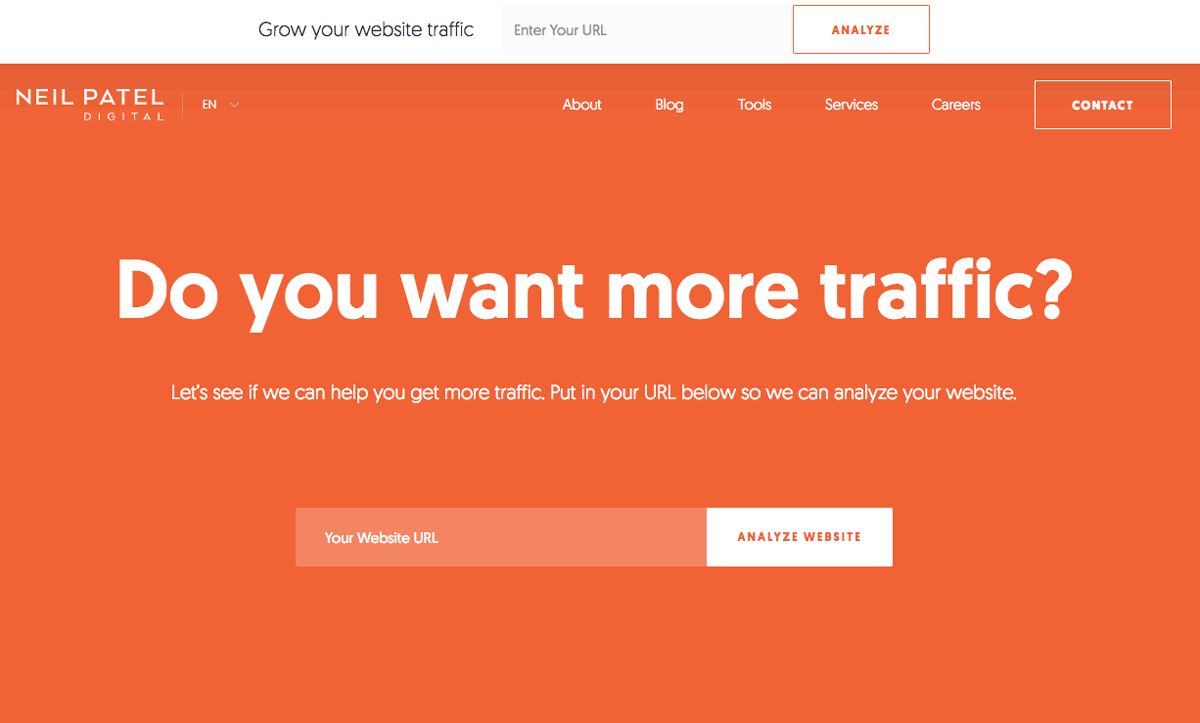
Neil Patel ist ein bekannter Digital Marketing Consultant in den USA, aber auch weltweit in der Branche bekannt. Seine Website verzeichnet dank cleverer Content-Strategie und beliebter Ressourcen für Online-User (Blogartikel, Youtube Videos, praktische Guides etc.) jeden Monat mehrere Millionen Aufrufe.

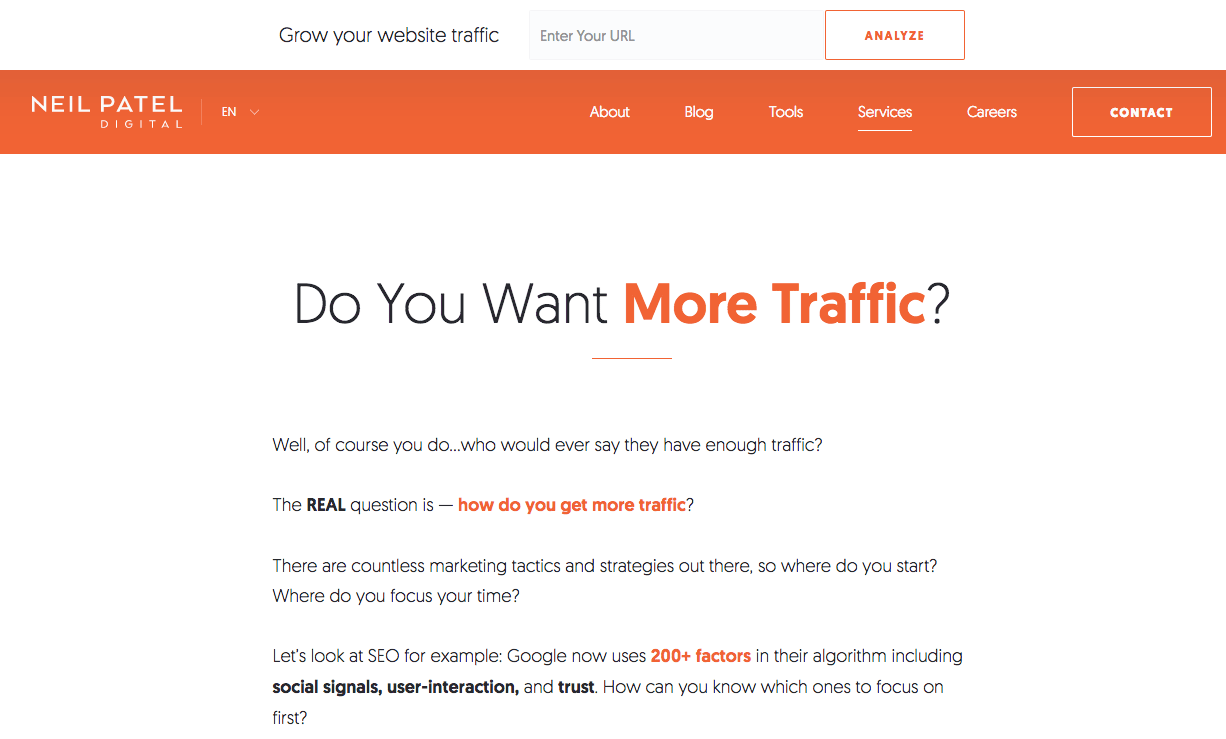
An dieser Seite gefällt uns besonders die direkte Ansprache des Users, die klarer nicht sein könnte: Möchten Sie mehr Traffic?
Das allgemeine Farbdesign ist simpel gestaltet und spielt mit den Kontrastfarben Weiß und Orange. Die Idee: dem User eine einfache, direkte Frage stellen, die niemand verneinen kann – das macht die Seite sofort für jeden relevant – und das Engagement so hoch.
Auf der Landing Page finden wir ein Formular. Hier können User ihre Website-URL eingeben und eine Echtzeit-Analyse ihrer Seite erhalten. Ganz unverbindlich kann so jeder ein Feedback zu seiner Website erhalten.

Jede Seite auf Neil Patels Homepage ist als eigene Landing Page designt. Dabei verfolgt jede das gleiche Ziel: möglichst viele Besucher in Kunden verwandeln.
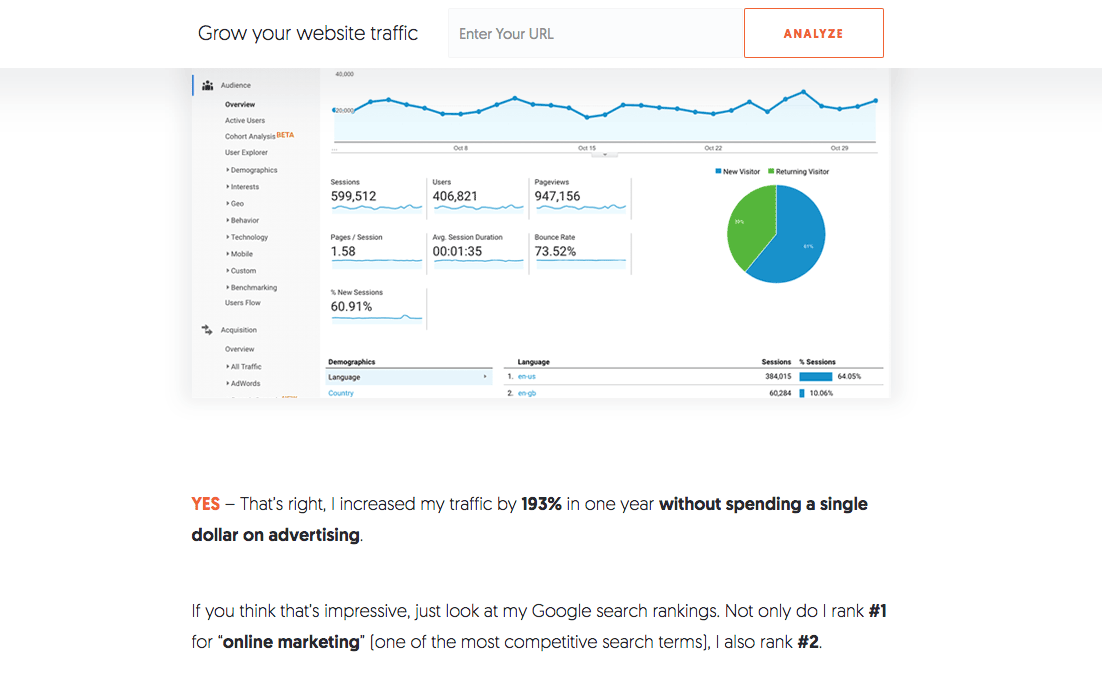
Die Service-Seite zum Beispiel (siehe oben) besteht aus einem recht langen Textblock, der den User zusätzlich versichern soll. Er beschreibt, was Neil für seine Kunden tun kann, was er bereits geleistet hat (siehe unten) und mit welchen namhaften Kunden er zusammenarbeitet.

Der Ansatz ist dabei stets sehr direkt und unterstreicht die Vorteile und Stärken des SEO-Services.

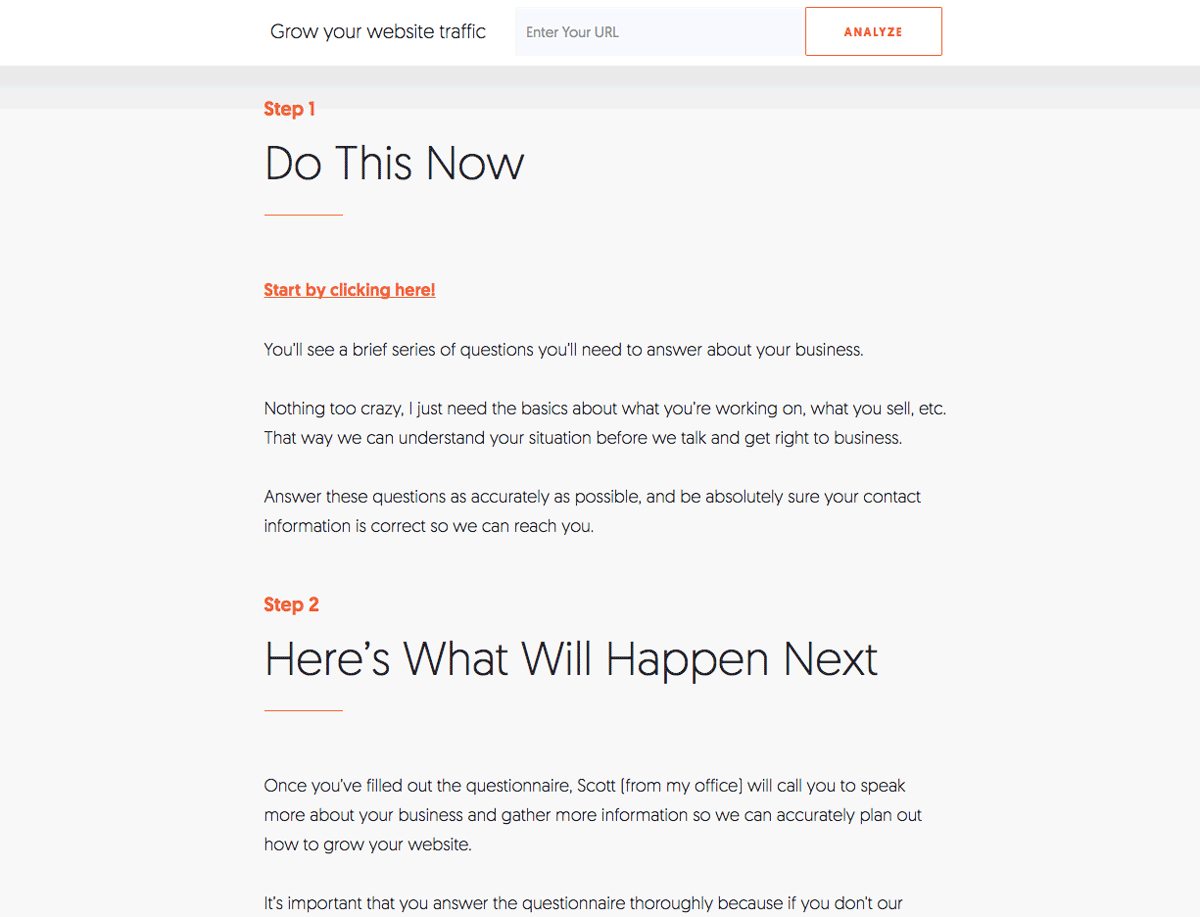
Auf derselben Seite ist der Call-To-Action erst ganz unten platziert. Hier fragt man sich: Ist das eine gute Idee? Die Folgeschritte sind in verschiedene Zwischenschritte unterteilt, in denen User ihre Informationen eingeben, um im Nachgang kontaktiert werden zu können.
UpWork
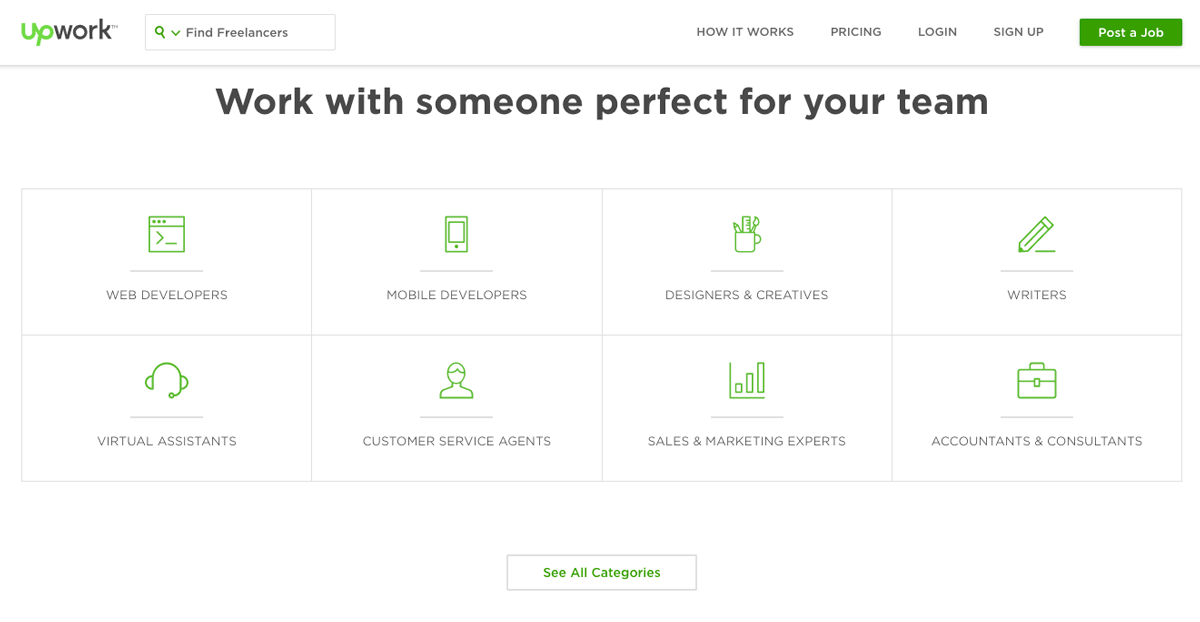
UpWork ist eine weltbekannte Freelancer-Plattform. Hier können Unternehmen geeignete Freelancer finden und Selbstständige können ihre Dienste anbieten.

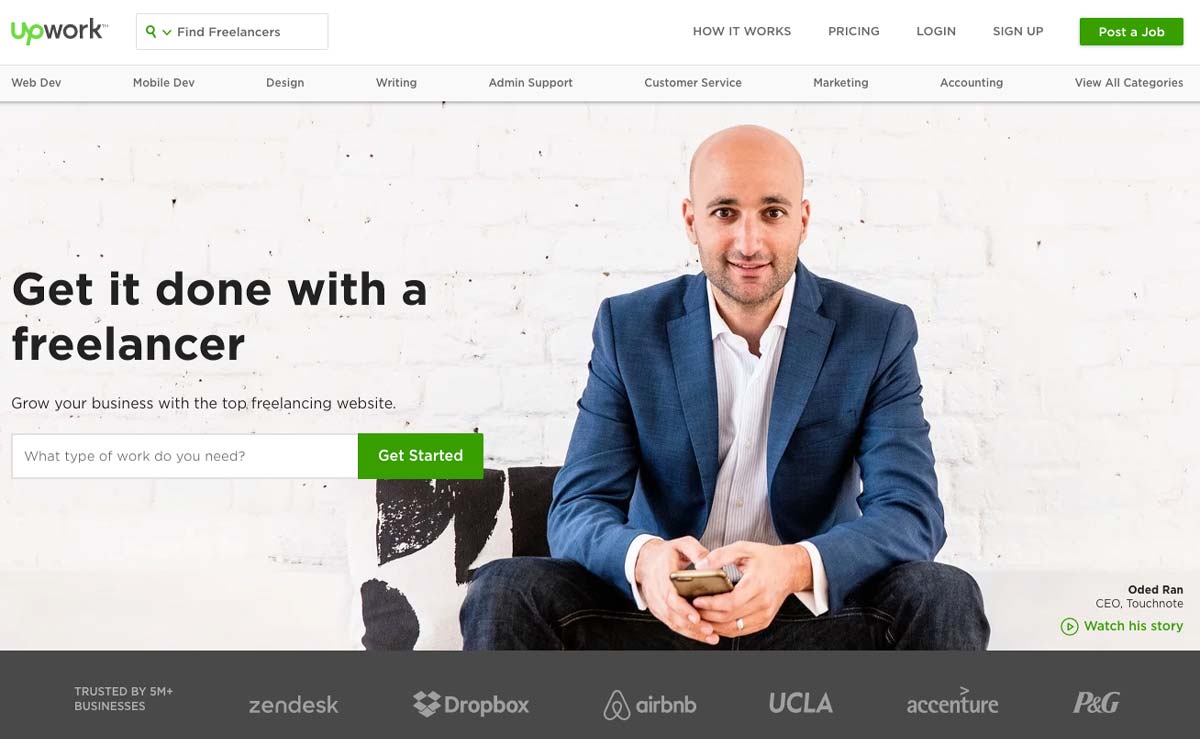
Auf der Homepage sieht man, dass das Design klar und simpel gehalten ist und der „professionelle“ Aspekt hervorgehoben wird. Interessant ist, dass der Slogan Unternehmen anspricht und nicht auf Freelancer zugeschnitten ist.
Der Ton ist direkt, effektiv und deutlich. Das Leistungsversprechen ist sofort verständlich: mit Freelancern gut und effektiv arbeiten.
Der CTA ist oben links „above the fold“, also im sofort sichtbaren Teil der Landingpage, platziert. Die grüne Farbe hebt sich vom Rest der Seite ab und besteht aus einem Suchfeld, in das die Art des gescuhten Freelancers, eingegeben werden kann.

Der Rest der Landing Page ist klassisch gehalten: Er zeigt die angebotenen Serviceleistungen und die bezahlten Services für User.
CodeCombat
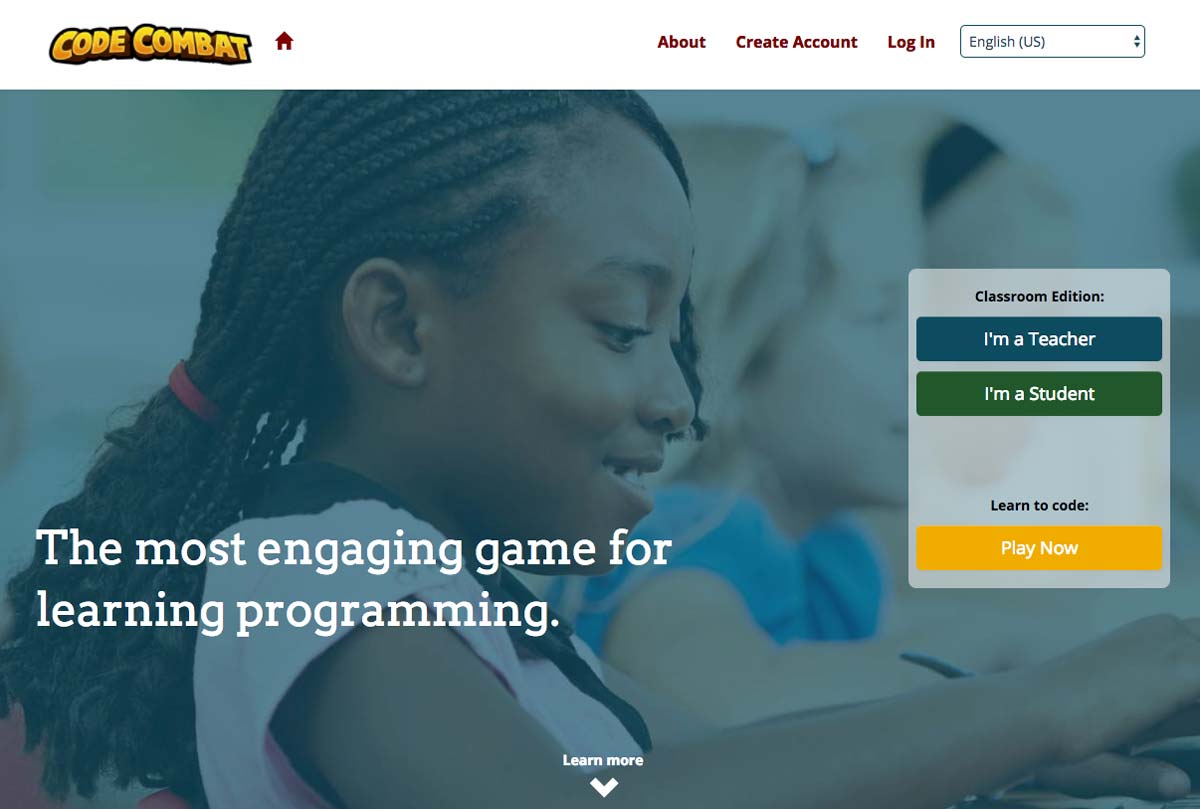
CodeCombat ist ein besonderes Beispiel. Es ist ein spielerisches Tool, mit dem sowohl Erwachsene als auch Kinder das Programmieren erlernen können. Das Konzept ist simpel: Man programmiert, um im Spiel weiter zu kommen.

Der erste interessante Aspekt der Landing Page von CodeCombat ist, dass das Publikum zweigeteilt ist: die Seite richtet sich an Lehrer (die das Spiel im Unterricht nutzen möchten) und an Kinder (die durch Word of Mouth darauf aufmerksam wurden).
Der Fokus der Landing Page liegt also sowohl auf dem Unterrichten als auch auf der leichten Handhabung des Programms. Daher sehen wir zwei Call to Action: einen für Lehrer und einen für Kinder bzw. Schüler.

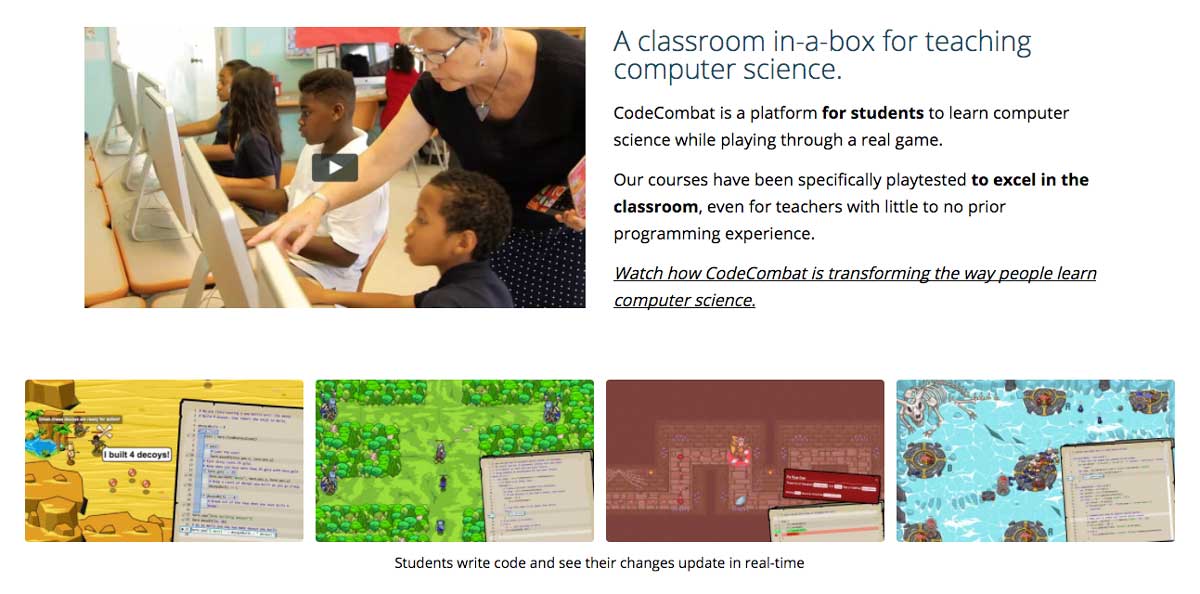
Ein weiterer Teil der Landing Page zeigt die Vorteile von CodeCombat und Screenshots um das Angebot anschaulich zu machen.

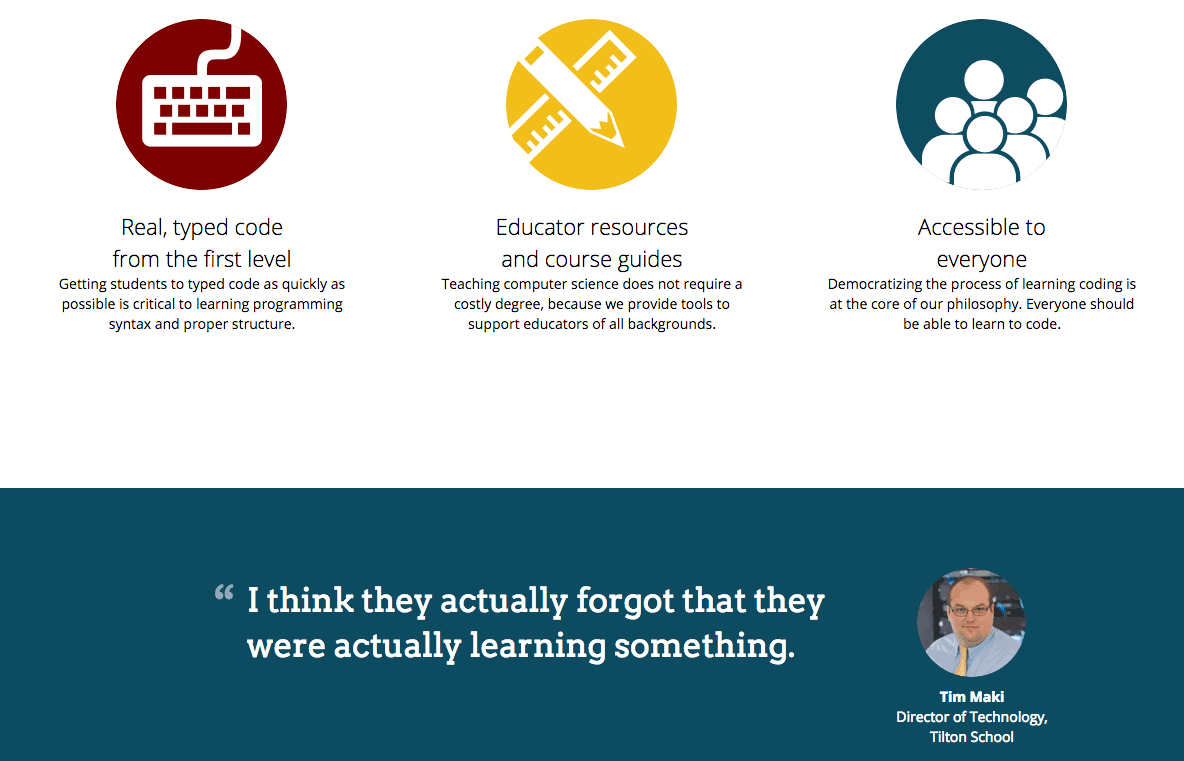
Auf eine recht traditionelle Art und Weise werden auf der Seite außerdem Stärken des Services bekräftigt und ein Kunden-Testimonial eingesetzt, natürlich – passend zur Zielgruppe – ein Schuldirektor.
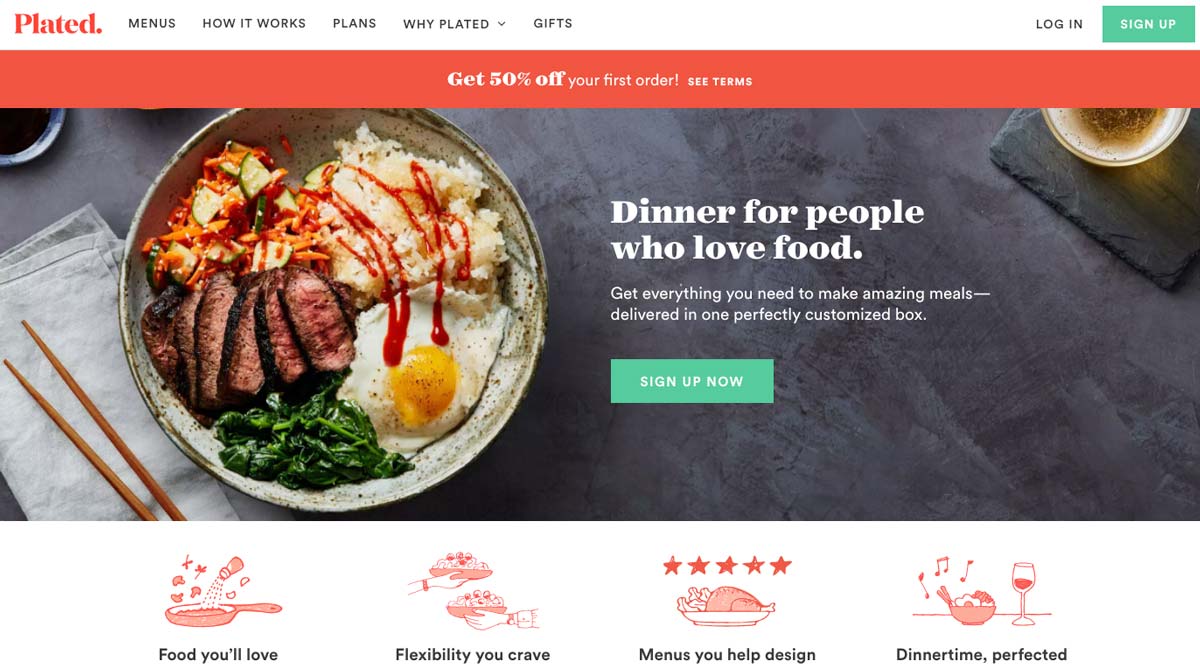
Plated
Plated ist eine Firma, die sich auf die Lieferung von Rezeptzutaten spezialisiert hat: man wählt aus verschiedenen Rezeptvorschlägen aus und das Unternehmen liefert alle Zutaten, die man zum Kochen des Gerichts benötigt.

Das Erste, was einem bei der Plated Landingpage auffällt, ist das Grafikdesign. Die Farben sind perfekt abgestimmt und die Firma hat eine echte Visual Identity. Die Fotos der Gerichte stechen heraus und die Illustrationen sind gut ausgesucht.
Ebenso wie die Worte gut gewählt und sehr passend für die Zielgruppe „Food Lovers“ sind – da macht schon das Anschauen der Seite hungrig.
Der CTA ist klar und im oberen, sofort sichtbaren Teil der Landing Page platziert; die grüne Farbe sticht hervor und setzt ihn deutlich vom Hintergrund ab.

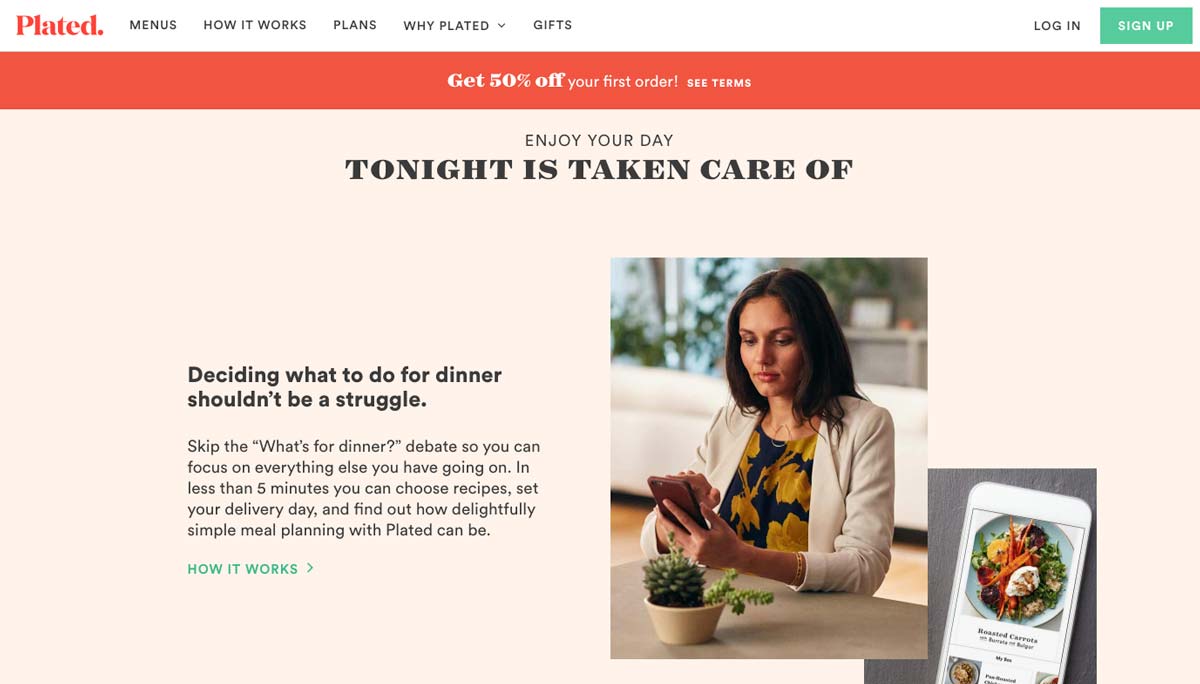
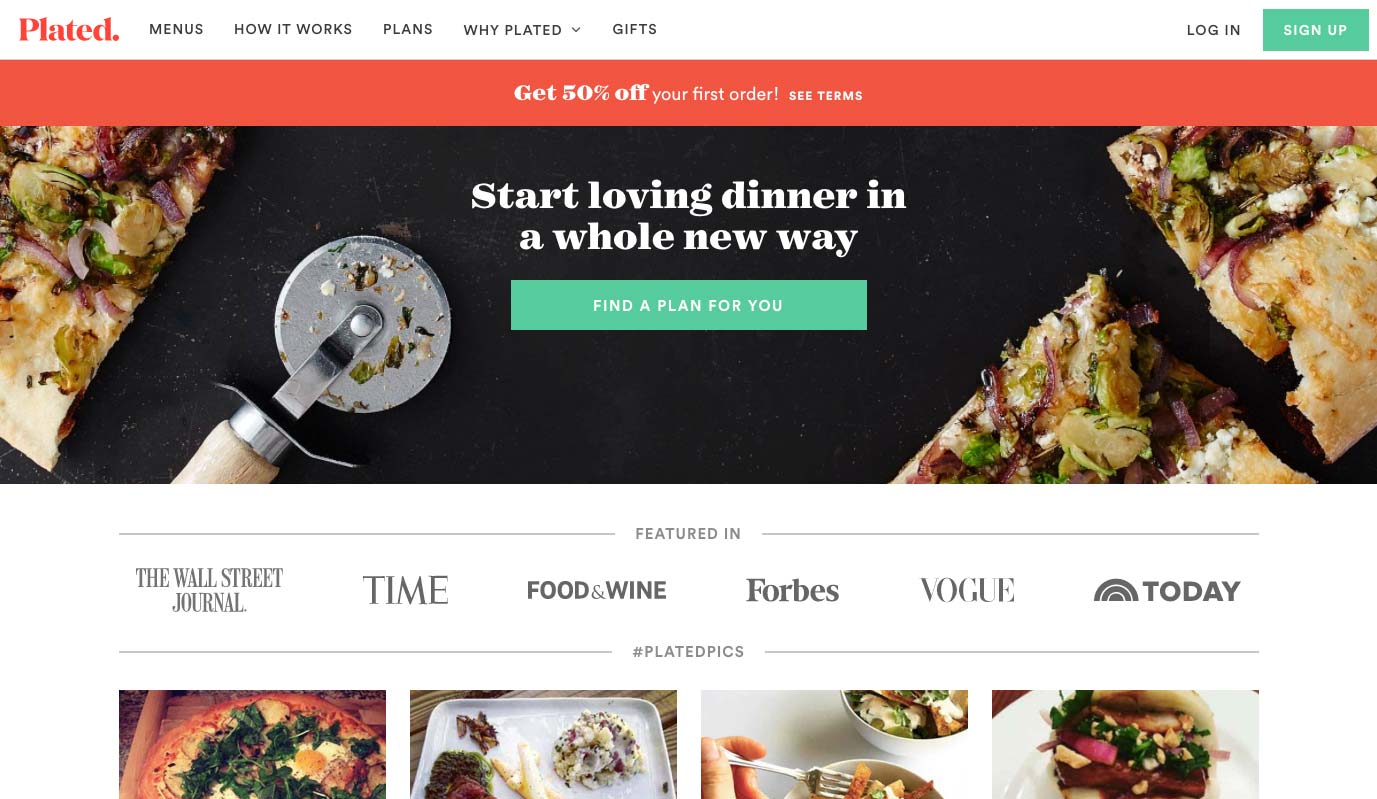
Die Landing Page von Plated ist zwar recht lang und man muss eine Weile scrollen, um das Ende zu erreichen, aber jeder Paragraph der Homepage versteht sich als Argument oder Vorteil, der überzeugt:
- Spare Zeit
- Große Auwahl
- Kein Einkaufen mehr
- Hochwertige Produkte
- Spare Geld

Außerdem sehen Sie einen besonders attraktiven Rabatt-Coupon im Header, dessen Farbe stark heraussticht. Plated ermutigt die Unentschlossenen mit einer Vergünstigung von 50% bei der ersten Bestellung dazu, aktiv zu werden.
Der Social Proof ist am Ende der Seite hervorgehoben. Auch wenn er höher hätte platziert werden können, ist er dennoch gut sichtbar und relevant.

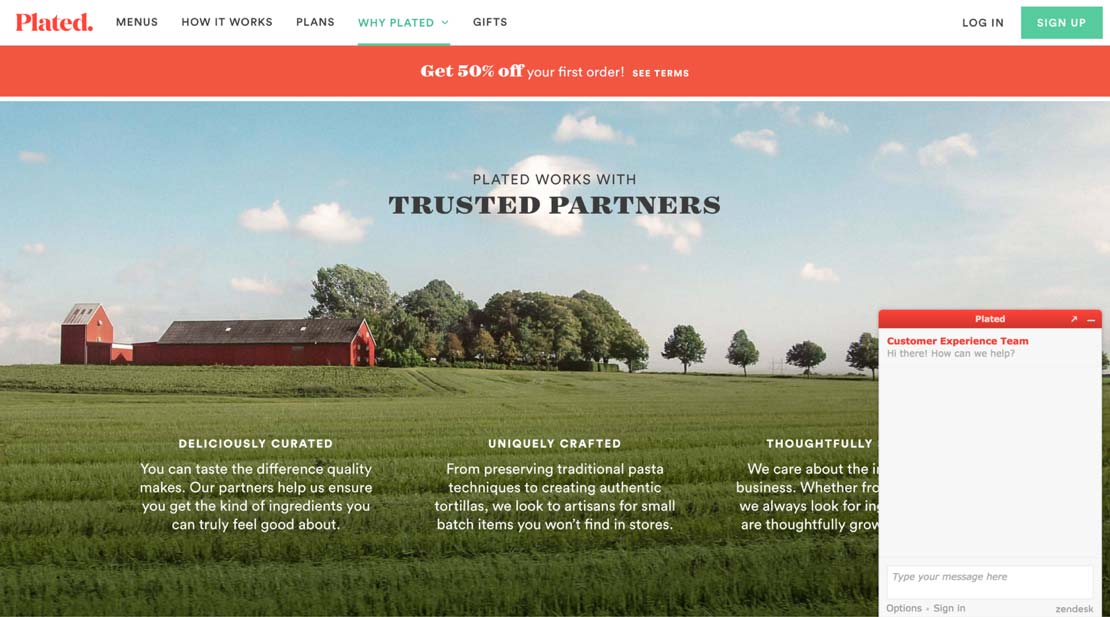
Plated bietet einen Chat-Service an, so wie es inzwischen auf immer mehr Landingpages zu finden ist. Durch dieses Angebot können Betreiber von Online-Shops die fehlende menschliche Interaktion ersetzen, die unentschlossenen Besuchern sonst in einem Filialgeschäft zur Verfügung steht.
Schlichte und ruhige Bilder heben die Stärken von Plated hervor. Sie vermitteln den Eindruck von Simplizität und Gelassenheit und zeigen so, dass Plated das Leben einfacher macht.
MailChimp
MailChimp ist ein sehr beliebtes Tool für automatisiertes Marketing und E-Mail-Marketing. Der Service findet Anwendung in E-Mail-, Marketing- und Newsletter-Kampagnen zahlreicher E-Commerce-Seiten.
Wie auch die Landing Page von Neil Patel, ist diese Landing Page einfach und direkt gehalten. User werden direkt angesprochen: „Bauen Sie Ihre Marke auf. Verkaufen Sie mehr.“
So spricht MailChimp eine breite Masse an Usern an.
Das Leistungsversprechen ist leicht verständlich: mit dem Tool kann man das eigene Unternehmen voran bringen und mehr Umsatz generieren.
Für SaaS-Lösungen ist ein solcher Ansatz besonders empfehlenswert. Er spricht Entscheider direkt an und kommt direkt auf den Punkt.
Der Call To Action ist gut sichtbar: Er wurde zentral „above the fold“ platziert und bietet kostenloses Testen des Tools an.
Wie auch bei Plated, ziert die restliche Landing Page das Leistungsversprechen und die angebotenen Serviceleistungen. So können User den Nutzen durch das Angebot visualisieren und eine Antwort auf die Frage finden: „Ist dieses Produkt etwas für mich?“
Wenn Sie eine lange Landing Page einsetzen, können Ihre User entscheiden, wie weit sie herunterscrollen möchten: es ist als würden sie „durch eine digitale Broschüre blättern“ und damit so viele Fragen beantworten, wie für sie nötig. Die wichtigsten Informationen sollter daher aber auch gleich zu Beginn gelistet werden.
Screenshots werden eingesetzt, um dem User anhand von Praxisbeispielen aufzuzeigen, wie sich das Tool einsetzen lässt. So können diese das Produkt besser verstehen. Dieser Ansatz kann auch durch ein Produktvideo mit Kundenbeispielen oder einer Webdemo aufgegriffen werden, so wie ElegantThemes es macht.
Egal, wo man sich auf der Seite befindet, für maximale Conversions ist der zentrale Call To Action zu jeder Zeit im Bild.
User, die den Conversion Funnel betreten haben, werden auf das Registrierungsformular geleitet. Um die Conversion zu maximieren, ist das Formular bewusst:
- kurz
- klar
- spezifisch
Die begrenzte Anzahl an Feldern (drei) ist optimal für zögernde User. Der Einsatz wird auf ein Minimum begrenzt: lediglich E-Mail, User-Name und Passwort sind erforderlich.
Zusätzlich optimiert werden könnte das Registrierungsformular durch eine Anmeldung über Facebook oder Google, um noch mehr Conversions zu erzielen.
Hat Ihnen dieser Artikel gefallen? Hier finden Sie weitere 20 Top Landing Pages für mehr qualifizierte Leads. So setzen Sie in Zukunft nur noch Landing Pages ein, die wirklich funktionieren.





