Feature Toggles zählen zu den leistungsfähigsten Methoden, wenn es um die Unterstützung von Continuous Integration und Continuous Delivery (CI/CD) geht. Feature Toggles – auch Feature Flags genannt – sind eine Methode, mit der Features während der Laufzeit geändert werden können, ohne dabei den Code zu ändern.
Entwickler können zum Erstellen von Features Toggles einen „Decision Point“ coden, an dem das System ein bestimmtes Feature ausführt, abhängig davon, ob bestimmte Bedingungen erfüllt werden oder nicht. Mit anderen Worten, mit Feature Toggles können Sie kontextsensitive Software schnell und effizient ausliefern.
Feature Toggles haben viele Einsatzmöglichkeiten, von der Unterstützung der agilen Entwicklung bis hin zu Markttests und zur Optimierung laufender Operationen. Hinter dieser Fähigkeit steckt aber auch die Gefahr, dass Ihr Code unnötig komplexer wird. Sie müssen mit Feature Toggles richtig umgehen können, um das Beste aus ihnen herauszuholen.
In diesem Artikel bieten wir Ihnen einen Überblick darüber, was Feature Toggles bewirken und wie Sie sie in Ihren Entwicklungs- und Produktionsumgebungen implementieren können. Darüber hinaus stellen wir Ihnen einige Best Practices vor, die wir zur Verwendung dieser Toggles empfehlen.
[toc content=“.entry-content“]
Was genau ist ein Feature Toggle?
Einfach gesagt ist ein Feature Toggle ein leistungsstarkes „If“-Statement, ab dem während der Laufzeit mindestens einem oder zwei verschiedenen Codepfaden abhängig von einer oder mehreren Bedingungen gefolgt wird. Hier ein konkretes Beispiel:
normalFeature = {
‚id‘: 1,
‚description‘: u’basic service‘,
’newstuff‘: False
}
testFeature = {
‚id‘: 2,
‚description‘: u’much better service‘,
’newstuff‘: True
}
@app.route(‚/ourapp/api/v1.1/storefront‘, methods=[‚GET‘])
def get_tasks():
if internalTester == True:
return jsonify({‚feature‘: testFeature})
else:
return jsonify({‚feature‘: normalFeature})
Hier haben wir zwei verschiedene generische Features definiert: normalFeature und testFeature. Während der Laufzeit prüft die Applikation in der Konfiguration, ob das Feature von einem oder einer interne(n) Test-UserIn geladen wird. Wenn ja, lädt die Applikation das Test-Feature, das sich in der Entwicklung befindet. Wenn nicht, sieht der oder die „normale“ KundIn das aktuelle Feature.

Feature Toggles können alles sein, ein einfaches „If“-Statement oder komplexe Entscheidungsbäume, die auf viele verschiedene Variablen einwirken. Um festzulegen, welche Richtung ein Toggle nehmen soll, können zahlreiche Bedingungen verwendet werden, u. a. Ergebnisse von Tauglichkeitstests aus anderen Features in der Codebase, eine Einstellung in der Feature Management Software oder eine Variable aus einer Konfig-Datei.
Verschiedene Feature Toggles für verschiedene Aufgaben
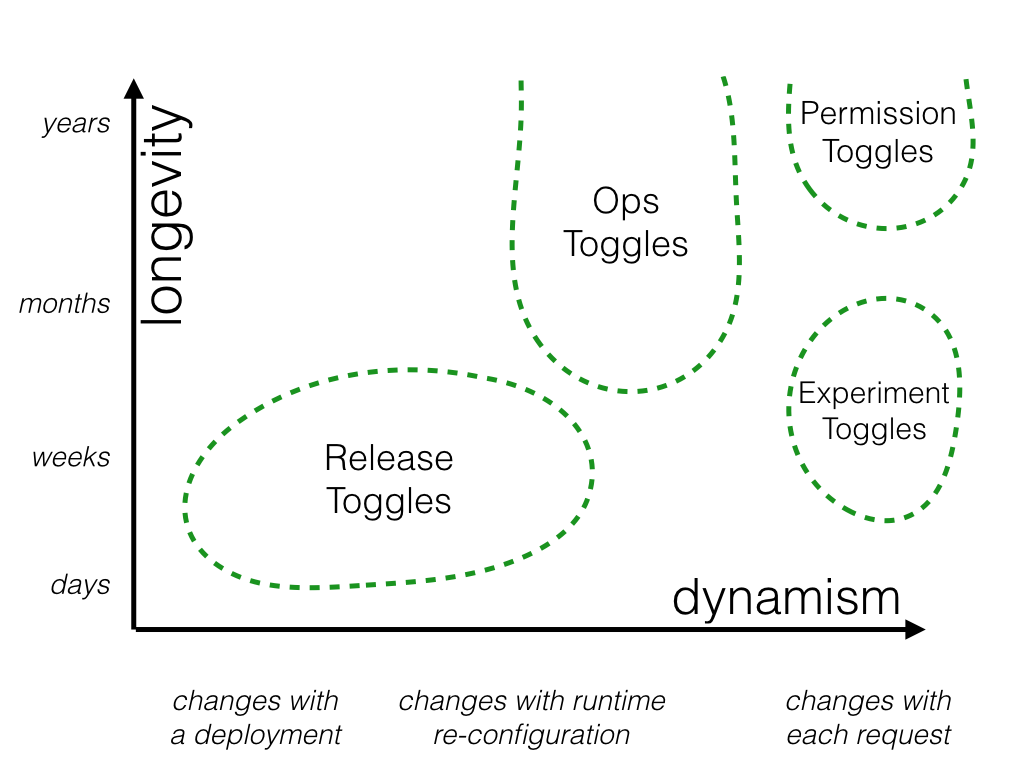
Gehen Sie mit Feature Toggles jeweils unterschiedlich um, je nachdem, wie Sie sie bereitstellen möchten. Es kann nützlich sein, Toggles in Kategorien nach zwei Aspekten zu unterteilen: wie lange Toggles in der Entwicklung sind bzw. live geschaltet bleiben und wie dynamisch ihre Funktion ist. Demzufolge können wir Feature Toggles in vier verschiedene Kategorien unterteilen:
- Release Toggles
- Experiment Toggles
- Ops Toggles
- Permission Toggles

Ein Diagramm der vier Kategorien der Feature Toggles (Quelle)
Release Toggles
Diese Toggles unterstützen Entwicklerteams, wenn sie neue Features schreiben. Statt einen Zweig zu erstellen, in dem das Team das neue Feature schreibt, generiert es ein Release Toggle in der Master Codebase, wobei der Code inaktiv bleibt, während an ihm gearbeitet wird. Die Entwickler können den Trunk Code nach wie vor in die Produktion geben, um ihre Auslieferungsziele zu erfüllen.
Release Toggles sollen in der Regel kein fester Bestandteil Ihrer Codebase sein. Sobald das zugehörige Feature endgültig ist, sollten die Toggles entfernt werden. In der Praxis bedeutet dies in der Regel, dass diese Toggles einen Lebenszyklus von einigen Tagen bis zu einigen Wochen durchlaufen und sich in puncto Langlebigkeit somit auf einer Skala im unteren Bereich befinden. Release Toggles sind auch nicht besonders dynamisch. Entweder steht das Feature zur Freigabe bereit oder nicht.
Beispiel für ein Release Toggle
Ein e-Commerce-Unternehmen entwickelt auf Anfrage eines hochkarätigen Kunden eine neue Konfiguratorfunktion. Der Konfigurator überwacht Artikel, die der Kunde bereits zusätzlich ausgewählt hat, und schlägt Artikel-Sets vor, um seine Bestellung abzurunden.
Das Unternehmen möchte dieses Feature im Endeffekt allen Kunden anbieten. Aber derzeit funktioniert der Konfigurator nur nach den Vorgaben dieses einen Kunden. Das Entwicklerteam dieses Konfigurators aktiviert für dieses neue Feature ein Release Toggle, das es inaktiv lässt.
Experiment Toggles
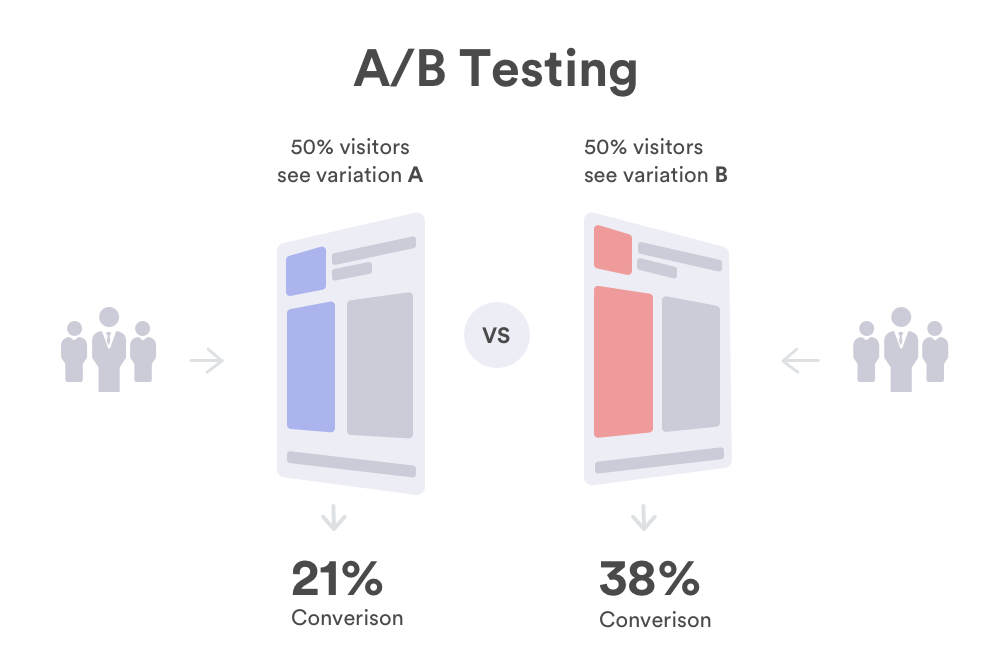
Diese Toggles werden verwendet, um A/B-Tests oder multivariable Tests einfacher zu machen. Sie erstellen einen Toggle Point, hinter dem zwei oder mehrere Codepfade mit den zu testenden Features liegen. Während der Laufzeit teilt das System – oder das Toggle selbst – Nutzer in verschiedene Kohorten auf, an denen diese Features getestet werden.
Durch die Verfolgung aggregierter Experience-Daten bei jeder Kohorte können Sie die Wirkung der verschiedenen Features vergleichen. Experiment Toggles sind eine beliebte Methode für die Optimierung von Marketing-Initiativen, User Experiences und anderer Features für UserInnen.
In der Regel sollten Experiment Toggles nur so lange existieren, bis keine Daten zum Feature-Testing mehr gesammelt werden müssen. Der exakte Zeitrahmen hängt vom Traffic-Volumen bei diesem Feature ab, beläuft sich aber in der Regel auf mehrere Wochen bis mehrere Monate. Diese Einschränkung bezieht sich eher auf den Test selbst als auf das Toggle. Der Nutzen der gesammelten Daten verliert sich im Laufe der Zeit, wenn andere Feature- und Code-Updates Vergleiche mit zuvor gesammelten Nutzerdaten entkräften.
Beispiel für ein Experiment Toggle
Unser e-Commerce-Unternehmen hat die Fehler in seinem neuen Konfigurator beseitigt. Aber es wird darüber diskutiert, welcher der beiden Vorschlagsalgorithmen die beste Experience bietet. Man entschließt sich für einen A/B-Test, um Daten aus der realen Welt zu erhalten.
Das Unternehmen fügt ein Experiment Toggle zum Produktionskonfigurator mit zwei verschiedenen Vorschlagsalgorithmen dahinter hinzu. Das Toggle teilt die UserInnen in zwei Kohorten mit einem Modulo auf, wenn sie versuchen, den Konfigurator zu laden. Nach drei Wochen ist das Team der Meinung, endgültige Daten zu haben, die zeigen, dass mehr UserInnen ihre Bestellungen mit dem Algorithmus B abschließen. Das e-Commerce-Unternehmen entfernt das Experiment Toggle und der Algorithmus B wird für alle UserInnen live geschaltet.

Ops Toggles
Ops Toggles werden zum Abschalten von Features verwendet – wie ein „Kill Switch“ – oder um die Performance der Features anzupassen. Wenn zum Beispiel bestimmte Bedingungen nicht erfüllt werden und etwa KPI-Ziele unter einem Schwellenwert liegen, schaltet das Toggle das betreffende Feature ab, bis sich die Bedingungen verbessern. Ops Toggles sind für die Programmierung neuer Features kurz nach dem Testing oder bei ressourcenintensiven Features nützlich.
Die Langlebigkeit von Ops Toggles hängt von den jeweiligen Anwendungsfällen ab. Wenn Sie ein Ops Toggle zum Einstellen eines neuen Features kurz nach der Entwicklung verwenden, dann brauchen Sie das Toggle wahrscheinlich nur ein paar Monate. Ein Kill Switch-Toggle wird in der Regel jedoch als permanenter Bestandteil des Codes erstellt. Ops Toggles sind in der Regel genauso statisch oder dynamisch wie die Bedingungen, unter denen das kontrollierte Feature genutzt wird. Beispielsweise sind Ops Toggles tendenziell relativ statisch, wenn sie nur mit einer Leistungskennzahl verbunden sind.
Beispiel für ein Ops Toggle
Unser e-Commerce-Unternehmen bereitet sich auf eine Traffic-Spitze für den jährlichen Schlussverkauf vor. Das ist der erste Sale, bei dem der Konfigurator in der Produktion ist. Während der Tests haben die Entwickler festgestellt, dass der vom User bevorzugte B-Algorithmus Systemressourcen stark beansprucht.
Die Operators verlangten einen Kill Switch für den Konfigurator, bevor die Sales-Angebote live geschaltet wurden. Sie wollten nur ein einziges Toggle, auf das sie in der Release Management Software klicken mussten, falls die Performance nachlassen sollte. Und siehe da, am ersten Tag des Schlussverkaufs begann die Performance beim Konfigurator zu fallen. Und das Ops-Team konnte das Feature schnell abschalten, bevor es von zu vielen UserInnen wahrgenommen wurde.
Permission Toggles
Permission Toggles sollen langlebiger sein oder sogar ein fester Bestandteil in Ihrem Code. Sie werden als Methode verwendet, um einem bestimmten Teil von UserInnen Features anzuzeigen. Beispielsweise können Sie ein Permission Toggle verwenden, um ausschließlich Premium UserInnen auf Ihrer Website Premium Inhalte anzubieten. Permission Toggles sind generell die dynamischsten Toggles unter den vier hier definierten Kategorien, da sie in der Regel für eine oder einen UserIn getriggert werden.
Beispiel für ein Permission Toggle
Das einfache Beispiel am Anfang dieses Artikels lässt sich praktisch mit einem Permission Toggle vergleichen. Nach dem jährlichen Schlussverkauf ist unser e-Commerce-Unternehmen der Meinung, Algorithmus B sei zu ressourcenintensiv, um das Feature allen UserInnen anzuzeigen. Stattdessen entscheidet sich das Unternehmen, ein Premium Feature zu erstellen. Das Permission Toggle kann sich wie folgt darstellen:
normalFeature = {
‚id‘: 1,
‚description‘: u’basic service‘,
‚configurator‘: False
}
premiumFeature = {
‚id‘: 2,
‚description‘: u’the better configurator‘,
‚configurator‘: True
}
@app.route(‚/ourapp/api/v1.1/storefront‘, methods=[‚GET‘])
def get_tasks():
if premiumUser == True:
return jsonify({‚feature‘: premiumFeature})
else:
return jsonify({‚feature‘: normalFeature})
Feature Toggles vs. Feature Flags
Eine kleine Randbemerkung: Es gibt einige Diskussionen über den Begriff Feature Toggle verglichen zum Begriff Feature Flag. „Toggle“ trifft eher zu, wenn der Code bei mehreren Hauptzweigen des Codes ein- oder ausgeschaltet ist. „Flag“ trifft eher zu, wenn auf einen Entscheidungspunkt multikonditionale oder eine große Anzahl an Codepfaden folgen.
Feature Toggles in Ihre Roadmap zur Unterstützung agiler Workflows integrieren
Mit Feature Toggles in Ihrem Entwicklungsprozess werden neuere agile Ansätze unterstützt. Sie können eine Software veröffentlichen, während noch Code Sprints für neue Features bearbeitet werden. Diese Features müssen lediglich hinter Toggles verborgen werden, bis sie für die Veröffentlichung, Marketingtests oder den nächsten Schritt im Entwicklungsprozess tauglich sind.
In der Regel würden Sie die kürzlich vom User oder von der Userin gewünschten Features auf Code-Verzweigungen unter einem eher herkömmlichen Wasserfallmodell schreiben. Diese Features würden im Anschluss einen langen Test- und QA-Prozess durchlaufen, bevor Ihr Team die Features wieder in den Trunk Code zurückführen kann. Mit Feature Toggles können Sie den gesamten Entwicklungs- und Testprozess direkt auf dem Trunk Code durchführen.
Unsere Best Practices für die Verwendung von Feature Toggles
Wie bereits erwähnt, stehen Feature Toggles für eine leistungsstarke und flexible Entwicklungsmethode. Wenn Sie Ihre Toggles nicht sorgfältig implementieren und managen, können sie schnell eine chaotische Codebase erhalten.
Es wurden viele verschiedene Best Practices zum Coden von Feature Toggles vorgeschlagen, aber wir wollten Ihnen einige unserer eigenen Toggles anbieten. Sobald ein unsauberer Entscheidungspunkt in Ihre Codebase geschrieben wird, scheinen viele weitere zu folgen. Wenn diese Best Practices von Anfang an befolgt werden, können Sie solche Probleme in Schach halten.

Verwenden Sie Feature Toggles, um langsam zur agilen Entwicklung zu wechseln
Wenn Ihr Team agile Entwicklungs- und Testmethoden ausprobieren möchte, ohne sich völlig in eine neue Entwicklungsmethode stürzen zu müssen, dann sind Feature Toggles in Ihrer Roadmap ein ausgezeichnetes Mittel für den Anfang. Die Kosten für diese Versuche sind gering. So könnte zum Beispiel zunächst nur ein Team ein Experiment Toggle für einen ersten Canary Release verwenden.
Wenn der Versuch gelingt, können Sie das Experiment Toggle durch ein Ops Toggle ersetzen, wenn das Feature in die Produktion geht. Dann weiten Sie die Nutzung des Toggles auf andere Teams oder Prozesse aus. Führen Sie dieses Toggle früher in die Entwicklungszyklen ein als Release Toggles. Dann sind Sie langsam aber sicher auf dem Weg zur völlig agilen Entwicklung.
Verwenden Sie Toggles sowohl für interne als auch externe Features
Jetzt müsste klar sein: Feature Toggles haben während des gesamten Entwicklungs- und Produktionslebenszyklus Ihrer Software Ihren Zweck. Schränken Sie die Toggle-Nutzung nicht auf Features ein, die nur von KundInnen gesehen werden. Sie können Release und Ops Toggles auch für Backend-Features verwenden. Die Toggles bieten DevOps Teams eine besonders granulare Stufe beim Kontroll- und Risikomanagement des Codes, was wichtig sein kann, wenn Backend-Features geändert werden, die einen entscheidenden Einfluss darauf haben, wie Ihr System performt.
Lassen Sie die Toggle-Planung in Ihre Design-Phase einfließen
Vom Toggle-Namen und den Konfigurationseinstellungen bis zum Entfernen der Toggles und der Zugangskontrolle – alles hängt davon ab, wie Sie neue Features gleich zu Beginn entwerfen. Bauen Sie diese Toggle-Planung in Ihren Designprozess ein und die nächsten sechs Monate Ihres Feature Managements werden um einiges einfacher sein.
Verwenden Sie ein standardisiertes Toggle Namensschema
Viele Unternehmen verwenden einen Style Guide für Entwickler, der festlegt, wie sie Code schreiben und organisieren sollen, wie sie zum Beispiel Abstände, Reihenfolge und Klammern beim Naming anwenden. Wenn Sie Feature Toggles verwenden wollen, sollten Sie auch den Naming-Stil schon frühzeitig im Einführungsprozess Ihrer Toggles standardisieren.
Kurz und bündig zu sein, ist beim Coden für andere Aspekte wichtig. Wenn es aber um Toggle-Namen geht, seien Sie ausführlich. Details bedeuten Klarheit. Ausführliche Toggle Namen helfen Entwicklern und Ops Teams außerhalb Ihres Kernteams zu verstehen, was sie prüfen, wenn ihr einziger Bezug der Toggle Name ist, den Sie sechs Monate zuvor aus einer Laune heraus gewählt haben.
Einige weitere Toggle-Namenskonventionen, die wir vorschlagen:
- Binden Sie den Namen des Teams oder Projekts ein.
- Binden Sie das Datum ein, an dem das Toggle erstellt wurde.
- Identifizieren Sie die Kategorie des Flags.
- Beschreiben Sie das tatsächliche Toggle-Verhalten.
Hier ein Beispiel: algteam_10-12-2021_Ops_configurator-killswitch
Dieser Name bietet einige nützliche Informationen, aus denen jeder oder jede in einem Team ableiten kann, worum es sich handelt, wenn ein Toggle in einer Fehlermeldung genannt wird. Sie wissen, wer das Toggle geschrieben hat, wie lange es in der Codebase war und was das Toggle bewirkt.
Unterschiedliche Toggles unterschiedlich handhaben
Es scheint selbstverständlich, ist aber ein wichtiger Punkt, den es hervorzuheben gilt. Wie wir bereits oben erwähnt haben, können Feature Toggles in vier allgemeine Kategorien unterteilt werden. Sie sollten die einzelnen Kategorien unterschiedlich handhaben.
Denken Sie an den oben erwähnten Konfigurator, als er die Entwicklungsphase, dann Markttests und anschließend den laufenden Betrieb durchlief. Der Konfiguratorcode befand sich die gesamte Zeit hinter einem dieser Features Toggles. Aber die Art und Weise, wie die Entwicklungs- und Produktteams mit diesem Toggle interagieren, muss in jedem Stadium geändert werden.
Zu Beginn der Entwicklung kann das Toggle einfach in der Versionskontrolle konfiguriert werden. Während das e-Commerce-Unternehmen A/B-Tests durchführt, kann das Toggle auf einer Feature Management-Plattform sein. Wenn das Ops-Team einen Kill Switch hinzufügt, kann es sich entscheiden, es in derselben Feature Management-Plattform, aber auf einem anderen Dashboard zu lassen.
AB Tasty Flagship Dashboard (Source)
Feature Toggle-Konfigurationen immer darlegen
Wie bei jedem anderen Codeobjekt auch, ist es besser, Feature Toggle-Konfigurationen als Metadaten zu dokumentieren, damit andere Entwickler, Tester und Produktionsteams ein Dokument in Papierform haben, dem sie folgen können, um genau zu verstehen, wie Ihr Feature Toggle in einer bestimmten Umgebung läuft. Am besten, Sie speichern Ihre Toggle-Konfiguration in einem für Menschen lesbaren Format, damit auch andere außerhalb Ihres Teams verstehen, was ein Toggle bewirkt.
Diese Best Practice ist für die Features nützlich, bei denen längerfristig Toggles verwendet werden sollen. Denken Sie wieder an unser Konfiguratorbeispiel. Ein völlig neuer Product Operator, der versucht, einen plötzlichen, unerwarteten Performance-Rückgang zu verstehen, würde sehr dankbar für eine Datei sein, die für Menschen lesbar ist und ihm erklärt, dass der B-Algorithmus bei Tests ein Jahr zuvor plötzlich ressourcenintensiv wurde.
Behalten Sie die Haltekosten für Feature Toggles im Auge
Wenn Sie Feature Toggles zum ersten Mal benutzen, sollten Sie sich nicht hinreißen lassen, alle auf einmal überall im Code zu verwenden. Feature Toggles lassen sich zwar einfach erstellen, müssen aber richtig gehandhabt und getestet werden, um einen wirklichen Nutzen zu ziehen. Setzen Sie nach und nach mehr Feature Toggles ein oder ziehen Sie die Integration einer Feature Management-Plattform in Ihre Entwicklungs- und Ihre Testumgebung in Betracht.
Stellen Sie Feature Toggles strategisch bereit und halten Sie Ihren Toggle-Bestand so niedrig wie möglich. Verwenden Sie sie, wenn es notwendig ist. Aber überprüfen Sie, ob Toggles die angemessene Methode für die Lösung eines bestimmten Problems sind.
Lassen Sie keine alten Toggles in Ihrem Code. Streichen Sie die Toggles zusammen, sobald sie ausgedient haben. Je mehr inaktive Toggles im Code, desto größer der Mehraufwand für Ihr Team, diese Toggles zu managen. Sie können Toggles entfernen, wenn Sie Code Cleanups auf die To-Do-Liste Ihrer Teams setzen oder diesen Prozess in Ihre Management-Plattform integrieren.

Halten Sie den Toggle Scope möglichst klein
Aufgrund der Wirkung der Toggles neigt man dazu, große Codeabschnitte von einer komplexen Toggle-Reihe zu steuern. Bleiben Sie „standhaft“ und halten Sie den Toggle Scope bei jeder Aufgabe möglichst klein.
Sollte ein Toggle auf mehrere Features übergreifen, kann es für den Rest des Teams zum Albtraum werden, Bugs zu beheben, die Wochen oder Monate zurückliegen und sich jetzt auf die Arbeit des Teams auswirken.
Nehmen wir noch einmal unser Konfiguratorbeispiel. Unser Dev-Team erstellt vier separate Widgets, die der oder die UserIn im Konfiguratortool benutzt. In diesem Szenario würden wir fünf Toggles empfehlen: eins für den Konfigurator selbst und eins für jedes einzelne Widget. Coden Sie die Widget Toggles abhängig vom Konfigurator-Toggle. Wenn in diesem Framework eines der Widgets nicht richtig lädt, werden die anderen dem oder der UserIn angezeigt.
Feature Toggles können den gesamten Entwicklungsprozess verändern
Feature Toggles sind für die Entwicklung, Tests und Steuerung von Code Features im Framework der Continuous Integration und Continuous Delivery eine wirkungsvolle Methode. Sie stehen für eine einfache Methode, mit der Ihr Team einen stabileren Code höherer Qualität nach agilen Prinzipien ausliefern kann.
In diesem Artikel haben wir erklärt, wie Feature Toggles funktionieren, welche Toggles Sie erstellen und wie Sie diese Toggles in Ihrem agilen Prozess verwenden – oder sie in einem Entwicklungsprozess ausprobieren können. Darüber hinaus haben wir Ihnen einige unserer empfohlenen Best Practices vorgestellt, damit Ihr Unternehmen das Beste aus Feature Toggles herausholen kann.
Fangen Sie klein an, um im größeren Rahmen fortzufahren
Es gibt keinen Grund, nicht schon heute Feature Toggles zu nutzen. Fangen Sie klein an und nutzen Sie zunehmend mehr Features Toggles, wenn Ihr Team sich daran gewöhnt und verstanden hat, wie diese Toggles funktionieren. Wenn Sie gerade beginnen, ein vollkommen neues Feature zu coden, richten Sie ein Release Toggle im Trunk Code ein. So brauchen Sie keine Verzweigung. Wenn Sie mit Markttests beginnen, richten Sie ein Experiment Toggle für Split Testings ein.
Wenn Ihr Team sich im Klaren ist, wie es Feature Toggles verwenden möchte, ziehen Sie eventuell eine Feature Management-Plattform für eine optimierte Administration der Toggles in Betracht. Die Optimierung von Entwicklung und Testing war genau das, woran wir gedacht hatten, als wir Flagship, unsere Release- und Feature Management-Plattform, entwickelt haben.
Mit Flagship hat Ihr Team das richtige Tool zur Hand, um Toggle Workflows und Kommunikation zu optimieren. Unabhängig von den Aufgaben oder dem Fokus eines Teams bringt Flagship, unser Feature Management-Tool, alle Voraussetzungen mit, um die richtigen Features auf richtige Weise bereitzustellen.





