Der erste Eindruck ist wichtig. Er entsteht innerhalb weniger Sekunden und lässt sich oft nur schwer revidieren. Bei der Website-Optimierung kann ein schlechter erster Eindruck Ihre Conversion Rates abdriften lassen.
Die Optimierung der Conversion Rate stellt die User Experience in den Mittelpunkt. Besucher müssen angesprochen und mit appellierenden visuellen Elementen, überzeugenden CTAs und einem einprägsamen Inhalt durch eine reibungslose Customer Journey geführt werden. Die Optimierung der Conversion Rate ist ein ganzheitlicher Prozess, der für alle Seiten einer Website gelten sollte. Wenn Sie nicht wissen, an welcher Stelle Sie beginnen sollen, legen Sie den Fokus auf bestimmte Schwerpunkte für User. Einer der beliebtesten Schwerpunkte ist das Hero Image oder Heldenbild.
Hero Images (gelegentlich auch als „Hero Headers“ bezeichnet) können einen großen Einflussfaktor darstellen, um Besucher dazu zu bringen, auf Ihrer Website zu bleiben und letztendlich zum Käufer zu „konvertieren“. Hier nun das, was Sie wissen müssen.
Was sind Hero Images?
Ein Hero Image ist ein großes Banner oben auf einer Webseite. Das Banner-Bild nimmt in der Regel die volle Bildschirmbreite ein und befindet sich unter der Navigationsleiste. Das Bild stellt das Unternehmen/Produkt optisch ansprechend dar (oder sollte mit diesem in gewisser Weise in Verbindung stehen). Ein Hero Image hat in der Regel einen Text-Overlay und einen Call-to-Action, um neuen Besuchern einen Kontext zu geben und sie durch den Funnel zu führen.

Wie können Hero Images helfen, Besucher zu binden?
Wenn es richtig angewendet wird, kann ein Hero Image über den Anstieg der Conversion Rate oder einer schadenden Bounce Rate entscheiden. Visuelle Elemente sind wirksam, um – in der Regel innerhalb von Bruchteilen einer Sekunde – Interesse zu wecken, mit der Persönlichkeit Ihrer Marke und der Leistungsfähigkeit Ihres Produkts zu überzeugen. Hero Images zur Hervorhebung von Werbeangeboten oder von Anmeldeformularen für Abos (um nur zwei Beispiele zu nennen) können dem Besucher die konkreten Informationen bieten, die er braucht, um mit seiner Customer Journey fortzufahren.
Wie können Sie also Hero Images so optimieren, dass sie ihre bestmögliche Wirkung erzielen? Im Folgenden haben wir die wichtigsten Komponenten aufgeführt.
Der Schlüssel ist „Relevanz“
Wie bereits oben erwähnt, stellt ein Hero Image das Unternehmen oder den Inhalt auf der Landingpage dar. Zwischen der Marke und den Bannern sollte eine gewisse Kontinuität bestehen. Es sollte nicht aus dem Rahmen fallen. Der Besucher nimmt diese Inkongruenzen wahr – oder noch schlimmer – wird von ihnen verwirrt — was bei beiden Szenarien auf eine eher suboptimale User Experience hinausläuft.
Wenn wir über Relevanz sprechen, meinen wir mehr als die visuelle Identität Ihrer Marke. Hero Images dienen Besuchern als Wegweiser. Der Text und der CTA auf diesen Headern sollte klar verständlich und auf die User Journey abgestimmt sein.
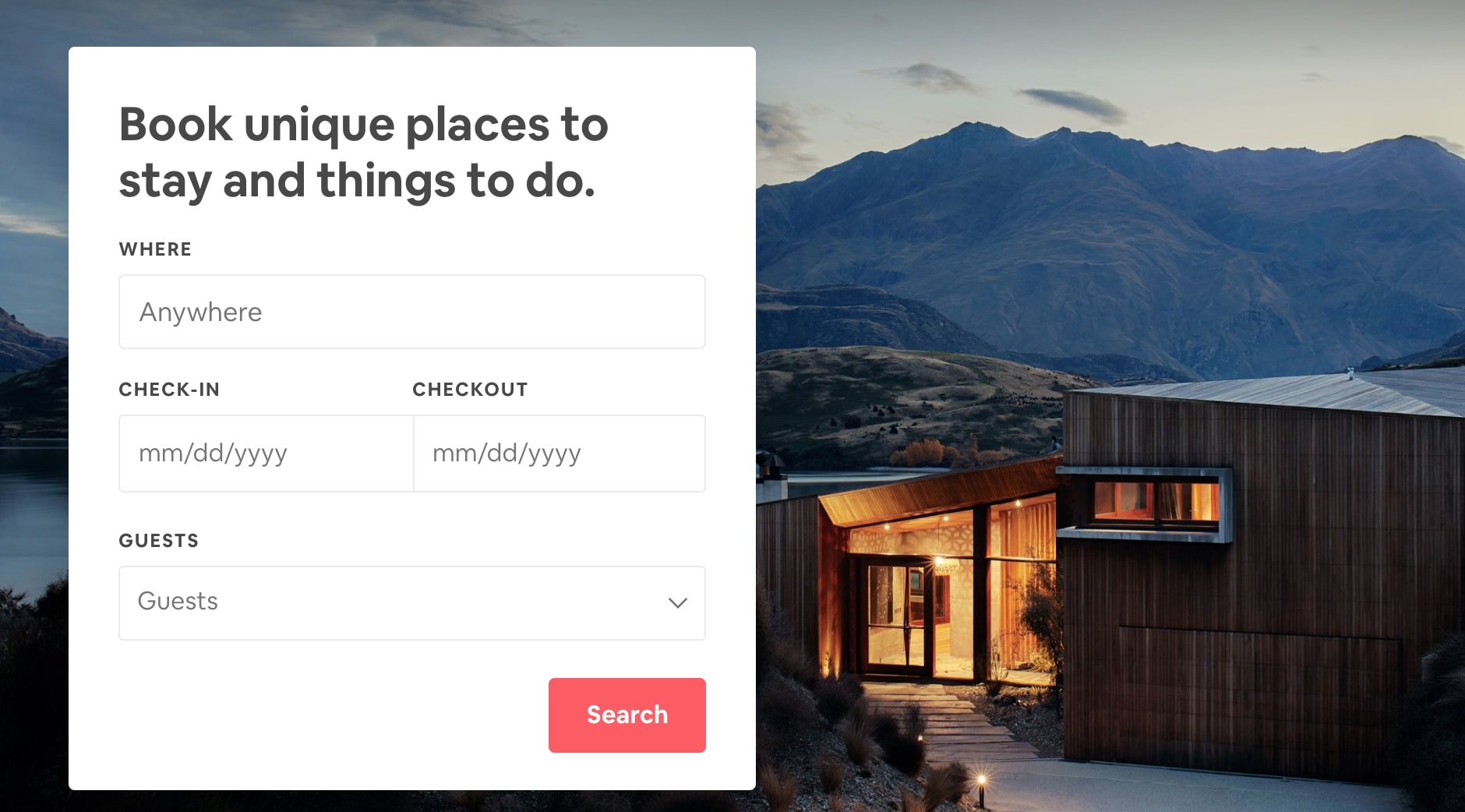
Nehmen wir Airbnb als Beispiel: Auf der Homepage der Website sieht der Besucher das Bild einer wunderschönen Landschaft und einer Unterkunft mit einem CTA, damit er die Verfügbarkeit an bestimmten Daten und bestimmten Orten überprüfen kann.

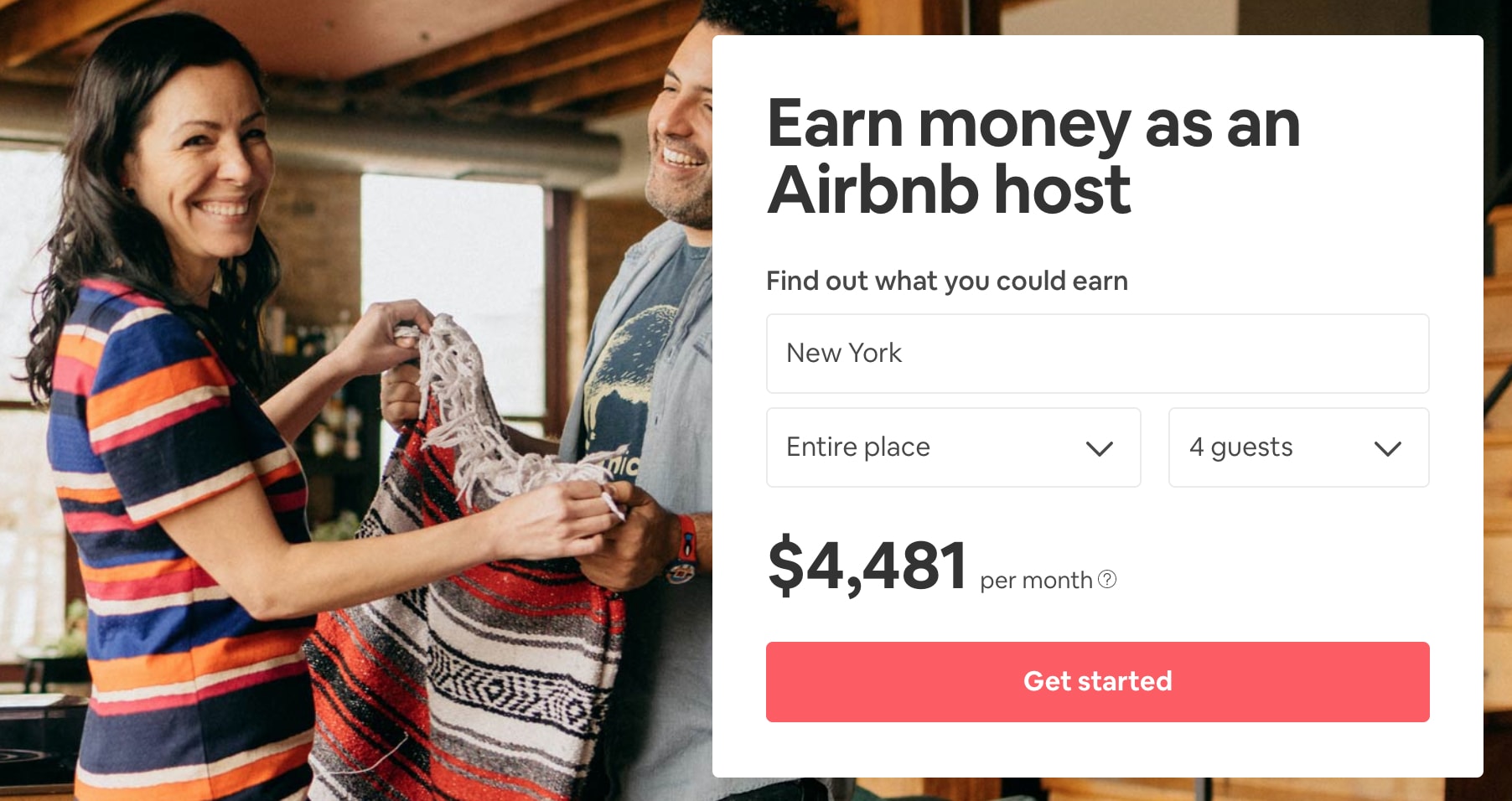
Auf der Landingpage von AirBnB für Hosts wird im Hero Header ein glückliches Pärchen gezeigt und ein CTA eingebunden, um die Verdienstmöglichkeiten mit Ihrer Unterkunft anzuzeigen.

Diese Hero Images wurden geändert, um die Bedürfnisse und Interessen bestimmter Besucher widerzuspiegeln (User, die nach einer Urlaubsunterkunft suchen und User, die Gastgeber bei Airbnb werden möchten). Allgemein gehaltene Hero Images führen nicht so gut (oder gar nicht) zu einer Conversion. Also ist es immer besser, konkrete Bilder zu verwenden.
Erregen Sie die Aufmerksamkeit der Besucher
Wenn es darum geht, den Besucher dazu zu bringen, auf Ihrer Website zu bleiben, reißen publikumswirksame Headers den Besucher mit und erhöhen die Wahrscheinlichkeit, dass er eine gewünschte Aktion durchführt.
Ziel eines Hero Image ist, eine Verbindung zum User zeitnah aufzubauen. Das Hero Image beantwortet Fragen, hallt emotional nach, bringt die Menschen zum Lachen oder spricht ihre Neugierde an.
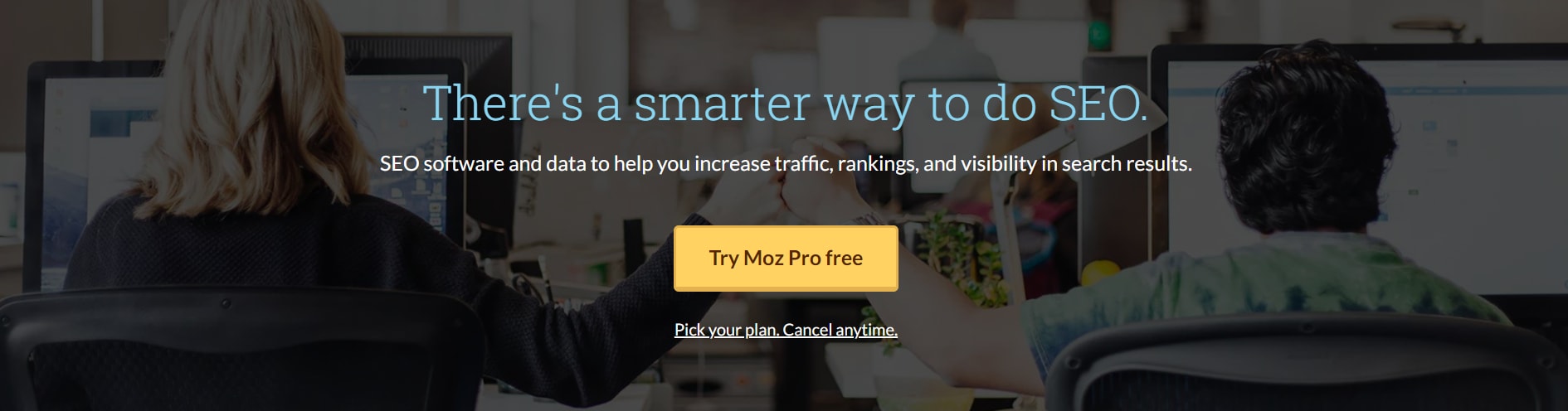
Bei Moz ist das Hero Image ein Statement, das im Wesentlichen sagt, dass es eine bessere (und effektivere) Methode für SEO gibt. Und Moz ist eine. Mit dem CTA für einen kostenlosen Test wird klar zum Ausdruck gebracht, dass neugierige Besucher die Möglichkeit haben, sich selbst ein Bild zu machen, bevor sie langfristig investieren.

Ein eindeutiger Call-to-Action
Call-to-Actions müssen informativ, überzeugend, kurz und schnell auf der Seite zu sehen sein (Hier eine großartige Zusammenstellung überzeugender, anklickbarer CTAs, um mehr darüber zu erfahren).
Achten Sie auf den Wortlaut der CTAs und führen Sie Tests durch, denn selbst kleinste Änderungen an den Formulierungen können sich auf Conversion Rates auswirken. Stellen Sie auch sicher, dass der CTA nicht in einem überladenen Design „unter geht“. Der CTA muss vom User sofort erkannt werden.
Verwenden Sie hochwertige Visuals
Bilder im Header müssen nicht zwangsläufig statisch sein. Als Banner können Videos, Gifs, Illustrationen oder Animationen verwendet werden, wie der Hero Header von HubSpot unten.

Videos sind mittlerweile eine besonders beliebte Option für Hero Banner; ein kürzlich von Forbes durchgeführtes Experiment hat gezeigt, dass Hero Banner mit Video die Conversion Rates um mehr als 90 % ansteigen lassen.
Wenn Sie sich nicht sicher sind, was Sie als Hero Image verwenden sollen, sind Tests das beste Mittel, eine Entscheidung zu treffen – führen Sie einen A/B-Test mit statischen Bildern und Videos/bewegten Bildern durch, um zu sehen, was für Ihre Website oder eine bestimmte Landingpage am besten funktioniert.
Optimieren Sie Ihre Hero Images für verschiedene Bildschirmgrößen
User besuchen Ihre Website über verschiedene Geräte (oftmals am gleichen Tag). Achten Sie sorgfältig darauf, wie Ihr Hero Image auf einem Desktop, Tablet und Smartphone erscheint – diese Geräte haben unterschiedliche Abmessungen und Ausrichtungen (vertikal vs. horizontal).
Hero Images, die nicht unter Berücksichtigung der verschiedenen Geräte optimiert wurden, können wichtige Textteile oder CTAs auf dem Banner ausschneiden, wodurch der Eindruck von Nachlässigkeit entstehen und die Gelegenheit verpasst werden kann, neue Besucher zu überzeugen.
Ganz zu schweigen davon, dass 57 % der Internet-Nutzer ein Unternehmen mit einer schlecht entworfenen Website für Mobilgeräte nicht weiterempfehlen würden. Wenn das Hero Image das Erste ist, was Ihre Besucher auf der Seite sehen, dann muss es optimiert und gut designt sein.
Wichtige Takeaways
Hero Images können der „Köder“ sein, den Sie brauchen, um die Aufmerksamkeit der Besucher auf sich zu lenken und sie davon zu überzeugen, dass Ihre Website genau das ist, wonach sie suchen. Mit Hero Images kann sich Ihre Marke von Ihren Mitbewerbern abheben, vor allem, wenn sie clever, empathisch und humorvoll sind und optisch überraschen. Vergessen Sie nicht, dass Hero Images für den Besucher, den Inhalt auf der Landingpage und Ihre Marke von Belang sein müssen.
Optimieren Sie die Images für alle Geräte, stellen Sie sicher, dass wichtige Details auffällig angezeigt werden und führen Sie weitere Tests durch, um sicherzustellen, dass diese Hero Headers den Traffic nicht umleiten, sondern Conversions vorantreiben.





