Es ist unklar, wie viele User tatsächlich ihren Kauf im Warenkorb abbrechen. Manche Studien sagen es sind 80%, andere sprechen eher von 65%.
In Wahrheit weiß niemand die genaue Abbruchrate, da diese von Branche zu Branche unterschiedlich ist.
Um dies ein für alle Mal zu klären, lies sich das Baymard Insitute eine großartige Analyse einfallen, die 37 verschiedene Studien zum Warenkorbabbruch bewertete.
Dabei fanden sie folgendes heraus: Stand 2017 ist die durchschnittliche Abbruchrate im Warenkorb ca. 70%. Für erfahrene E-Marketer mag das nicht überraschend sein, aber die Realität ist, dass 7 von 10 Nutzern ihren Kauf abbrechen, nachdem sie Produkte in ihren Warenkorb gelegt haben, selbst auf Ihrer Webseite.
Mit diesem Wissen im Hinterkopf, ist die Umsetzung von Good Practices zur Senkung der Abbruchrate im Warenkorb eine absolute Priorität für jede E-Commerce Webseite die versucht, Conversionen und Umsatz zu erhöhen.
Bevor wir mit unseren Best Practices im Warenkorb beginnen, wollten wir Sie daran erinnern, dass Ihre Conversion Rate auch von anderen interessanten Variablen abhängt.
Mehr zum Thema:
Customer Lifetime Value berechnen und steigern
10 Beispiele für erfolgreiche E-Commerce Produktseiten
10 Best Practices für Ihre Warenkorbseiten
Starten wir zunächst mit den Grundlagen.
Ihr Warenkorb sollte:
- Klar
- Simpel
- Schnell
Diese einfache 3-Schritt Formel (CSF = clear, fast, simple) ist der Grundpfeiler jeder erfolgreichen Warenkorbseite.
Lassen Sie uns diese drei Elemente näher betrachten.
Klar
„Klar“ bedeutet, dass ihre Warenkorbseite nicht kompliziert oder unordentlich ist. Idealerweise sollten die wichtigen Informationen alle auf einer einzigen Seite angezeigt werden, ohne das weit gescrollt werden muss oder man auf eine weitere Seite geleitet wird.
Simpel
„Simpel“ bedeutet, dass Ihre Warenkorbseite alle Informationen mit Hilfe verständlicher, glasklarer Sprache und Design darstellt, die Missverständnissen vorbeugen. Sie sollten auch verwirrende Strukturen und fragwürdige Farben vermeiden.
Schnell
Je mehr Zeit Besucher auf Ihrer Warenkorbseite verbringen, desto wahrscheinlicher werden sie diese auch wieder verlassen. Wenn Sie die ersten beiden wichtigen Elemente (simpel + klar) auf Ihrer Seite anwenden, sollte der daraus entstehende Warenkorb auch schnell sein, da die User nur die minimal benötigte Zeit zur Prüfung der Bestellung verwenden, bevor sie kaufen.
Mit diesen drei entscheidenden Elementen im Hinterkopf ist es Zeit in unsere 10 Best Practices für E-Commerce Warenkorbseiten einzutauchen.
1. Detaillierte Produktzusammenfassung
Wenige Augenblicke bevor Ihre Besucher zur Kasse gehen, landen sie auf Ihrer Warenkorbseite, die eine einzige Mission hat: Ihre Kunden zum finalen Kauf zu leiten.
Für die meisten E-Commerce Käufer dient die Warenkorbseite dazu, ihre Bestellung zu überprüfen.
Um ihnen dabei zu helfen ist es Ihre Aufgabe, alle relevanten Informationen über das Produkt klar darzustellen.
Vergessen Sie hierbei nicht, folgenden Punkte einzubeziehen:
- Foto (sehen Sie auch Punkt 3)
- Der genaue Name (besonders wichtig, wenn Sie ähnlich Produkte verkaufen)
- Leistungsbeschreibung (z.B. Kapazität, Speicherplatz, Features…)
- Größe (besonders wichtig bei Fashion, Kleidung und so weiter)
- Farbe (einer der Hauptgründe für Produktrücksendungen)
Wenn diese Elemente Ihren Kunden klar dargestellt werden, können diese ihre Bestellung vor dem Kauf schnell überprüfen: dies wird den Anteil derer, die den Warenkorb wegen unklarer Information abbrechen, verringern.

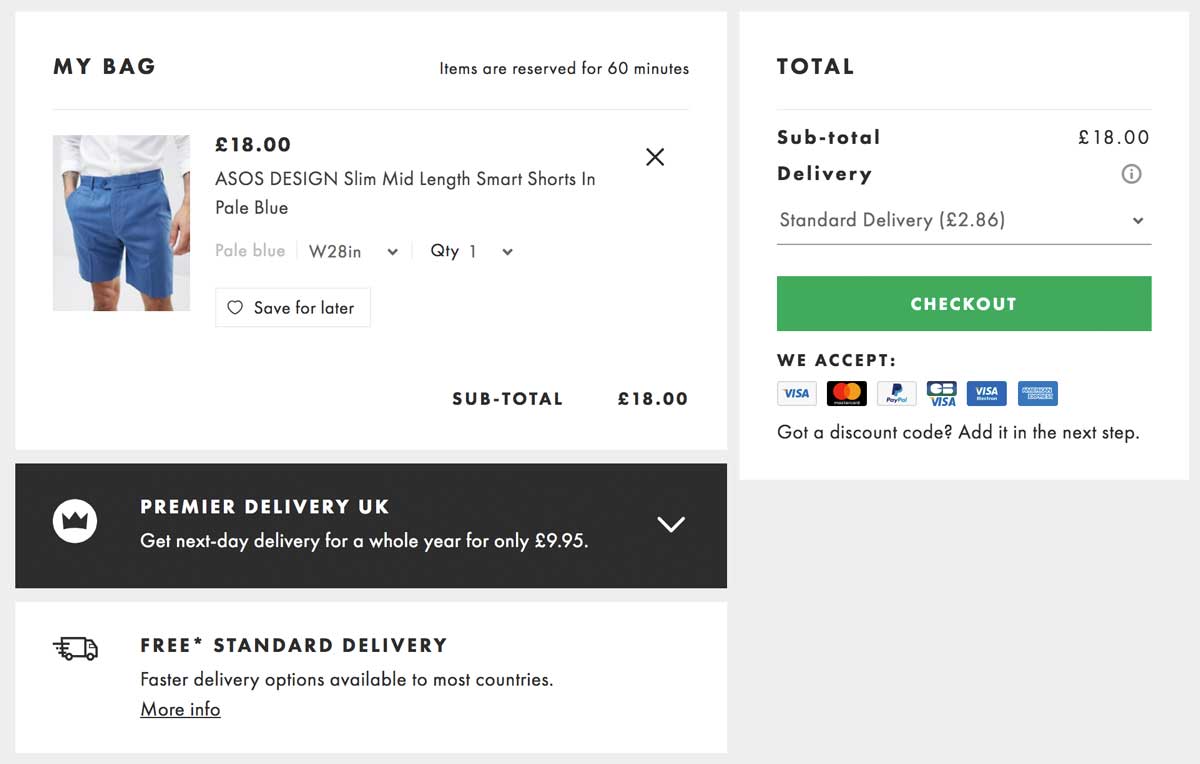
Auf der Warenkorbseite des britische Modeunternehmens ASOS ist die Überprüfung der Bestellung klar und einfach: wir wissen genau, welches Produkt wir kaufen, genauso wie die Farbe und Anzahl.
Extra Bonuspunkte für den „Save for later“-Button (siehe Punkt 8).
2. Klares, nutzerfreundliches Farbschema
Viele Studien beschäftigen sich mit der Psychologie hinter der Nutzung von Farben.
Es gibt natürlich nicht die eine Antwort oder Farbe, die für jede Webseite passt und alle Probleme bezogen auf Abbruchraten löst: jede Branche benutzt mehr oder weniger ein Farbschema für seine Checkout-Buttons (siehe Quelle).
Sicher ist jedoch, dass Besucher in Bezug auf die User Experience Harmonie und klares Design lieben.
Wenn Sie Ihren Warenkorb aufbauen, denken Sie daran, dass er zum allgemeinen Farbkonzept passen und Vertrauen erwecken sollte.

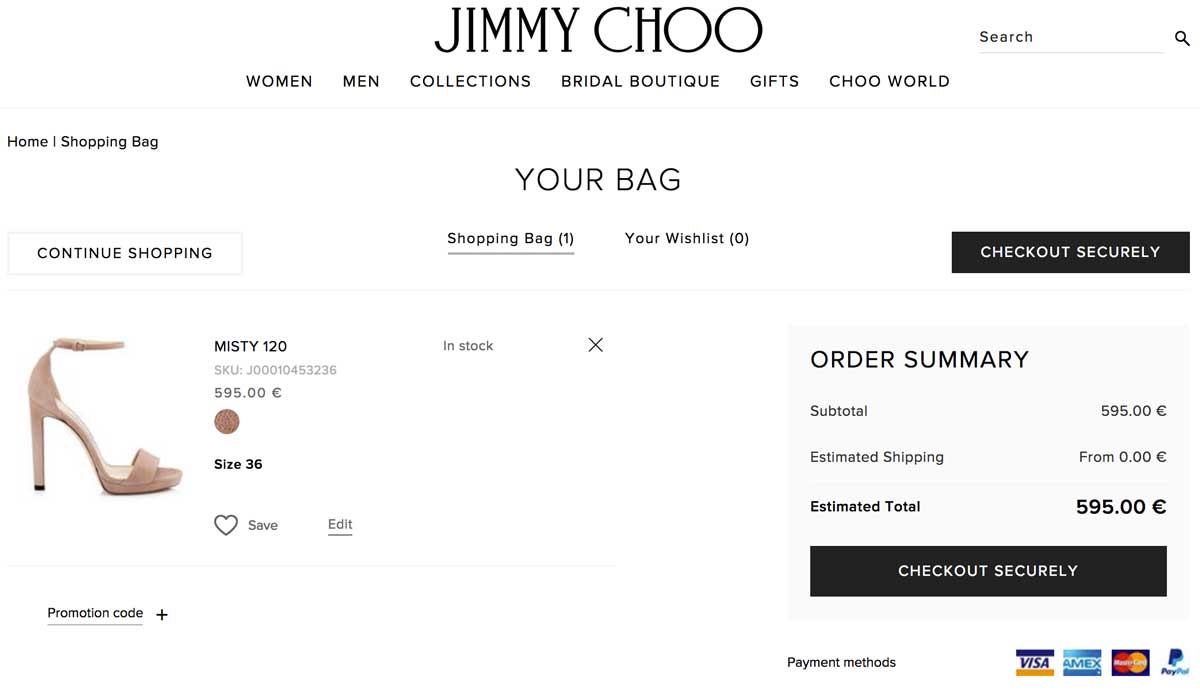
Der berühmt Schuhmacher Jimmy Choo benutzt ein elegantes und gleichzeitig effizientes, schwarz-weißes Farbschema, um die Information auf der Warenkorbseite klar darzustellen.
Achten Sie darauf, dass der Checkout-Button sich als einziger schwarzer Button wirkungsvoll hervorhebt, wodurch sofort klar wird, dass er geklickt werden soll.
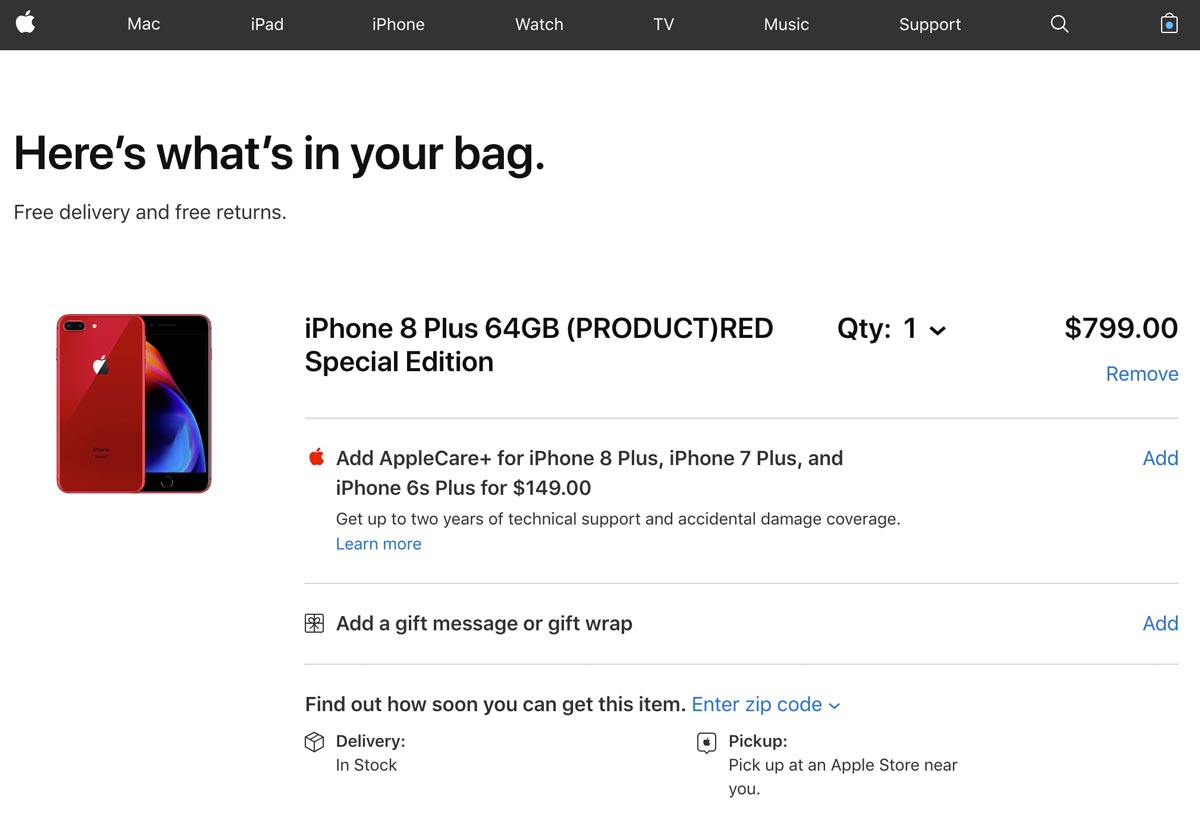
3. Genaue und klare Thumbnail-Bilder
Es gibt nichts nervigeres als ein kleines, lächerliches Thumbnail, dass es kaum möglich macht, das Produkt zu erkennen.
Geben Sie den Usern bei der Überprüfung ihrer Bestellung die Möglichkeit die Produkte in einer passenden Größe und Auflösung zu sehen. Zusätzlich ermöglicht ein Bild in ansprechender Größe mobilen Nutzen eine bessere mobile UX zu haben.

Apple macht es den Kunden auf der Warenkorbseite sehr einfach die ausgewählten Produkte zu unterscheiden: man weiß direkt, dass es das richtige ist.
Apple benutzt ein helles und klares Bild; wir sind somit absolut sicher, dass wir die richtige Farbe im Korb haben.
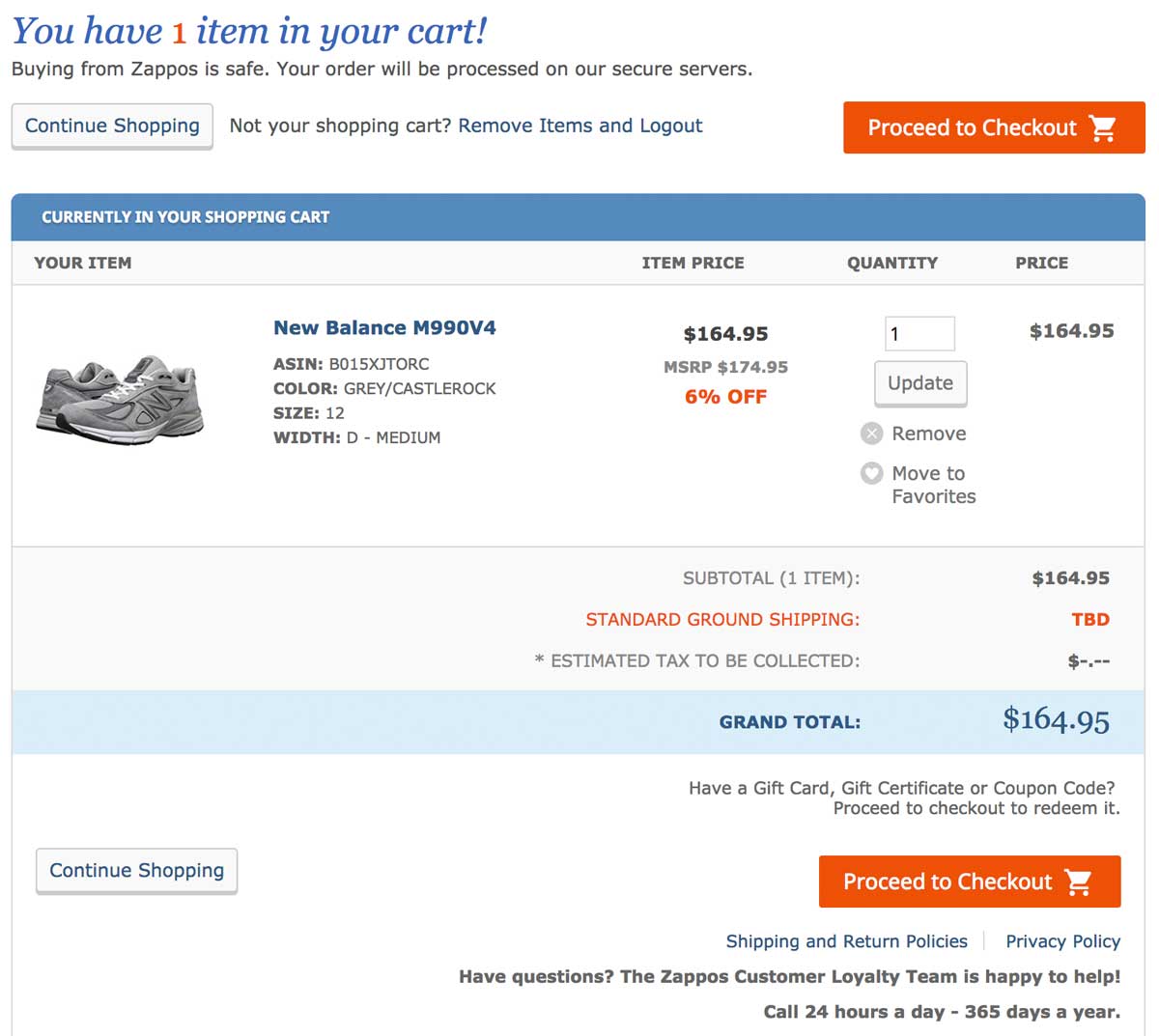
4. Clevere Informationshierarchie & konkurrenzlose CTAs
Eine Informationshierarchie ist die Struktur, die benutzt wird, um Information nach Wichtigkeit geordnet anzuzeigen.
Während des Designs der Warenkorbseiten sollten Sie auf die Logik hinter Buttons, Spalten und Titeln achten, da diese die Wahrnehmung des Nutzers stark beeinflussen.
Einfach gesagt sollte jede mögliche Konfusion vermieden werden, indem alles einfach und klar gehalten wird.
Sie können viele verschiedene Farben benutzen (die idealerweise zu Ihrer Webseite passen), wir raten aber nicht mehr als 3-4 Farben auf einmal zu verwenden.
Farben helfen in der Tat dabei, die Aufmerksamkeit der Nutzer zu erwecken, nutzen Sie sie deshalb weise:
- Heben Sie wichtige Informationen hervor
- Nutzen Sie eine ausgeprägte Farbe, um den CTA zu differenzieren
- Nutzen Sie Linien und Spalten, um Ihre Seite zu strukturieren

Zappos, ein amerikanischer Schuhhändler, schafft es hervorragend, das Shopping-Erlebnis klar und effizient darzustellen.
Der Warenkorb ist da keine Ausnahme und leitet die Kunden geschickt durch die Kauf-Journey: wir mögen das ordentliche Layout, dass durch ein einfaches 3-schrittiges Farbschema (Orange = sehr wichtig; Blau = wichtig; Grau = Sekundär) hervorgehoben wird.
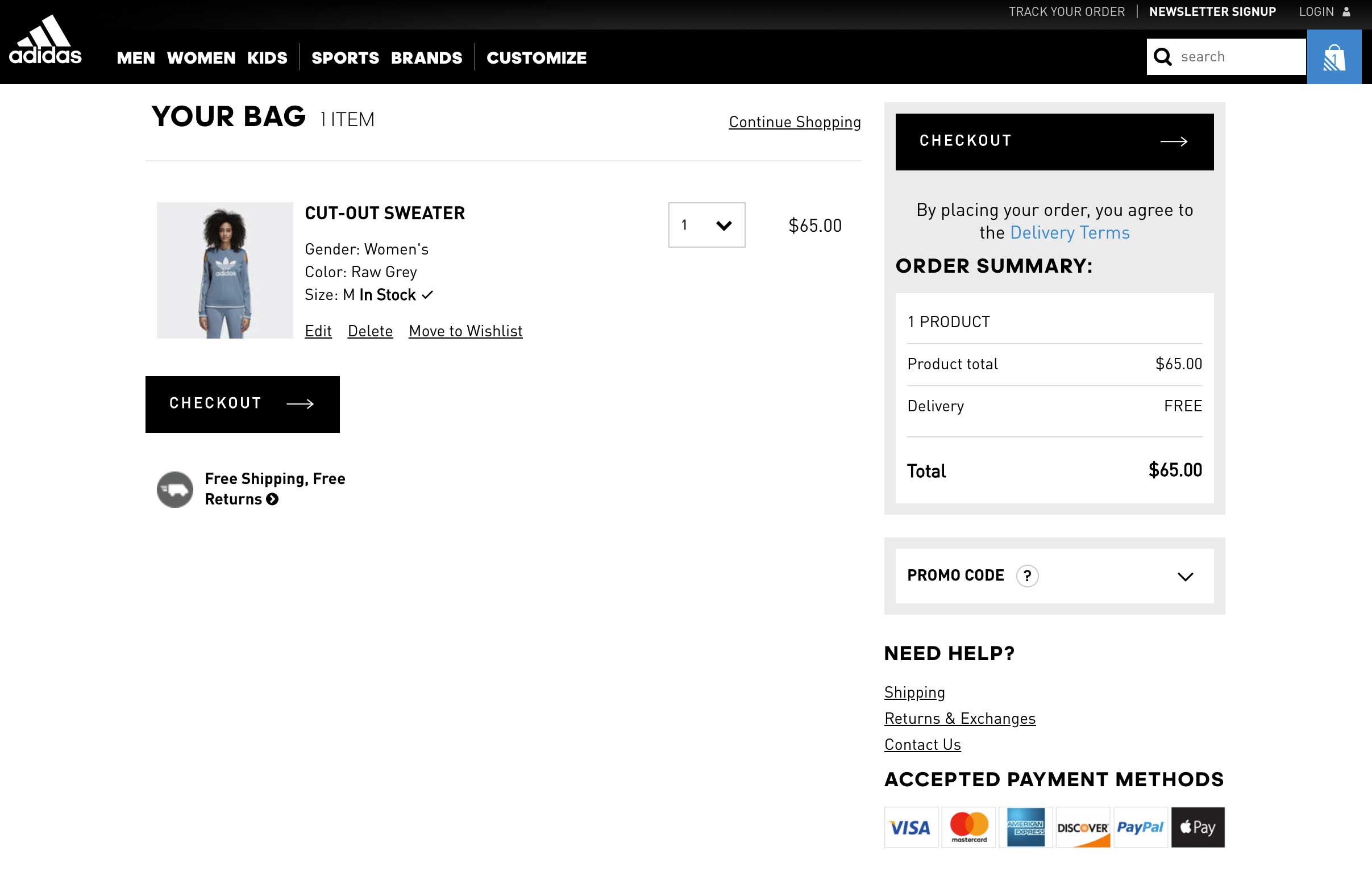
5. Zahlungsmöglichkeiten, die unsere Nutzer lieben
Verschieden Zahlungsmöglichkeiten anzubieten ist ein Muss im heutigen, super-kompetitiven E-Commerce Bereich.
Dies hilft nicht nur beim Erreichen von mehr Conversions, es bestärkt auch Besucher, die an eine bestimmte Zahlungsmöglichkeit gewöhnt sind.
Dieser Punkt ist in der Tat so wichtig, dass Control schätzt, dass 50% der regelmäßigen Käufer ihren Kauf abbrechen würden, wenn ihre bevorzugte Zahlungsweise nicht angeboten wird.
Wenn ihr Laden international ausgerichtet ist sollten Sie daran denken, dass Zahlungsmethoden von Land zu Land unterschiedlich sind: was in den USA bevorzug benutzt wird ist nicht zwangsläufig die selbe Methode. die in Europa oder Asien erwünscht ist.
Zuletzt sollten Sie versuchen Ihre Besucher über deren IP-Standort umzuleiten, um ihnen so eine personalisierte Experience mit der passenden Währung und ihrer beliebtesten Zahlungsmethode zu geben.
Wenn Sie nicht wissen, welche Zahlungsmöglichkeit Sie als erstes einführen sollen, schauen Sie sich die Statista Studie zu bevorzugten globalen Zahlungsmöglichkeiten an.

Der international Sportbekleidungshersteller Adidas bietet 6 verschieden Zahlungsarten an, inclusive PayPal, VISA und Apple Pay: dies ist für große und globale Shops zwingend notwendig.
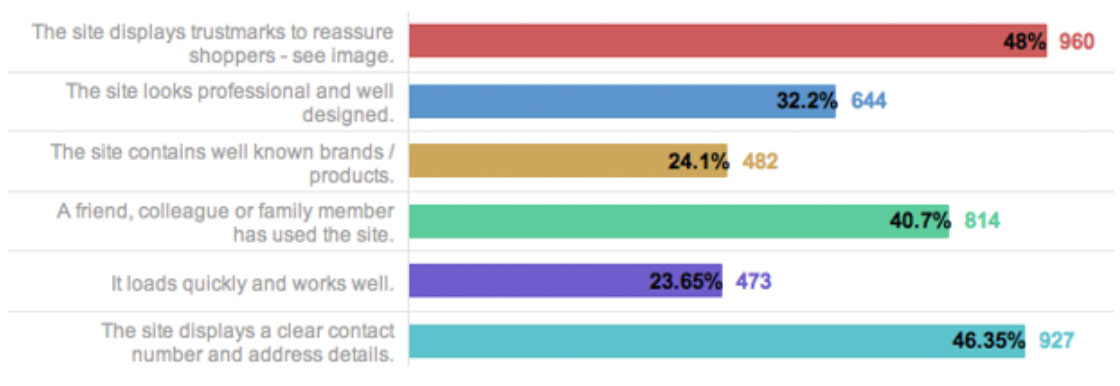
6. Vertrauenserweckende Elemente und Siegel
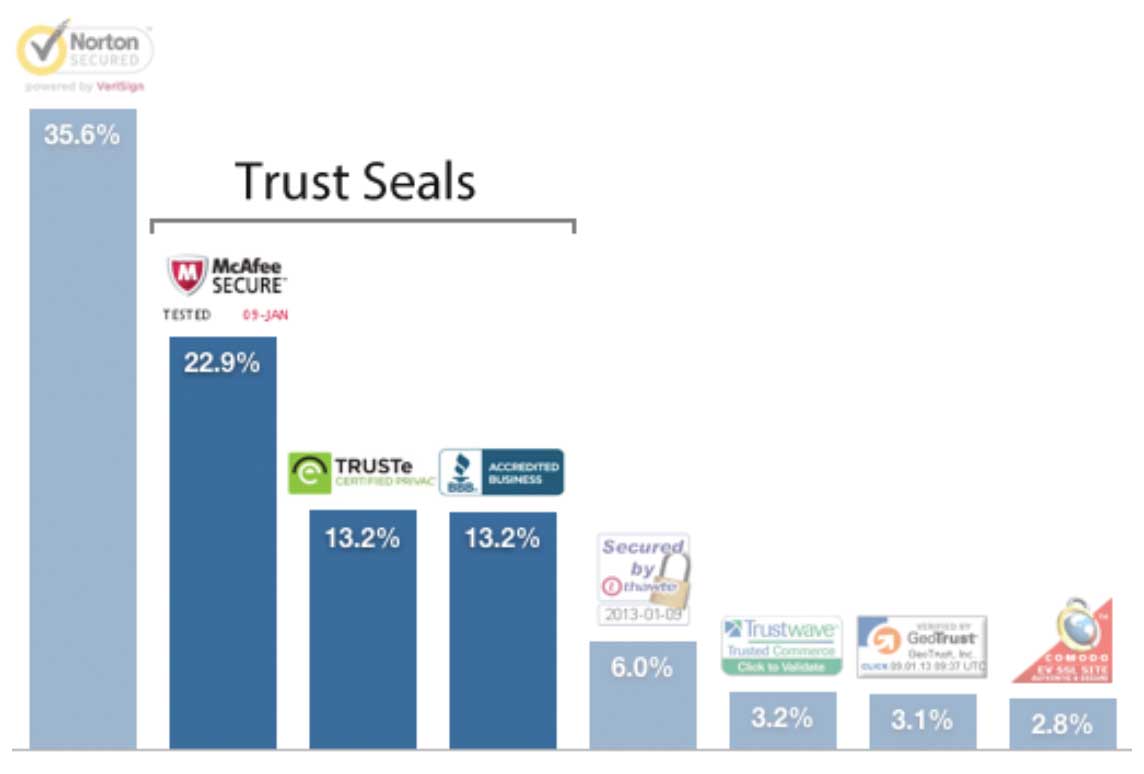
Eine kürzlich durch Econsultancy durchgeführte Studie hat ergeben, dass Gütesiegel der wichtigste Faktor dafür sind, dass Kunden einer Webseite vertrauen.
Sie sind sogar wichtiger als Kundenempfehlungen oder ein vertrauenserweckendes Design:

Wenn Sie nicht genau wissen, welches Siegel Sie benutzen sollen und wissen wollen, welches die effektivsten Vertrauens-Siegel sind kommt hier Ihre Antwort.
Baymard führte 2013 eine tiefgehende Studie zu diesem Thema durch, die 2016 aktualisiert wurde:

7. Telefon-, Chat- oder Email-Hilfe
Wenn wir noch einmal die Studie von Econsultancy über die wichtigsten Faktoren in der Gewinnung von Kundenvertrauen anschauen fällt auf, dass „das Anzeigen einer eindeutigen Kontaktnummer und Adresse“ als zweitwichtigster Aspekt dicht auf den Gewinner folgt.
Ihre Besucher wollen das Gefühl haben, dass tatsächlich Menschen hinter der Webseite stecken – das nennt man Kundenservice.
Auch wenn Live-Chats oder Telefonservice direkt auf der Warenkorbseite für
E-Marketer eher neue Optionen sind, ist es doch eine gute Möglichkeit, Konversionen zu erhöhen, das Vertrauen der Besucher zu gewinnen und Ihre Markenidentität zu steigern. Am Ende des Tages ist die Wiedererkennung der Marke was wir wollen, oder nicht?
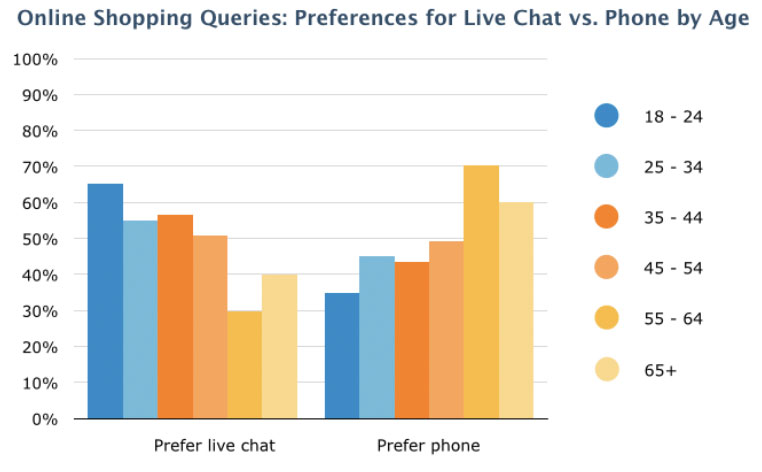
Wenn es darum geht zwischen einem Live-Chat und Telefonservice zu wählen sollten Sie daran denken, dass Millenials Live Chats bevorzugen; dies wurde auch in einer Studie von Software Adivce belegt:


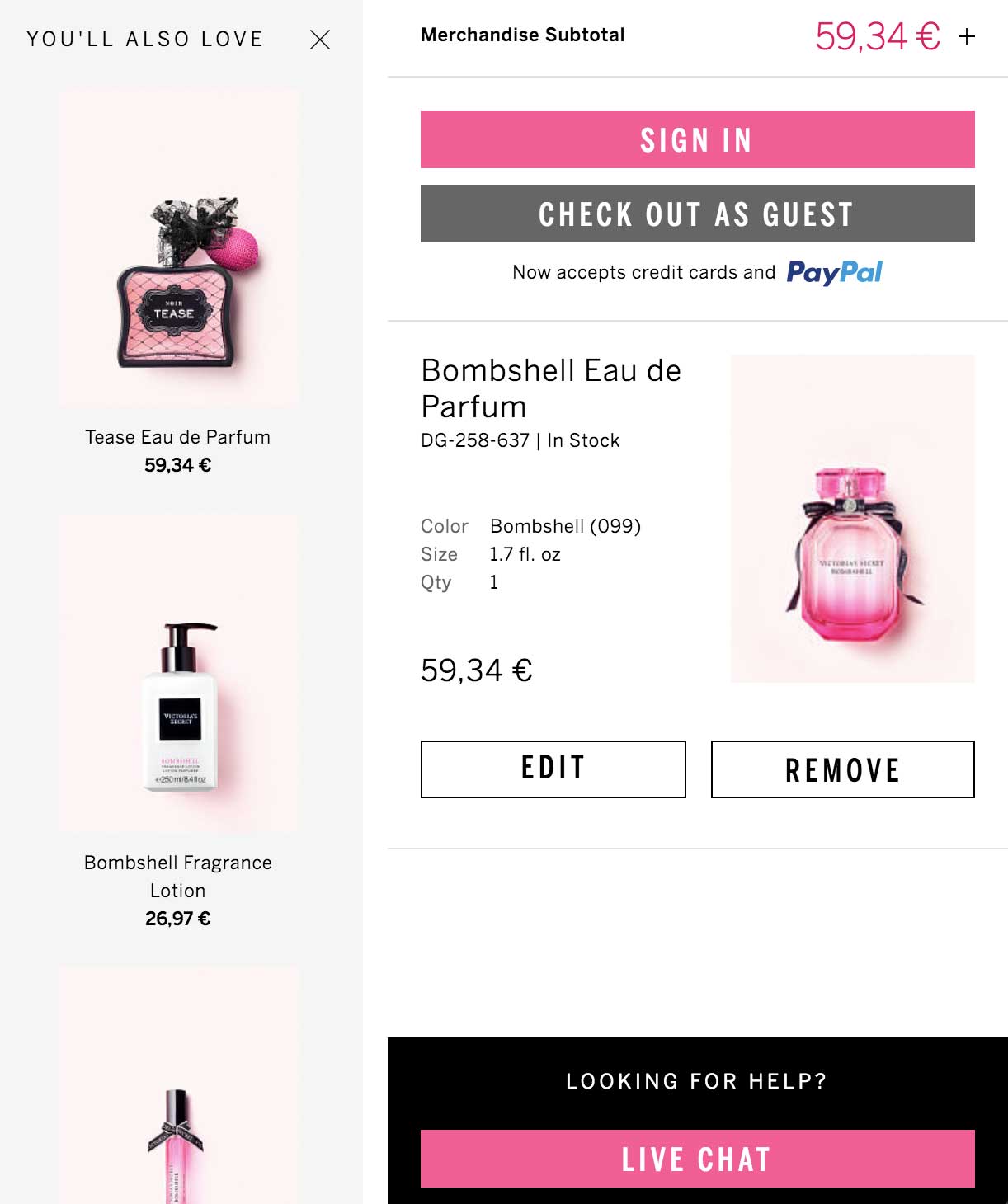
Victoria’s Secret setzt bei der Hervorhebung der CTAs auf auffällige Farben.
Sie bieten clever eine Live-Chat Option auf der Warenkorbseite selber an, um mögliche Hemmschwellen beim Kauf zu überbrücken: das ist ein smarter Weg, um abschließende Fragen zu beantworten.
8. Weiter einkaufen Option
Hier reicht es schnell anzumerken, dass ein „Weiter einkaufen“-Button eine gute Möglichkeit ist einen Weg anzubieten den Warenkorb zu verlassen, aber auf der Webseite selber zu bleiben.
Darüber hinaus nutzen einige online Shopper den Warenkorb tatsächlich als Wunschliste: sie speichern Produkte hier lediglich ab, um bei zukünftigen Einkäufen auf sie zurück zu kommen.
9. Eindeutige und detaillierte Informationen über Versandkosten und Rücksendung
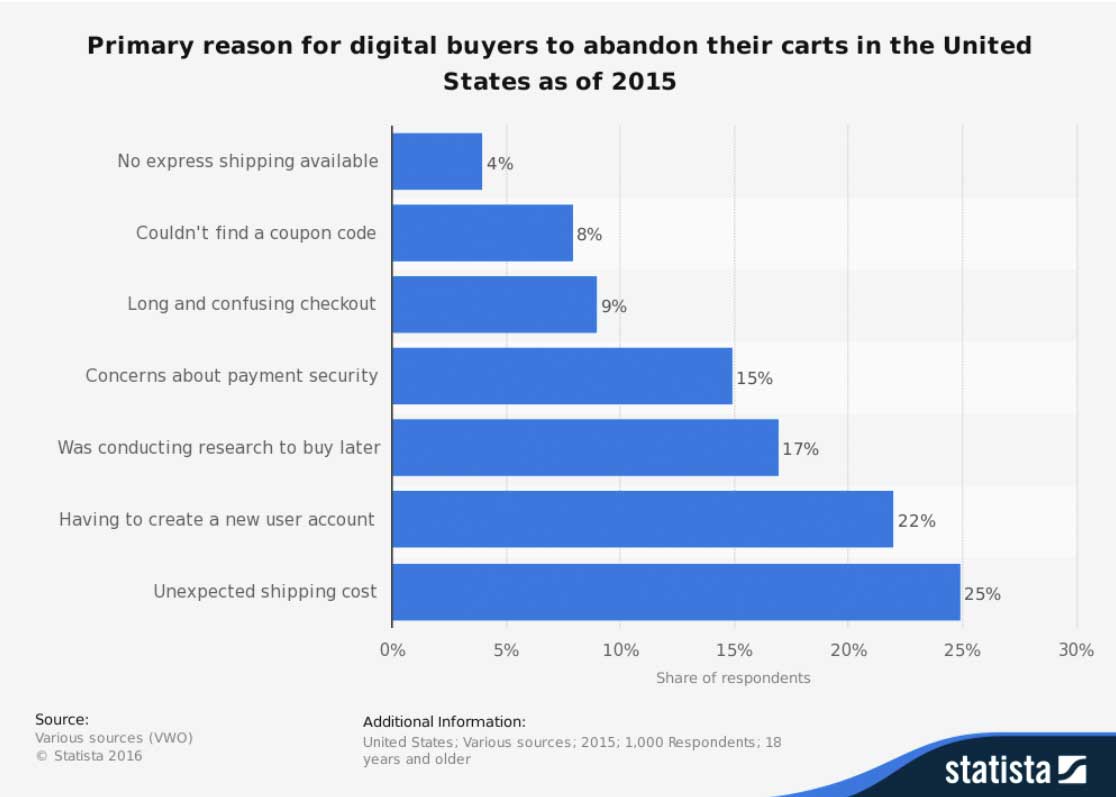
Was meine Sie, was ist der häufigste Grund für Warenkorbabbrüche in den USA?
Versteckte Versandkosten.
Es ist Fakt, dass online Käufer versteckte Kosten und last-minute Versandkosten verabscheuen, wie auch eine Studie zu dem Thema von Statista zeigt:

Mit diesem Wissen wird es Zeit, dass E-Commerce Webseiten ihre Versandkosten und Rücksendebestimmungen durchschaubarer gestalten: dies ist ein entscheidender Faktor in der Erhöhung der Conversions und bei der Gewinnung von Kundenvertrauen.
Einfach gesagt sollten Sie danach streben, klare Informationen über Versandkosten zu geben: dies kann schon auf der Produktseite erfolgen, um Warenkorbabbrüche zu verringern.
10. Produktempfehlungen
Passende Produkte per Cross-Selling anzubieten ist nichts Neues im E-Commerce.
Produktempfehlungen im Warenkorb anzuzeigen ist jedoch etwas Neues, dass Sie ausprobieren sollten.
Wir raten Ihnen aber auf jeden Fall dazu, ihre Conversionrate nach der Einrichtung zu beobachten, da Produktempfehlungen nicht unbedingt die E-Commerce Conversions, jedoch den durchschnittlichen Bestellwert erhöhen.

Hat Ihnen dieser Artikel gefallen? Teilen Sie ihn und schauen Sie sich auch unsere anderen Artikel über die Optimierung Ihrer Webseite, E-Commerce und digitalem Marketing in unserem Blog an!
Sie möchten Ihre E-Commerce Produktseiten optimieren? Hier geht’s zu unserem neuesten Expertenartikel zu diesem Thema.
AB Tasty ist eine All-In-One Lösung zur Conversion Optimierung. Damit Unternehmen die Besucher ihrer Website in Kunden verwandeln, geben wir eine Komplettlösung an die Hand, die alles bietet, was eine starke Website Optimierung benötigt: A/B Testing & Multivariates Testing, Personalisierung, einen Marketplace mit Plugin- und Widgetvorlagen zur Steigerung des User Engagements, starke Insights mit Session Recording und Heatmaps, smartes Reporting und APP-Optimierung.