Wenn wir über E-Commerce Conversions sprechen, kommt Ihnen als erstes vermutlich folgendes in den Sinn:
„Sie meinen die Konversion von der Homepage zur Produktseite… die ist ziemlich niedrig.“
Und damit haben Sie wahrscheinlich recht.

Die Wahrheit ist, dass die durchschnittliche Konversionsrate von der Homepage zu Produktseiten in der Tat ziemlich niedrig ist: sie liegt durchschnittlich bei 2 – 2,5%. Lesen Sie dazu mehr in unserem E-Commerce Conversion Funnel Survival Guide.
Mit dieser Information im Hinterkopf gibt es hier noch einen weiteren interessanten Fakt:
Die Konversionsrate von Besuchern, die direkt auf einer Produktseite landen, ist rund 7%.
Sie haben sich nicht verlesen. Im Durchschnitt 7% – das heißt, dass sie 300% öfter konvertieren als bei einer normaler Käufer-Journey auf einer E-Commerce Webseite.
Mit diesem Wissen wird Ihnen sicher schnell klar, wie wichtig es ist, dass Ihre Produktseiten ansprechend und gut optimiert sind.
Wie sieht eine effektive E-Commerce Produktseite aus?
55% der Menschen verbringen weniger als 15 Sekunden auf einer Webseite (time.com), da ist es einfach zu erraten, warum Ihre Produktseite großartig sein muss. Denn jede Sekunde in der Conversion-Journey zählt.
Um die Aufmerksamkeit Ihrer Besucher zu bekommen müssen Sie daher so viel Kapital wie möglich aus 5 obligatorischen Seitenelementen schlagen. Diese genau richtig umzusetzen bedeutet für Sie zukünftig einige schlaflose Nächte.
Die 5 obligatorischen Elemente einer effektiven E-Commerce Produktseite
1. Ins Auge springende, ansprechende Visuals
Es ist kein Geheimnis: unser Gehirn liebt grafische Elemente.
Sie werden schneller verarbeitet als Text und ermöglichen es uns, den Kontext zu erraten.
Tatsächlich sind Visuals so tief in unseren Entscheidungsmechanismen verankert, dass sie ausnahmslos für alle E-Commerce Webseiten höchste Priorität haben sollten.
Hier sind ein paar Tipps, um Ihren Besuchern ins Auge springende Produktbilder zu bieten:
Zeigen Sie das Produkt und den Kontext
Kunden stellen sich gerne vor, wie sie ein Produkt selber tragen oder benutzen. So erhalten sie einen Eindruck, ob diese Produkt zu ihnen passt oder nicht: vergessen Sie diese Art von Bild deshalb nicht.
 Darüber hinaus sollte das Produktbild einprägsam und klar sein, um die Aufmerksamkeit der Besucher zu erregen.
Darüber hinaus sollte das Produktbild einprägsam und klar sein, um die Aufmerksamkeit der Besucher zu erregen.

Fügen Sie Whitespace hinzu
Whitespace hat viele Nutzen im grafischen Design, aber hauptsächlich hilft er dabei, das Auge auf die wichtigsten Elemente zu fokussieren.
Kurzgesagt reduziert das Hinzufügen von Whitespace um Ihr Bild Störgeräusche und erhöht die Übersichtlichkeit bei der Darstellung eines komplexen Produktes.

Nutzen Sie ausschließlich HD Definition
Es versteht sich von selbst, dass High Definition Visuals unglaublich wichtig sind.
Ihre potentiellen Kunden sollten über Ihr Produkt auf jeder Screen-Auflösung in Verzückung geraten: zeigen Sie ihnen Ihre besten Bilder!
Bieten Sie Zoom-In und Zoom-Out Features
Viele Kunden sind an Details interessiert, besonders bei teuren Produkten.
Ob sie sich für „den kleinen Knopf an der Seite“ interessieren oder das „matte Finish“ näher betrachten wollen, geben Sie Ihren potentiellen Kunden die Möglichkeit, auf Ihre Produkte zu zoomen.
Fügen Sie Videos hinzu
Heutzutage haben die meisten Nutzer Zugang zu LDT-4G Bandbreite, wodurch das anschauen von Videos auf dem Handy zur Normalität geworden ist.
Videos helfen Ihnen dabei, Ihren Kunden eine Geschichte zu erzählen und sind dabei noch ansprechender als Bilder: Sie helfen Ihnen dabei zu erklären, „warum Ihr Produkt besser ist als andere“ und „was sie für 200€ bekommen.“
Nichtsdestotrotz kann das Erstellen von Videos kostspielig und zeitraubend sein; konzentrieren Sie sich daher hier auf Ihre Bestseller.
Hier ist, was Native Union seinen potentiellen Kunden zeigt:
2. Eine einzigartige, gelungene Produktbeschreibung
Eine kürzlich durch Shotfarm durchgeführte Studie hat gezeigt, dass „detaillierte Beschreibungen“ den ersten Platz in den Top 3 Faktoren einnimmt, die die Kaufentscheidung eines Kunden beeinflussen, höher noch als „Bewertungen“ (2. Platz) und „Preis“ (3. Platz).
Einfach ausgedrückt sollte Ihre Produktbeschreibung sich auf das einzigartige Leistungsversprechen des Produkts konzentrieren, also den Hauptnutzen.
Wie Sie bereits wissen, verbringt der Durchschnittsbesucher nur 15 Sekunden auf Ihrer Produktseite: Zeit, wirkungsvoll zu sein.
Neil Patel drückt dies so aus: Sie müssen „Vorteile verkaufen, nicht Features“, das heißt Sie müssen das Ergebnis hervorheben, nicht das Produkt.
Käufer erwarten ganz klar, etwas von Ihrem Produkt zu gewinnen: es ist Ihre Aufgabe, sie davon zu überzeugen, dass sie diesen Gewinn erreichen werden.

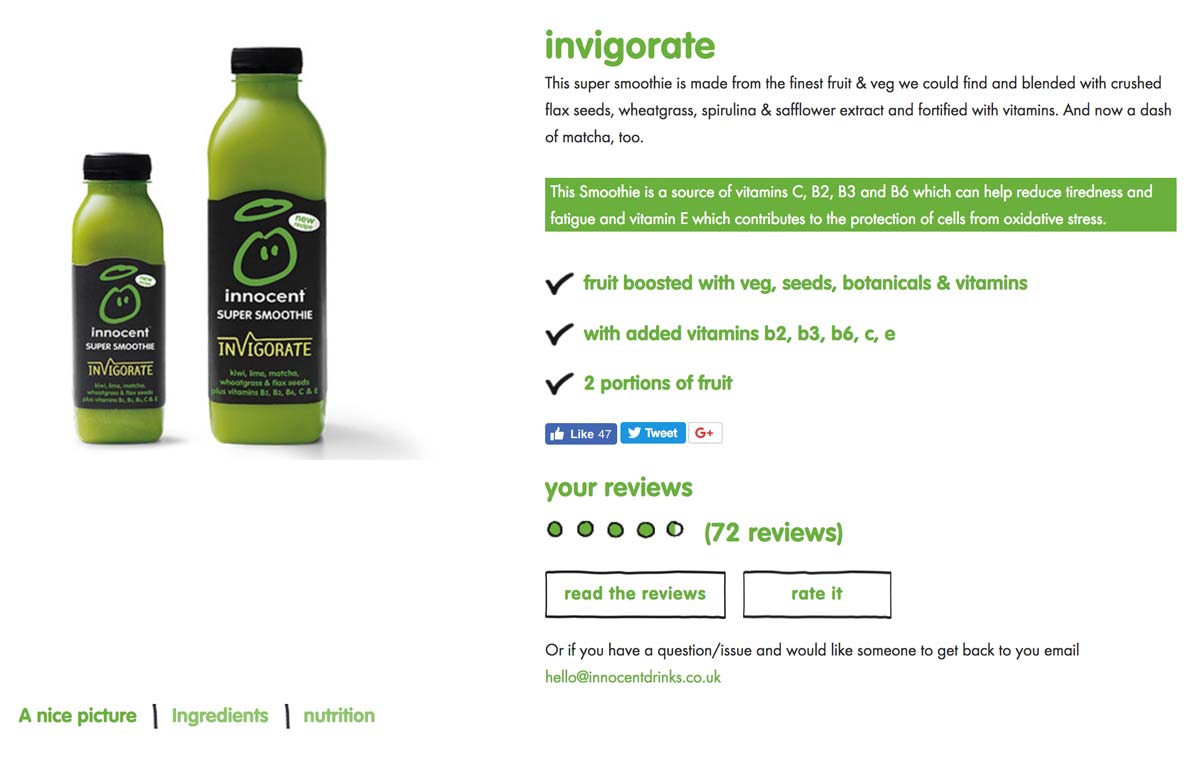
Innocent hebt in seinen Produktbeschreibungen die Elemente hervor, die Ihre Smoothies „großartig“ und „gesund“ machen.
Sie heben sogar in grün hervor, dass ihr Smoothie „eine Quelle für Vitamin C, B2, B3 und B6 [ist,] die dabei helfen kann, Müdigkeit und Erschöpfung zu reduzieren…“
Das ist die Art von gutem Argument, dass wir meinen.
3. Viraler Social Proof
Social Proof hat viele Arten und Formen. Er reicht von Reviews, Kunden-Testimonials, Videos, bis zu Bewertungen usw.
Entscheiden ist hier nicht die Art des Social Proof, solange dieser für Ihre Kunden relevant ist.
Zu Beginn reichen Reviews und das klassische 5-Sterne Bewertungssystem für die meisten E-Commerce Webseiten völlig aus.
Als Faustregel sollten Sie immer authentische Bewertungen von wirklichen Kunden verwenden. Die meisten Käufer im Internet sind mittlerweile geübt darin, falsche Bewertungen zu erkennen und verschieden Studien haben gezeigt, dass zu viele 5-Sterne Bewertungen Ihre Conversionrate sogar verschlechtern können.
Tatsächlich kaufen rund 60% der Kunden laut IPerceptions eher auf einer Webseite, die Kundenbewertungen anzeigt.

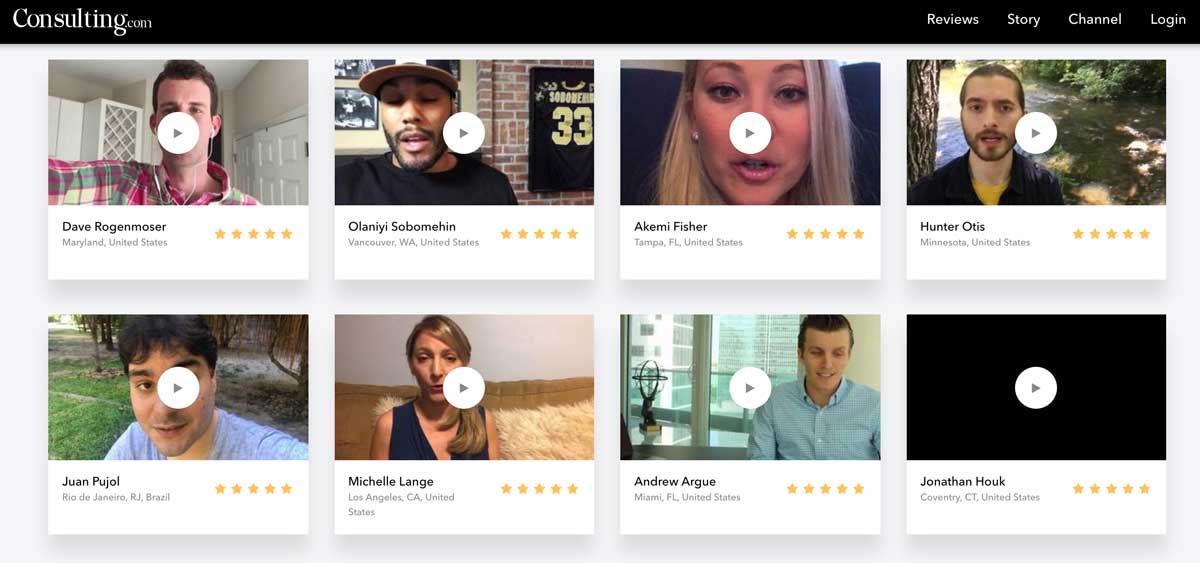
Sam Ovens consulting.com bietet Kunden Vorteile an, wenn Sie ein Bewertungsvideo nach dem Kauf ihres Trainings hinterlassen.
Das Ergebnis sind mehr als 3000 Video-Bewertungen von Kunden. Das sind genug, um die meisten andere User davon zu überzeugen, dass sie auch hier kaufen sollten.
4. Produktvorschläge, die süchtig machen
Produktvorschläge (Upsell, Cross-Sell) werden benutzt, um:
- Den durchschnittlichen Warenkorbwert zu erhöhen
- Käufer von einem Produkt zum anderen zu leiten
Darüber hinaus ist es sehr wichtig, dass Sie auf Ihren Produktseiten zusätzliche Produkte anzeigen, falls Ihr Kunde einfach etwas anderes sehen möchte.
Andernfalls kann es dazu kommen, dass unqualifizierte Besucher auf Ihren Produktseiten landen, ohne dass sie die Möglichkeit haben die Produkte zu entdecken, die wirklich zu ihnen passen.

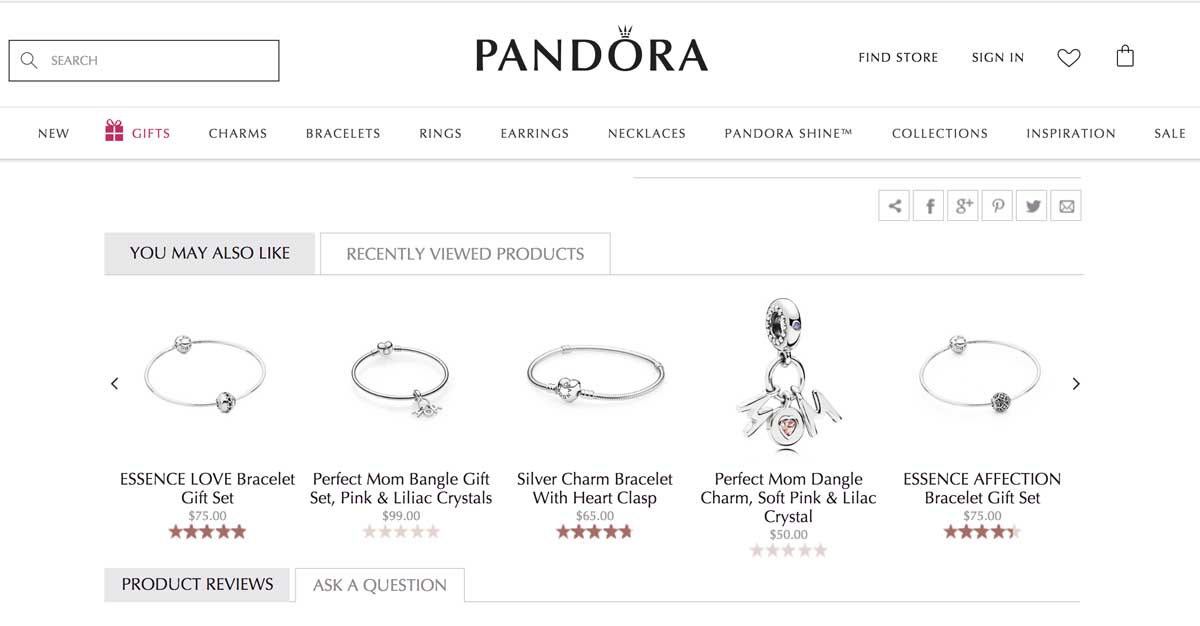
Der Schmuckhersteller Pandora setzt das hervorragend um, indem Besuchern verwandte Produkte vorgeschlagen werden. Die Outline ist hier klar und deutlich.
5. Clevere Lenkung & Hilfe
Können Sie den größten Faktor nennen, der zu Frustration bei Online-Käufern führt?
Das Produkt nicht anfassen bzw. nicht mit ihm interagieren zu können.
Deshalb raten Marketer dringend dazu, eine Live-Chat Option einzusetzen oder mindestens einen sehr detaillierten FAQ-Teil zu bieten, um:
- Konversionsraten zu erhöhen
- Absprungraten zu verkleinern
Darüber hinaus sollte Ihre Webseite klare Informationen über die folgenden Themen bieten:
- Preise und Mehrwertsteuer
- Versandkosten
- Rückgaberechte
- Größen-Guide
Nachdem Sie jetzt die grundlegenden Best Practices zu E-Commerce Produktseiten erfahren haben ist es an der Zeit Inspiration durch unsere Auswahl von effektiven E-Commerce Produktseiten zu gewinnen.
Anmerkung: Unsere Auswahl umfasst Beispiele aus verschiedenen Bereichen sodass Sie, als Manager oder Marketer, Inspiration aus Ihrem Feld erhalten können.
Lassen Sie uns nun direkt in unsere Top Auswahl inspirierender, erfolgreicher E-Commerce Produktseiten eintauchen.
Die 10 erfolgreichsten E-Commerce Produktseiten (+ Beispiele, die Sie selber anwenden können).
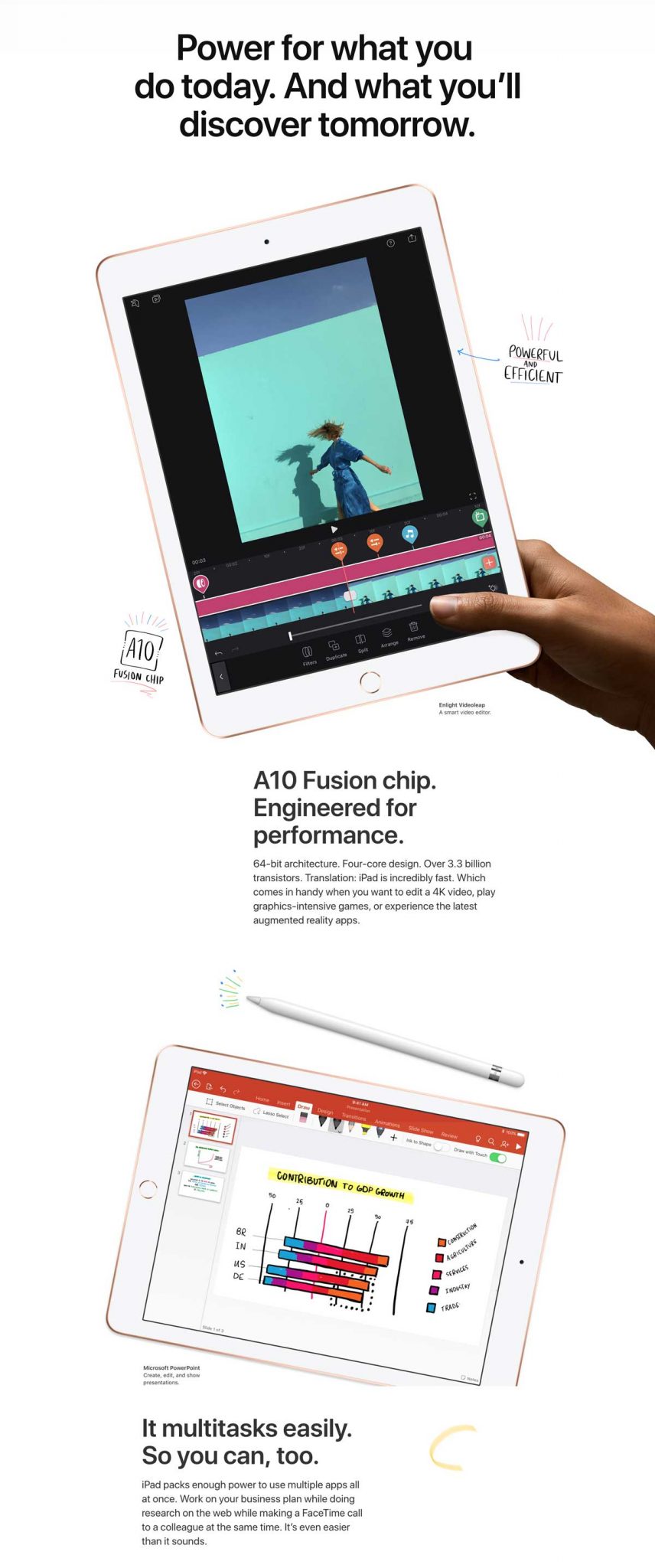
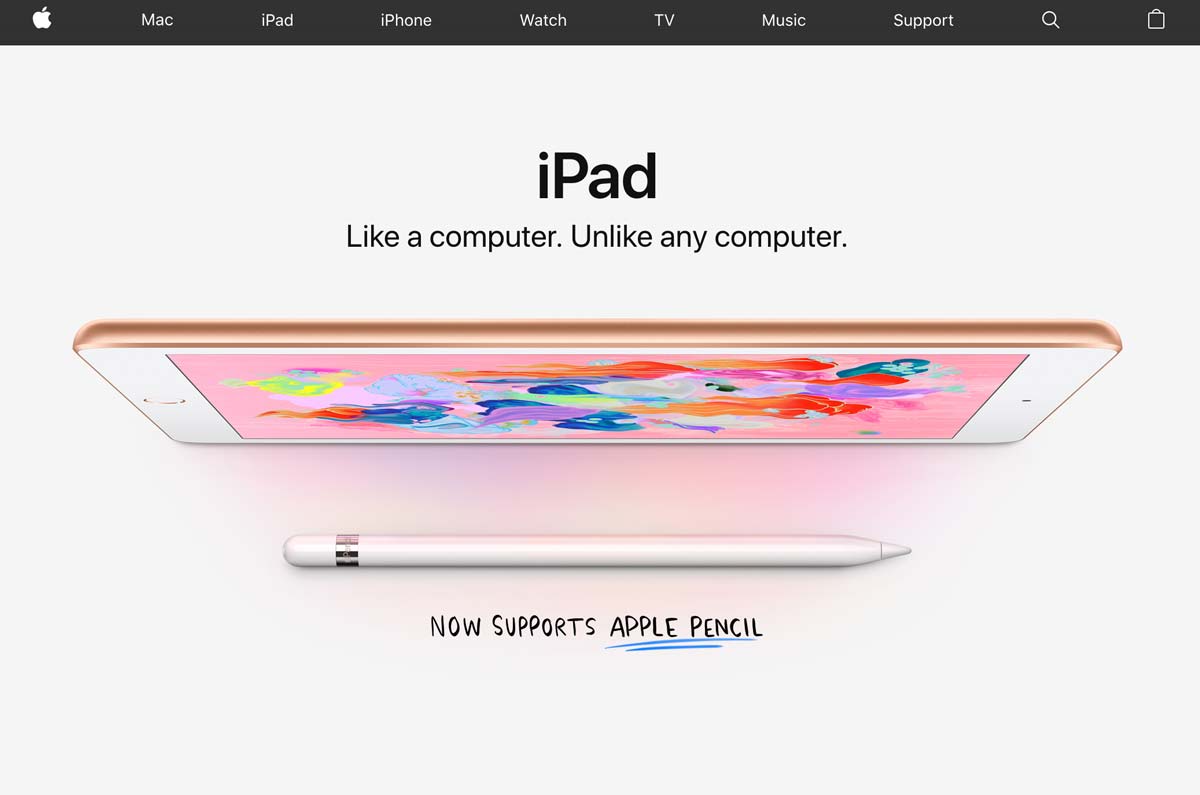
1. Apple – Technologie Unternehmen
Im Bereich Technologie ist Apple ein Weltklasse Beispiel für Best Practices auf E-Commerce Produktseiten.
Beim Ipad sprechen wir über Produkte die $350-1000 kosten, ein Bestseller auf dem Tablet-Markt.
Es ist daher keine Überraschung, dass Apple hervorragende Produktdetailseiten hat.
Was wir lieben:
- Klares und edles Design
- Die Nutzung von Whitespace und großen Bildern
- Schicke CSS Animationen
- Gute Hervorhebung der Vorteile
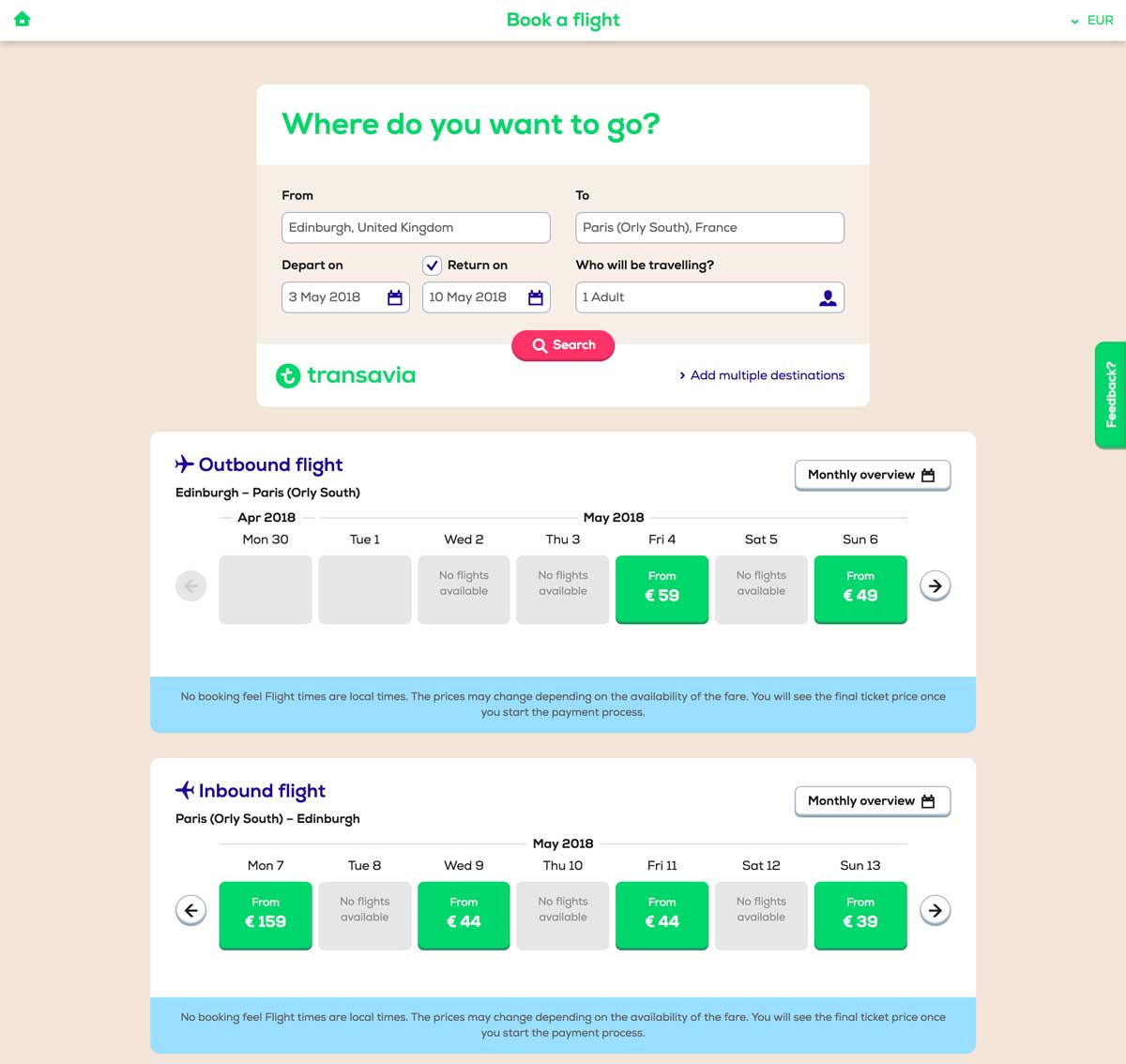
2. Transavia – Reisebranche
Transavia ist eine Niederländische Low-Cost-Fluglinie, eine Tochtergesellschaft der Air France-KLM Gruppe.
Ihre Webseite zeigt viele Best Practices, die von Reise- und Flugunternehmen angewandt werden sollten.
Auch wenn es viele ähnlich gute Webseiten auf dem Markt gibt, schafft Transavia es besonders gut, Besucher in Reisende zu verwandeln: die Webseite nutzt clevere Wege und UX Design um Sie durch den Kauf zu leiten.
Was wir lieben:
- Einnehmende, dreiteilige Struktur für mehr Klarheit
- Einfaches visuelle Branding (Grün und Blau)
- Smarte Informationshierarchie
- Nutzerfreundliche, einfache Suchfunktion
- Integration von TripAdvisor Bewertungen
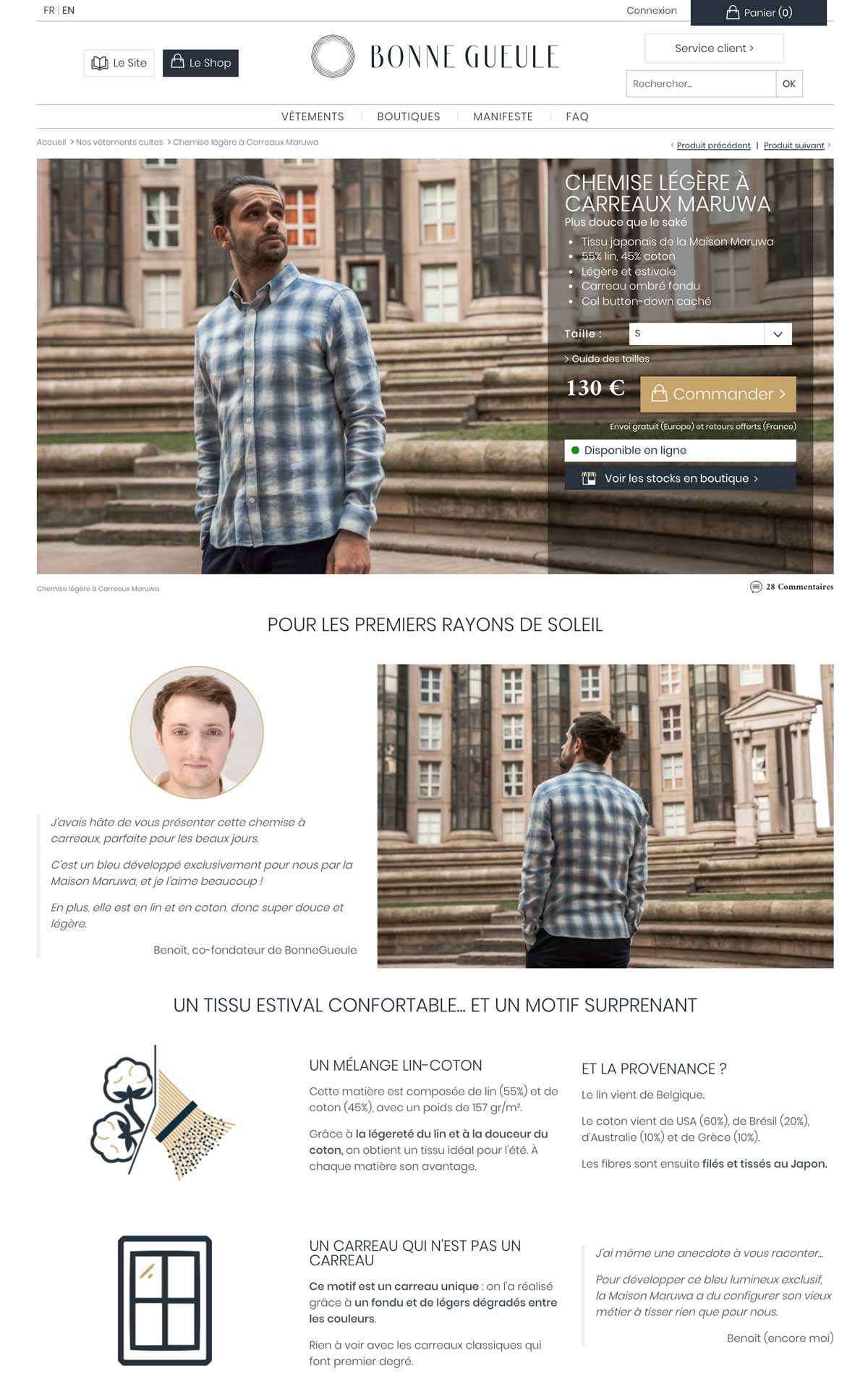
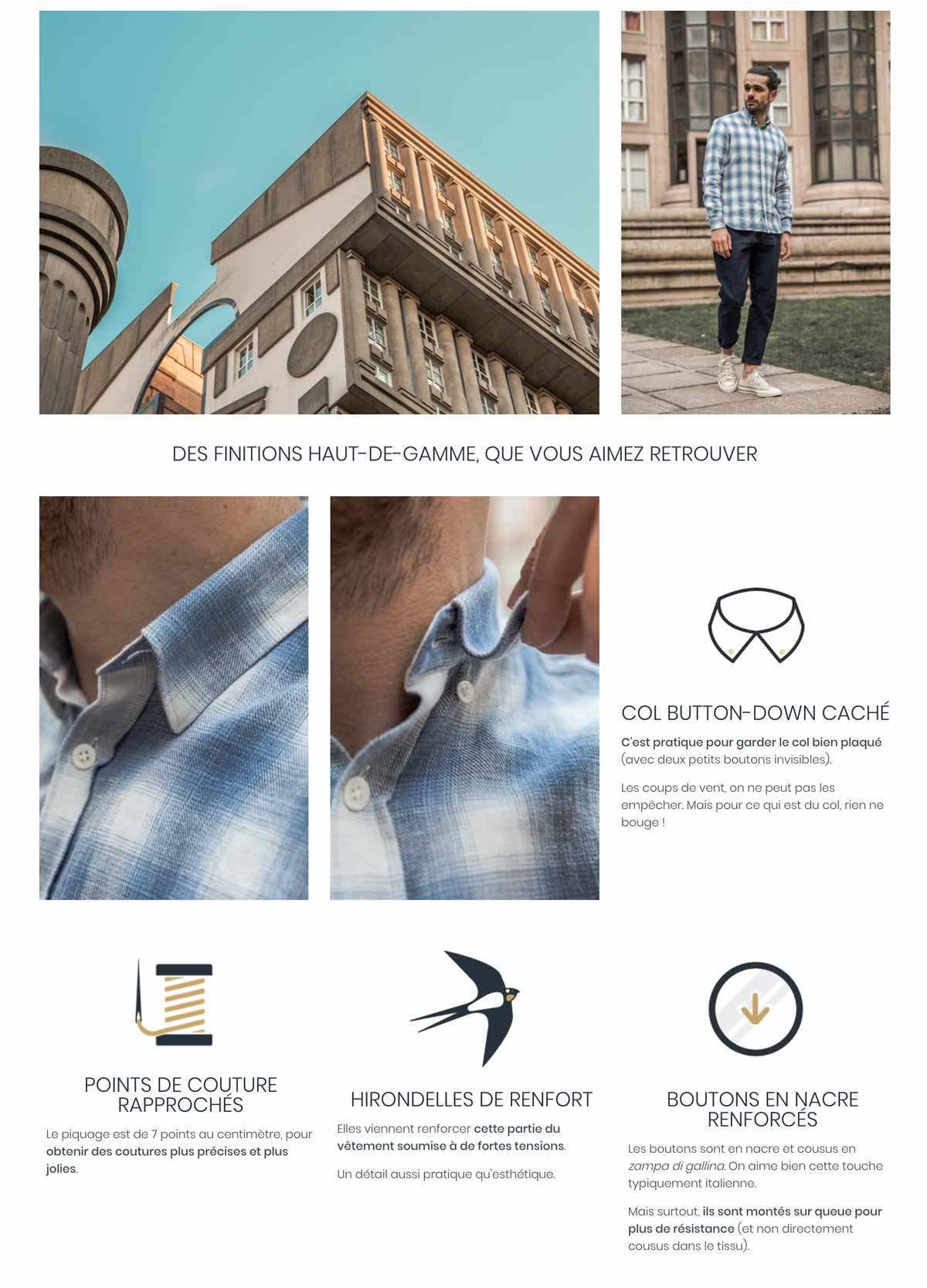
3. Bonnegueule – Fashion / Retail
BonneGueule ist eine auf Männermode spezialisierte französische Firma. Obwohl die Firma noch relativ jung ist, ist sie schnell zu einer E-Commerce Webseite mit 1M Besucher/Monat gewachsen, vor allem dank ihrer großartigen Content Marketing Strategie und beeindruckenden E-Commerce Produktdetailseiten.
Vereinfacht beschrieben nutzen sie sehr lange Produktseiten auf denen sie clever Storytelling-Techniken, Fotos und Videos einsetzen, um die hohen Preise ihrer Produkte zu rechtfertigen.
Was wir lieben:
- Anzeige der Warenverfügbarkeit im Laden
- Cleverer Größen-Guide
- Nutzung von Kontext-Fotos
- Großartiges Storytelling und Videos
Was verbessert werden könnte:
- Benutzer Feedback fehlt
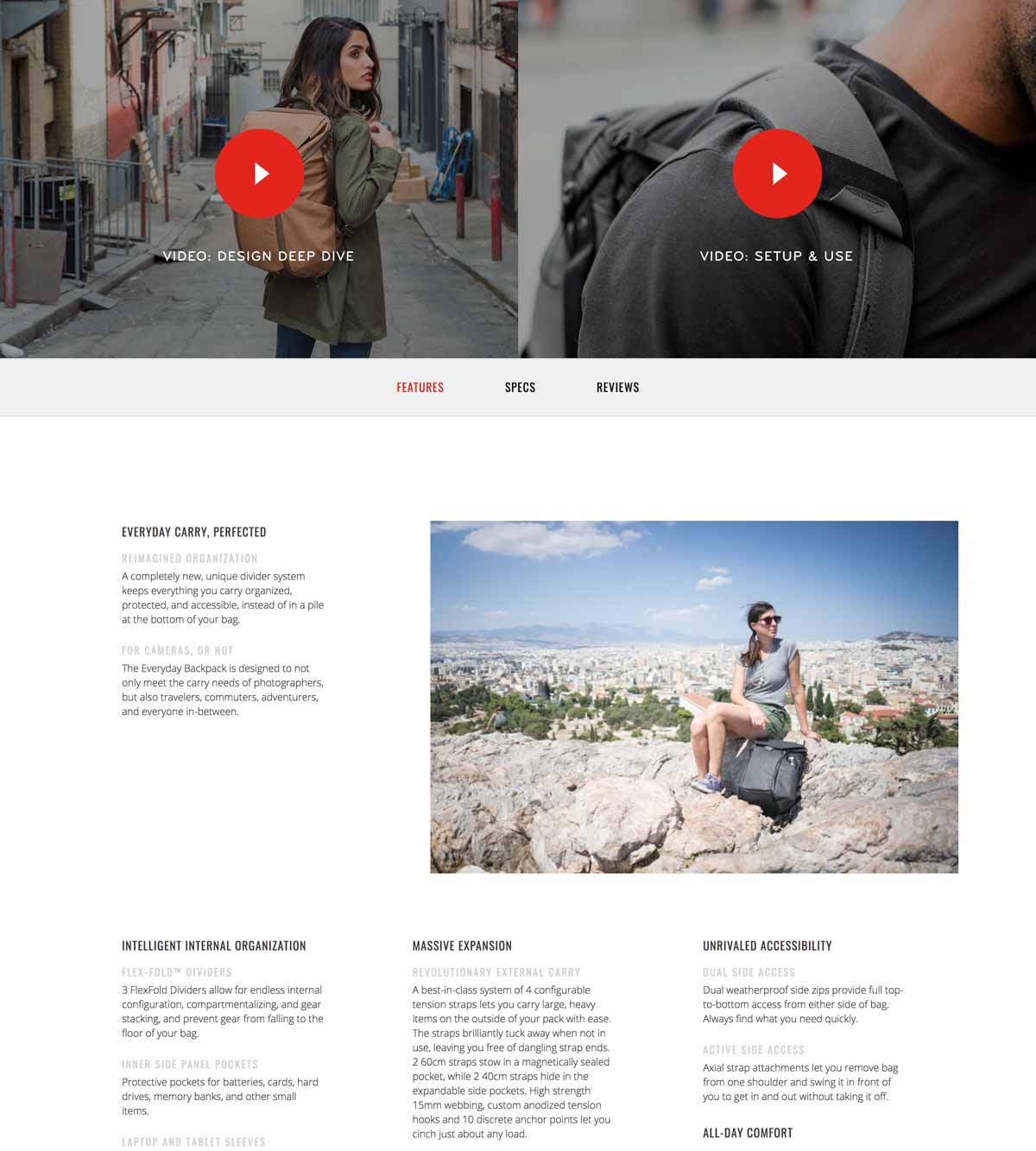
4. Peak Design – Mode- / Reise- Accessories
Peak Design ist eine amerikanische E-Commerce Firma, die seit 2011 mit ihren cleveren Taschen, Beuteln und Reisetaschen, die durch Kickstarter bekannt wurden, erfolgreich mehr als $14M erwirtschaftet hat.
Beachten Sie vor allem die klaren und detaillierten Fotos, die durch die Nutzung von Whitespace und einem klaren Farbschema (Schwarz/Rot) auf der Produktdetailseite noch verbessert werden.
Was wir lieben:
- Klares und cleveres Layout
- Großzügig Bildergalerie
- Ausführliches, sechsminütiges Produktvideo
- Hervorhebung der Vorteile
- Call to Action
Was verbessert werden könnte:
- Zu viele Textparagraphen
- Unklare Informationshierarchie
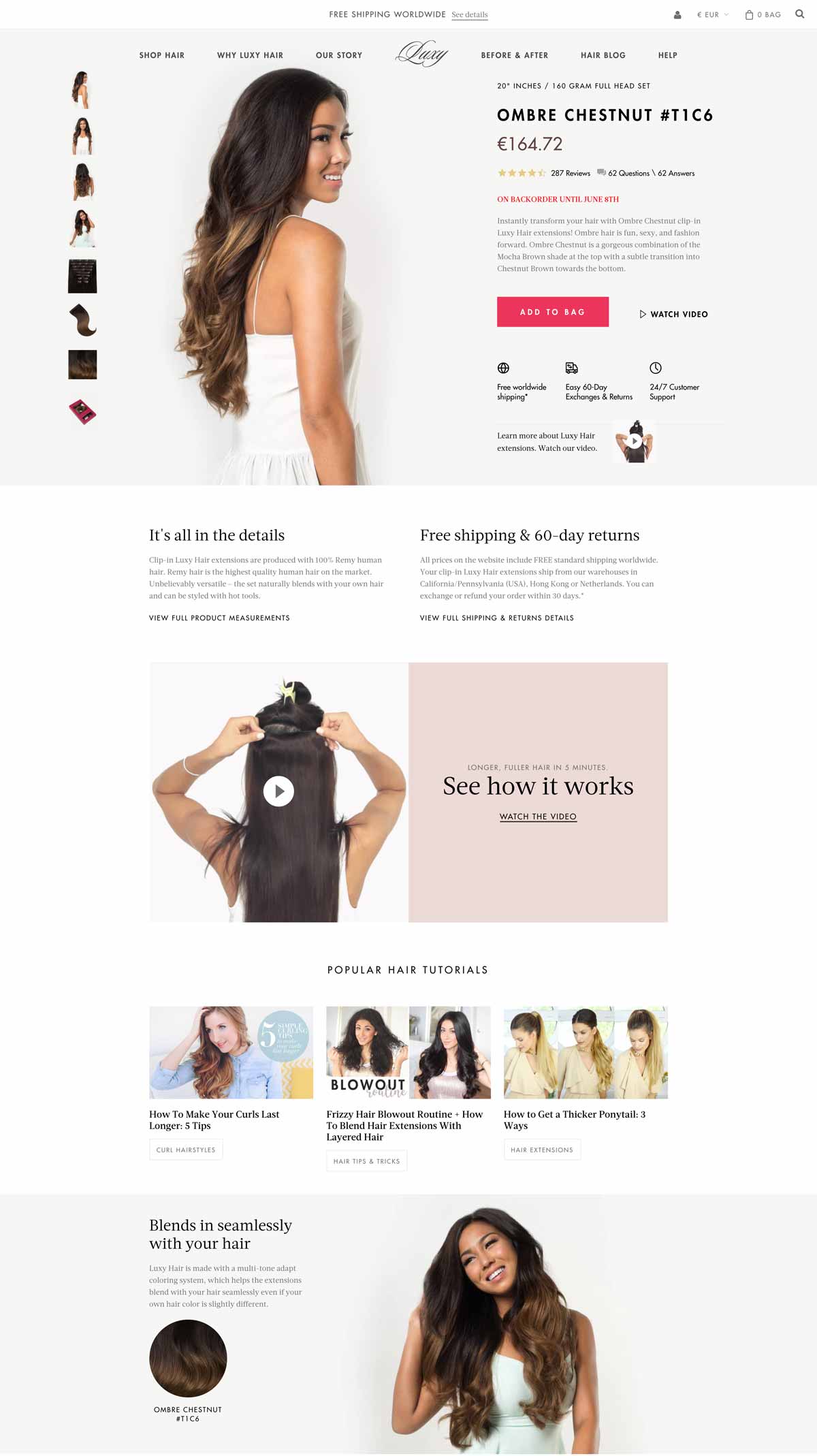
5. Luxyhair – Beauty
Luxyhair ist eine auf Haarverlängerungen spezialisierte E-Commerce Webseite.
Das Team nutzt eine clevere 3-schrittige Auswahl, bevor Sie auf einer Produktseite landen: Sie beginnen mit der Auswahl der Kollektion, dann der Haardichte und zum Schluss der Haarfarbe.
Dieses 3-schrittige System ist ein guter Weg um Conversions zu erhöhen, indem jedem Kunden nur das für ihn richtige Produkt angeboten wird.
Was wir lieben:
- Nahtlos integrierte Produktbilder
- Nützliche Informationen über Versandkosten/Rücksendung
- Effektive Nutzung von Produktvideos
- Passende Integration von zusätzlichem Inhalt (Tutorials)
- Vollständige FAQ
- Amazon-ähnliche Kundenbewertungen und Q&A
- Live Chat
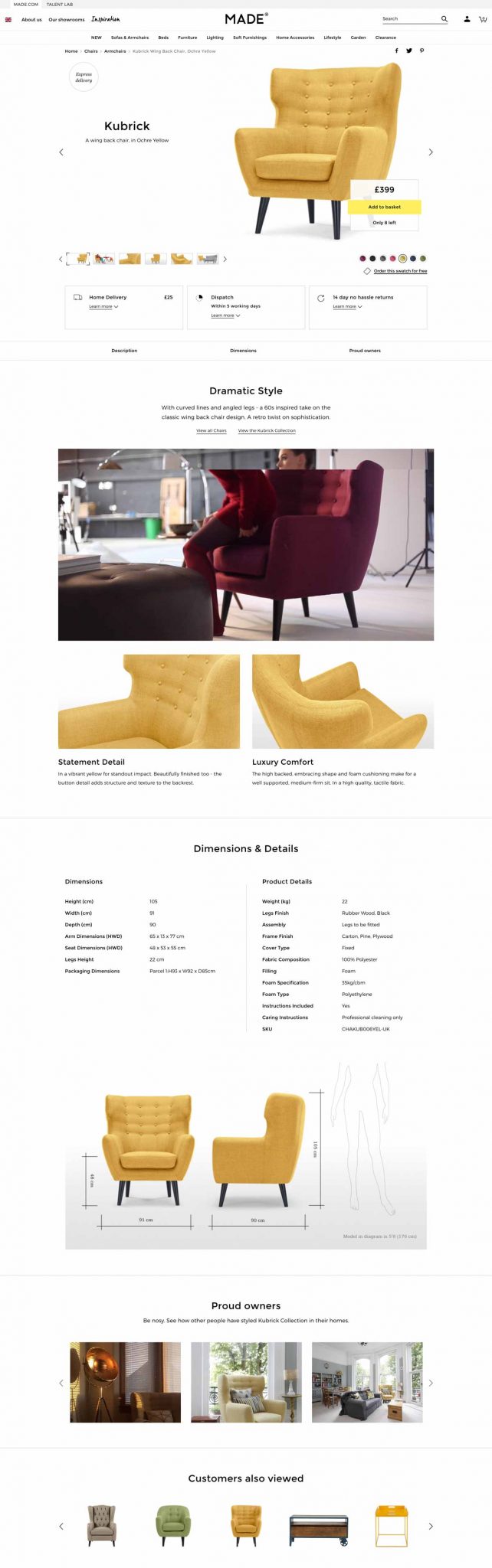
6. Made.com – Home / Möbel
Made.com ist eine berühmte britische E-Commerce Webseite für Möbel, die für ihre außergewöhnlichen Designs und Web-to-Store Experience bekannt ist.
Schon auf den ersten Blick wird klar, dass die Visuals sich nahtlos in die Produktseite einfügen: zusätzlich wurden Kontext-Bilder eingefügt, sodass Sie ganz in das Produkt eintauchen können.
Was wir lieben:
- Klare Versandkosten/Rücksendeinformationen
- Großartige Visuals
- Größenvergleich
- Gute Produktvideos
- Fotos von Kunden
Was verbessert werden könnte:
- Keine Kundenbewertungen
- Informationen zur Produktpflege könnten hinzugefügt werden
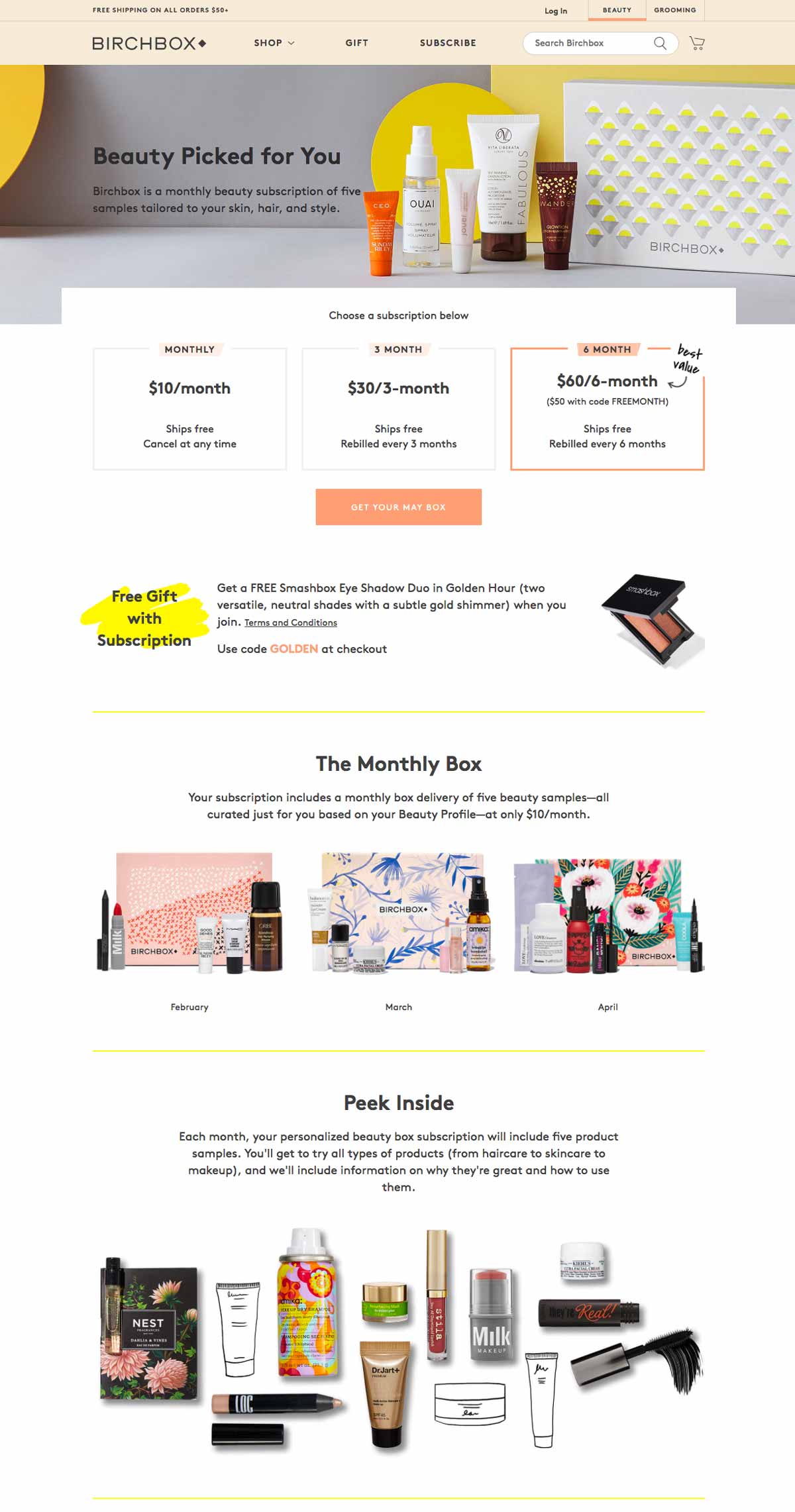
7. Birchbox – Beauty / Makeup
Diese berühmte französisch-amerikanische Webseite verkauft monatliche Beautyboxen als Abonnements, die zu Ihnen nach Hause geliefert werden, mit Produkten, die auf Ihren Vorzügen beruhen.
Was wir lieben:
- Einfache, klare Visuals
- Attraktives Layout und Farben
- Kostenloses Geschenk bei Anmeldung
- Komplette FAQ
- Instagram Integration: guter Social Proof
Was verbessert werden könnte:
- Kundenbewertungen sollten hinzugefügt werden
- Produktempfehlungen sollten hinzugefügt werden
- Produktvideos oder Kunden-Testimonials sollten hinzugefügt werden
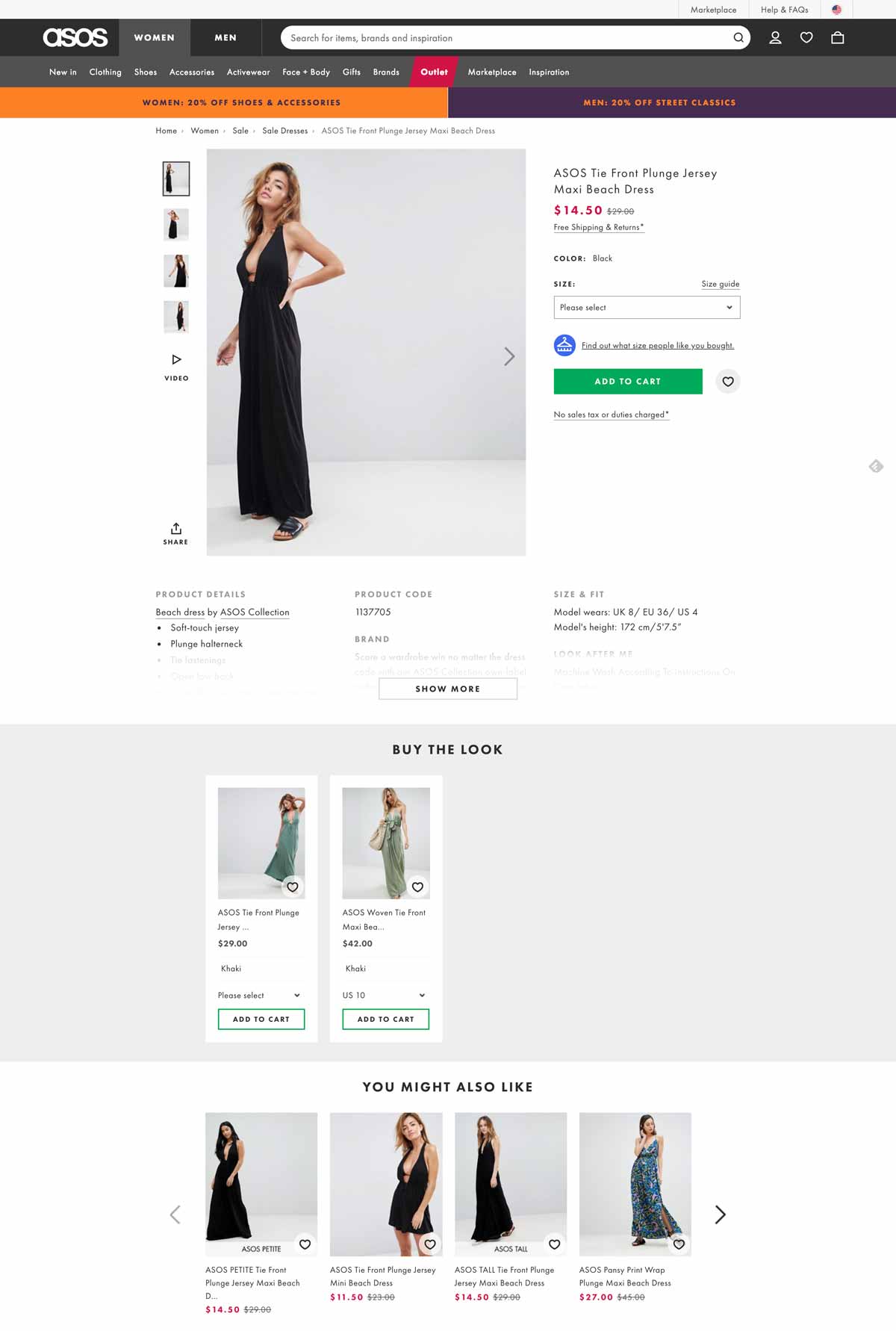
8. Asos – Fashion
Asos ist eine britische Firma, die auch in Europa und den USA tätig ist.
Mit dem Versprechen, bezahlbare Designs und Fashion zu bieten, wurden signifikante Marktanteile in der Fashion Industrie in verschiedenen Ländern erreicht, allein in den USA sind das 10 Millionen Besucher.
Sie entschieden sich für eine eher simple, aber gepflegte Outline, die das Brandimage erfolgreich herüberbringt.
Was wir lieben:
- Hervorstechender, sehr grüner CTA
- Trockenes, aber effektives Design
- Viele Kontext-Bilder und ein Video
- Produktvorschläge
- Informationen über Versand und Rücksendung
- Größen-Guide
Was verbessert werden könnte:
- Keine Kundenbewertungen
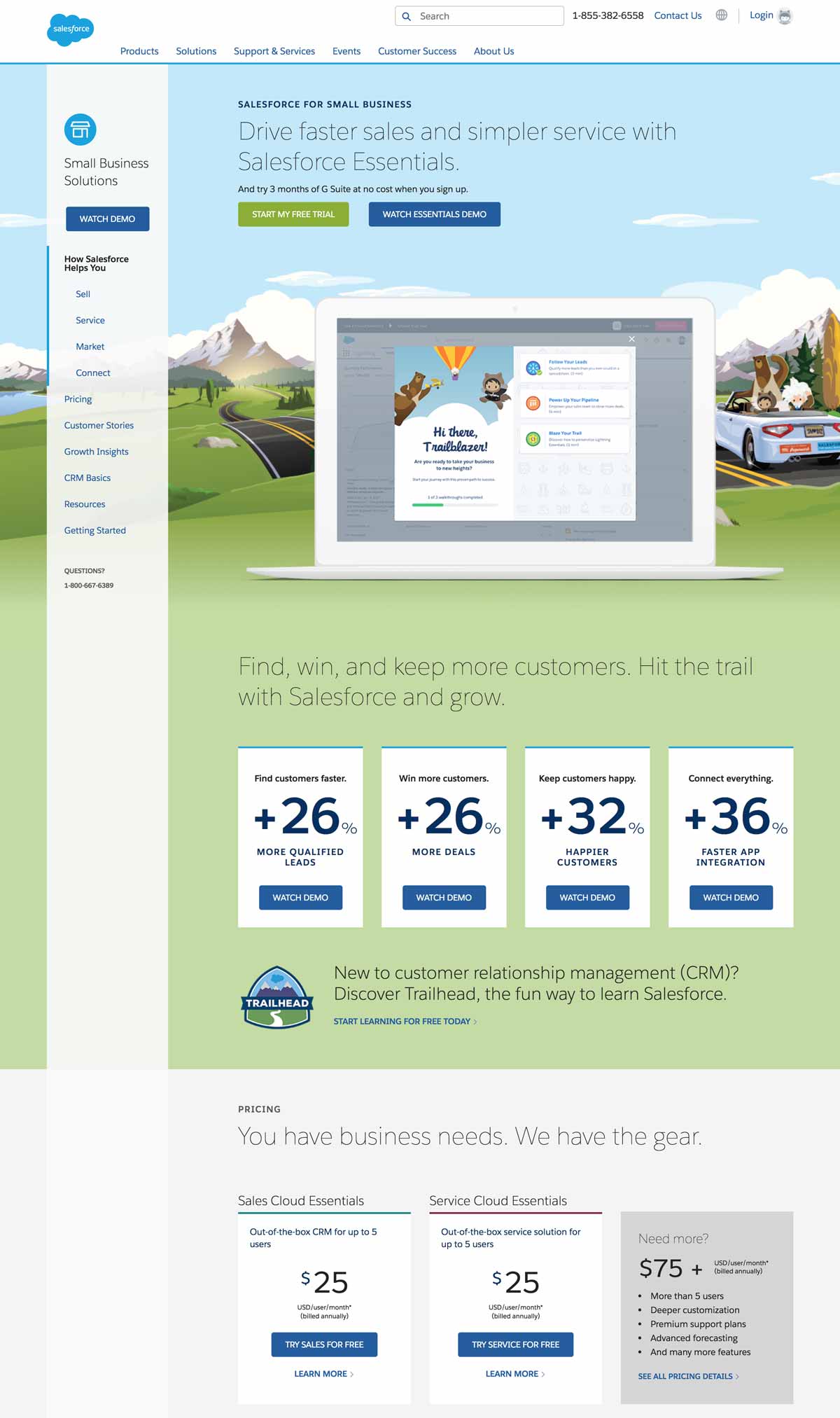
9. Salesforce – Software, CRM, Business Lösungen
Wir könnten diesen Artikel nicht abschließen, ohne mindestens einen bekannten Anbieter von Business-Lösungen zu erwähnen.
Salesforce ist ohne Zweifel eines der meist genutzten und bekanntesten CRM und Sales Management Tools.
Ihre „small business solutions“ Produktdetailseite hebt schnell die Vorteile von den Features ab, wie etwa hier: „Erreichen Sie schnellere Verkäufe und einfacheren Service mit Salesforce Essentials.“
Sie zeigen auch echte Ergebnisse ihrer Kunde, um sie noch für die Registrierung zu begeistern: „+26% mehr Deals, +32% zufriedene Kunden.“
Was wir lieben:
- Auffallendes, innovatives Design
- Hervorhebung der wirklichen Vorteile
- Kostenloser Testzeitraum
- Video-Demo
- Klare, leicht verständliche Preise
- Online Chat und telefonische Hilfe
- Echte Kunden-Testimonials
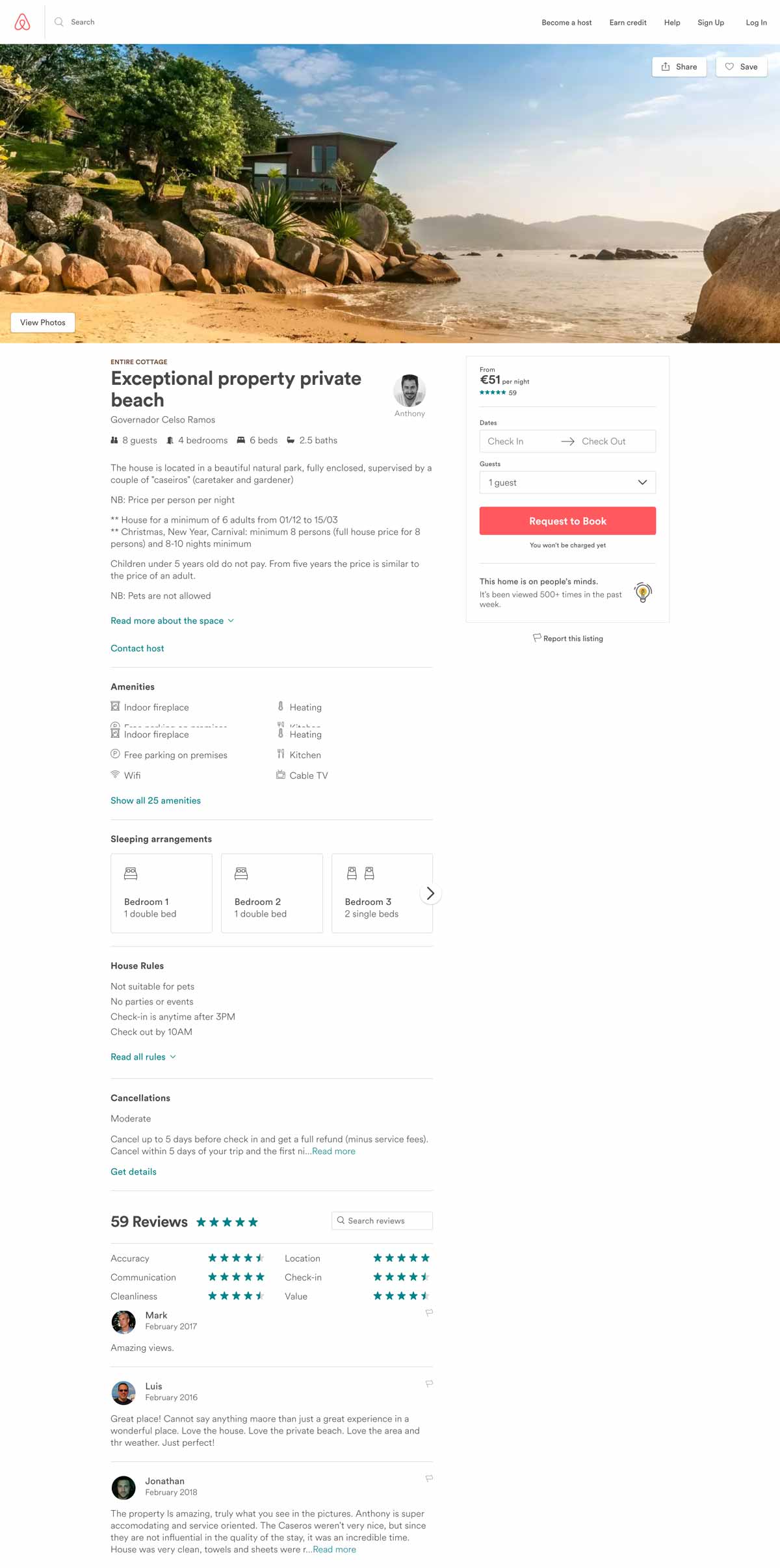
10. AirBnb – Reisen / Hotel / Unterkunft
Dies ist wahrscheinlich nicht das ausgefallenste Beispiel auf unsere Liste.
Trotzdem bleibt Airbnb ein Lehrbeispiel an UX Design und effektiven Produktdetailseiten, an dem sich viele Webseiten aus dem Reise- und Tourismusbereich ein Beispiel nehmen können.
Zunächst ist das Page Layout unglaublich einfach und effizient, sodass es intuitiv zu nutzen ist.
Fällt Ihnen dann auf, dass die Fotogallerie oben platziert wurde? Airbnb weiß, dass Fotos der wichtigste Aspekt jeder Reisewebseite sind: Besucher müssen sich vorstellen, wie sie selber in diesem paradiesischen Pool schwimmen.
Zuletzt ist Airbnb ein Meister darin, Kundenbewertungen für sich zu nutzen: Sie sind tief in jede Produktseite integriert (natürlich nur, wenn sie auch vorhanden sind), sodass ihre Rolle als Social Proof maximiert wird: die Leute lieben es einfach, Bewertungen zu lesen.
Was wir lieben:
- Klares Design, gute Informationshierarchie
- Auffällige CTAs
- Nahtlose Integration von Bewertungen Reisender
- Praktische Karte am Ende der Seite
- Ähnliche Angebote, um von einem Haus zum anderen zu wechseln
Hat Ihnen dieser Artikel gefallen? Teilen Sie ihn und schauen Sie sich auch unsere anderen tiefgehenden Artikel über die Optimierung Ihrer Webseite, E-Commerce und digitalem Marketing.