Anmerkung der AB Tasty Redaktion: Dies ist ein Gastbeitrag von Umesh Kumar, Digital Marketing Spezialist bei Designhill, übersetzt aus dem englischen Original.
Das A/B Testing richtig zu verstehen und anzuwenden, ist kein Hexenwerk. Es geht lediglich darum, zwei unterschiedliche Varianten einer Website gegeneinander zu testen und herauszufinden, welche bei Ihrem Publikum besser ankommt. Nachdem Sie einen A/B Test durchgeführt haben, werden Sie feststellen, dass Sie nun viele neue User zu Ihrer Kundschaft dazu zählen dürfen.
Das A/B Testing ist sicherlich die beste Methode, um Ihre Conversion Rates zu steigern. Wie ein Artikel auf CrazyEgg.com zeigte, kann der Einsatz einer korrekten Testing-Methodik die Conversion Rate um bis zu 300 Prozent steigern. Umso erstaunlicher ist es, dass die Mehrheit im Marketing immernoch gar kein A/B Testing einsetzt. Sie glauben das nicht? Hier ein paar Zahlen:
- In den meisten Geschäftsbereichen liegt die Conversion Rate zwischen 1% und 3%. (Quelle: truconversion.com)
- Die meisten Unternehmen investieren im Schnitt 92 Dollar, um einen neuen Website-Besucher zu gewinnen, aber lediglich 1 Dollar, um diesen in einen Kunden zu verwandeln. (Quelle: tweakyourbiz.com)
- Nur 22% aller Unternehmen sind mit ihrer Conversion Rate zufrieden. (Quelle: Semrush.com)
- 44% aller Firmen setzen A/B Testing ein, um ihre Conversion Rate zu steigern. (Quelle: Unbounce.com)
- 85% im Marketing möchten sich der Conversion Rate Optimierung intensiver widmen. (Quelle: Truconversion.com)
In Anbetracht dieser Statistiken wundert es nicht, dass das A/B Testing bei vielen noch keine Anwendung findet. Doch wie genau optimiert man denn Conversions mit A/B Testing? Die Antwort ist recht einfach: Warum nicht einfach das tun, was erfahrene Marketer bereits machen? Schauen Sie sich dazu die A/B Testing Erfolgsrezepte Anderer ab.
Unabhängig von der Art Ihres Produktes oder Services, können Sie von anderen Anbietern sehr viel lernen. Um Ihnen dabei zu helfen, haben wir 5 starke Case Studies für Sie gesammelt, die Ihnen in Sachen Hypothesenfindung und Kundenverständnis auf die Sprünge helfen sollen. Sie können aus diesen Case Studies wertvolle Learnings ziehen, die sich mit jedem A/B Testing Tool umsetzen lassen.
Case Study 1: Conversions um 11,5% gesteigert durch Hinzufügen von FAQs, Statistiken und Social Proof auf der Website
Wer: Kiva.org, eine innovative Non-Profit Organisation, ermöglicht Unternehmern und Studenten verschiedener Länder mit geringem Einkommen, im Internet Geld zu leihen. Kiva hat einen A/B Test durchgeführt, um die Anzahl der Spenden von Erstbesuchern auf der Landingpage zu erhöhen.
Hypothese: Den Usern mehr Informationen bereit zu stellen, wird die Anzahl der Spenden erhöhen.
Ergebnis: Die Spendengaben konnten um 11,5% gesteigert werden, nachdem eine Infobox mit Trust-Elementen unten auf der Landingpage platziert wurde.
Version A – Original: (links)
Version B: Mit Infobox (FAQs, Statistiken und Social Proof)

Was können Sie aus diesem Test mitnehmen?
Stellen Sie sicher, dass Ihre Landingpage alle Fragen, die Ihre User haben könnten, beantwortet. In dem Fallbeispiel hat die Infobox gewährleistet, dass das Unternehmen sich und seinen Service ausreichend erklärt und die User mit Statistiken absichert. Das hat das Vertrauen der User in den Anbieter gestärkt und die Seite viel vertrauenswürdiger gemacht.
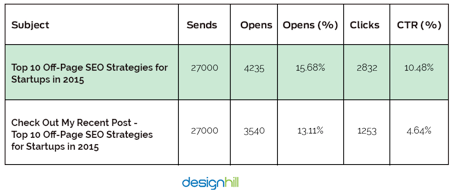
Case Study 2: Um 2,57% gesteigerte Öffnungsrate und um 5,84% gesteigerte Click-Through-Rate (CTR) durch geänderte Betreffzeile
Wer: Designhill.com, eine der schnellst wachsenden Direkt-Crowdsourcing Plattformen, verbindet Künstler und Kunstbegeisterte. Kurz vor Weihnachten sollte eine E-Mail-Kampagne gestartet und die Click-Through-Rate gesteigert werden.
Hypothese: Den Titel des Blogartikels ohne Handlungsaufforderung in der Betreffzeile zu erwähnen, würde die Click-Through-Rate erhöhen.
Heißt konkret: In die Betreffzeile wurde “Die Top 10 SEO-Strategien für Startups in 2015” geschrieben anstatt: “Lesen Sie unseren neuesten Artikel – Die Top 10 SEO-Strategien für Startups in 2015”.
Ergebnis: Dem Anbieter gelang es, die CTR um 5,84% und die Öffnungsrate um 2,57% zu steigern.

Was können Sie aus diesem Test mitnehmen?
Ihre Betreffzeile ist bei E-Mail-Kampagnen der erste Berührungspunkt mit Ihren Zielkunden. Sie muss daher ansprechend sein und zum Klick anregen. Ihr Angebot kann noch so gut sein – wenn User Ihre Mail nicht einmal öffnen – ergibt sich Ihnen nicht die Chance, dieses dem Kunden zu präsentieren. Führen Sie Ihre Wortwahl mit Bedacht durch, um die Öffnungsrate und Click-Through-Rate so hoch wie möglich zu gestalten. Doch nicht nur starke Betreffzeilen spielen eine Rolle. Auch Ihr Logo und Ihre Kontaktdaten müssen innerhalb der E-Mail gut sichtbar sein. Call-to-Actions und andere Links müssen gut platziert sein.
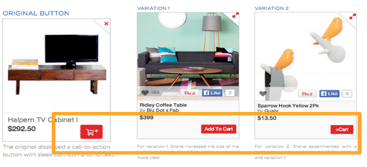
Case Study 3: 49% gesteigerte CTR durch Text im Call-to-Action Button
Wer: Fab ist eine Online-Community zum Privatverkauf von Kleidung, Haushaltsware, Accessoires und Sammlerstücken.
Hypothese: Wenn der “Zum Warenkorb hinzufügen”-Button verständlicher gestaltet wird (durch das Hinzufügen von Text anstatt der Verwendung eines Symbols) werden mehr User ein Produkt in den Warenkorb legen.
Ergebnis: Die CTR konnte um 49% gesteigert werden.
In der Grafik sehen Sie, dass die Originalversion der Seite (ganz links) einen kleinen roten Button verwendete, auf dem ein „+“ Zeichen zum Einsatz kam. Die zwei anderen getesteten Versionen (Mitte und ganz rechts) arbeiten mit Text. Die erste Version davon konnte den 49% Uplift erzielen.

Was können Sie aus diesem Test mitnehmen?
In bestimmten Fällen spricht ein Text User gezielter an als ein Bild. Das ist immer dann der Fall, wenn die Handlungsaufforderung besonders klar sein soll. Arbeiten Sie daher mit deutlichen CTAs, die Ihren Kunden auf die Sprünge helfen.
Ein CTA, den Ihre Kunden nicht verstehen, macht wenig Sinn. Sie müssen sofort verstehen, welchem Zweck der Button dient.
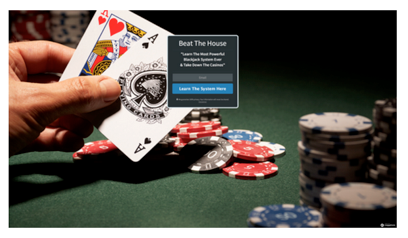
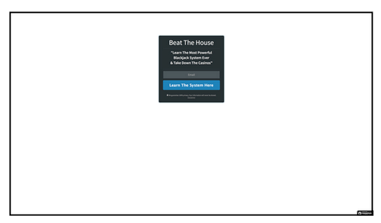
Case Study 4: Conversion Rate durch Bild im Hintergrund um 7,46% gesteigert.
Wer: Ein Anbieter wollte herausfinden, ob ein Website-Hintergrund mit Bild besser funktioniert als ein schwarzer Hintergrund.
Hypothese: Der Einsatz eines Bildes im Hintergrund kann mehr Conversions generieren als ein einfacher schwarzer Hintergrund.
Ergebnis: Die Conversion Rate des Hintergrundes mit Foto lag bei 25,14% im Vergleich zu den 7,68% des schwarzen Hintergrundes.


Was können Sie aus diesem Test mitnehmen?
Ein Bild sagt mehr als tausend Worte, das wissen Sie. Menschen lieben visuelle Reize und Ihre Seite ist der ideale Ort, um diese einzusetzen und für Ihre Produkte sprechen zu lassen. Ein Foto Ihres Produktes oder Services im Hintergrund Ihrer Seite darzustellen, lässt Conversion steigern, da die User so besser visualisieren können, was sie für ihr Geld bekommen. Bilder erregen die gesteigerte Aufmerksamkeit Ihrer Besucher und helfen, diese in Kunden zu verwandeln.
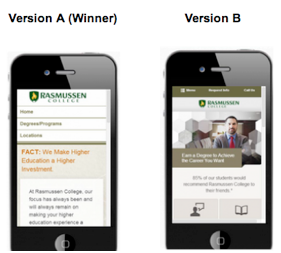
Case Study 5: 256% mehr Leads durch Landingpage optimiert für mobile Endgeräte
Wer: Rasmussen College, ein privates College und eine Public Benefit Corporation, wollte die Anzahl der Leads durch Pay-Per-Klick Traffic auf der mobilen Website erhöhen.
Hypothese: Eine neue mobil optimierte Website zu bauen wird die Conversions erhöhen.
Ergebnis: Die Conversions stiegen um 256% an, nachdem die mobile (responsive) Seite erstellt wurde.

Was können Sie aus diesem Test mitnehmen?
Hammad Akbar, Gründer der TruConversion.com sagt, dass “bei einer unangenehmen mobile Erfahrung und einer zu geringen Nutzerfreundlichkeit für mobile Engeräte, 48% der User annehmen, dass dem Unternehmen das Geschäft egal sei.“ Eine responsive Website verbessert die UX deutlich. Wenn Sie keine Kunden verlieren wollen, muss Ihre Seite so gestaltet sein, dass keine User wegen zu langer Ladezeiten abspringen. Halten Sie das Design für mobile User einfach und führen Sie nur die wichtigsten Informationen an. Versuchen Sie auf verschiedene Weisen, die Navigation auf Ihrer Seite über mobile Endgeräte so einfach wie möglich zu gestalten, zum Beispiel durch Drop Down Menüs.
Fazit
Nach diesem Artikel sind sie hoffentlich inspiriert, eigene A/B Tests anzugehen. Es ist verblüffend, einfach mal zu sehen, was die eigenen Kunden mögen – und nicht mögen. Die vorgestellten Fallstudien und ihre Ergebnisse sind jedoch individuelle Fälle und geben keine Auskunft darüber, dass sich gleiche Resultate auch auf Ihrer Website einstellen. Finden Sie selber heraus, wie sie Ihre Website und Marketingkampagnen so effizient wie möglich gestalten!
In dem Sinne: fröhliches Testing!
Lesen Sie unseren A/B Testing Guide
Über den Autor: Umesh Kumar ist ein Digital Marketing Spezialist und bei Designhill tätig, dem schnellst wachsenden Custom Design Marketplace. Seine Online-Marketing Karriere begann 2008 und seither dreht sich für ihn alles um das Internet-Business, die Website-Entwicklung, Social Networks, Lead-Generierung, Suchmaschinenoptimierung und -marketing. Zudem liebt er das Bloggen und mit Anderen seine Erfahrung, Tipps und Tricks zu den Trends der digitalen Welt zu teilen. Vernetzen Sie sich mit ihm hier: Facebook | Twitter | Google+





