Hallo! Ich bin Léo, Produktmanager bei AB Tasty. Ich bin verantwortlich für das JavaScript-Tag von AB Tasty, das derzeit auf Tausenden von Websites weltweit läuft. Wie du dir denken kannst, ist meine Roadmap voll mit Themen rund um Datenerfassung, Datenschutz und… Performance.
Deshalb freue ich mich, ein Update zu unserer Leistung zu geben und zu zeigen, wie hart wir daran gearbeitet haben, die Besten zu sein. Wir bieten jetzt Ladezeiten, die bis zu 4-mal schneller sind als andere Lösungen auf dem Markt.
In einer Welt, in der jede Sekunde zählt, führen langsam ladende Seiten schnell zu Umsatzeinbußen. Bei AB Tasty wissen wir, dass Geschwindigkeit nicht nur eine Frage des Komforts ist, sondern entscheidend für ein reibungsloses, verlässliches Erlebnis, das heutige Verbraucher erwarten.
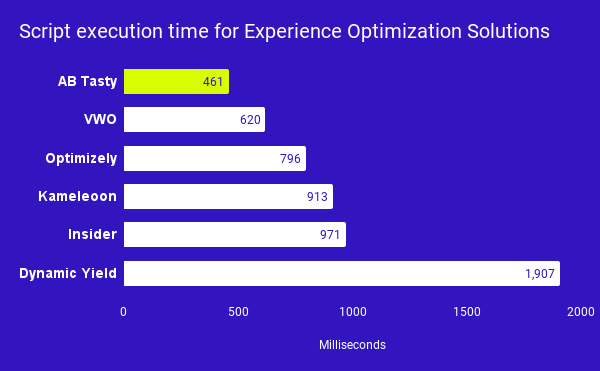
Deshalb sind wir stolz darauf, von ThirdPartyWeb.today als eine der Plattformen mit den geringsten Auswirkungen auf die Web-Performance unter den führenden Experimentation- und Personalisierungsplattformen anerkannt zu werden. Diese Auszeichnung bestätigt unser Engagement für Geschwindigkeit, Skalierbarkeit und Kundenzufriedenheit.

Aber was bedeutet das eigentlich für Marken, die AB Tasty nutzen?
Werfen wir einen Blick darauf, wie die Priorisierung der Performance deine SERP-Rankings, die Customer Experience (CX) und die Effektivität deiner Kampagnen insgesamt verbessern kann.
Warum Web-Performance deine Ergebnisse beeinflusst
Stell dir vor, du klickst auf eine Seite, die ewig lädt. Wahrscheinlich wärst du schneller wieder weg, als du „Conversion Rate“ sagen kannst. Und du wärst nicht allein: Langsame Ladezeiten führen oft zu höheren Absprungraten, verpassten Chancen und letztlich frustrierten Besuchern.
Gute Performance bedeutet eine reibungslose Customer Journey, was zu besserem Engagement und höheren Conversion Rates führt.
ThirdPartyWeb.today: Der Performance-Benchmark
ThirdPartyWeb.today ist eine unabhängige Plattform zur Visualisierung von Performance-Daten, die den Einfluss verschiedener Tools auf die Seitenladezeit analysiert. Sie stuft Tools nach ihrem Performance-Kostenfaktor ein, basierend auf Daten von fast 4 Millionen Websites, und schafft so einen objektiven Performance Benchmark. Für Marken, die eine nahtlose Benutzererfahrung ohne Geschwindigkeitseinbußen bieten wollen, ist ThirdPartyWeb.today eine zuverlässige Quelle zur Bewertung der Performance-Auswertungen ihrer Tools.
Dass wir von ThirdPartyWeb.today als eine der performancefreundlichsten Experience-Optimierungsplattformen anerkannt wurden, zeigt, dass unsere Kunden auf eine Technologie setzen, die Geschwindigkeit in den Vordergrund stellt.
Warum ist AB Tasty so schnell?
Unsere Entwicklerteams haben hart daran gearbeitet, AB Tasty nicht nur zu einer intuitiven Plattform für Experimentation und Personalisierung zu machen, sondern auch eine, die hohe Performance in den Vordergrund stellt. Hier ein kurzer Überblick über die Innovationen, die AB Tasty so schnell und zuverlässig machen:
- Modulare Architektur mit innovativem Dynamic Importing und Smart-Caching-Technologie
Unsere Plattform basiert auf einer modularen Architektur, bei der nur der essentielle Code für jede Kampagne geladen wird. So bleiben die Dateigrößen schlank, was Ladezeit und Ressourcenverbrauch reduziert. Unsere firmeneigene Smart-Caching-Technologie stellt sicher, dass Besucher nur die Daten laden, die sie noch nicht abgerufen haben. Durch die Minimierung redundanter Datenabrufe verkürzen wir die Ladezeiten auf allen Geräten erheblich. Zusätzlich bieten wir weltweite API-Endpunkte und verfügen über eine globale CDN-Präsenz mit mehreren Edge-Standorten und regionalen Edge-Caches, die schnelle Antwortzeiten gewährleisten – egal, wo du und deine Website-Besucher sich befinden.
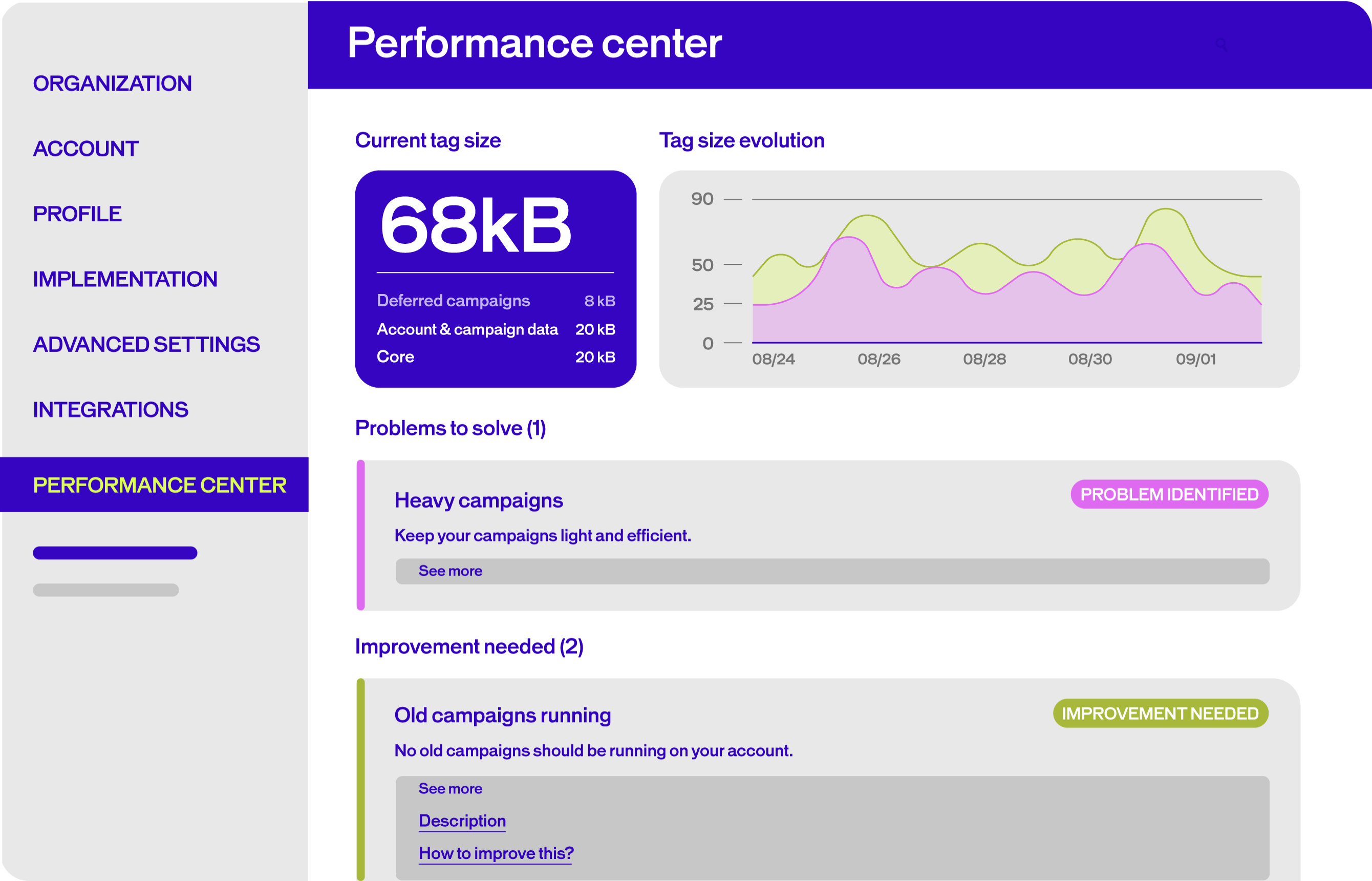
- Performance Center
Das spezielle Performance Center von AB Tasty ermöglicht es dir, die Performance deiner Kampagnen in Echtzeit zu überwachen. Dieses Tool bietet dir volle Transparenz darüber, was hinter den Kulissen passiert, sodass du bei Bedarf Anpassungen vornehmen kannst, um einen reibungslosen Ablauf zu gewährleisten. Es gibt Empfehlungen, um die Tag-Größe zu überwachen und zu optimieren.
- Kompatibilität mit Single-Page Applications (SPA)
Die Plattform von AB Tasty ist ohne benutzerdefinierten Code SPA-kompatibel, was es Entwicklern erleichtert, AB Tasty in ihre Technologie-Umgebung zu integrieren. AB Tasty basiert auf einem nativen Vanilla-TypeScript-Framework. Unser Tag ist kompatibel mit modernen JS-Frameworks wie React, Angular, Vue, Meteor und Ember. Das Tag ist für alle Umgebungen einzigartig und erfordert keine zusätzliche Implementierung. Viele unserer Kunden sind von ihrem vorherigen Anbieter zu uns gewechselt, da es bei anderen Tools Herausforderungen mit SPA-Seiten gab. In diesen Tools sind Änderungen bei dynamischem Content oft nicht „persistent“ oder flackern. Zudem benötigen SPA-Tests in solchen Umgebungen häufig benutzerdefinierten Code für jeden Test, was das Testen komplizierter und weniger benutzerfreundlich macht.
- Flicker-freie Erlebnisse
Das Tag von AB Tasty verwendet eine kombinierte Methode aus synchronen und asynchronen Skripten, um Flackern zu vermeiden und gleichzeitig eine optimierte Performance aufrechtzuerhalten. Andere Lösungen empfehlen „Anti-Flicker“-Snippets, um das Flackern zu verhindern – was jedoch nicht als bestes Verfahren gilt. Dabei wird der Seiteninhalt ausgeblendet, während das Tag lädt, was letztlich die Seitenanzeige verzögert. Dies verschlechtert das Benutzererlebnis, erhöht den Largest Contentful Paint (LCP)-Wert und kann letztlich zu höheren Absprungraten und geringeren Conversions führen. Im Gegensatz dazu verwendet das synchrone Tag von AB Tasty nur 3 KB render-blockierende Daten, um eine schnelle Ausführung des Tags vor dem Laden der Seite zu ermöglichen, anstatt die gesamte Seitensichtbarkeit für die volle Paketgröße zu blockieren.
Und das bedeutet…
Erste Ladezeit < 100 ms
Cache-Ladezeit < 10 ms
Ausführungszeit < 500 ms
Minimale Auswirkungen auf die Core Web Vitals von Lighthouse
Ein Dank an unsere Produkt- und Tech-Teams
Das wäre ohne das Engagement unserer Produkt- und Tech-Teams nicht möglich (danke, Team!). Wir haben es gewagt, innovativ zu sein und die Grenzen dessen, was im Bereich Web-Performance für Experimentation und Personalisierung möglich ist, neu zu definieren.
Fazit
Wenn Marken sich für AB Tasty entscheiden, wählen sie eine Plattform, die sowohl Innovation als auch Performance priorisiert. Indem wir die Auswirkungen auf die Web-Performance minimieren, helfen wir Marken, schnellere und bessere Erlebnisse zu schaffen, die Kunden begeistern und Ergebnisse liefern.
Neugierig, mehr zu erfahren? Kontaktiere uns noch heute, um herauszufinden, was uns sonst noch auszeichnet.