In der Welt des Online-Shoppings wissen die meisten E-Marketer, dass Produktseiten eine wichtige Rolle in der Kaufentscheidung spielen – sie sind die wichtigste Verbindung zwischen Produkt und Nutzer.
Literatur zum E-Commerce bietet unzählige “Tipps zur Optimierung der Produktseiten”, allerdings wird nur wenig über Produktübersichtsseiten gesagt.
Tatsächlich spielen Produktübersichtsseiten eine große Rolle in der Käufer-Journey und der darauf folgenden, gefürchteten Conversionrate.
Was genau ist eine Produktübersichtsseite aber eigentlich?
Kurz zusammengefasst sind Produktübersichtsseiten das Resultat entweder von Kategorieseiten oder von Suchergebnissen.
Sie spielen ein große Rolle als eine Art ‚Katalog‘, da sie alle Produkte einer Kategorie oder eines Filterergebnisses anzeigen.

Wenn sie richtige erstellt werden, können Übersichtsseiten einen großen Einfluss auf die UX des Nutzers haben: diese hängt von verschiedenen Faktoren ab wie zum Beispiel dem Leistungsversprechen, den Produkteigenschaften, sowie der allgemeinen Qualität der gebotenen Information.
Hier sind nun die 10 Best Practices die Sie befolgen sollten, um leistungsfähige Produktübersichtsseiten zu erstellen, die auch konvertieren.
Die 10 wichtigsten Methoden, um die perfekte Produktübersichtsseite zu erstellen
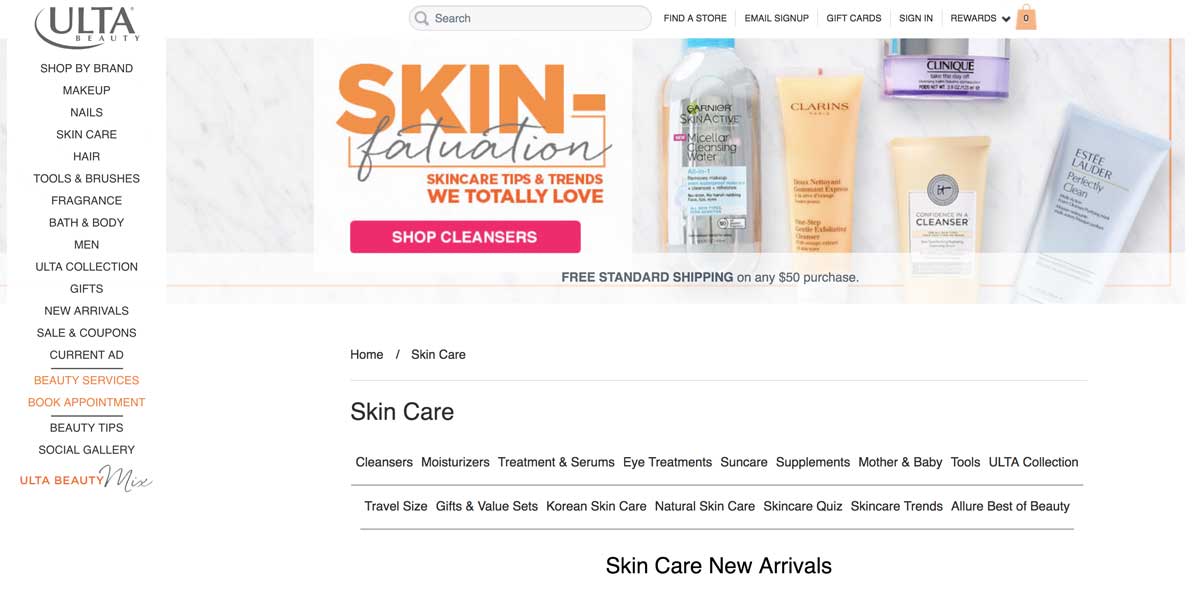
1. Kümmern Sie sich um Ihre Header
Header spielen die „Titel“-Rolle jeder Kategorie- und Übersichtsseite.
Im Grunde sind sie der größte Hinweis auf den Inhalt der Seite und sollten dementsprechend behandelt werden.

Beauty-Spezialist Ulta setzt auf hervorstechende Visuals, um die Sichtbarkeit des Headers zu erhöhen: dies ist eine gute Lösung um Header zu vermeiden, die nur aus Text bestehen und somit auf den ersten Blick unattraktiv wirken.
Vergessen Sie auch nie, Ihre Keywords in Ihren <h1> Tags zu verwenden: diese sind Teil der SEO-Strategie Ihrer Seite und helfen Ihnen, in Suchergebnissen höher zu erscheinen.
Denken Sie dran: die Header Ihrer Kategorieseiten sollten in erster Linie informativ und hilfreich für Ihre Kunden sein.
Hinweis: Header können auch als Werbefläche benutzt werden um besondere Produkte, spezielle Angebote und Rabatte anzuzeigen.
2. Raster- vs. Listenansicht
Es gibt leider keine einfache Lösung in der Wahl zwischen Raster- und Listenansichten.
Es kommt in der Tat auf die Art von Produkten an, die Sie verkaufen, und welche Experience Sie bieten wollen.
Hier sind einige Tipps um Ihnen bei der richtigen Wahhl zu helfen:
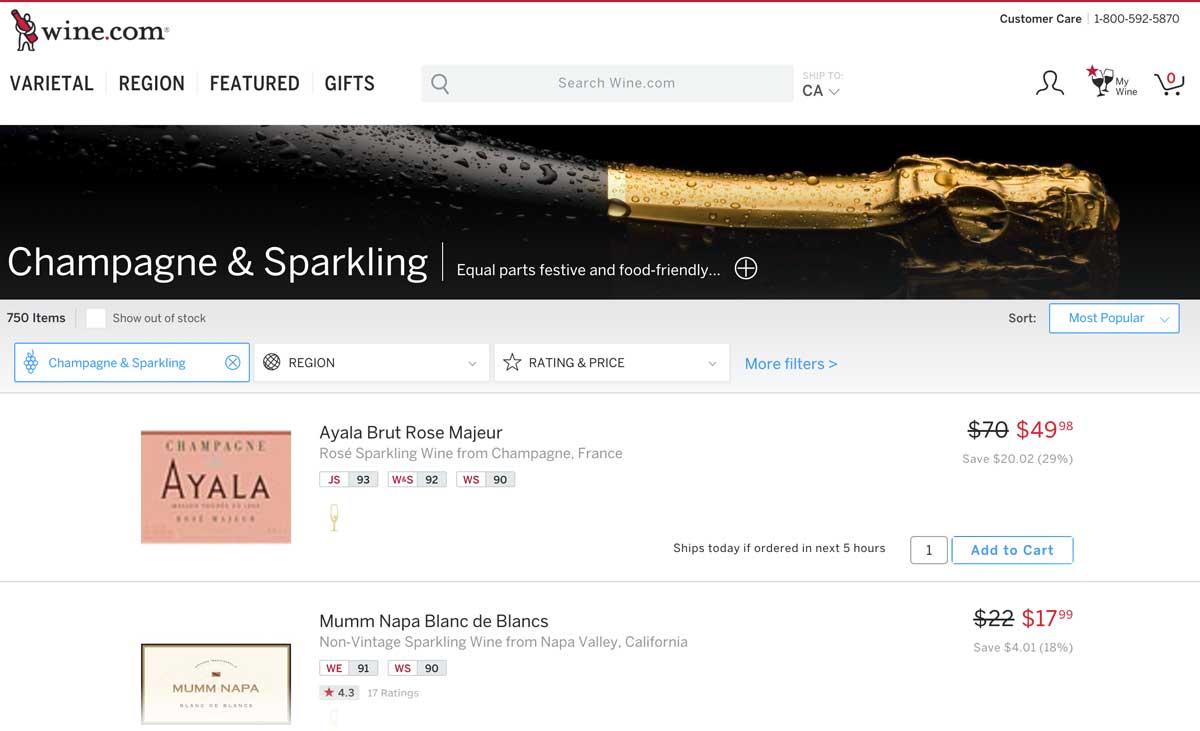
Listenansicht:
Besser geeignet für Produkte, die ausführliche Informationen und Angaben benötigen, um den Kunden beim Vergleich technischer Daten ähnlicher Produkte zu helfen.
Passt gut bei technischen Produkten. Beispiele sind: Verkauf von Fernsehern, Computern, Elektronikgeräte, DVDs, Hardware…

Wine.com verkauft teure Weine und Champagner, daher ist es wichtig, dass der Besucher sich Zeit nimmt, die Marken und „Grands Crus“ zu bewerten, bevor er eine Kaufentscheidung trifft: achten Sie darauf, wie zusätzlicher horizontalen Raum genutzt wird, um Bewertungen anzuzeigen.
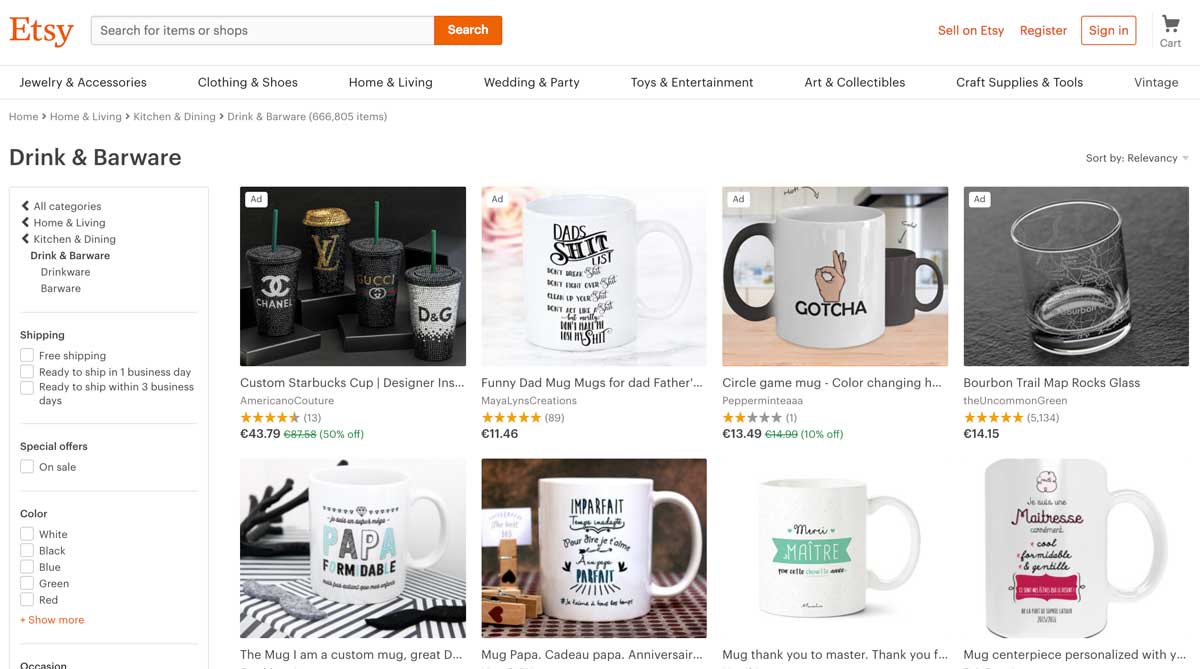
Rasteransicht:
Rasteransichten werden meistens für Produkte verwandt, bei denen die Details nicht so wichtig sind, die sich auf Bilder verlassen und schnell verglichen werden können. Hier geht mehr um eine visuelle Erfahrung.

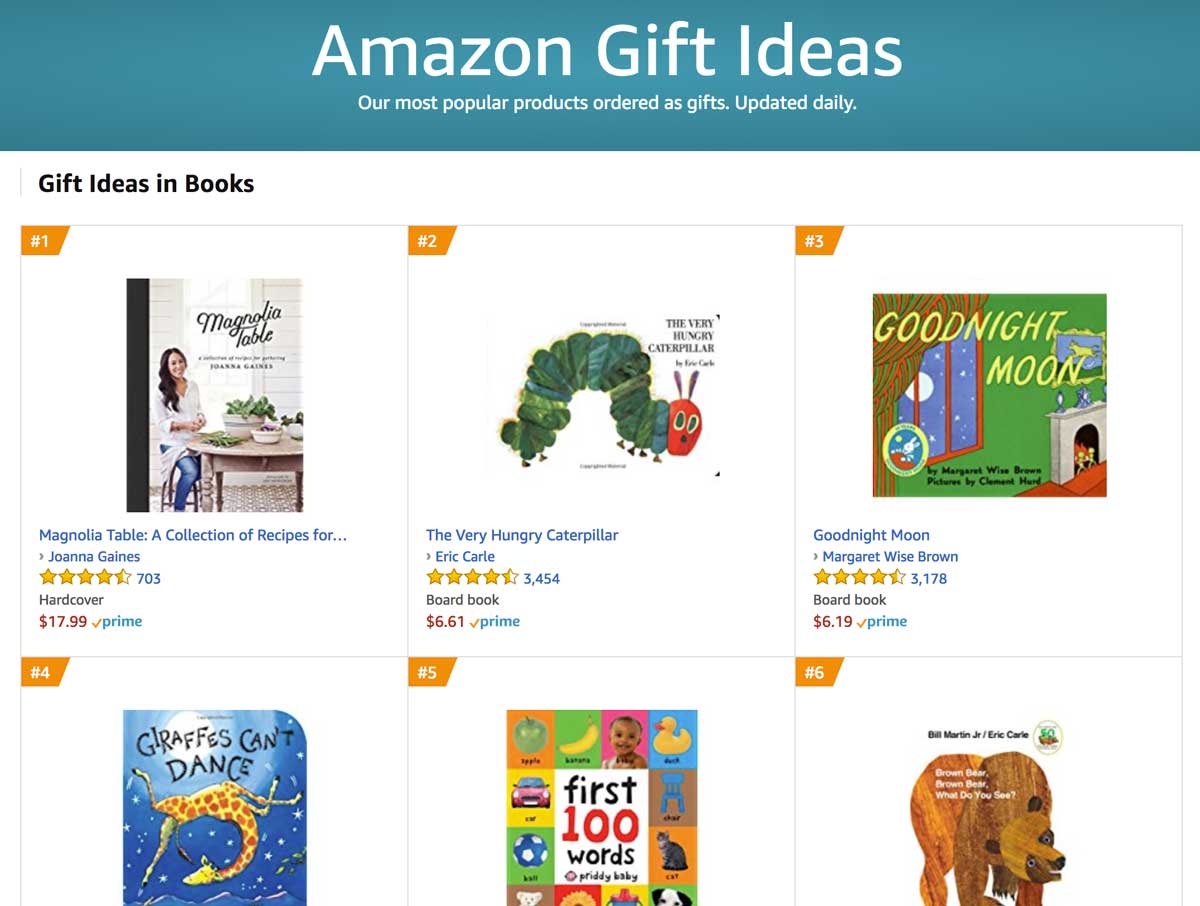
Amazon.com nutzt die Rasteransicht, um Produkte in der Geschenkideen-Kategorie anzuzeigen. Zusätzlich dienen Tags zur Klassifizierung von Bestsellern, um Besucher zum Klick auf populäre Produkte zu bewegen.
3. Wie viele Produkte pro Seite und Reihe?
Wenn Sie sich für eine Rasteransicht entscheiden, kommen Sie zweifellos irgendwann zu der Frage „Wie viele Produkte sollte ich pro Reihe anzeigen?“.
Das ist eine gute Frage.
Wie bei der Wahl zwischen Listen- und Rasteransicht, gibt es auch hier keine Antwort, die allen gerecht wird.
Tatsächlich hängt die Anzahl der angezeigten Produkte pro Reihe von 3 Hauptfaktoren ab:
1. Bildergröße
Wenn Sie große, high-resolution Bilder zeigen, werden Sie zweifellos Probleme haben, mehr als 4-5 Produkte in eine Reihe zu quetschen.
2. Anzahl der Produkte
Die Zahl der angezeigten Produkte pro Reihe hängt auch von der Gesamtzahl der Produkte in jeder Kategorie ab.
Wenn Sie nur 12 Produkte anzuzeigen haben, ist es sehr viel übersichtlicher, diese in einem 4×3 anstelle eines 2×6 Raster anzuzeigen, da Ihre Besucher den Eindruck haben könnten, dass dieses sonst nicht ausgefüllt ist.
3. Informationsumfang
Wenn es zur Produktbeschreibung kommt, sind nicht alle Produkte gleich. Einige brauchen von vorneherein mehr Information als andere: je mehr Fläche sie brauchen, desto weniger Produkte werden Sie anzeigen.

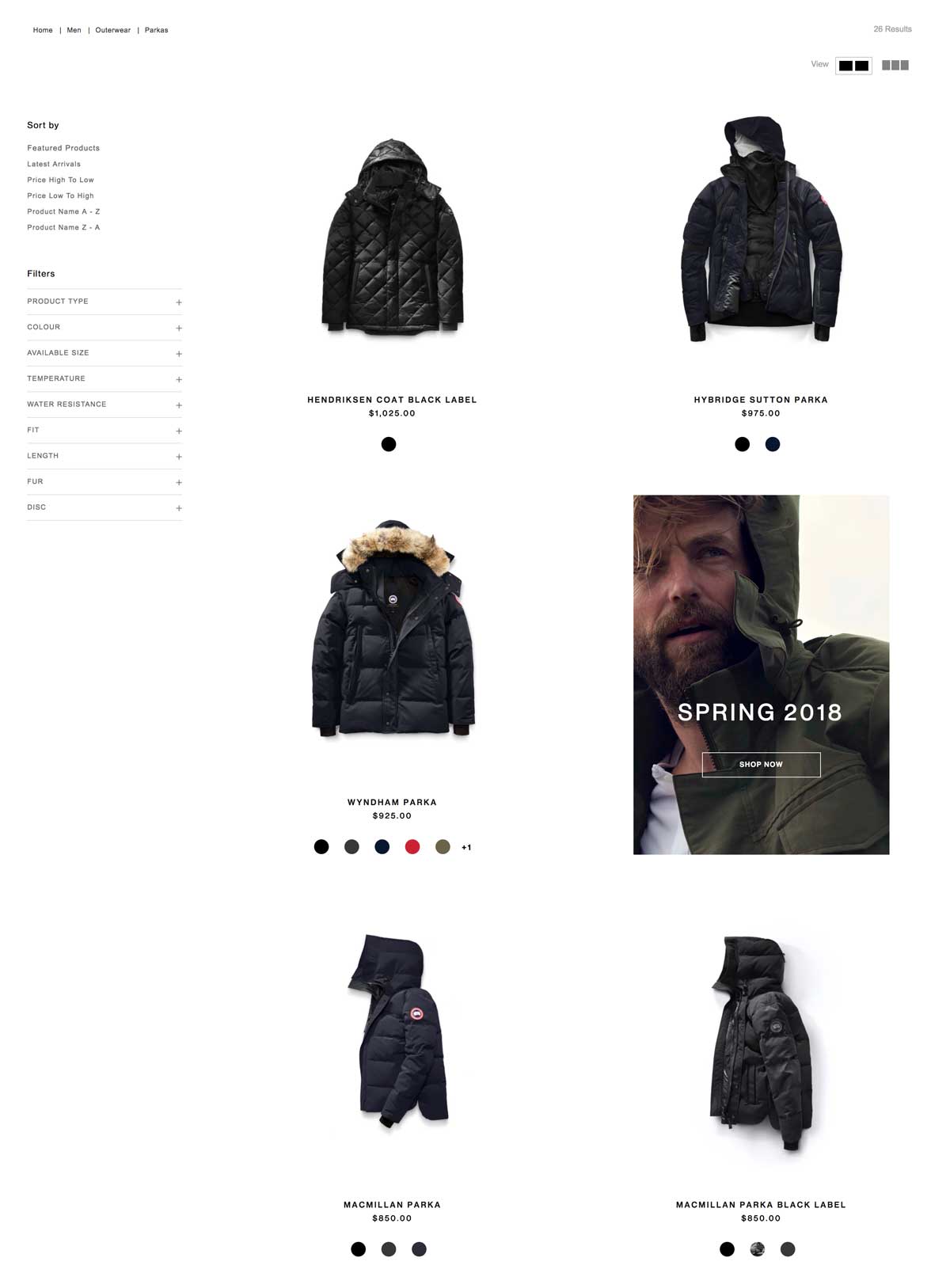
Canada Goose verkauft teure Outerwear und benutzt daher eine Struktur, die 2 Produkte pro Reihe anzeigt, um die Visuals hervorzuheben und der User Experience ein „Premium“-Feeling zu verleihen.
4. Produkt-Thumbnails
Produkt-Thumbnails sind wichtig, vor allem in Branchen, die von Visuals dominiert werden, wie zum Beispiel Beauty, Kleidung oder Reisen.
Tatsächlich sollten Ihre Thumbnails ähnlich attraktive Bilder beinhalten und eine Harmonie bilden.
Die Größe hängt hier von Ihrem Markenimage und Ihrer Branche ab: Fashion und Bekleidung wählen hier in der Regel größere Visuals.

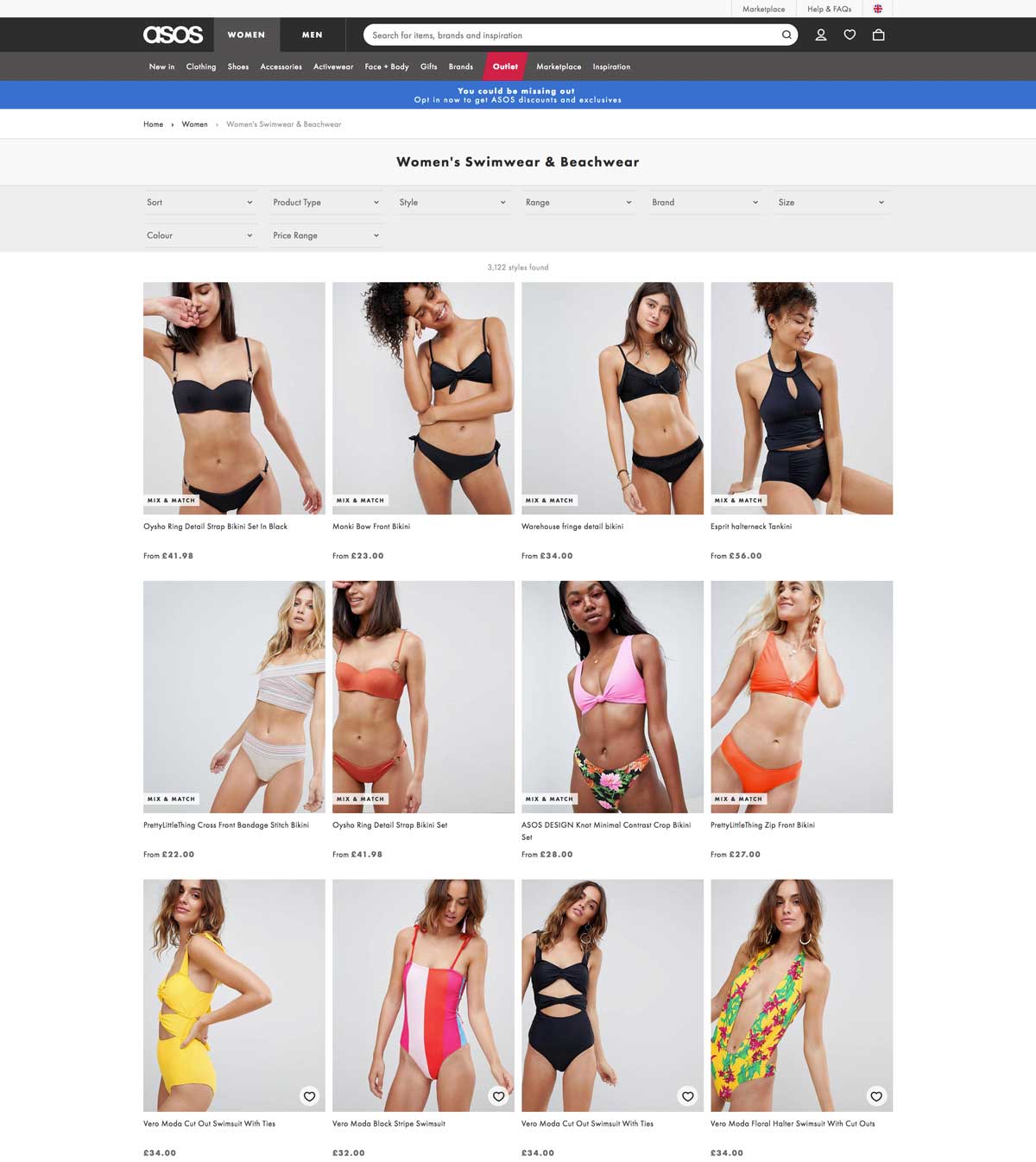
Alle Produkt-Thumbnails auf Asos.com werden vor einem grauen Hintergrund angezeigt um so den Kontrast zu erhöhen und die Produkte hervorzuheben.
5. Intuitive Navigation
Egal wie tief eine Seite reicht, die Navigation spielt immer eine entscheidende Rolle in der User Experience – das sollte auch für Ihre Produktübersichtsseiten gelten.
Da einige Produkte komplexe Beschreibungen haben und ausführlicher Sortierungsoptionen brauchen, sollten Sie auf die Performance Ihrer Webseite achten, damit die Sortierung gut funktioniert und die Kunden das perfekte Produkt finden können.

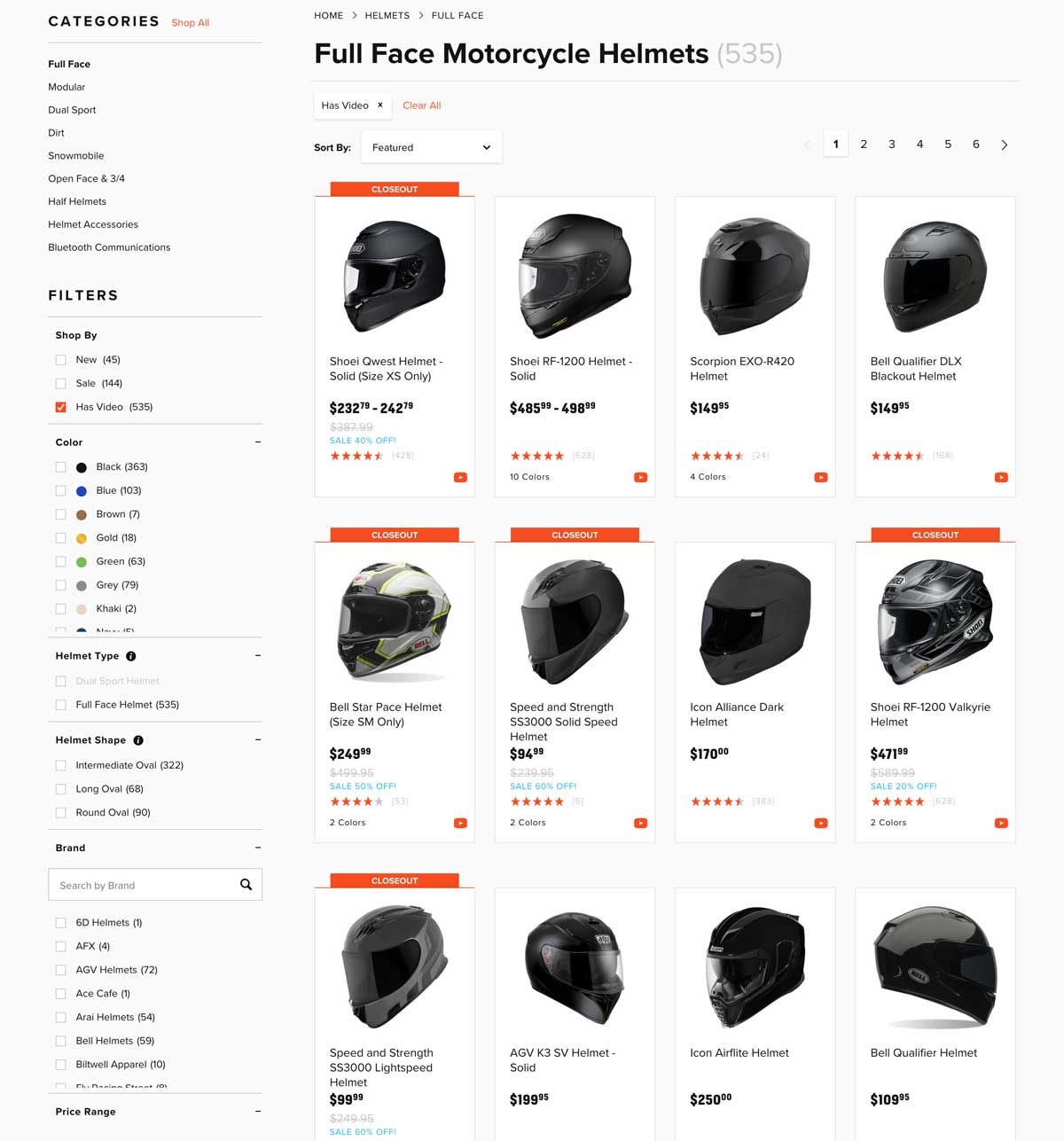
RevZilla schafft es hervorragend, seine Kunden durch den schier endlosen Prozess des Findens eines passenden Motorradhelmes zu leiten.
Sie nutzen die linke Spalte, um den Kunden dabei zu helfen, die Produkte nach verschiedenen Kriterien zu bewerten und zu sortieren (Facettensuche):
- Farbe
- Art
- Form
- Kategorie
- Größe
- Geschlecht
Bonuspunkt: RevZilla bietet Besuchern die Möglichkeit, nur die Produkte anzuzeigen, die eine „Videobewertung“ haben: ein großes Leistungsversprechen im Vergleich zu den Konkurrenten.
6. Welche Informationen sollte ich anzeigen?
Es gibt unzählige Möglichkeiten, wie Sie Informationen auf Ihren Produktübersichts- und Kategorieseiten anzeigen können.
Vereinfacht gesagt müssen Sie Informationen geben, die dem Besucher effektiv helfen und ihn davon überzeugen, zu kaufen.
Um Ihnen die Auswahl zu erleichtern ist hier eine Liste mit Informationen, die Sie auf der Produktübersichtsseite anzeigen können:
- Sterne-Bewertung
- Rabatte
- Farboptionen
- Verfügbarkeit
- Bestseller
- Zum Warenkorb hinzufügen
- Neu/Gebraucht
- Kurze Beschreibung

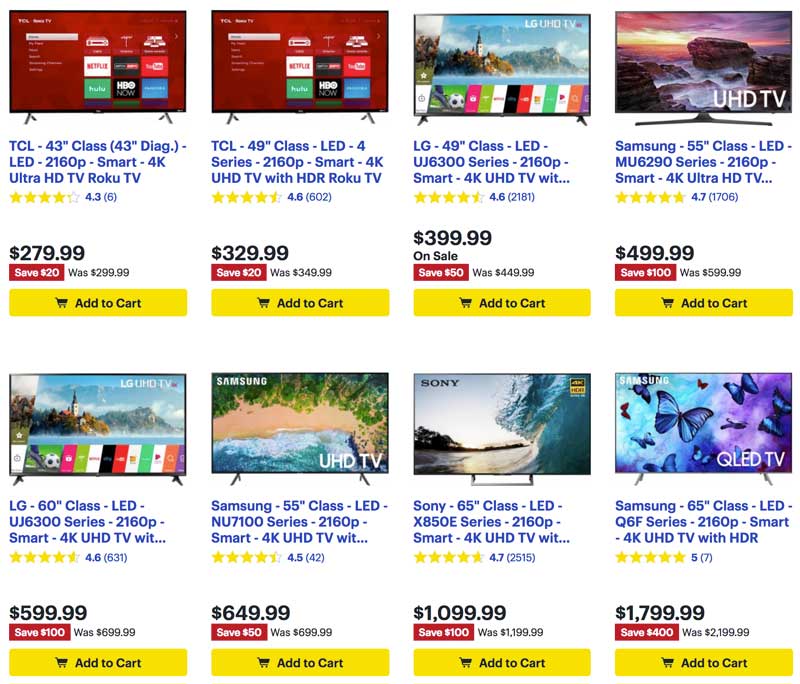
Quelle: BestBuy
BestBuy schafft es sehr schön, nützliche Informationen auf ihren Produktübersichtsseiten zu bieten. Neben Bildern und Preisen, fügten Sie auch folgendes hinzu: Sterne-Bewertung, Rabatte und einen Warenkorbbutton mit einem cleveren Farbschema.
7. Das 1×1 der Produktsortierung
Sortierungsoptionen haben einen einzigen Zweck: die Zahl der Produkte zu verringern, um die Conversionen zu erhöhen.
Trotzdem sollten Ihre Sortieroptionen auf den Bedürfnissen und Erwartungen des Publikums an Ihre Produkte basieren.
Vereinfacht sollten Sie sich die folgenden Fragen stellen:
Wonach suchen meine Kunden? Was sind ihre Bedürfnisse?
Wenn Sie diese beiden Fragen klar beantworten können, finden Sie die optimalen Sortieroptionen einfach.

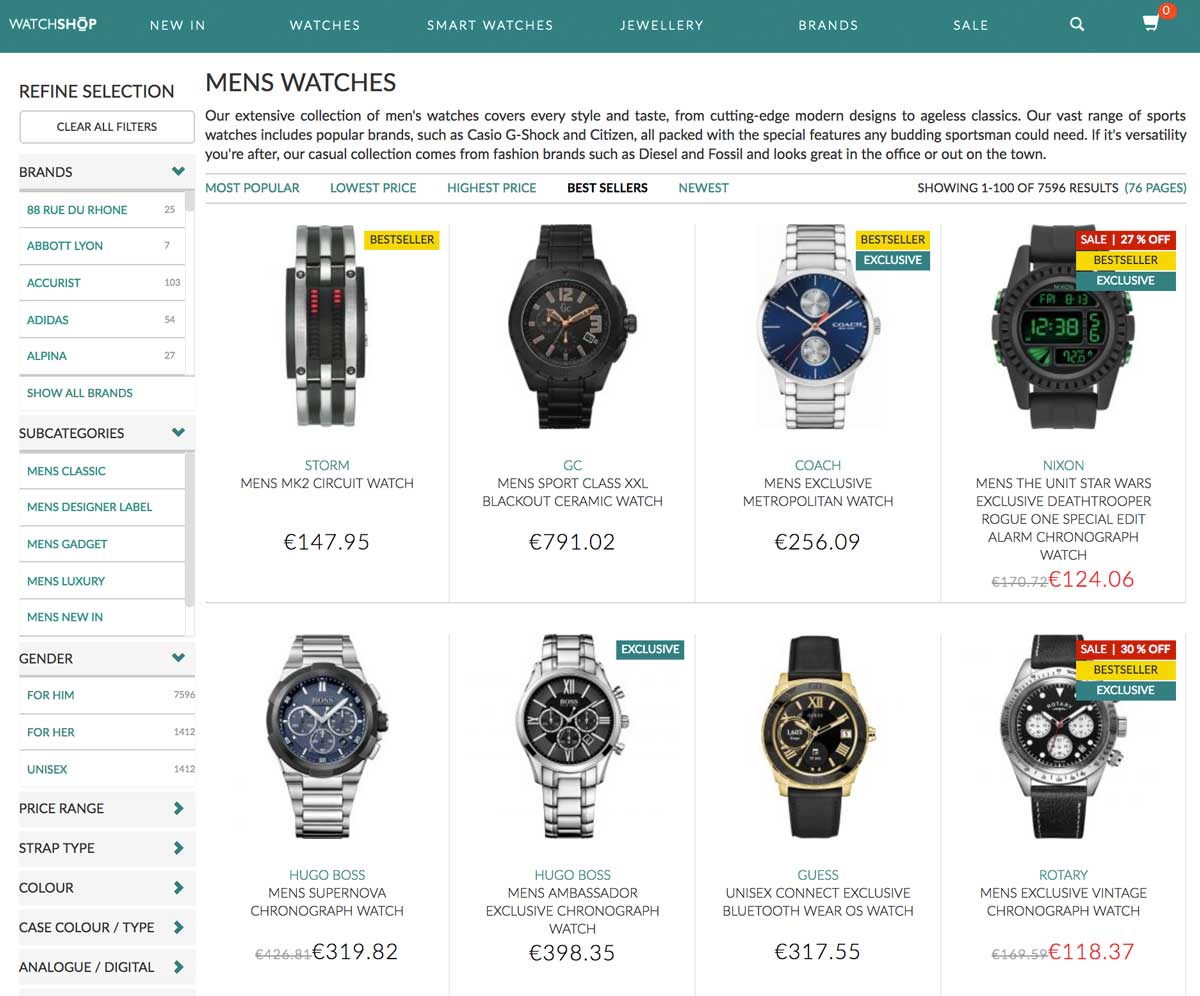
Quelle: watchshop.com
WatchShop weiß, dass es viele Arten und Formen von Uhren gibt, und erstellte daher verschiedenste Sortierungsoptionen, um den Anforderungen der Besucher nachzukommen, u. A. nach Wasserdichte, Art des Bandes, Farbe des Gehäuses, Bewegungstyp usw.
Das System ist darauf ausgelegt, die Erwartungen der Kunden zu erfüllen – und schafft dies zweifellos.
8. Sollten Sie Quick-View nutzen?
Quick View ist einen E-Commerce Funktion, die es Besuchern erlaubt, eine verkleinerte Version der gewünschten Produktseite zu generieren. Es ist eine Art Mini-Produktseite, die normalerweise einen Warenkorbbutton beinhalte.
Leider herrscht wenig Einigkeit über den Sinn dieser Funktion und E-Commerce- Experten führen endlose Diskussionen, um dieses Thema zu lösen, bislang ohne Erfolg.
Eine kürzlich hierzu durchgeführte Studie von Baymard hat jedoch herausgefunden, dass Quick View im Bezug auf Nutzerinteraktion und Conversionrates eher schadet als hilft: dies kommt daher, dass einige Nutzern die Quick View mit der eigentlichen Produktseite verwechseln.
9. Einige Anmerkungen zu SEO auf Produktübersichtsseiten
Für die meisten E-Commerce-Player ist SEO ein sehr wichtiger Aspekt. Tatsächlich ist Suchmaschinen-Traffic laut einer SmartInsights Studie für 30-40% allen E-Commerce Traffics verantwortlich.
Mit der Wichtigkeit von Suchmaschinen-Traffic im Hinterkopf, ist hier ein weiterer interessanter Fakt: Produktübersichtsseiten sind für 50% des E-Commerce-Traffics verantwortlich.
Es gibt zwei Hauptgründe, warum Produktübersichtsseiten für SEO so wichtig sind:
A. Sie enthalten viele Keywords
Weil sie die Namen, Marken, Preise, Ausführungen und Beschreibungen von Produkten enthalten, sind auf Kategorieseiten meistens viele Keywords zu finden, wodurch sie schnell viele Keywords in Suchmaschinen bedienen.
B. Sie werden am meisten verlinkt
Allgemein will man, dass die Kunden ihren Kaufprozess auf den Produktübersichtsseiten beginnen (oder alternative, direkt auf der Produktseite), deshalb konzentrieren sich SEO-Profis eher auf diese Seiten. Darüber hinaus linken Produkte innerhalb einer Kategorie generell auf eben jene Kategorie zurück, wodurch sich ein starkes internes Verlinkungsbild ergibt.
10. Produktübersichtsseiten A/B Testen
Es ist kein Gemeheimnis, dass Conversionrate Optimierung nur durch Testing funktioniert. Das Erfolgsrezept ändert sich für die Produktübersichtsseiten nicht: Sie müssen sie A/B testen.
Vielleicht fragen Sie sich: „Wie mache ich das?“. Glücklicherweise sind wir A/B-Testing Spezialisten.
Eine gute Produktübersichtsseite zu erstellen ist nicht einfach: Sie müssen herausfinden, welche Elemente funktionieren und welche nicht, um so nach und nach Ihre Conversions zu erhöhen und Ihren Kunden eine insgesamt bessere UX zu bieten.
Hat Ihnen dieser Artikel gefallen? Teilen Sie ihn gerne und lesen Sie auch unser weiterführenden Artikel über die Optimierung Ihrer Website, rund um den E-Commerce und digitales Marketing.
Oder suchen Sie nach Möglichkeiten, um die Performance Ihres E-Commerce-Warenkorbs zu verbessern? Schauen Sie doch mal in unseren neuesten Artikel zu diesem Thema.
AB Tasty ist eine All-in-One Software für Personalisierung und A/B testing. Dazu gehören innovative Features, mit denen Sie als Marketer selbstständig die Performance Ihrer Website verbessern können.