Hier ist die unschöne Wahrheit: 78% der Unternehmen sind unzufrieden mit ihrer Conversion Rate. Dies zeigt zwar, dass sich die Unternehmen dessen bewusst sind, bedeutet jedoch auch, dass die Umwandlung von Besuchern in Kunden eine große Herausforderung für die meisten Unternehmen darstellt.
Als Marketer ist es wahrscheinlich, dass Sie ebenfalls mit wichtigen geschäftlichen Herausforderungen im Zusammenhang mit der Conversion Optimierung konfrontiert werden. Wenn ja, dann sind Sie hier genau richtig.
In diesem Leitfaden geben wir einen umfassenden Überblick über die Conversion Rate Optimierung (CRO), um Ihnen die Strategien, Tools und das Expertenwissen zu vermitteln, das für erfolgreiche CRO-Kampagnen erforderlich ist.
Conversion Rate Optimierung Leitfaden Index
- Was ist Conversion Rate Optimierung?
- Warum ist CRO so wertvoll für Unternehmen?
- Definieren der Hauptziele für Ihre CRO-Kampagnen
- Einrichten einer freundlichen CRO-Umgebung
- Schlüssel zu einer erfolgreichen Conversion Optimierungsstrategie
- Wrap-up
Was ist Conversion Rate Optimierung?
Conversion Rate Optimierung ist der Prozess, mit dem Online-Unternehmen ihre Online-Assets optimieren, um mehr Besucher zu einer gewünschten Aktion zu bringen.
An diesem Punkt denken Sie sich vielleicht “Moment, ich dachte CRO bedeutet, Besucher in Kunden zu verwandeln”. Dies ist zwar nicht völlig falsch, aber nicht alle Webseiten sollen neue Kunden anziehen. Einige Webseiten sind informativ oder mediengesteuert, was bedeutet, dass eine „Videoansicht“ oder ein „Newsletter-Abonnement“ auch als Conversion für sie gilt. Wie man Conversion Rates berechnet, analysiert und trackt, erklären wir in diesem Artikel.
Abhängig vom primären Ziel Ihrer Website wird CRO daher die Umwandlung passiver Besucher in aktive Besucher in einer Weise bewirken, die Ihren Marketingzielen entspricht. Um es einfach zu halten: CRO bedeutet, User Insights und Daten zu nutzen, um Ihren Key Performance Indicator (KPI) zu verbessern.
Warum ist CRO so wertvoll für Unternehmen?
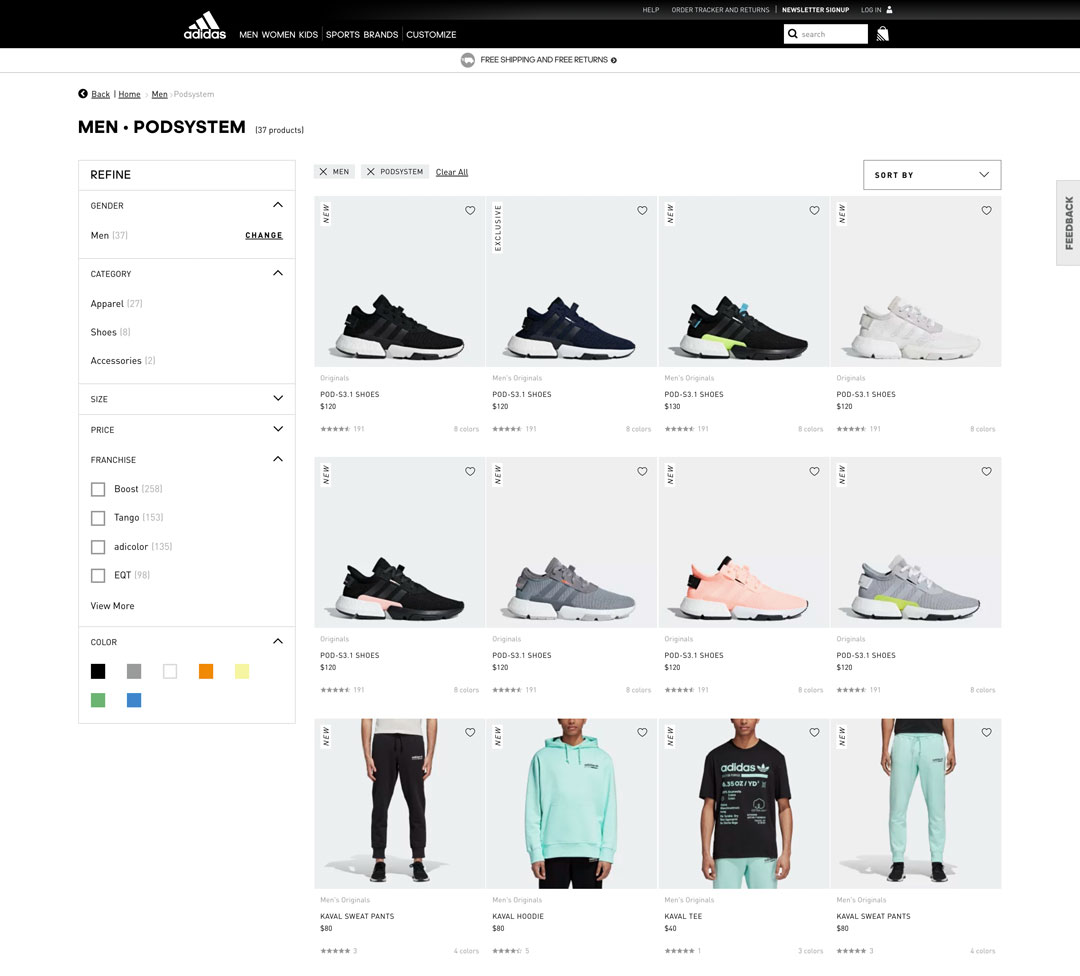
Stellen Sie sich vor, Sie betreiben Adidas.com (15 Millionen Besucher pro Monat) und entscheiden, dass Sie Ihre jährlichen Online-Umsätze um 10% steigern müssen.
In diesem Beispiel nehmen wir an, dass Adidas.com eine 1.5%-ige Conversion Rate und einen durchschnittlichen Bestellwert von 80$ hat. Dies bedeutet, dass wir jährlich 2,7 Millionen Bestellungen mit einem geschätzten Jahresumsatz von 216$ Millionen erzielen.

An diesem Punkt haben Sie 3 Optionen:
- Mehr Traffic erzeugen (das wird jedoch sehr teuer)
- Mehr Produkte hinzufügen (bedeutet Produktionskosten)
- Mehr Besucher in Kunden verwandeln (einfachste Lösung)
Die beiden ersten Optionen haben große Nachteile: sie bedeuten erhebliche Investitionen in bezahlte Werbung, SEO, Social Media und HR. Auch wenn Sie das theoretisch machen können, gibt es keine Beweise dafür, dass die Kosten den Nutzen solcher Maßnahmen nicht übersteigen werden.
Das ist der Punkt, an dem die Conversion Rate Optimierung wirklich nützlich ist.
Anstatt monatlich 1.5 Millionen zusätzliche Besucher zu erwerben (vorausgesetzt, sie würden so viel konvertieren wie die aktuellen), könnten Sie auch einige Ihrer Webseite-Merkmale optimieren, um Ihre Conversion entsprechend zu erhöhen.
Um 10% mehr Jahresumsatz zu erzielen, müssen Sie zusätzliche Einnahmen in Höhe von 21,6 Mio. USD erzielen. Um dieses Ziel zu erreichen, müssen Sie jährlich 270.000 Besucher mehr konvertieren.
Das ist das Gute an CRO: kleine Veränderungen führen zu großen Ergebnissen.
Hier sind die guten Nachrichten: um einen jährlichen Anstieg des Umsatzes um 10% zu generieren, müssen Sie Ihre Conversion Rate nur von 1.5% auf 1.65% steigern. Sie haben richtig gehört, eine Steigerung der Conversion Rate um 10% kann zu einer Steigerung des Jahresumsatzes um 10% führen.
Definieren der Hauptziele für Ihre CRO-Kampagnen
Keine Marketingkampagne sollte ohne genaue Ziele durchgeführt werden. Es ist nicht einmal möglich, eine vernünftige CRO-Strategie zu entwickeln, ohne klare Ziele zu setzen und die richtigen KPIs zu überwachen.
Wie wir bereits bei unserem Versuch, Conversion Rate zu definieren gesagt haben, haben nicht alle Websites ähnliche Ziele. Bevor Sie eine CRO-Kampagne starten, sollten Sie versuchen, Ihre wichtigsten Ziele zu definieren.
Für E-Commerce Webseiten
Wenn Sie eine E-Commerce Website betreiben versuchen Sie wahrscheinlich, die Anzahl der Verkäufe zu steigern. Und das ist total in Ordnung. Es gibt viele Möglichkeiten, die E-Commerce Conversions zu verbessern. So viele, dass es Stunden dauern würde, sie alle aufzulisten.
Mehr Einnahmen zu generieren sollte definitiv eines Ihrer Hauptziele sein, auch wenn CRO es erfordern kann, dass Sie detailliertere Ziele festlegen.
Hier sind eine paar Ziele, die Sie erreichen könnten:
- Senken Sie Ihre Bounce Rate um 15%
- Erhöhen Sie die durchschnittliche Verweildauer Ihrer Besucher um eine Minute
- Wandeln Sie 35% mehr Blogleser in Kunden
- Verringern Sie Ihre Warenkorbabbrüche um 20%
- Reduzieren Sie die Ladezeit um 1.5 Sekunden
- Verwandeln Sie 25% mehr Social Media Follower in Kunden
- Verbessern Sie die Leistung Ihrer Produktseiten
All diese Ziele werden Ihre Conversion Rate erhöhen (und damit Ihren Umsatz). Von dort hängt alles von der Fähigkeit Ihres Teams ab, ordentliche A/B-Tests durchzuführen und kreative Lösungen zu finden.
Für Media-Webseiten
Media und Social Media Webseiten sind typischerweise dafür bekannt, eine Menge monatlicher Besucher zu generieren, weil sie so viel Content erstellen. Und das ist eine gute Nachricht.
Besucher in zahlende Kunden oder Abonnenten zu verwandeln ist jedoch eine große Herausforderung, die umfangreiche Marketingtricks und Kampagnen erfordert. Von Paywalls bis Videoinhalt, Banner und E-Books; es gibt eine Menge Möglichkeiten die Conversion auf Media Websites zu erhöhen.
Hier sind eine paar Ziele, die Sie erreichen könnten:
- Verwandeln Sie mehr Leser in Abonnenten
- Erhöhen Sie die monatliche Anzahl von E-Book Downloads
- Überzeugen Sie mehr Besucher von einem Webinar
- Erhöhen Sie Ihre Newsletter Click-Through-Rate
- Holen Sie mehr Gastbeiträge rein
- Erhöhen Sie die Anzahl der geteilten Links
- Verwandeln Sie mehr Besucher in Social Media Follower
- Erhöhen Sie Ihre Seitenaufrufe
- Generieren Sie mehr Leads von Blogposts
Einrichten einer freundlichen CRO-Umgebung
Testen und Optimieren für Conversions erfordert einen wissenschaftlichen Ansatz, um unverzerrte und statistisch relevante Ergebnisse zu erhalten. Dazu müssen Sie verschiedene Tools wirksam einsetzen, um die gesammelten Daten zu kombinieren.
Das Sammeln von Daten spart viel Zeit und Sie erfahren:
- Wer ist Ihre Zielgruppe?
- Wonach suchen sie?
- Woher kommen sie?
- Was ist ihre Suchabsicht?
- Welche Seiten besuchen sie?
- Wie lange bleiben sie auf Ihrer Webseite?
- Wie viele Besucher werden zu Kunden?
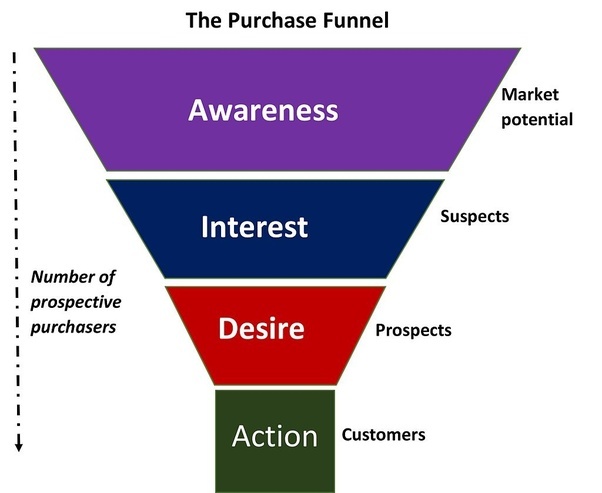
Zunächst sollten Sie Google Analytics oder Adobe Analytics verwenden, um wertvolle Einblicke in die demografischen Merkmale und Verhaltensweisen Ihrer Besucher zu erhalten. Wenn Sie Ihre Website in eines dieser Tools einbinden, können Sie sogenannte „Funnel“ (Trichter) erstellen, die Ihre Conversion Rate bei jedem Schritt des Käufers quantifizieren. Falls Sie es noch nicht gelesen haben: wir haben einen vollständigen Survival-Guide erstellt, der Tipps zur Optimierung eines E-Commerce-Conversion-Funnels enthält.

Durch diesen Conversion-Trichter gesehen, werden Ihre Besucher regelmäßig auf Conversion-Hindernisse stoßen, die Ihre Conversion Rate einschränken. In Marketingfachsprache definieren wir diese Hindernisse als Elemente der ‘Friktion’: je mehr Friktion eine Webseite generiert, desto weniger Besucher werden Sie konvertieren.
An diesem Punkt soll Ihnen die Datenanalyse Einblicke geben, um zu bestimmen, in welchen Phasen sich Ihre Besucher nicht gemäß dem Plan verhalten.
Stellen Sie sich vor: Ihre Website ist ein Eimer, den Sie mit Wasser füllen, um Traffic mit bezahlten Anzeigen, Google Adwords, SEO und Social Media-Kampagnen zu bringen…An einem Punkt Ihres Conversion-Funnels merken Sie, dass ein erheblicher Teil Ihrer Besucher Ihre Seite wieder verlässt: etwas Wasser leckt definitiv. Zu erfahren, warum Ihr Eimer undicht ist, sollte dann Ihre oberste Priorität sein bevor Sie versuchen, mehr Wasser hinzuzufügen.
Das Verhalten Ihrer Nutzer zu verstehen, ist ein kritischer Punkt, der die grundlegenden erforderlichen Annahmen vor der Durchführung einer CRO-Kampagne aufstellt. Aber es gibt noch eine Menge anderer Tools, um Erkenntnisse über Ihre Zielgruppe zu erhalten. Hier sind unsere 3 Top Tools, um Besucherdaten zu sammeln:
Session Recording
Die Live-Aufzeichnung Ihrer Besucher, während sie auf Ihrer Website navigieren, ist eine großartige Gelegenheit, mit der Ihr Team deren Verhalten und Interaktionen besser verstehen kann. Mit diesem Tool versetzen Sie sich auf natürlichste und unvoreingenommenste Weise in die Lage Ihrer Besucher.
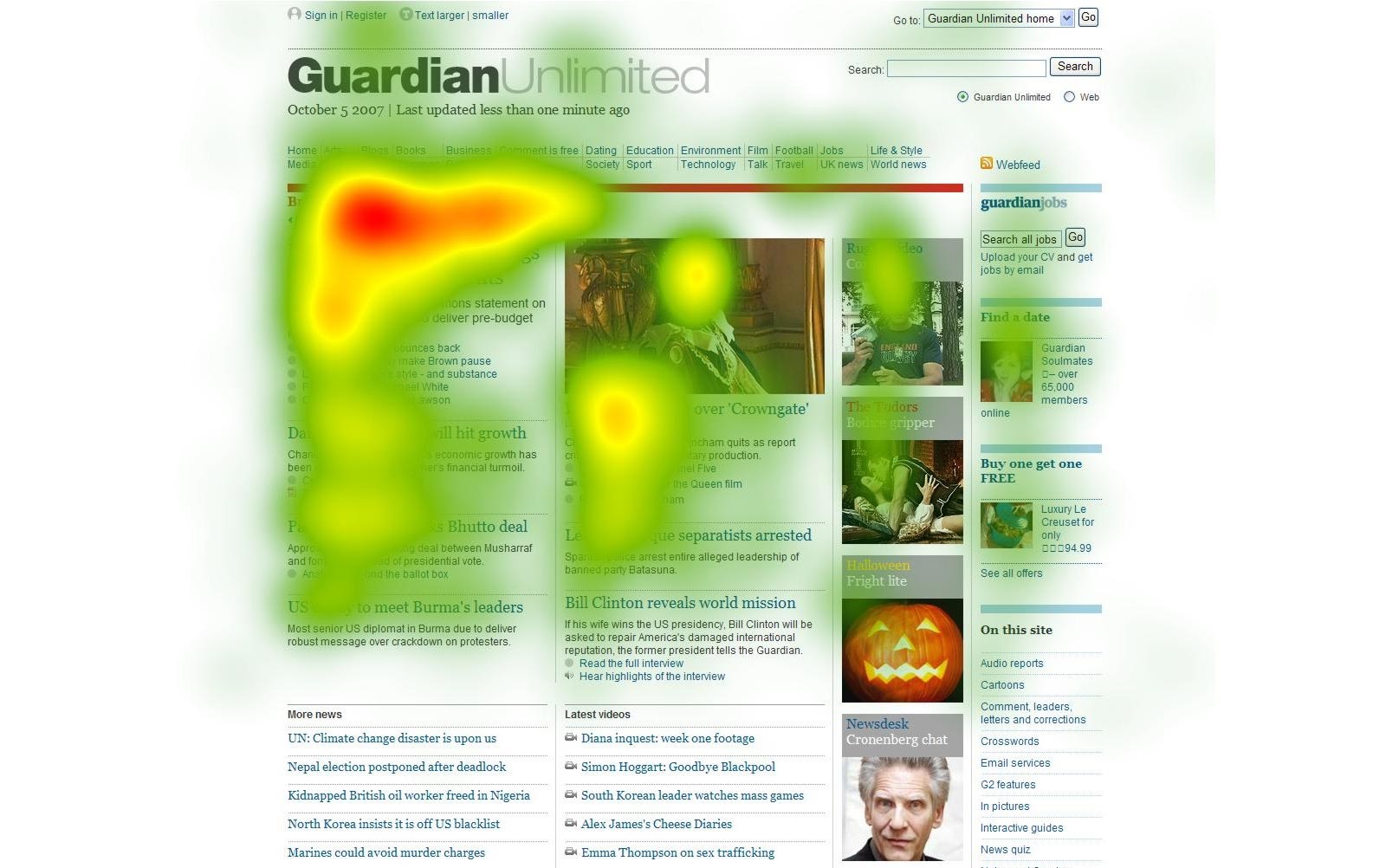
Heatmaps
Heatmaps dienen dazu, Ihre Website abzubilden und zu sehen, welche Bereiche die meisten Klicks und Aufmerksamkeit von Ihren Besuchern erhalten. Grundsätzlich zeichnen Heatmaps die Aktivitäten Ihrer Website auf und zeigen die Bereiche an, in denen Ihre Besucher am häufigsten klicken und die meiste Zeit verbringen. Das Testen Ihrer Annahmen mit Heatmaps ist ein kluger Schachzug, mit dem Sie feststellen können, ob Ihre Besucher den Conversion-Funnel herunterfließen oder nicht.

Umfragen und User Feedback
Durch das Hinzufügen eines Umfrage-Tools kann Ihr Team Feedback zur Zufriedenheit Ihrer Besucher und zur Wahrscheinlichkeit sammeln, mit der sie Ihre Dienstleistungen weiterempfehlen würden (Net Promoter Score). Sind Sie auf der Suche nach diesen Tools? Wir bieten alle in unseren Data Insight Features an. Klicken Sie hier, um eine Demo anzufragen.
Ein weiteres wichtiges Tool für Ihre Conversion Optimierung ist Ihre A/B-Testlösung. Sie können Ihre Annahmen testen und Ihre Entscheidungen mit echten Benutzerdaten untermauern. Sehen Sie hier die meistgenutzten A/B Testing Lösungen im Vergleich oder die Grundlagen von A/B Testing in unserem vollständigen Leitfaden lernen.
Schlüssel zu einer erfolgreichen Conversion Optimierungsstrategie
Bei der Bewertung Ihrer Conversion Rate gibt es ein paar Schritte zu beachten:
- Identifizieren Sie Hindernisse
- Ziehen Sie qualifizierten Traffic heran
- Machen Sie Ihre Nachrichten leicht verständlich
- Erfüllen Sie die Erwartungen Ihrer Besucher mit einem relevanten Angebot
- Stellen Sie sicher, dass es keine technischen Probleme gibt
- Minimieren Sie den Aufwand für Ihre User
Identifizieren Sie Hindernisse
Sie sollten mit einer umfassenden Bewertung Ihrer Website beginnen, um bestehende Probleme zu identifizieren. Indem Sie “Lecks” in Ihrem Conversion-Funnel identifizieren und die wahrscheinlichen Ursachen durch qualitative und quantitative Daten bestimmen, die mit Ihrem Webanalysetool erfasst werden, können Sie herausfinden, welche Webseiten wahrscheinlich ein Problem darstellen, und das Verhalten Ihrer User verstehen. Auf diese Weise werden Sie wissen, worauf Sie Ihre Anstrengungen konzentrieren und wie Sie mit CRO starten.
Qualifizierten Traffic gewinnen
Um Ihre Conversions zu optimieren, müssen Sie sich die Zeit nehmen, um an Ihren Quellen zu arbeiten, um möglichst qualifizierten Traffic anzuregen, der wirklich an Ihrem Angebot interessiert ist. Der Moment in dem ein Besucher auf Ihrer Seite landet, ist er bereits mit Ihrer Nachricht in Kontakt gekommen und ist bereits so gut wie möglich über Ihr Angebot informiert und kann daher eher konvertieren.
#CRO Tipps: Perfektionieren Sie Ihre Akquisitionsstrategie, um möglichst qualifizierten Traffic zu erzielen. Wenn Sie bereits interessierte Menschen anziehen, sparen Sie viel Zeit und Mühe auf Ihrer Optimierungsreise.
Wie können Sie das angehen? Als Erstes müssen Sie in den wichtigsten Keywords Ihrer Branche so gut wie möglich platziert sein, indem Sie die für Ihr Angebot spezifischen Wörter auswählen, um die beste Chance zur Optimierung Ihrer Conversion Rate zu erhalten. Arbeiten Sie an Ihrer AdWords Werbung, indem Sie gezielte Werbung für jedes Zielgruppensegment ausspielen. Sie können außerdem Ihre SEO Bemühungen anpassen, um mehr qualifizierte Leads zu erreichen. Schließlich verwenden Sie Zugehörigkeit, indem Sie Anzeigen auf Websites in der Nähe von oder in Ihrem Sektor platzieren, um eine Zielgruppe zu erreichen, die Ihrer ähnelt und die wahrscheinlich interessiert ist und konvertiert.
Machen Sie Ihre Botschaft einfach verständlich
Ihre Seite muss eine Message haben, die einfach zu verstehen ist, wenn Sie eine gute Conversion Rate haben wollen. Identifizieren Sie die Botschaft, die Sie senden möchten (AKA: Value Proposition) und optimieren Sie die Art und Weise, wie diese auf Ihrer Website eingebunden ist.
Indem Sie die Besonderheiten und Vorteile Ihres Produkts/Angebots ermitteln und deren Erfolg bei Ihrer Zielgruppe testen, indem Sie beispielsweise eine schnellere Lieferung als Ihre Konkurrenten anbieten, können Sie bestimmen, welche Vorteile Sie hervorheben sollten, um Ihr Leistungsversprechen und Ihre CRO zu stärken. Haben Sie erst Ihre Value Proposition genau identifiziert, stellen Sie sicher, dass es Ihren Besuchern klar und deutlich präsentiert wird. Wenn Sie verschiedene Darstellungsweisen von Daten testen, finden Sie diejenige, die am besten für Ihre Zielgruppe geeignet ist. Sie erhalten eine klare und einfache Navigation für Ihre Website, die die Konvertierung Ihrer Besucher beschleunigt.
Erfüllen Sie die Erwartungen Ihrer Besucher mit einem relevanten Angebot
Jeder Nutzer, der auf Ihrer Website ankommt, muss ein Angebot finden, das seinen speziellen Bedürfnissen entspricht, um Kunde zu werden. Um die Besucher auf Ihrer Website nicht zu enttäuschen, müssen Sie die größtmögliche Kohärenz zwischen der von Ihren Beschaffungsquellen gesendeten Nachricht und der Nachricht auf der Website sicherstellen, auf der Ihre Besucher ankommen. Um Ihre Conversion zu optimieren ist es hilfreich, die selbe Sprache und dieselben Begriffe zu verwenden. Ihr Angebot wird als relevant wahrgenommen, wenn Ihre Besucher das finden, was sie erwarten und was ihnen auf der Website versprochen wurde.
Sie können auch die Relevanz Ihres Angebots gewährleisten, indem Sie Ihre Zielgruppe segmentieren und Ihre Nachricht an jedes Segment anpassen. Ihre Zielgruppe ist nicht völlig homogen und jedes Verbrauchersegment hat andere Bedürfnisse und Erwartungen.
Achten Sie auf Ihre technische Leistung
Damit ein CRO-Programm abgeschlossen werden kann, muss es auch die Leistung beinhalten. Sie müssen die Ladezeit Ihrer Webseite so gut es geht verkürzen. Unabhängig davon, welche Optimierungen Sie auf Ihrer Seite vornehmen, sie haben keine Auswirkungen auf die Konvertierungen, wenn das Laden der Webseite zu lange dauert. Eine zu lange Ladezeit kann nicht nur dazu führen, dass Ihre Besucher aus Langeweile fliehen, sondern auch das Vertrauen der User in Ihre Website schädigen und somit die Conversion Rate verringern.
Nicht nur der Kaufprozess sollte reibungslos verlaufen, sondern auch Ihre Produktseiten: Es ist wichtig, dass ein Benutzer frei und schnell durch Ihre Produkte wandert, da dies eine Form der Bindung ist, die sich indirekt auf Ihre Conversions auswirkt.
Minimieren Sie den Aufwand für Ihre User
Ziel dieses Schrittes ist es, die Reibung, auf die ein Benutzer stößt, auf ein Minimum zu reduzieren und die Benutzererfahrung so weit wie möglich zu vereinfachen, um Conversion auf Ihrer Website zu fördern. Ihre Website muss eine klare und präzise Navigation bieten, da der Benutzer nicht viel Zeit darauf verwendet, ein komplexes Navigationssystem zu verstehen.
Durch eine vielfältige Navigation kann der Benutzer Ihren Katalog durchgehen, indem er seine Suchkriterien im Handumdrehen anpasst, anstatt von Bereich zu Bereich zu navigieren. Fragen Sie in Ihren Formularen nur nach wichtigen Informationen, da Ihre Besucher gehen, wenn sie zu viele Felder ausfüllen müssen.
Wrap up
Conversion Optimierung ist eine Wissenschaft für sich, dass Zeit und Geduld benötigt. Darüber hinaus erfordert CRO eine anständige Menge an Traffic, um statistisch realisierbare Ergebnisse durch A/B-Tests zu erzielen, obwohl auch kleinere Websites von CRO profitieren können, wenn sie korrekt durchgeführt werden.
Letztendlich nutzen leistungsstarke Websites A/B-Test- und CRO-Lösungen, um ihre Shops und Websites zu stärken, um massive Umsatz- und Conversionsteigerungen zu erzielen.





