Nous avons vu comment trouver des hypothèses de tests grâce à vos données, puis grâce à l’UX et l’UI. Voyons maintenant comment trouver des idées par typologie de pages.
Au quotidien, nous réfléchissons toujours à des hypothèses de tests en travaillant méthodiquement par type de page. Chaque page a son propre objectif, ses enjeux et ses codes. En tant qu’expert du CRO, nous nous appuyons sur les meilleures techniques pour trouver des hypothèses de tests toujours plus pertinentes. Voyons comment procéder avec la méthode par typologie de pages !
Qu’est-ce que la proposition de valeur ?

Votre proposition de valeur est une formule coût / avantages évaluée inconsciemment et automatiquement dans l’esprit de votre client potentiel lorsqu’ils rencontrent votre interface digitale (site web, landing page, etc). C’est un élément crucial. Considérez-la comme une équation entre les avantages et le coût : si les avantages perçus l’emportent sur le coût perçu, alors vos prospects seront prêts à convertir !
En moins de 5 secondes, l’utilisateur doit être capable de comprendre votre proposition de valeur. Elle doit être claire, compréhensible et pertinente sur vos pages.
Pour convertir, il faut que la proposition de valeur réunisse quelques caractéristiques que Chris Goward a développé (et breveté !) dans ce qu’il a appelé “Le Modèle LIFT”.
Le Modèle LIFT
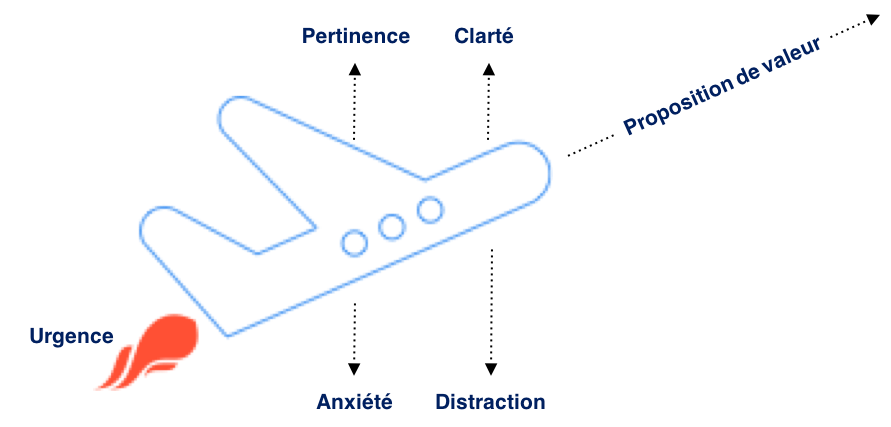
Le Modèle LIFT (Landing Page Influence Function for Tests) est un modèle d’optimisation des conversions basé sur 6 facteurs de conversion qui vous permettent d’évaluer les pages de votre interface du point de vue du visiteur.

“Le Modèle LIFT consiste à vous mettre dans la peau du client potentiel et à proposer des idées qui répondront à leurs besoins.”
– Chris Goward, Founder & CEO, WiderFunnel
Ce schéma représente bien cette méthode. Pour atteindre le niveau supérieur – les conversions – c’est le travail d’un ensemble de facteurs et une proposition de valeur forte. Chris Goward décrit la proposition de valeur comme « l’ensemble des avantages et des coûts perçus, dans l’esprit du client potentiel, au moment de mener une action ». Lorsque la proposition de valeur dépasse les coûts, les utilisateurs sont prêts à convertir.
Mais avoir une bonne proposition de valeur ne suffit pas. Elle doit être pertinente et clairement énoncée, sans distractions ou éléments anxiogènes.
Votre travail consiste donc à améliorer les aspects positifs tout en réduisant les points négatifs.
 Léa Benquet, CSM chez AB Tasty
Léa Benquet, CSM chez AB Tasty
Maintenant que nous avons vu ce qu’est la proposition de valeur d’une page, voyons comment activer méthodiquement les autres leviers pour élaborer des hypothèses de tests pertinentes.
En pratique
Pertinence
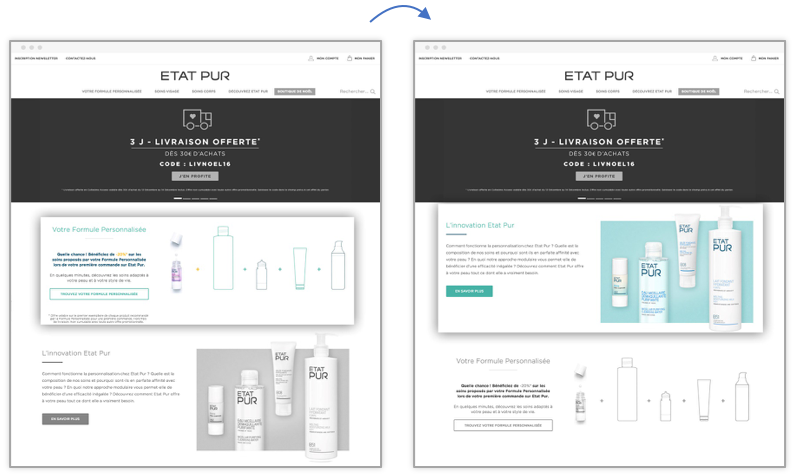
Etat Pur a souhaité mettre en avant la pertinence de sa proposition de valeur en proposant du contenu à forte valeur ajoutée. Sur la version originale, nous pouvons distinguer deux blocs : le premier présente la formule personnalisée avec une offre de 20% sur les premiers soins, le second présente l’innovation et les bénéfices d’avoir des produits personnalisés en fonction de sa peau.
L’équipe digital d’Etat Pur a testé une variation en inversant les deux blocs pour une lecture plus logique : d’abord l’explication, ensuite l’offre.

L’inversion des blocs sur la homepage a permis d’augmenter les transactions de 9%.
Clarté
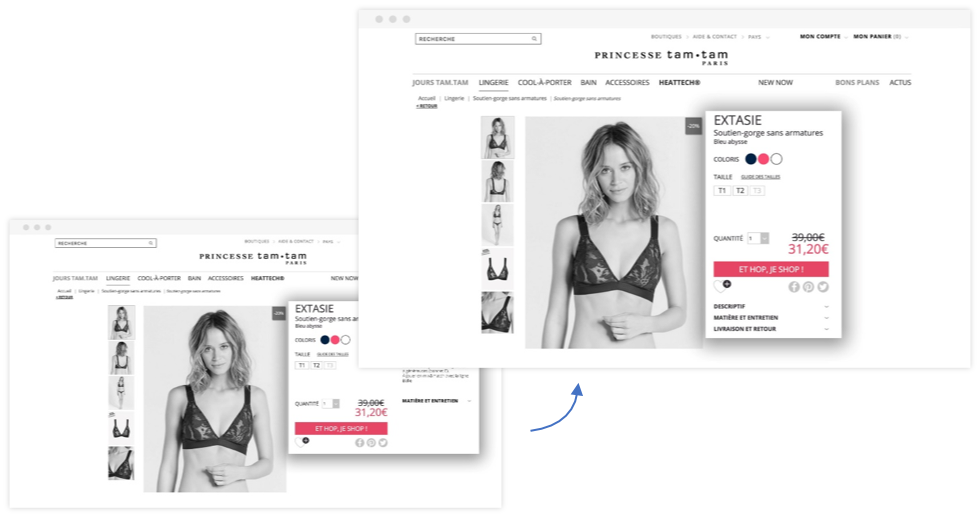
Bien que la page produit sur le site web de Princesse TamTam soit déjà épurée et compréhensible, l’équipe digitale de la marque savait qu’il était possible de donner encore plus de lisibilité à ces pages.
Pour plus de clarté, elle a opté pour la simplification de la page produit. En cachant la description du produit (passée au format onglet), la fiche produit n’affiche que l’essentiel et rend ainsi le CTA plus visible.

Ces améliorations ont permis de maximiser les clics sur le CTA de + 12%.
Distraction
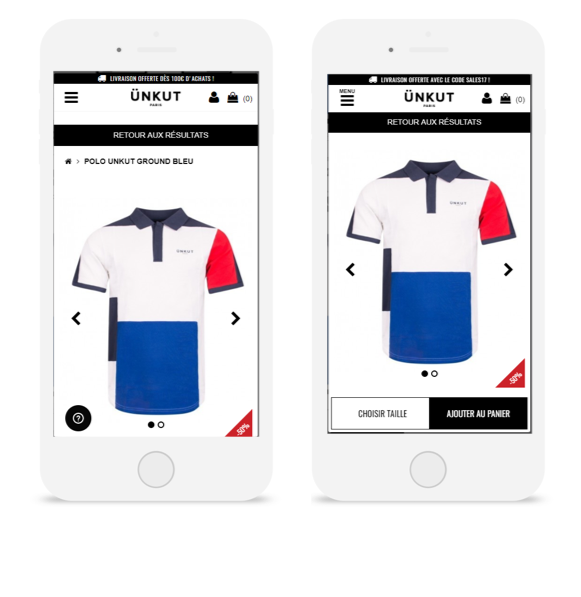
Quand nous passons d’un écran d’ordinateur à celui d’un smartphone, les informations sont perçues autrement. Ünkut l’a bien compris et a voulu tester l’optimisation du CTA selon le device.
Sur mobile, l’internaute était obligé de scroller pour découvrir le CTA sur les fiches produits – et donc passer à l’action. De plus, beaucoup d’informations sont disponibles avant le CTA, ce qui peut être source de distraction pour le visiteur.
 L’équipe digitale de la marque a déployé une variation avec un CTA fixe au scroll, ce qui a permis d’augmenter de 55% les clics sur ce CTA et de manière générale les transactions de 7%.
L’équipe digitale de la marque a déployé une variation avec un CTA fixe au scroll, ce qui a permis d’augmenter de 55% les clics sur ce CTA et de manière générale les transactions de 7%.
Anxiété
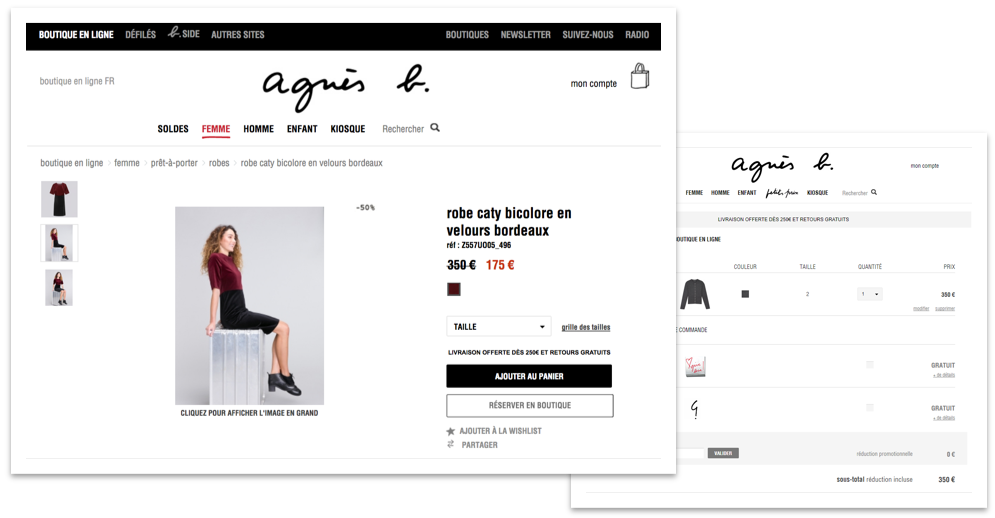
La marque agnès b. avait identifié un point de friction chez les consommateurs d’agnès b. durant leur parcours d’achat. Supprimer l’anxiété dans le parcours d’un acheteur permettrait-il réellement d’augmenter les ventes ?
C’est ce que l’équipe digitale a voulu tester en maximisant la visibilité des éléments de réassurance dès la page produit.

En précisant que la livraison est offerte dès 250 € et que les retours sont gratuits sur la fiche produit, les internautes se sentent rassurés. Et grâce à ça, les transactions ont doublé.
Urgence
Les techniques de stress marketing peuvent être très utiles, à condition qu’elles soient bien utilisées. Attention, trop de messages d’urgence peuvent rapidement créer un contexte anxieux !
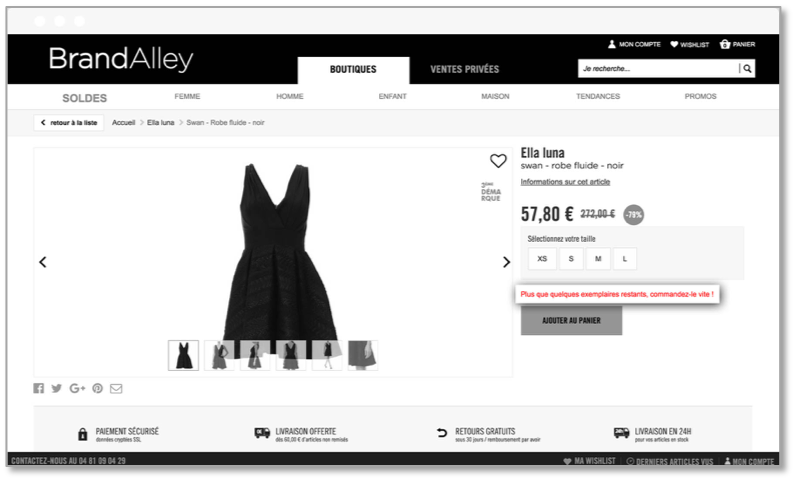
BrandAlley a utilisé cette technique pour inciter l’internaute à prendre une décision plus rapidement. En affichant que le produit consulté n’est bientôt plus disponible, le produit devient alors rare et donc encore plus désirable. Il faut agir vite !

Une technique efficace qui a augmenté le taux de transactions de 4% sur le site de BrandAlley.
Le modèle LIFT est aussi simple que puissant : une fois que vous aurez maîtrisé ces 6 facteurs, vous serez en mesure de les appliquer dans un contexte précis et ainsi maximiser vos conversions. Ce modèle nous permet de mettre en lumière une chose très importante : se mettre à la place de l’internaute. C’est uniquement en voyant votre site, vos pages ou vos landing pages sous un autre oeil que vous serez en mesure de les optimiser davantage.
De nombreux clients nous demandent ce qui ne va pas dans leurs tests précédents, pourquoi ils n’ont pas fonctionné autant qu’ils espéraient ? Dans chaque cas, nous utilisons cette méthode pour évaluer les différents types de pages et ainsi, développer des hypothèses de tests fiables et adaptées à un contexte très précis. Conversions garanties 😉
 Guillaume Le Roux, CSM chez AB Tasty
Guillaume Le Roux, CSM chez AB Tasty







