Afin d’effectuer des tests A/B efficaces, il est important de s’appuyer sur un cadre méthodologique rigoureux pour pouvoir obtenir des résultats concrets.
1. Définir les objectifs et les attentes
Un sentiment fréquent parmi les entreprises ayant mis en place un programme de testing est un manque de résultat de leurs tests. Cela s’explique par leur interprétation de la notion de succès.
Trois profils se détachent : « Un test est concluant si et seulement si… » :
- Il produit une augmentation majeure du taux de conversion.
- Il a eu un effet positif sur l’engagement des internautes, même si ces derniers ne convertissent pas directement.
- Il a permis de modifier le design un peu daté de leur site sans impacter négativement les KPIs.
Les attentes vis-à-vis de l’A/B testing ainsi que les objectifs mesurés, dépendent beaucoup de la maturité des entreprises dans le domaine de la conversion. Attention, la macro conversion – situation dans laquelle seul le taux de conversion global est mesuré – est fortement déconseillée ! En réalité, peu de tests produiront des effets significatifs sur le taux de conversion, et il est important de tirer des enseignements de toutes les informations disponibles.
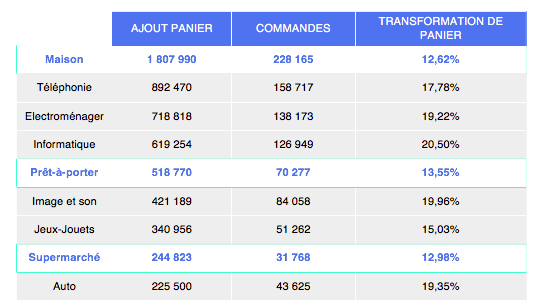
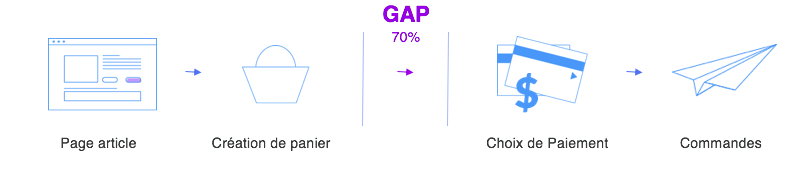
Une modification peut n’avoir aucun impact sur le taux de conversion global, mais impacter positivement les micros conversions, comme l’ajout au panier ou la création d’un compte utilisateur, qui sont autant d’étapes vers la macro conversion. L’évolution de la valeur moyenne du panier d’achat est également à prendre en compte pour apprécier les résultats du test. Le succès est fait d’une succession de gains, parfois modestes.
2. Mettre en place une équipe projet ou un référent testing
La réussite d’un programme de testing ne repose pas uniquement sur l’outil d’A/B testing utilisé, mais sur l’expérience des personnes chargées de l’optimisation des conversions.
Attention, le nombre d’intervenants est parfois important lorsqu’on aborde le sujet sensible de la conversion. Dans beaucoup de structures, la personne voulant effectuer une modification doit d’abord obtenir l’aval du management, puis mobiliser des ressources graphiques et techniques pour mettre en place le test, et finalement recourir à un web analyste pour évaluer les résultats.
C’est pourquoi il est conseillé de mettre en place une équipe projet, composée de compétences diverses et capable d’analyser les données, d’identifier les problèmes de conversion et de se mettre dans la peau des utilisateurs finaux pour suggérer des solutions adaptées. Il est également utile d’avoir dans son équipe, un chef de projet ainsi qu’un sponsor. Le chef de projet coordonnera les équipes et sera le garant de la roadmap de tests, pendant que le sponsor appuiera auprès de la direction les initiatives d’optimisation et sera responsable du retour sur investissement des activités de testing.
Si par contre, la structure de l’entreprise ne justifie pas de telles ressources, avoir un référent qui centralise l’exécution des tests et l’analyse des résultats reste conseillé.
3. Formuler des hypothèses fortes de test
Un programme d’A/B testing doit nécessairement être alimenté par d’autres sources d’informations, afin d’identifier les problèmes de conversion et de comprendre au mieux le comportement des internautes. Cette phase d’analyse est critique et doit aboutir à la formulation d’hypothèses fortes à tester.
Une hypothèse correctement formulée est le premier pas vers le succès d’un programme d’A/B testing et doit respecter les règles suivantes :
- elle doit être liée à un problème clairement identifié et dont les causes sont pressenties,
- elle doit mentionner une solution possible au dit problème,
- elle doit indiquer le résultat attendu, lequel est directement lié au KPI à mesurer.
Par exemple, si le problème identifié est un taux d’abandon élevé sur un formulaire d’inscription, lequel est supposé être trop long, une hypothèse valide pourrait être : « Raccourcir le formulaire en supprimant les champs facultatifs, tels que le téléphone et l’adresse postale, augmentera le nombre de contacts collectés ».
4. Prioriser les tests à mener
L’analyse des sources d’information met souvent en évidence plusieurs problèmes de conversion et permet de formuler différentes hypothèses de tests. Il faut maintenant prioriser celles-ci pour établir une roadmap et rythmera la mise en place des tests. Plusieurs éléments doivent être pris en compte pour prioriser ces hypothèses :
- Le gain potentiel du test. Les pages à fort trafic présentant de gros problèmes de conversion (ex. : un taux de sortie élevé) sont des bons points de départ. Comment les trouver ? Analysez vos données web analytics !
- La facilité d’implémentation du test. La complexité des solutions envisagées peut influencer la priorisation des tests en fonction des ressources disponibles.
Une fois la priorisation faite, les contours de la roadmap doivent être dessinés. Dans un souci de formalisation, n’hésitez pas à la mettre noir sur blanc en incluant le maximum d’informations (nom du test, type et l’URL de la page testée, date de lancement, hypothèse à confirmer, KPIs à mesurer ainsi que même l’impact potentiel l’effort d’implémentation (note de 1 à 3 par exemple).
Cette roadmap permettra de mobiliser, d’aligner et de coordonner les efforts des parties prenantes du projet pour atteindre les objectifs définis.
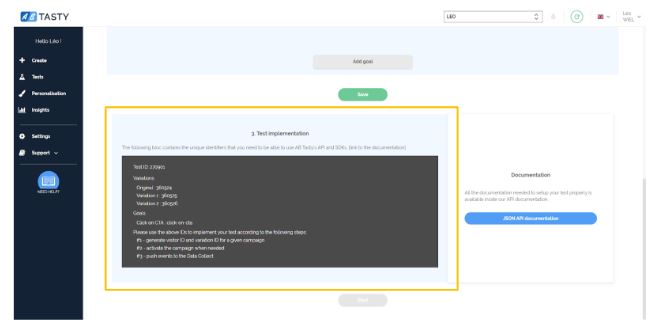
5. Mettre en place les tests
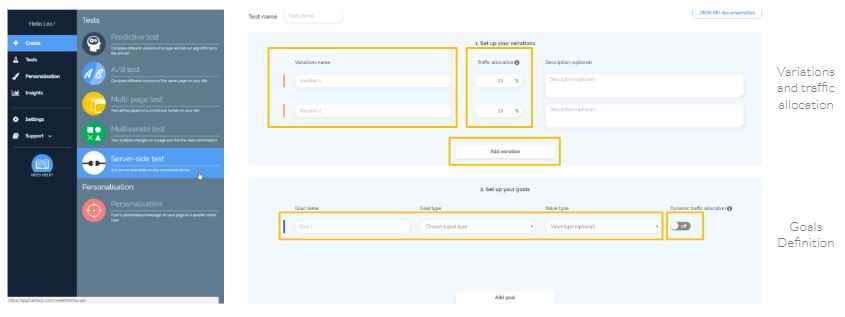
Les outils tels qu’AB Tasty permettent à chacun de lancer un test sans nécessiter de connaissances techniques. L’utilisateur peut alors modifier lui-même les pages de son site via un éditeur de type WYSIWYG (What You See Is What You Get). Après une rapide formation, ces outils sont rapides à prendre en main et permettent à l’utilisateur d’être rapidement autonome.
2 mises en place possibles : Concernant le mode de fonctionnement, deux tendances se dessinent : l’intégration totale des tests par l’entreprise ou la prise en charge d’un prestataire externe. L’avantage de ce dernier est la dimension de conseil en optimisation des conversions, ainsi que la création et mise en place du design des variations. Cependant, il est plus simple et flexible de former directement son équipe interne, afin d’être toujours libre de ses changements. Certains outils, comme AB Tasty, proposent un système de certification qui atteste de leur connaissance de l’outil et de leur expertise.
Encore une fois, le choix de l’outil de testing ainsi que votre internalisation ou non de l’activité, dépendra de la maturité de l’entreprise sur les sujets liés à la conversion et de ses ressources budgétaires et humaines. Chaque cas de figure sera donc différent et nous ne pouvons que recommander d’opter pour une solution adaptée à ses besoins et contraintes. Rien ne sert de disposer d’un outil complexe, si l’utilisateur souhaite être autonome, mais est, au final, dépendant d’un prestataire pour l’utiliser. À l’inverse, un outil trop simple à utiliser pourra s’avérer limité lorsque les besoins évolueront.
6. Analyser les résultats des tests
La phase d’analyse des tests est la plus délicate. La solution d’A/B testing doit au minimum proposer une interface de reporting indiquant :
- les conversions enregistrées par variation
- le taux de conversion
- le % d’amélioration par rapport à l’originale
- l’indice de fiabilité statistique enregistrée pour chaque variation
Les outils plus avancés permettent d’affiner les données brutes en segmentant les résultats par dimension (ex. : source de trafic, origine géographique des visiteurs, typologie de clients, etc.). Il est ainsi possible de mettre en évidence des sous-populations d’internautes pour lesquelles l’une des variations surperforme statistiquement, quand bien même le test paraitrait non concluant au niveau global (tous internautes confondus). Cette information a une valeur stratégique, car elle est va permettre d’orienter vos futures actions (ex.: personnalisation des contenus selon une segmentation client spécifique).
Attention : La segmentation des résultats ne doit pas pour autant faire oublier les principes de fiabilité statistique. Si un test s’avère fiable sur l’ensemble des internautes, ce ne sera pas forcément le cas sur un échantillon restreint. Il faut alors vérifier la fiabilité du test sur l’échantillon concerné !
Nos conseils : Intégrez vos tests au sein de votre outil de web analytics pour bénéficier de métriques complémentaires et pour pouvoir analyser l’impact du test sur d’autres dimensions. Afin de prendre en compte tous les comportements des internautes (par jour de la semaine, voire même par heure de la journée) nous vous recommandons également de laisser votre test actif au moins une semaine, deux dans l’idéal.
7. Documenter les tests menés
Il est primordial de correctement documenter et archiver les tests menés. Si plusieurs personnes sont en charge de l’optimisation des conversions, cela permettra de partager efficacement les informations. Il en est de même si un nouvel intervenant doit se plonger dans des tests menés plusieurs mois auparavant. Documenter un test consiste à garder une trace écrite, à l’issue de chaque test, d’informations telles que :
- le nom du test,
- la période du test,
- l’hypothèse testée et les données qui ont permis d’identifier celle-ci,
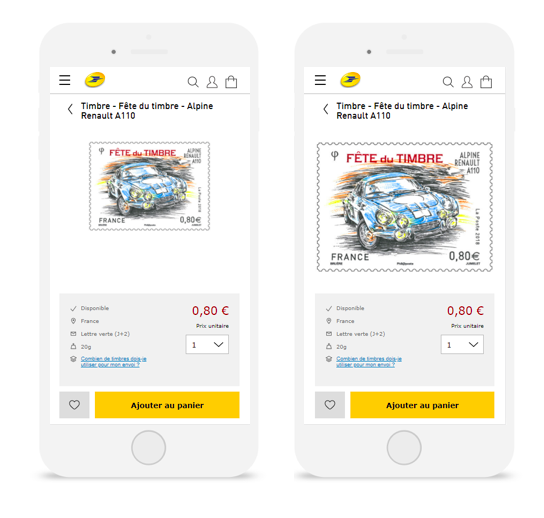
- une description des variations mises en place, captures d’écran à l’appui,
- les résultats du test,
- les enseignements du test,
- le gain monétaire potentiel sur une année suite à la mise en place de la variation la plus performante.
Ce travail de documentation peut aussi permettre à l’équipe en charge du programme de testing d’identifier de nouvelles hypothèses à tester et d’évaluer le ROI de son activité.
8. Implémenter les versions gagnantes et valider les gains constatés
Dès lors que l’une des variations surperforme l’originale avec certitude, il est temps de mettre en production la variation gagnante. Selon l’organisation de l’entreprise, le délai entre chaque release du site (phase de mise en production) peut être important. Pour ne pas passer à côté du moindre gain, surtout si celui-ci est important, la plupart des outils d’A/B testing proposent d’afficher la variation gagnante à 100 % des internautes, le temps que les changements passent en production.
Une fois l’optimisation définitivement mise en place, il convient toutefois de contrôler que les niveaux de gains constatés durant le test se confirment sur le long terme. Continuer à suivre les KPIs peut s’avérer judicieux, car de nombreux facteurs exogènes peuvent expliquer que, durant le test, l’optimisation mise en place ait généré de meilleurs résultats (Ex : proximité d’une période de fêtes, origine du trafic, mise en place d’une campagne d’acquisition en parallèle, etc.).
9. Diffuser les résultats des tests
Il est important de partager au plus grand nombre les enseignements tirés des tests. Le management en premier lieu, doit avoir une synthèse des résultats en soulignant l’impact des tests sur les KPIs définis préalablement. Les enseignements plus larges pouvant impacter d’autres aspects de l’activité doivent également être mis en évidence. Le partage de l’information doit se faire à tous les niveaux de l’organisation pour qu’une culture du testing se mette progressivement en place.
10. Tester en permanence
L’A/B testing est un processus d’optimisation continue. À l’issue de chaque test, des enseignements sont tirés et viennent alimenter de nouvelles hypothèses de tests pour étoffer la roadmap. C’est, par ailleurs, dans la durée que les efforts porteront leurs fruits : les premiers tests ne produiront certainement pas les résultats escomptés, car la construction d’une expertise prend du temps.









 Léa Benquet, CSM chez AB Tasty
Léa Benquet, CSM chez AB Tasty

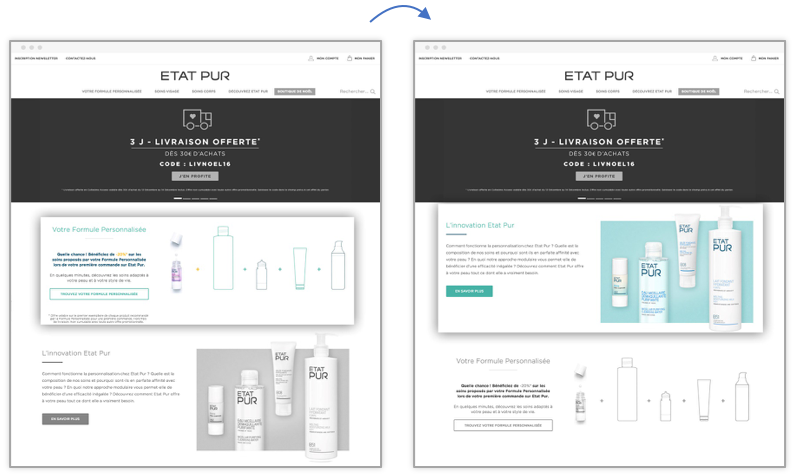
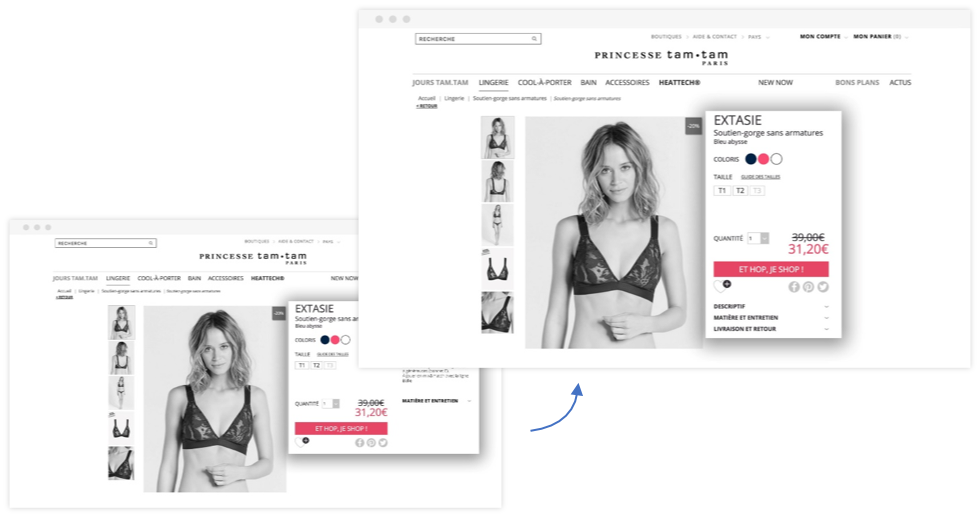
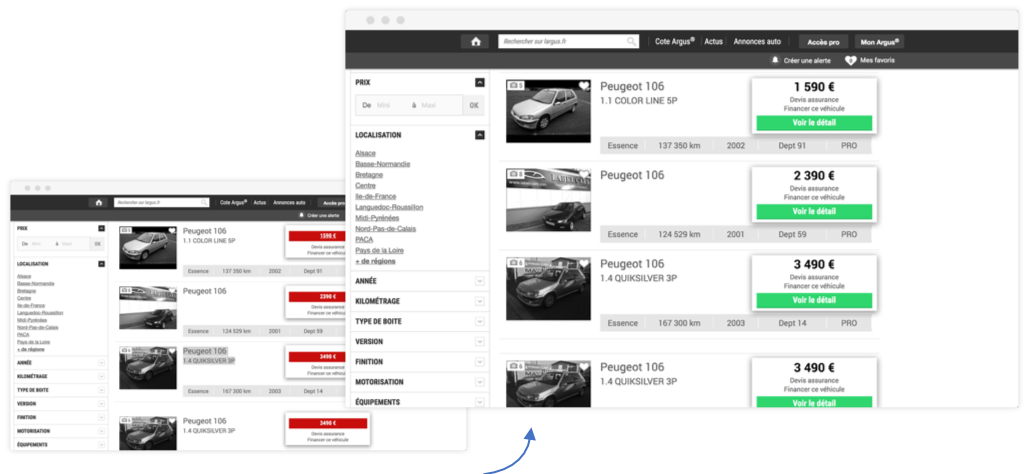
 L’équipe digitale de la marque a déployé une variation avec un CTA fixe au scroll, ce qui a permis d’augmenter de 55% les clics sur ce CTA et de manière générale les transactions de 7%.
L’équipe digitale de la marque a déployé une variation avec un CTA fixe au scroll, ce qui a permis d’augmenter de 55% les clics sur ce CTA et de manière générale les transactions de 7%.

 Guillaume Le Roux, CSM chez AB Tasty
Guillaume Le Roux, CSM chez AB Tasty


















 Exigez des garanties au niveau des performances !
Exigez des garanties au niveau des performances !