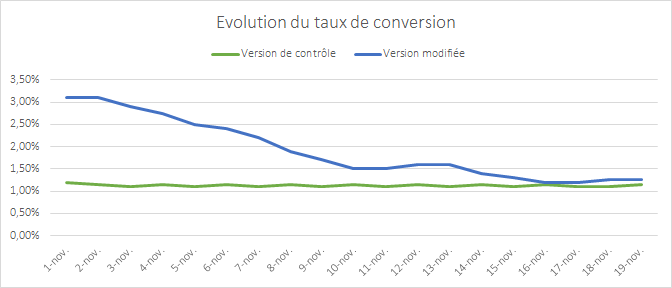
Nous avons vu dans notre précédent article qu’en moyenne 80% des campagnes lancées génèrent des résultats neutres. C’est-à-dire ayant un résultat ni positif, ni négatif. Comment tirer profit d’un test au résultat neutre ? Honnêtement, c’est très compliqué quand les chiffres ne parlent pas d’eux-mêmes …
Au-delà d’avoir des résultats inexploitables, votre stratégie d’acquisition perd tout son intérêt. Attirer du trafic sur votre site, sans leur proposer une interface adaptée et en lien avec leur besoin, revient à jeter l’argent par les fenêtres !
Pour consacrer votre temps et vos ressources uniquement sur des tests ROIstes, nous avons quelques méthodes pour trouver des hypothèses de tests fiables. Après l’étude de vos données analytiques pour trouver des idées de tests, voici notre méthodologie par l’UX et l’UI.
Qu’est-ce que l’UI et l’UX ?
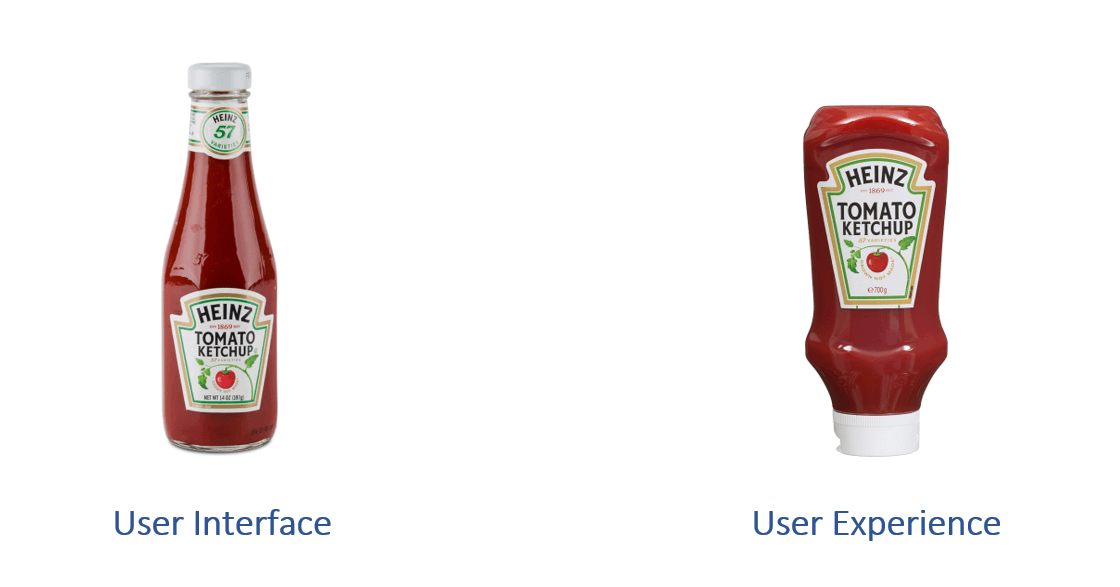
Pour expliquer simplement et de façon imagée la différence entre l’Interface Utilisateur et l’Expérience Utilisateur, prenons ces deux bouteilles de ketchup :

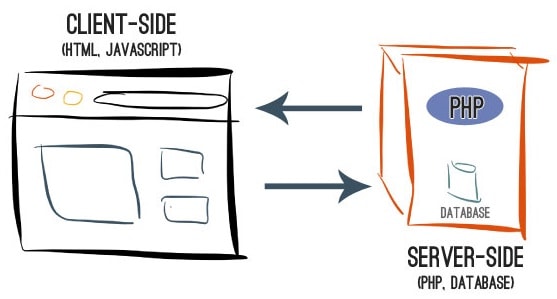
D’un côté, le packaging a été conçu de façon classique, en respectant les normes d’utilisation – avec une ouverture par le haut. Il s’agit d’une conception purement orientée “produit” : c’est ce que l’on appelle l’Interface Utilisateur (UI).
Mais l’expérience utilisateur est une tout autre histoire !
De l’autre côté, nous avons un packaging totalement différent mais qui prend en compte l’utilisation du produit : l’ouverture se trouve en bas pour éviter au consommateur de retourner le contenant lorsqu’il l’utilise. C’est particulièrement désagréable de devoir attendre que le liquide descende jusqu’au goulot. Il s’agit ici d’une conception qui prend en compte les normes liées au produit mais aussi les besoins utilisateurs : on appelle ça l’Expérience Utilisateur (UX).
Dans le deuxième exemple ci-dessus, l’UX Designer a étudié les usages et les comportements de sa cible afin d’adapter son produit aux besoins. Et cela donne un produit parfaitement cohérent. Sur votre site web c’est pareil : pour concevoir une expérience utilisateur adaptée, il faut étudier les usages !
 Léa Benquet, CSM chez AB Tasty
Léa Benquet, CSM chez AB Tasty
Comprendre les usages sur un site web ou mobile
L’UX, c’est l’étude et l’optimisation du ressenti d’un utilisateur lorsqu’il est confronté à une interface digitale. On va observer, analyser et comprendre l’usage pour adresser à l’internaute l’interface qui va répondre à ses besoins.
En réalité, quand on commence à s’intéresser aux usages autour d’une marque ou d’un produit, c’est beaucoup plus large qu’on ne le pense ! Pour la SNCF, par exemple, l’Expérience Utilisateur commence sur un site web quand on achète son billet de train et se termine lorsqu’on sort du train à destination. Dans ce cas – et comme dans beaucoup d’autres – il y a énormément de points de contact d’où la difficulté de mesurer un ROI sur l’Expérience Utilisateur.
L’UI pourrait se résumer à l’organisation des éléments graphiques et textuels pour proposer une interface attrayante. L’addition est simple : usage + ergonomie = conversions.
On comprend facilement avec cet exemple ce qu’il se passe quand on conçoit un produit sans avoir analysé son usage, son besoin :

Sur un site web ou mobile, c’est la même chose ! Si une interface est mal pensée, pas adaptée, ne répond pas à un besoin ou si elle est tout simplement pas compréhensible, l’utilisateur va s’en détourner complètement. Ce qui donnera des taux de rebond ou de sortie élevés.
Commencer à optimiser avec une démarche UX
Pour commencer votre démarche UX, la première étape est de s’interroger : est-ce que les éléments sur la page ont un intérêt ou non ? Et plus spécifiquement, à ce niveau du parcours ? Une fois que vous avez acté sur leur intérêt, vous pouvez passer à la deuxième étape : jouer sur l’UI pour trouver le bon design de chaque élément.
En d’autres termes, tester la nécessité d’un élément avant de déterminer son design. L’inverse est totalement contre productif – tester des changements de couleurs sur des éléments inutiles, cela vous conduit à des tests toujours neutres car c’est la présence de cet élément qui n’est pas utile pour les users.

Quelques exemples concrets
UX – Épurez votre page panier
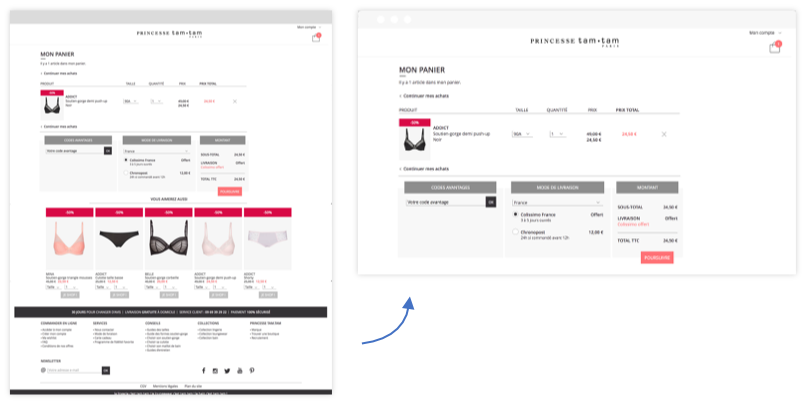
Princesse TamTam a identifié quelques éléments inutiles sur sa page panier comme le footer, des éléments de cross-sell et l’inscription à la newsletter. Les équipes ont voulu tester une variation simplifiée de la page pour éviter les points de fuite et focaliser l’internaute sur son objectif – valider son panier.

En supprimant ces éléments, l’internaute repère plus rapidement et facilement les points de rassurance qui peuvent être déterminants dans sa décision d’achat. Les résultats parlent d’eux-mêmes : + 130% clics sur le CTA “poursuivre” et + 4% de transactions.
UI – Créez un CTA au design rassurant
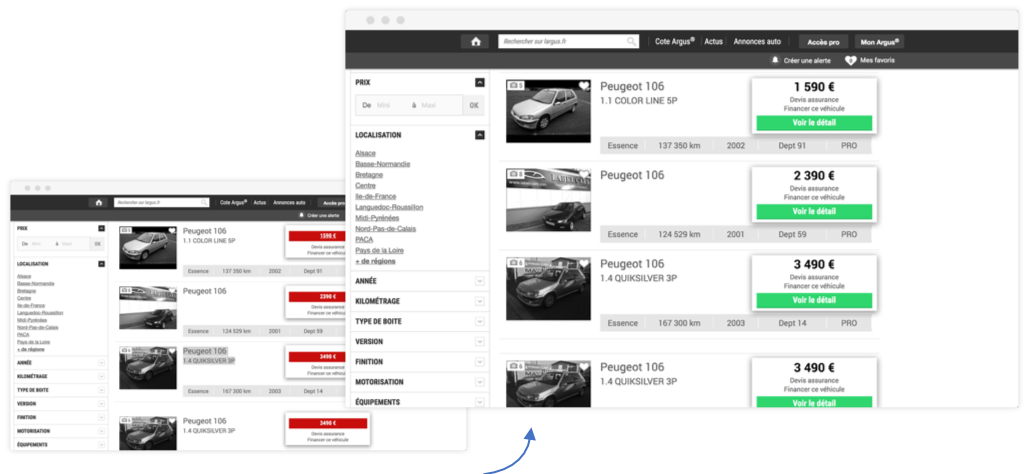
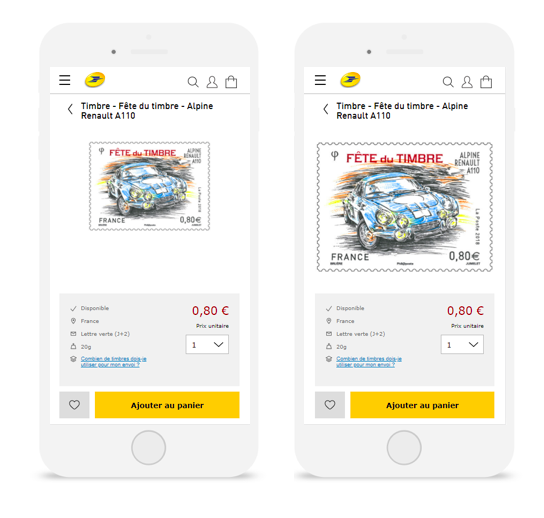
Autre exemple avec le site L’Argus, qui a souhaité optimiser son CTA d’ajout au panier. Initialement le CTA était le prix du véhicule. Il s’agit évidemment d’un élément indispensable mais d’un point de vu UI, le contenu et la couleur rouge du CTA n’invitaient pas l’internaute à cliquer. En dissociant le prix du CTA, le taux de clics a bondi de +574% sur le CTA.

Le contenu “voir le détail” couplé à la couleur verte du bouton, ce CTA semblait moins engageant pour l’internaute et donc plus rassurant. Ce qui insiste forcément le taux de clics.
L’a/b testing va permettre de tester des changements afin d’optimiser le site web ou l’application mobile en se basant sur les besoins cachés des utilisateurs. Evidemment, les utilisateurs eux-mêmes ne sont pas toujours en mesure de prendre du recul sur une interface pour y apporter des recommandations claires et précises.
C’est tout l’enjeu de l’UI et de l’UX : comprendre le besoin du client en observant et en analysant son comportement on-site.
 Guillaume Le Roux, CSM chez AB Tasty
Guillaume Le Roux, CSM chez AB Tasty






















 Exigez des garanties au niveau des performances !
Exigez des garanties au niveau des performances !