Pour lancer une dynamique d’expérimentation au sein d’une entreprise, Lukas Vermeer recommande de démarrer par de petits objectifs simples.
Lukas Vermeer a pris ce conseil très au sérieux lorsqu’il a plongé tête baissée dans le monde de l’IA et du machine learning aux premiers stades de leur développement, alors que la demande du secteur était encore faible. Par des missions de conseil auprès de diverses entreprises, Lukas a découvert son environnement de travail idéal : une scale-up , dans laquelle il pouvait mettre à profit son expertise en matière de données et de machine learning.
C’est là qu’intervient Booking.com. Lukas a rejoint l’agence néerlandaise de voyages en ligne en pleine phase d’expansion et a par la suite dirigé l’équipe expérimentation pendant 8 ans, faisant passer l’équipe de 3 à 30 personnes.
Une fois l’équipe expérimentation de Booking.com arrivée à maturité, Lukas s’est lancé dans une nouvelle aventure en 2021 pour rejoindre Vista en tant que directeur de l’expérimentation. Il construit et façonne la culture de l’expérimentation et exploite le potentiel des données pour renforcer l’impact de Vista en tant que leader dans le secteur des solutions design et marketing pour les petites entreprises.
Lukas a échangé avec Marylin Montoya, VP Marketing chez AB Tasty, à propos du processus et de la culture de l’expérimentation : depuis les méthodes jusqu’aux rôles des équipes impliquées dans l’expérimentation. Voici quelques éléments essentiels à retenir de leur conversation.
.
Expérimentez de manière stratégique
Il est primordial de connaître le but de votre expérimentation. Lukas conseille de concentrer ses efforts sur les tests de fonctionnalités majeures capables de générer un réel changement ou d’avoir un impact sur les résultats de l’entreprise, plutôt que sur le design de l’UI.
Demandez- vous : “Quelles grandes questions motivent actuellement votre business case ? Quelles sont les principales hypothèses sur lesquelles repose votre planification stratégique ?”, dit-il. Plutôt que d’augmenter la quantité d’expérimentations, il vaut mieux se concentrer sur des expérimentations plus importantes mais correctement exécutées.
Pour mettre en place une culture de l’expérimentation au sein d’une organisation, Lukas suggère d’utiliser la méthode de la flywheel. La première expérimentation doit attirer l’attention en divisant l’opinion des employés quant à savoir si elle fonctionnera. Cela démontre qu’il peut être difficile de prédire le succès des expérimentations soulignant ainsi “la valeur non-quantifiable de l’expérimentation”. Nous devons reconnaître que tout comme il est essentiel de ne pas livrer un mauvais produit (qui pourrait faire baisser les revenus), il est tout aussi crucial d’avoir une idée stratégique des investissements à réaliser à l’avenir.
Structurez votre organisation pour réussir vos expérimentations
La structure de votre entreprise et de vos équipes va jouer sur la fluidité de mise en œuvre de vos expérimentations. Le conseil de Lukas ? L’équipe développement de produits doit s’approprier complètement les expérimentations.
L’équipe expérimentation doit quant à elle faciliter les expérimentations en fournissant les outils, la formation et l’assistance technique à l’équipe développement de produits, qui pourra ensuite mener les expérimentations en toute autonomie.
En formant les product managers au processus d’expérimentation (en leur montrant par exemple les différents tests et outils à leur disposition, leurs points forts et leurs points faibles, les hypothèses à formuler et le bon moment pour les utiliser), ils peuvent tester leurs idées en toute autonomie et prendre une décision en s’appuyant sur un portfolio de méthodes expérimentales.
Toutefois, l’expérimentation revêt également un aspect social qu’il ne faut pas négliger. Au vu de la nature subjective de l’interprétation et de l’analyse de données, Lukas souligne l’importance d’un échange sur les résultats et d’un retour sur le processus d’expérimentation afin de l’optimiser.
“Tout l’intérêt d’une expérimentation (…) consiste à motiver une décision, et cette décision doit être appuyée par les preuves dont on dispose”, déclare Lukas. Tout comme les scientifiques soumettent leurs articles à des pairs avant publication, les expérimentations basées sur une méthode scientifique doivent suivre les mêmes lignes directrices en documentant dans le reporting l’hypothèse, la méthode, les résultats et les conclusions (une opinion partagée par Jonny Longden, invité du podcast 1,000 Experiments Club).
Le pire ennemi de la culture de l’expérimentation : leadership ou roadmaps ?
Dans le domaine du développement de produit, Lukas indique que lorsque l’on parle de “roadmaps”, il ne s’agit pas tout à fait de cela. Il s’agit plutôt d’une liste linéaire d’étapes qui sont censées permettre d’atteindre un objectif. Le problème, c’est qu’il n’y a pas souvent d’itinéraires bis ou d’alternatives si l’on s’écarte du plan initial.
Il n’est pas évident de changer de cap après une première expérimentation ratée, explique Lukas. Cela s’explique par le concept “d’escalade de l’engagement”, c’est à dire que plus vous investissez de temps et d’énergie dans quelque chose, et plus il est difficile de changer de cap.
Alors, est-il temps d’abandonner totalement les roadmaps ? Selon Lukas, elles devraient simplement servir à reconnaître l’existence d’une incertitude inhérente. Le développement de produit est rempli d’inconnues, et elles n’apparaissent que lorsque les produits sont conçus et montrés aux clients. C’est pour cela que le modèle construire-mesurer-apprendre fonctionne : parce que l’on avance de quelques pas avant de vérifier si l’on prend la bonne direction.
Lukas souligne que l’objectif ne devrait pas être de “livrer un produit finalisé dans deux mois” mais plutôt, d’intégrer l’incertitude aux livrables et d’énoncer l’objectif en conséquence. Par exemple, vérifier si les clients réagissent de la manière souhaitée.
Que pouvez-vous apprendre d’autre de notre conversation avec Lukas Vermeer ?
- Quand expérimenter et comment bâtir une culture de l’expérimentation
- L’importance de l’autonomie des équipes expérimentation
- Les trois niveaux de l’expérimentation : méthode, conception, exécution
- Comment accélérer le processus d’expérimentation
A propos de Lukas Vermeer
Lukas Vermeer est un expert de l’implémentation et de la mise à l’échelle de l’expérimentation, doté également d’une expérience dans le domaine de l’IA et du machine learning. Actuellement, Lukas est directeur de l’expérimentation chez Vista. Avant cela, il a passé plus de huit ans chez Booking.com où il a exercé les postes de data scientist et de responsable produit, avant d’être nommé directeur de l’expérimentation. Il continue de proposer son expertise en tant que consultant pour des entreprises qui commencent à intégrer l’expérimentation. Son tout dernier article coécrit “It Takes a Flywheel to Fly: Kickstarting and Keeping the A/B Testing Momentum,” aide les entreprises à débuter et à accélérer le processus d’expérimentation grâce à la flywheel “l’investissement suit la valeur, qui suit l’investissement”.
A propos de 1,000 Experiments Club
Le 1,000 Experiments Club est un podcast produit par AB Tasty et animé par Marylin Montoya, VP Marketing chez AB Tasty. Rejoignez Marylin et l’équipe marketing alors qu’ils s’entretiennent avec les experts les plus compétents du monde de l’expérimentation pour découvrir leurs points de vue sur ce qu’il faut faire pour créer et exécuter des programmes d’expérimentation réussis.










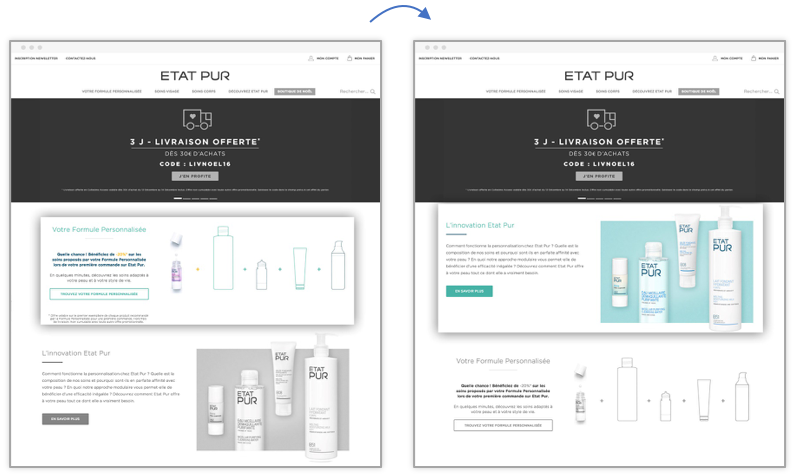
 Léa Benquet, CSM chez AB Tasty
Léa Benquet, CSM chez AB Tasty

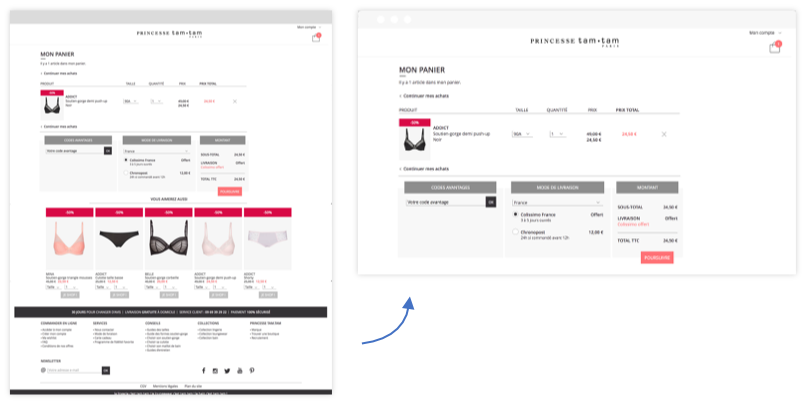
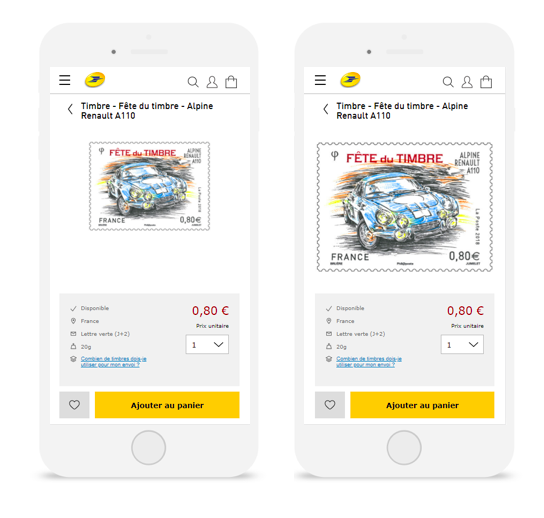
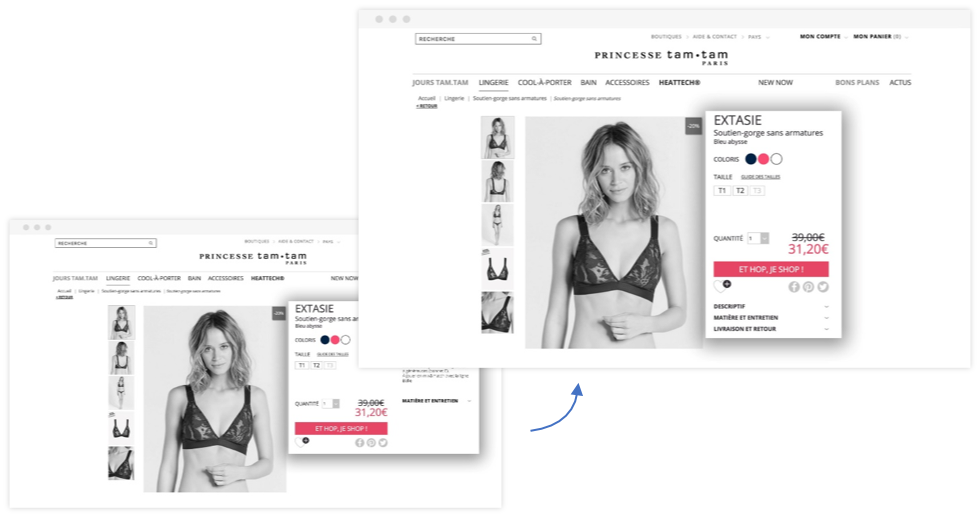
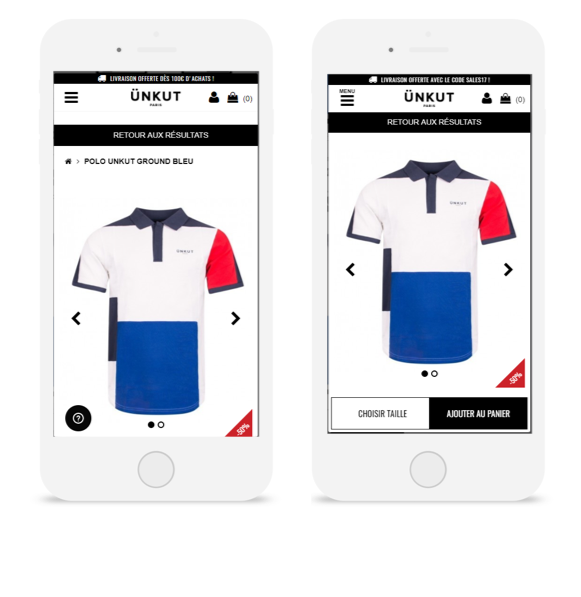
 L’équipe digitale de la marque a déployé une variation avec un CTA fixe au scroll, ce qui a permis d’augmenter de 55% les clics sur ce CTA et de manière générale les transactions de 7%.
L’équipe digitale de la marque a déployé une variation avec un CTA fixe au scroll, ce qui a permis d’augmenter de 55% les clics sur ce CTA et de manière générale les transactions de 7%.

 Guillaume Le Roux, CSM chez AB Tasty
Guillaume Le Roux, CSM chez AB Tasty