Si vous gérez un site Internet (ou que vous prévoyez de le faire), alors vous savez à quel point il est peut-être difficile de convaincre un visiteur de rester sur votre page et encore plus de le convaincre d’acheter ! Le design de votre landing page joue un rôle important.
Comment choisir le design de sa landing page ?
Conçues dans le but de convertir vos visiteurs en leads ou clients, les landing pages sont des pages dont le design est travaillé pour focaliser l’attention des visiteurs sur votre proposition de valeur dans le but de les amener à réaliser une action que vous aurez déterminée auparavant : l’achat d’un produit, le remplissage d’un formulaire ou encore la participation à un essai gratuit.
Mais parmi toutes les offres disponibles et tous les concurrents qui existent sur le marché : il peut être difficile de se distinguer des autres. Pour cela, il vous faut créer une landing page percutante et persuasive, spécialement adaptée à votre secteur d’activité.
Parce que nous savons qu’il peut être difficile de trouver l’inspiration avant de se lancer dans le design de votre future landing page, nous avons sélectionné pour vous dix landing pages modernes et efficaces qui convertissent.
Si vous vous posez des questions sur les landing pages et que vous souhaitez en apprendre davantage avant de vous lancer, consultez tous nos articles dédiés aux landing pages avec définition, bonnes pratiques et exemples concrets ou encore notre post sur les meilleurs outils pour créer une landing page.
Ces exemples sont tirés de sites que vous pouvez consulter. Bien évidemment, aucune de ces landing pages n’est parfaite : la perfection n’existe pas et c’est à vous d’adapter votre design aux exigences de vos clients. Nous vous conseillons également d’A/B tester différents design pour vos landing pages.
Arrêtez d’optimiser votre site sur la base d’intuitions ! Cliquez-ici pour mettre en place une vraie méthodologie d’optimisation basée sur la donnée !
10 exemples des meilleurs design de landing pages
LeadQuizzes
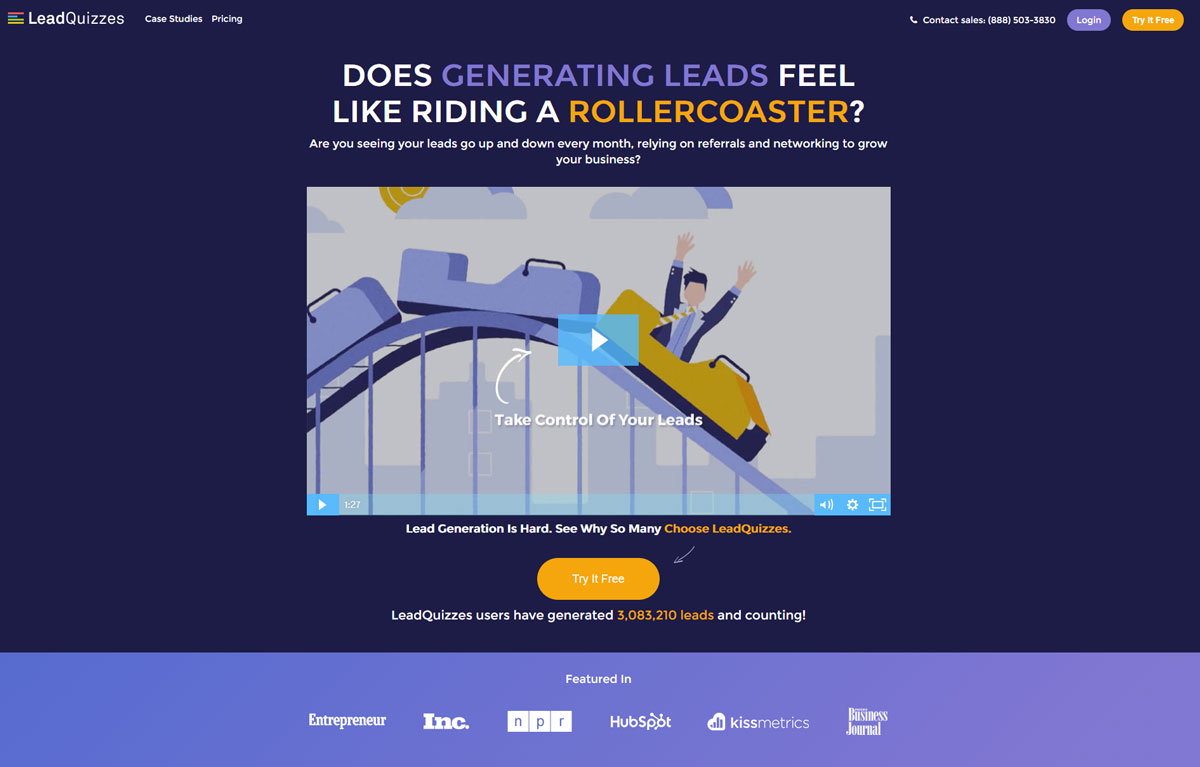
LeadQuizzes est une société spécialisée dans la vente de « quiz » conçus pour capturer des « leads ». On remarque d’emblée la vidéo explicative (très bien conçue) du service qui répond aux questions basiques telles que :
- À quoi ça sert ?
- Suis-je concerné ?
- Qu’est-ce que cela m’apporte ?
Deuxièmement, le call-to-action orangé détonne du reste de la page et invite très clairement au clic : « Try it Free » nous rassure sur le fait que nous ne payerons pas d’emblée et qu’il existe un essai gratuit. En savoir plus sur l’optimisation des call-to-action.
La preuve sociale est flagrante et bien mise en valeur : les références sont des acteurs connus du marché et le texte indique que plus de 3 millions de leads ont été générés via LeadQuizzes : ça donne envie !


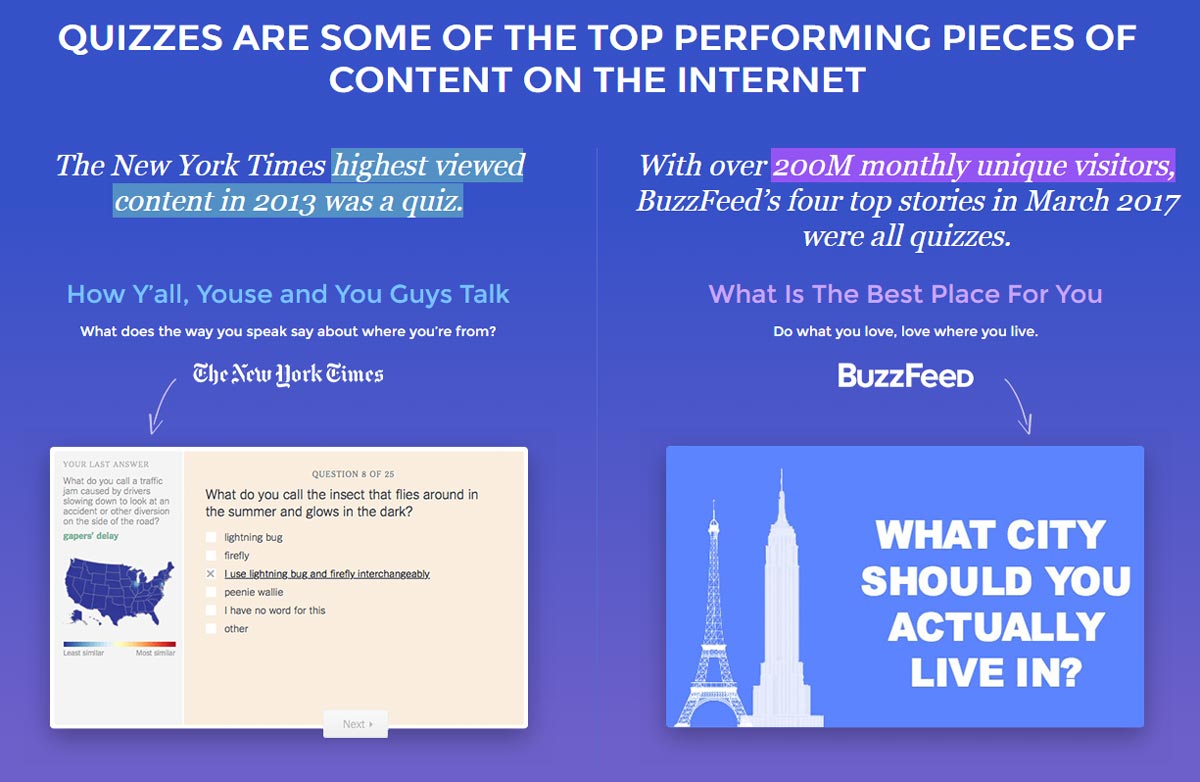
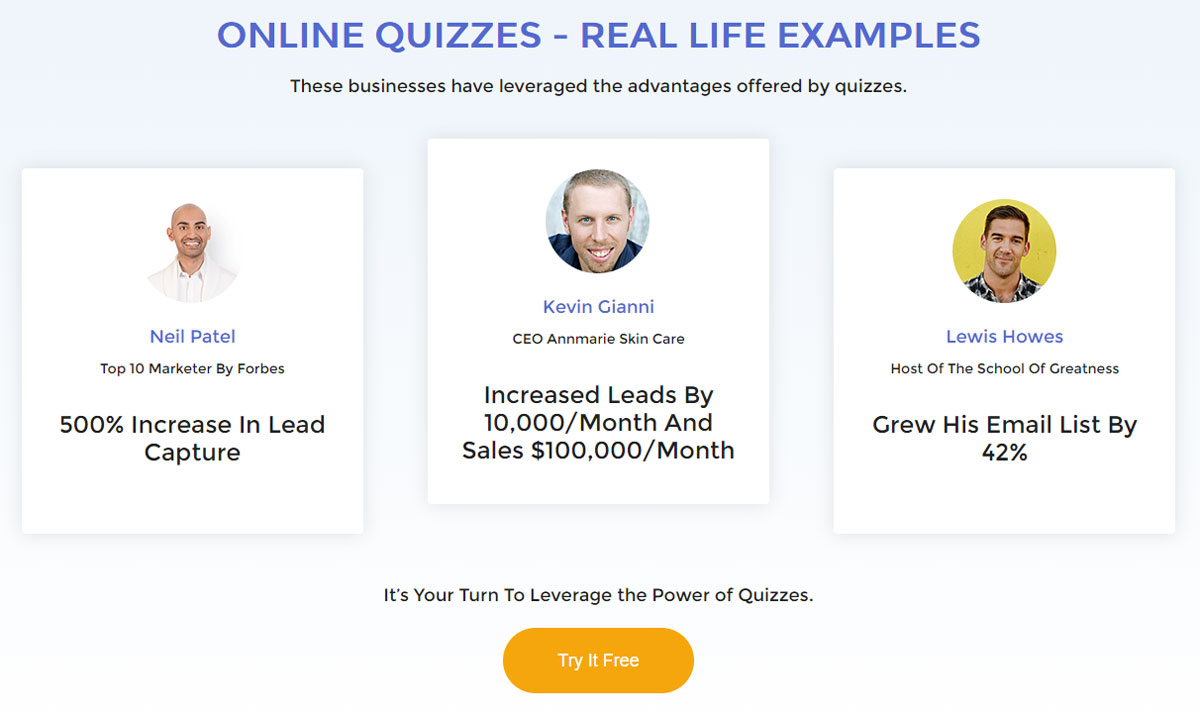
La suite de la landing page ne déçoit pas non plus : elle est construite autour de l’éducation du visiteur à l’utilité du produit. Le but : convaincre avec une (grande) page que le service de LeadQuizzes est performant et utilisé par les grands acteurs du digital.

La preuve sociale est fortement mise en valeur sur la landing page de LeadQuizzes. Elle répond à des questions concrètes et tangibles qui concernent les potentiels acheteurs :
- Combien de ventes supplémentaires vais-je réalise ?
- Combien de nouveaux prospects puis-je capturer ?
GrowthHackers
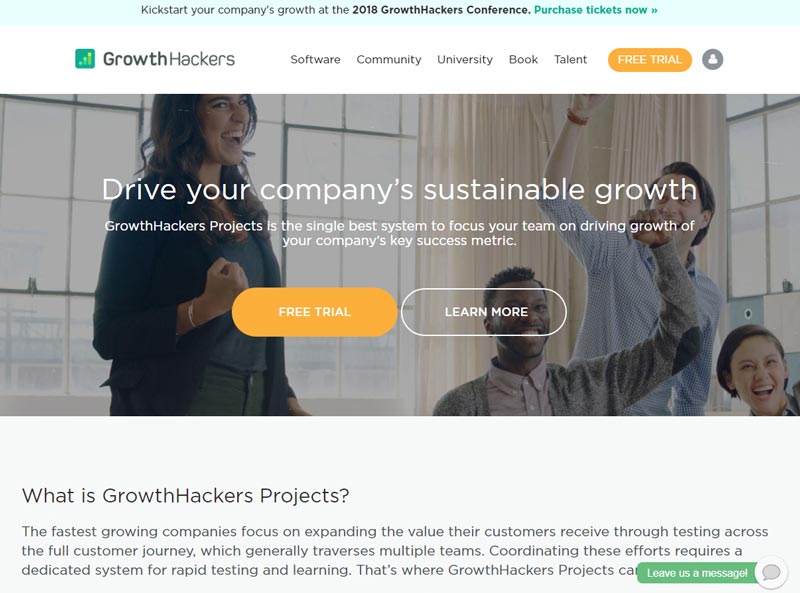
GrowthHackers est une société qui commercialise un logiciel qui augmente la productivité des équipes marketing et coordonne les actions de « business development » ainsi que les nouvelles idées des équipes innovantes.
Similaire à LeadQuizzes, le call-to-action orangé se démarque agréablement du reste des couleurs de la page et invite à l’action. Nous sommes également invités à un « essai gratuit » qui permet de rassurer un grand nombre de visiteurs qui ne seraient pas prêts à payer avant d’avoir été convaincus de l’utilité du service.

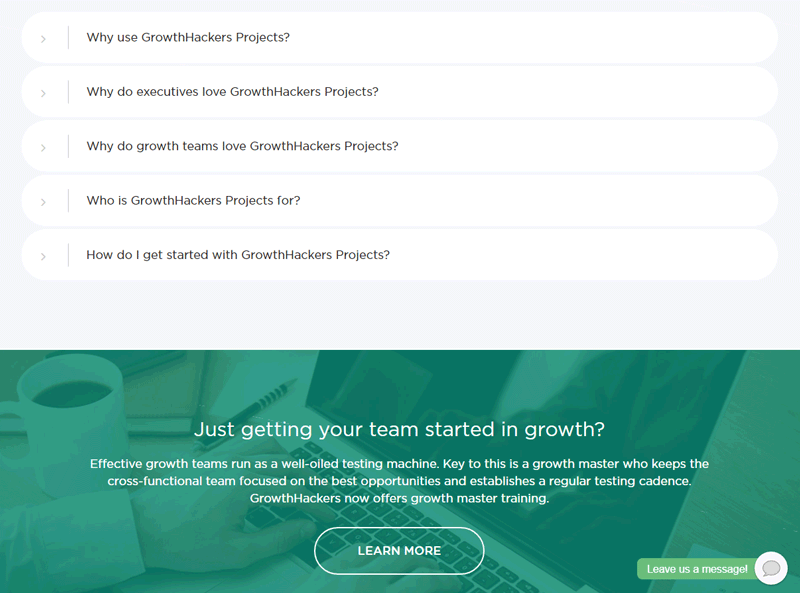
La landing page se prolonge avec une navigation sous la forme d’un menu déroulant qui répond aux principales questions que se posent les potentiels utilisateurs de GrowthHackers Project.
- « Pourquoi utiliser le service ? »
- « Pourquoi les cadres aiment-ils le logiciel ? »
- « Pour qui est ce service ? »
On remarque également qu’une bulle de « chat » est disponible pour poser des questions : une fonction bien utile lorsqu’on est indécis ou qu’une question nous taraude.

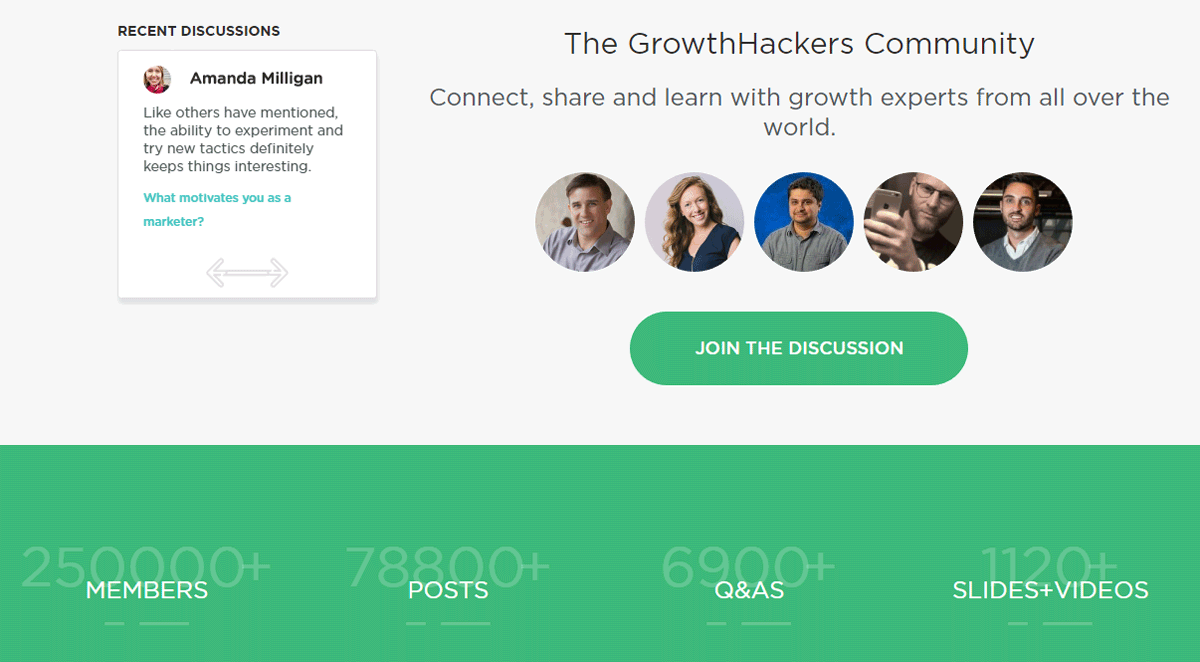
Quant à la preuve sociale, elle est mise en valeur de deux façons :
- On voit qu’une « communauté » existe autour du service.
- On voit que de nombreuses personnes utilisent le service et sont actives dans la communauté.
On pourrait cependant reprocher que les nombres ne sont peut-être pas assez visibles.

ElegantThemes
ElegantThemes est une entreprise spécialisée dans la vente de templates ou « thèmes » WordPress et commercialise également un « builder » appelé Divi, qui permet de créer visuellement des pages sous WordPress. A ce sujet, consultez nos exemples de templates de landing pages pour WordPress.
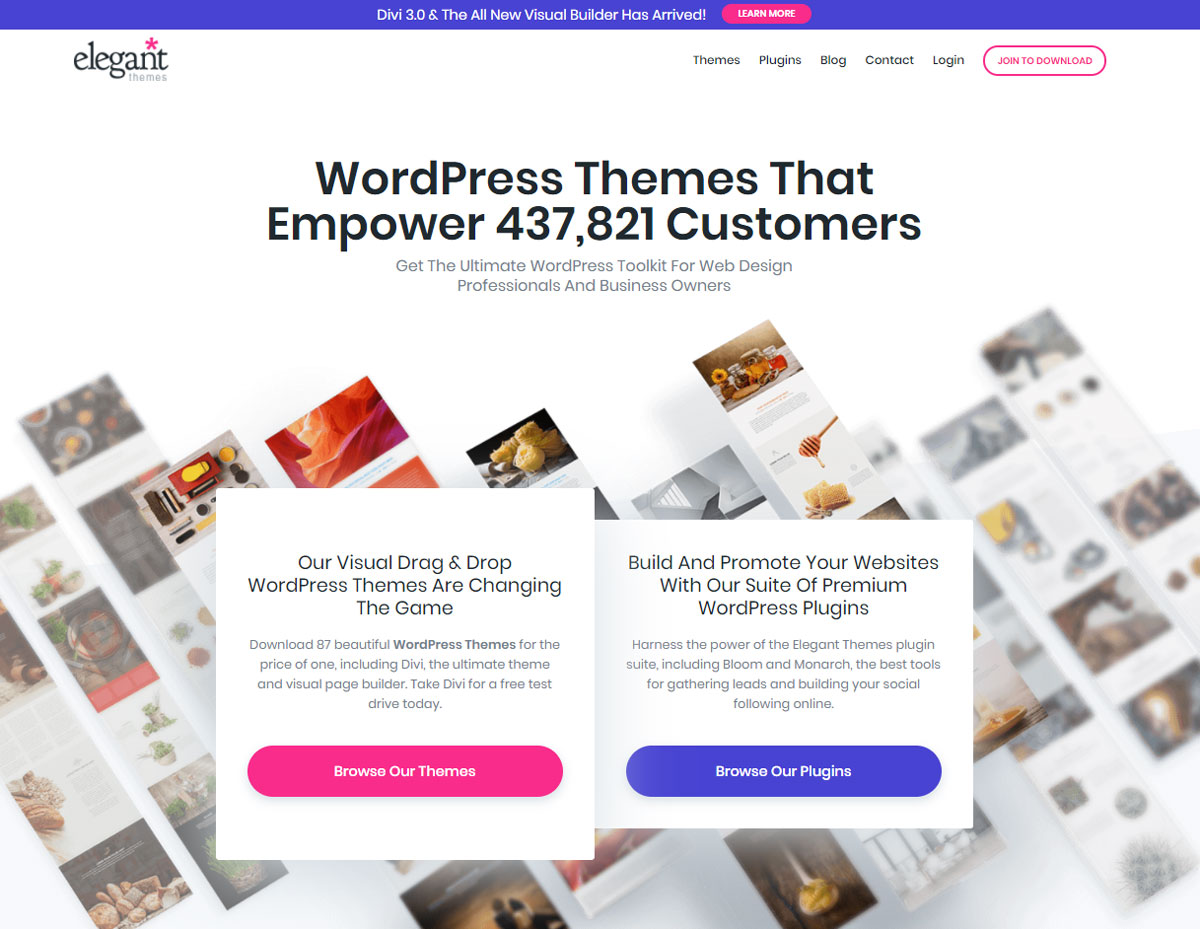
On remarque d’emblée la preuve sociale : c’est le premier élément mis en avant qui vient rassurer le visiteur sur la popularité du service : plus de 400.000 utilisateurs selon le site.

On remarque ensuite que la proposition de valeur est double et que deux call-to-actions séparés ont été créés pour l’occasion : un pour découvrir les templates prêts à l’emploi et un autre pour découvrir les Plugins de la marque.
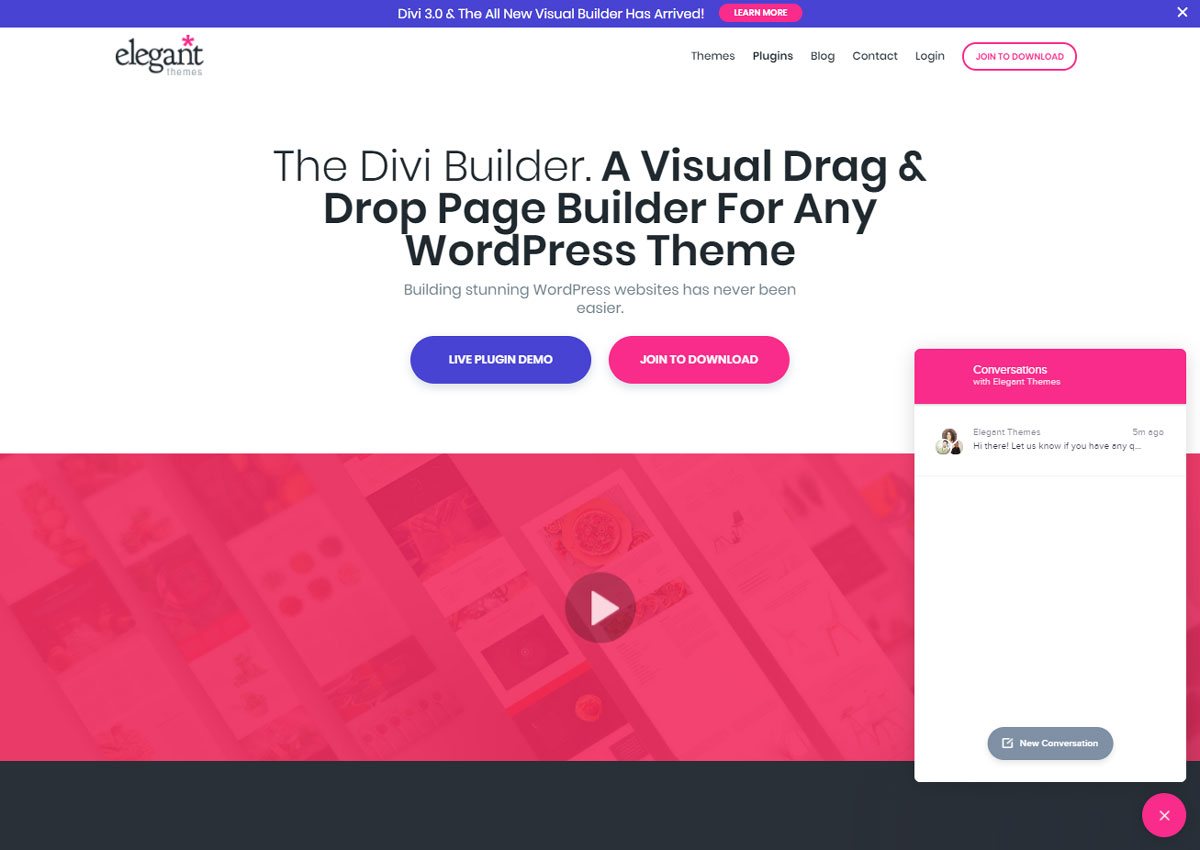
Autre élément intéressant : on voit apparaître sur le côté droit inférieur une bulle de conversation prête à répondre aux questions qu’un visiteur pourrait se poser.
Le module de chat est particulièrement intéressant puisqu’il permet également d’envoyer des pièces-jointes, Emojis et GIFs ce qui ne peut que renforcer la richesse de l’interaction.

En naviguant sur la landing page, les visiteurs se voient offrir la possibilité d’essayer en « live » une démonstration du Builder Divi. Il s’agit d’une proposition de valeur conséquente et très convaincante puisque les utilisateurs peuvent découvrir directement le produit, sans payer ni même s’inscrire.

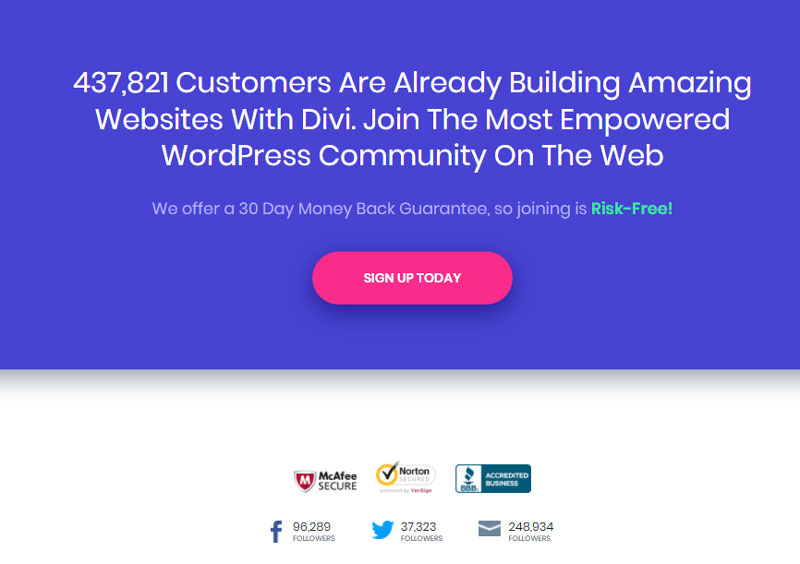
Plus bas dans la landing page, la preuve sociale est remise en avant et le paragraphe contient un élément destiné à rassurer les potentiels acheteurs : une offre de remboursement valable 30 jours.
De plus, le call-to-action rouge-rose vient contraster avec le fond bleu de la page, renforçant l’effet de curiosité : on est visuellement attirés vers le bouton placé en position centrale sur la page.
Shopify
Shopify est un CMS qui permet de créer rapidement et simplement des sites e-commerce sans connaissance en programmation. Ils se démarquent par leurs nombreuses ressources mises à la disposition des utilisateurs (guides, vidéos, podcasts, forums) ainsi que des services additionnels complémentaires à leur cœur d’activité : magasin de « thèmes » prêts à utiliser, librairie de photos gratuites…
Sur la landing page, la proposition de valeur est tout de suite mise en avant : « the e-commerce platform made for you ». L’idée est donc de d’adresser à une clientèle large, souvent indépendante comme en témoigne la photo d’illustration.
Particularité de cette landing page, le call-to-action contient un champ pour l’adresse e-mail. Ce champ est donc la condition d’accès à l’essai gratuit de 14 jours proposé juste en dessous qui précise qu’aucune carte bancaire n’est requise pour l’essai : c’est un argument majeur.
La suite de la landing page met l’accent sur les caractéristiques du service de Shopify.
Grâce à des illustrations uniques et la bonne utilisation de courts paragraphes, l’entreprise présente les fonctionnalités et les bénéfices tirés de l’utilisation de Shopify dans le but de convaincre les visiteurs de passer sur l’essai gratuit voire d’acheter l’abonnement mensuel.
Argument majeur dans le secteur des CMS, l’utilisation massive du service est mise en valeur grâce à deux éléments :
- la représentation graphique du nombre d’utilisateurs et des revenus générés
- des témoignages de vrais clients dont les sites sont en ligne.
L’idée est de créer un sentiment de mimétisme dans l’esprit des visiteurs : « si 1.000.000 de personnes utilisent Shopify et créent de vraies boutiques sans programmer ; alors moi aussi je peux le faire ».
Salesforce
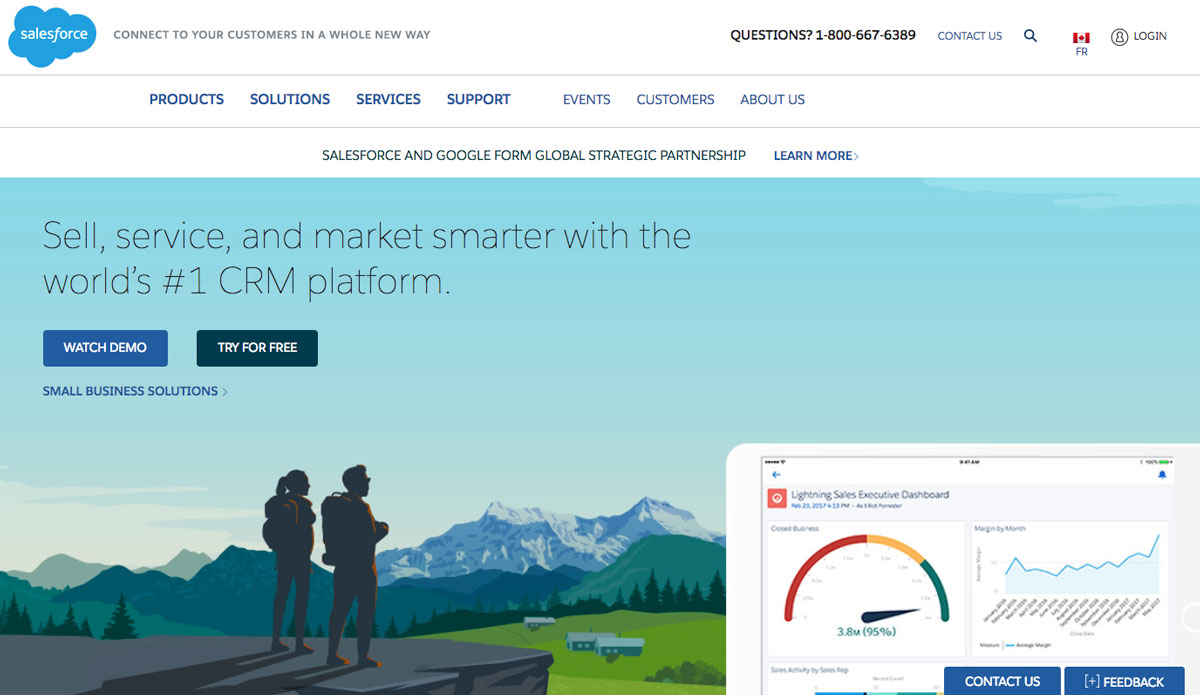
On ne présente plus Salesforce. Roi du « CRM » (Customer Relationship Management), la société américaine possède plusieurs landing pages particulièrement travaillées qui méritent le coup d’œil.

La première chose qui saute au regard est le travail des illustrations et des couleurs. Un aperçu des solutions sur Ordinateur-Tablette-Mobile est présenté sur un fond qui inspire le calme et la sérénité.
On remarque également que deux call-to-action sont présents sur la partie supérieure gauche au-dessus de la ligne de flottaison : un premier pour une démonstration et un deuxième pour un essai gratuit.
Aillant un positionnement double, Salesforce propose également une solution pour les grandes entreprises, dont le call-to-action est placé à droite de l’essai gratuit : pratique pour éviter de perdre de potentiels leads issus de grands groupes.

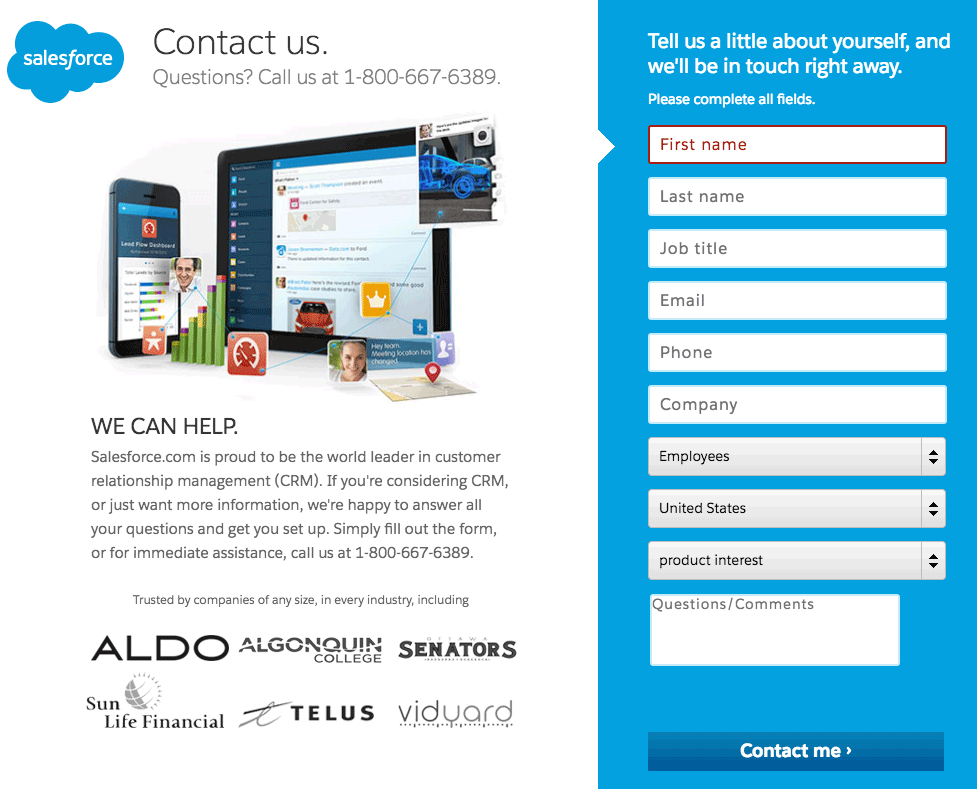
Lorsqu’un visiteur clique sur un des call-to-action, il passe de la page d’accueil à une landing page créée spécifiquement pour convaincre un maximum de personnes de s’inscrire à l’essai gratuit.
Parmi les éléments marquants, on remarque :
- Le rappel de la proposition de valeur « 30 jours d’essai gratuit »
- La mise à disposition d’un service d’assistance téléphonique
- La mention « aucun téléchargement, aucun logiciel » en majuscules
- La preuve sociale avec l’insertion des logos de références connues
- Une inscription simplifiée via Google+, Facebook & LinkedIn
Neil Patel
Neil Patel est un consultant en marketing digital qui possède une très forte notoriété aux États-Unis et dans le monde. Son site reçoit plusieurs millions de visites par mois grâce à une stratégie de contenu accessible et de nombreuses ressources créées pour ses visiteurs : articles de blog, vidéos sur YouTube, guides pratiques…

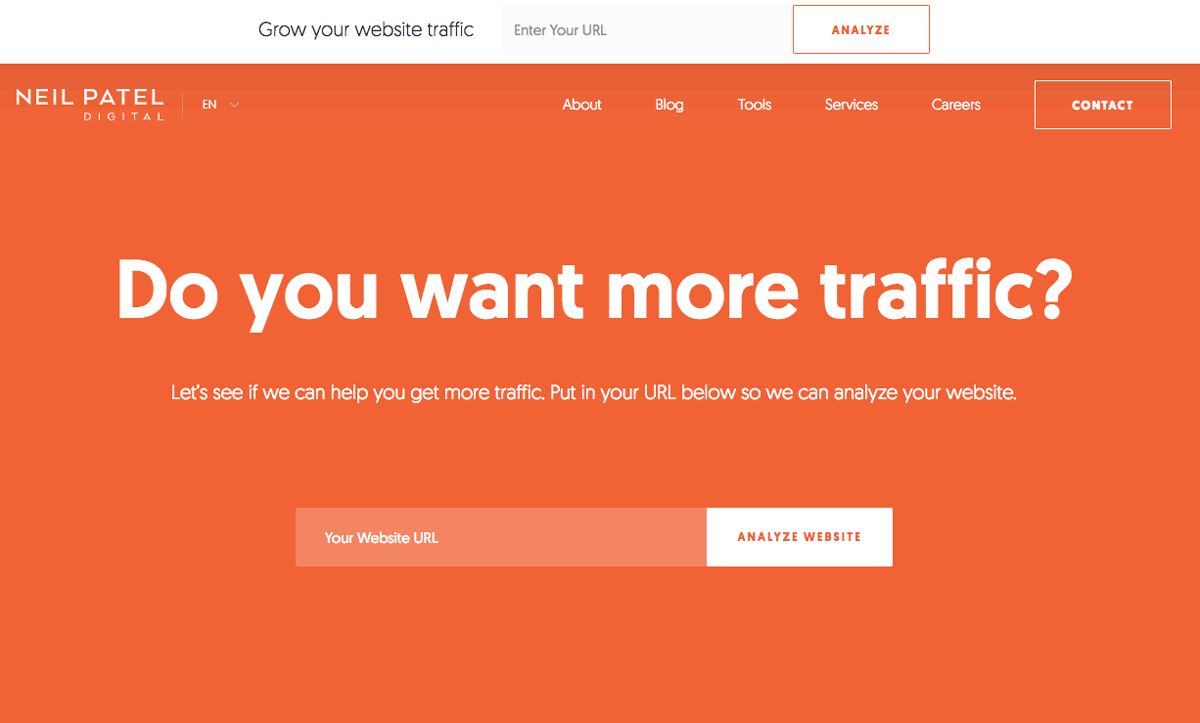
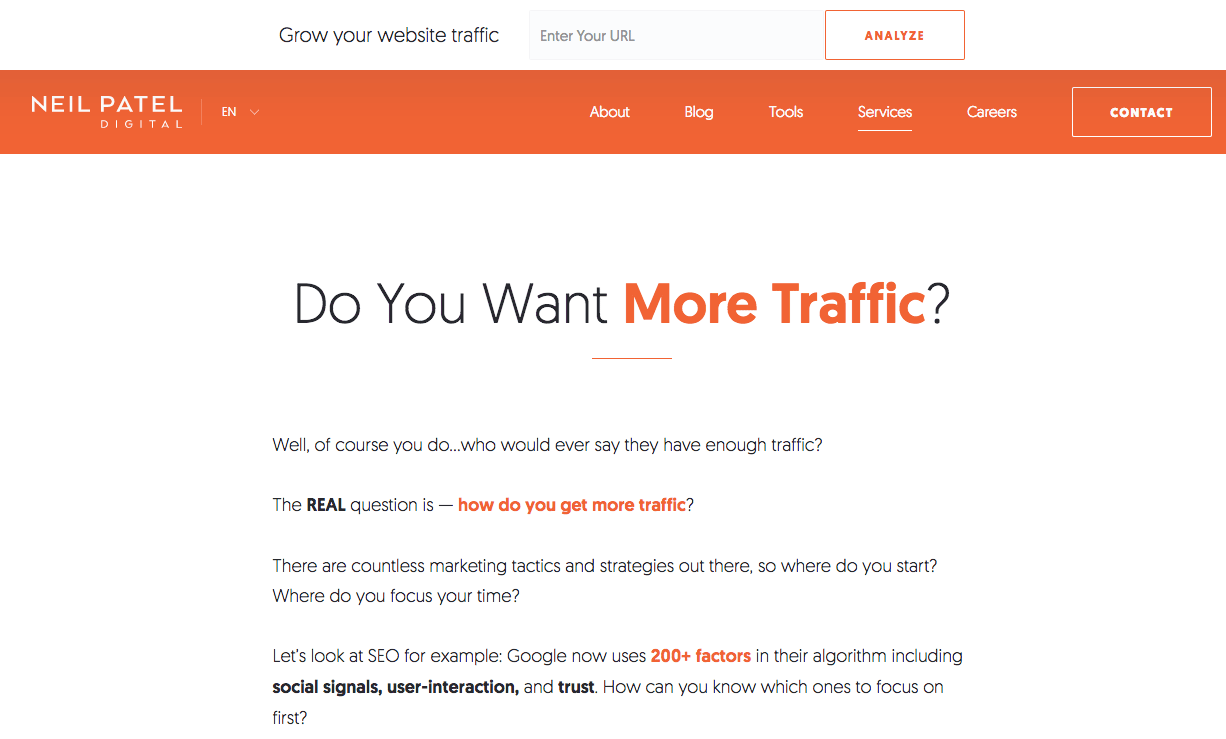
Ce qui frappe en premier sur le site de Neil Patel, c’est son approche décomplexée et franchement directe sur la question.
Le thème couleur est extrêmement simple et joue sur le contraste entre le fond orangé et le texte blanc. L’idée : poser une question directe, simple et courte aux visiteurs afin de les engager au maximum.
On constate également que la landing page propose d’emblée (au-dessus de la ligne de flottaison) un champ conçu pour réaliser une analyse de votre site en direct : c’est une démonstration de force qui amène le visiteur à découvrir par lui-même ce qui pourrait être amélioré sur son site.

La particularité du site de Neil Patel, c’est que presque toutes les pages sont conçues sur le modèle d’une landing page avec un seul objectif : convertir le maximum de visiteurs.
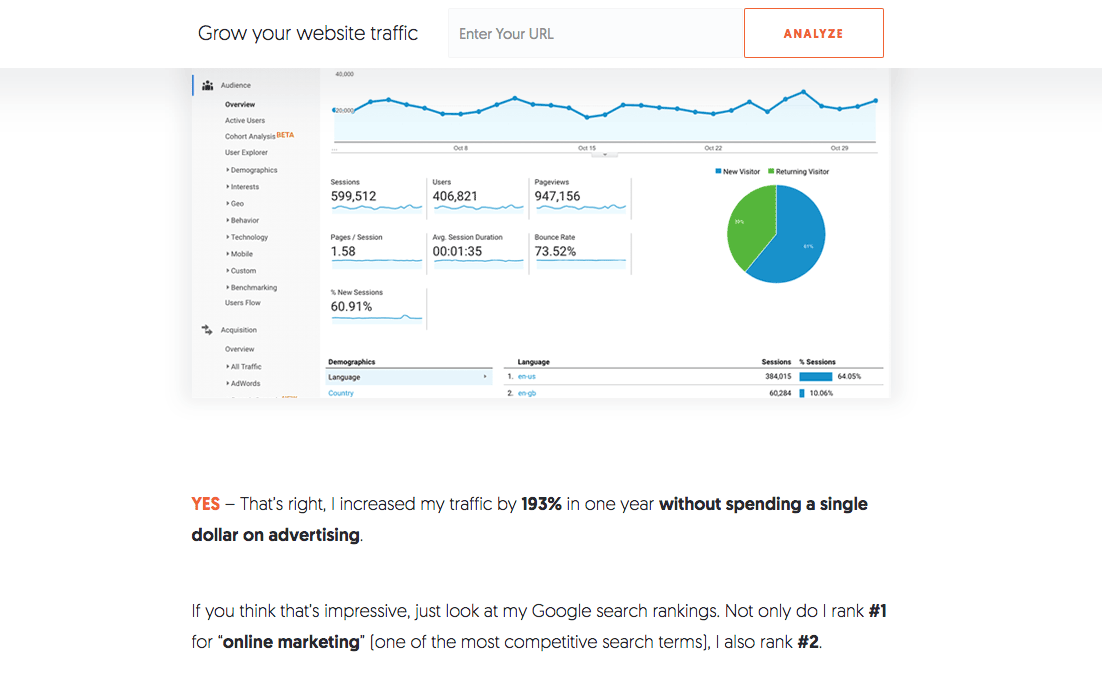
La page « Services » par exemple (au-dessus) affiche un long texte qui agit comme une preuve d’autorité sur les visiteurs. Elle expose donc ce que Neil peut faire pour vous mais également ce qu’il a réussi à faire (voir en dessous) et les clients pour lesquels il a travaillé.

L’approche est toujours très directe et focalisée sur les résultats et bénéfices.
L’idée de Neil est de prouver par A+B qu’il est compétent pour vous aider à améliorer votre référencement.

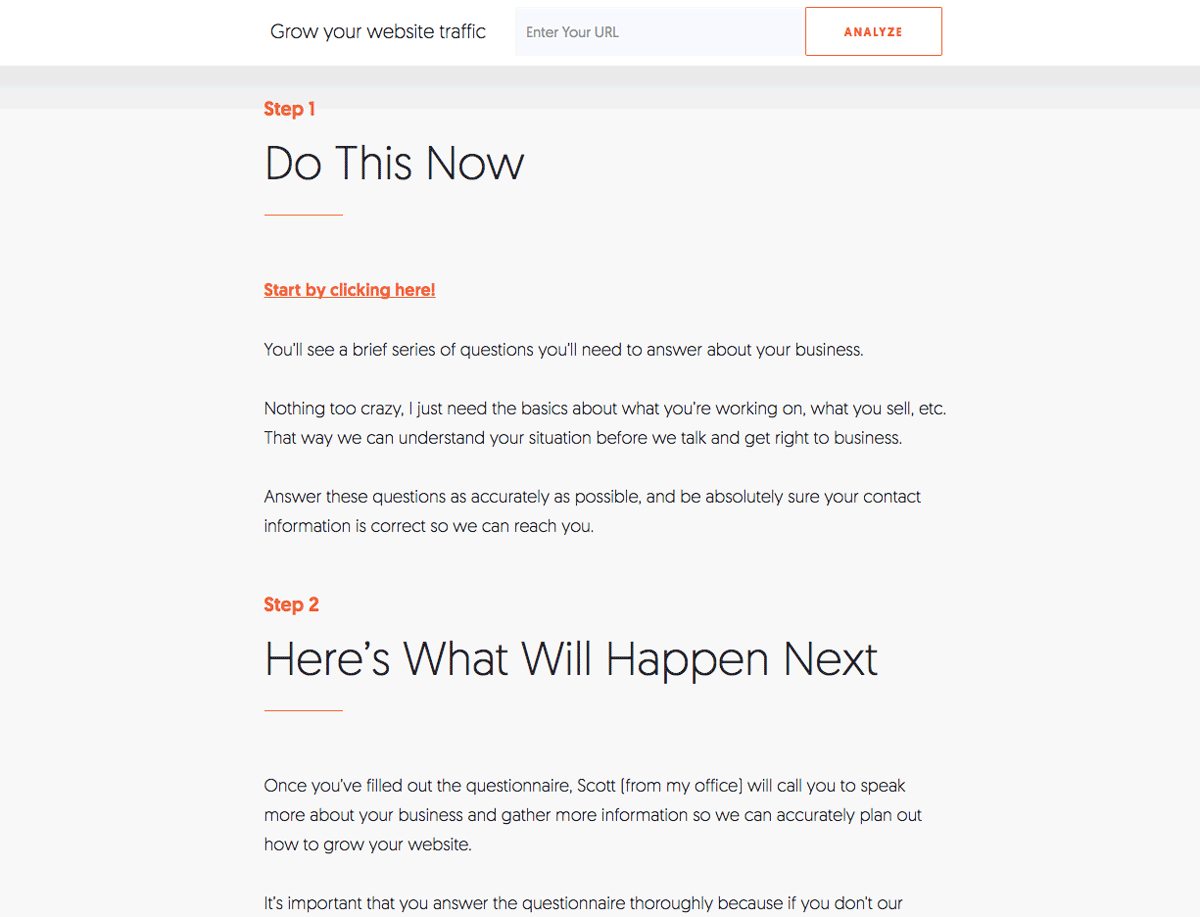
Toujours sur la même page « Services », le call-to-action n’arrive ici qu’à la fin (et on peut se demander si c’est une bonne idée ?). Il est structuré en plusieurs étapes qui invitent le visiteur à renseigner ses informations afin d’être contacté ultérieurement.
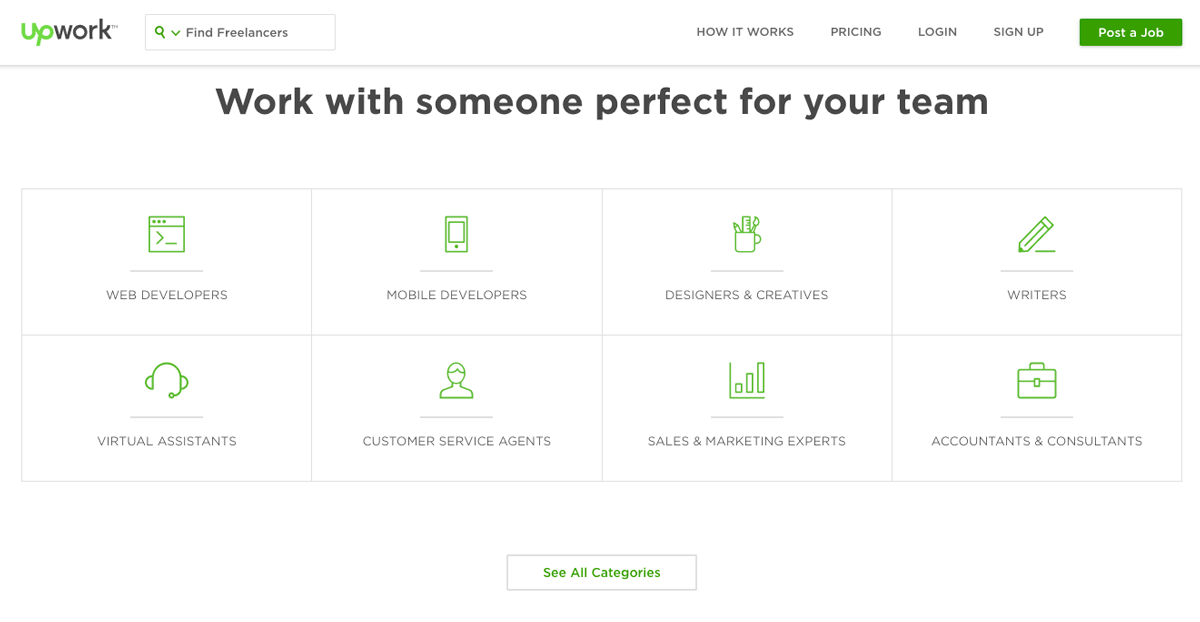
UpWork
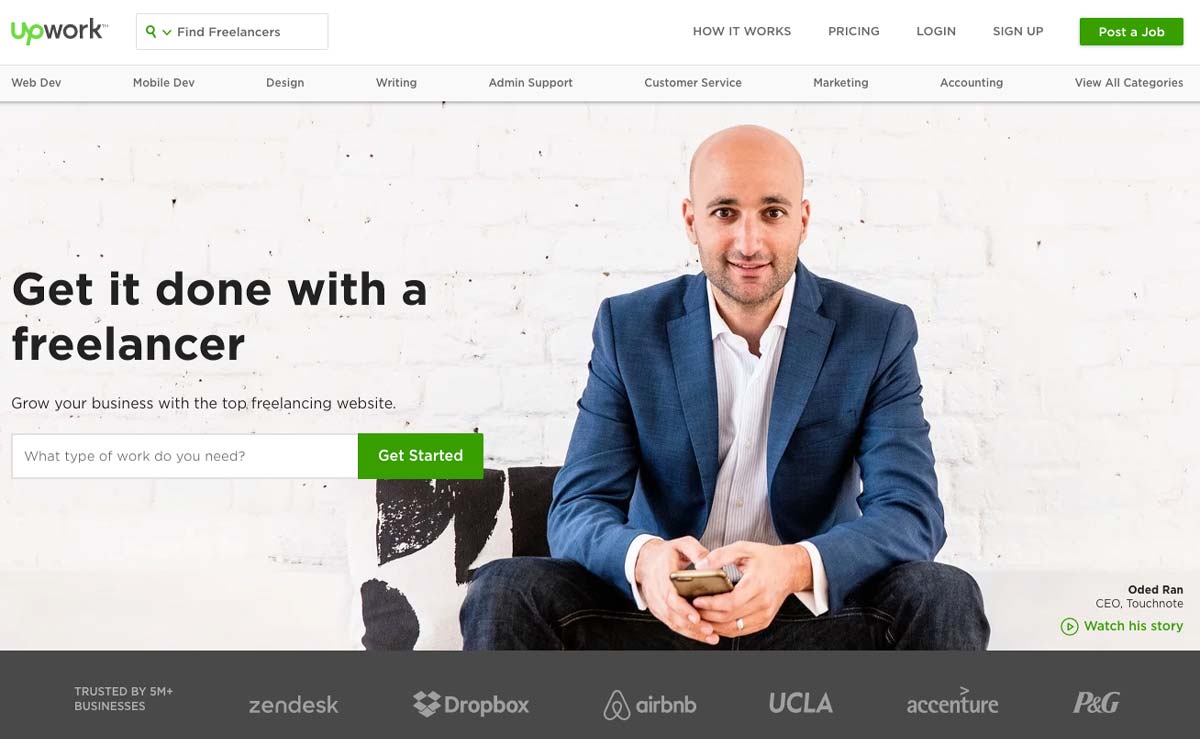
UpWork est une plateforme de freelances mondialement connue. Elle permet aux entreprises de trouver rapidement de la main d’œuvre qualifiée pour des missions diverses et permet aux indépendants de s’inscrire sur la plateforme pour proposer leurs services.

Sur la page d’accueil, on remarque d’emblée que la charte graphique est claire et que c’est l’aspect « professionnel » qui est mis en avant. De façon intéressante, la tagline choisie ne s’adresse pas aux freelances mais bien aux entreprises.
Le ton est direct, efficace et clair : on comprend instantanément la proposition de valeur : sous-traiter du travail de façon efficace.
Le call-to-action est placé sur le côté gauche au-dessus de la ligne de flottaison. Sa couleur verte le distingue du reste de la landing page et il est constitué d’une barre de recherche qui sert à indiquer le type de travaux que les visiteurs cherchent à externaliser. Si l’on paye attention aux détails, on remarque que le fond utilisé est en réalité un témoignage client dont on peut visionner l’histoire : c’est très percutant !

La suite de la landing page est assez classique : elle détaille les différents services proposés par les freelances et fait découvrir les offres payantes destinées aux utilisateurs.
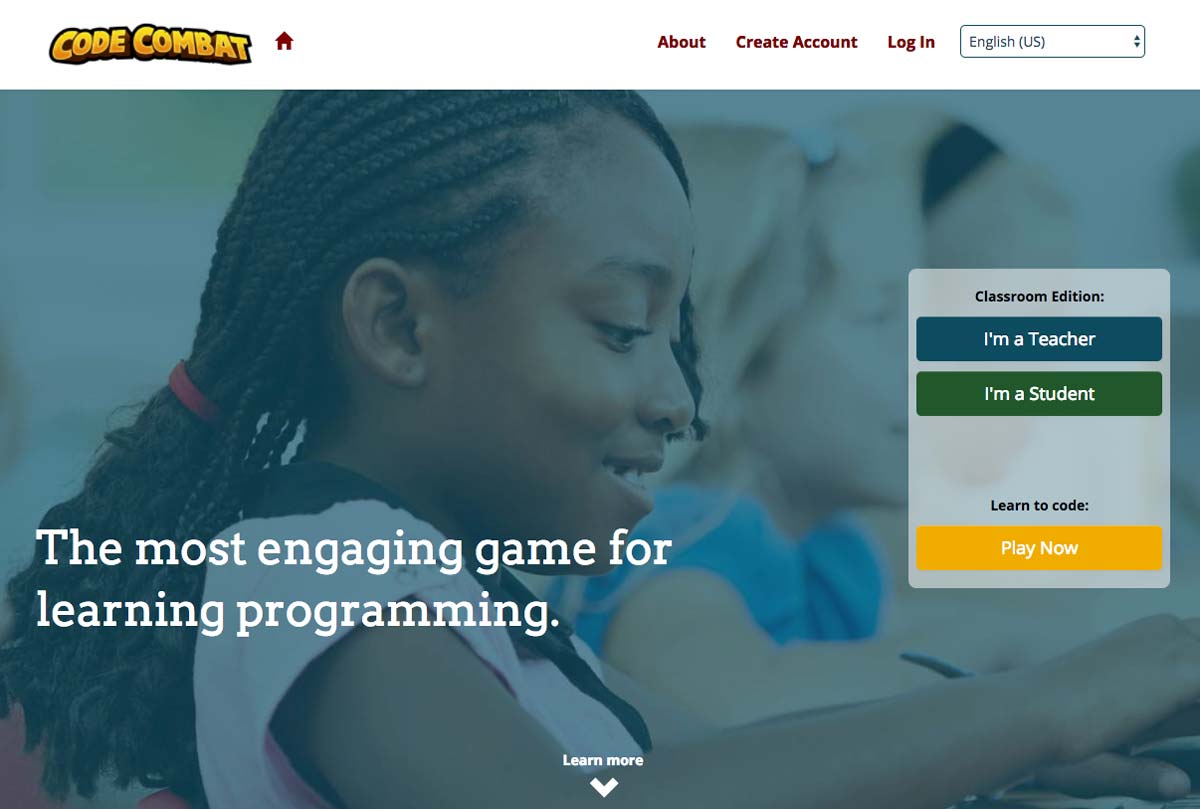
CodeCombat
CodeCombat est un exemple intéressant. Il s’agit d’un jeu éducatif qui permet aux enfants (et aux moins jeunes) d’apprendre à programmer à l’aide d’un jeu vidéo. Le principe est simple : on programme soi-même son avancée dans le jeu.

Le premier point intéressant de la landing page de CodeCombat est que la cible est double : elle vise à la fois les enseignants (qui souhaitent l’utiliser en classe) et les enfants (qui découvrent par eux-mêmes ou grâce au bouche-à-oreille).
L’accent de la landing page est donc mis sur la pédagogie et sur la simplicité d’utilisation du programme. On remarque donc un double call-to-action : un pour les enseignants et un pour les enfants/joueurs.

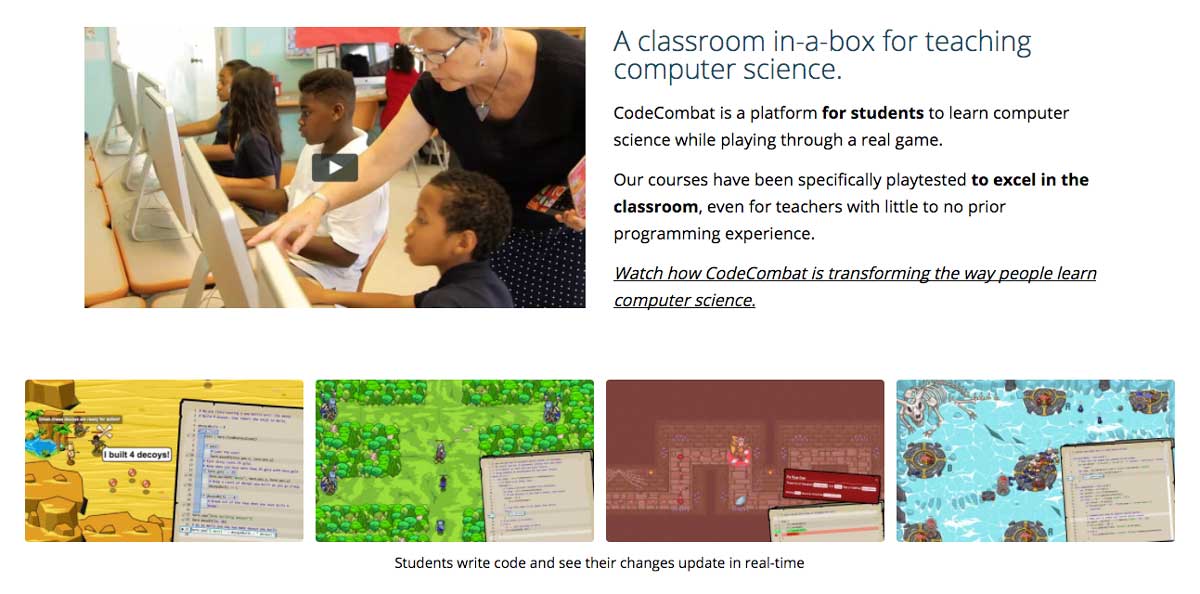
La suite de la landing page présente les avantages et bénéfices tirés de l’utilisation de CodeCombat ainsi que des captures d’écran pour rendre plus « tangible » le service.

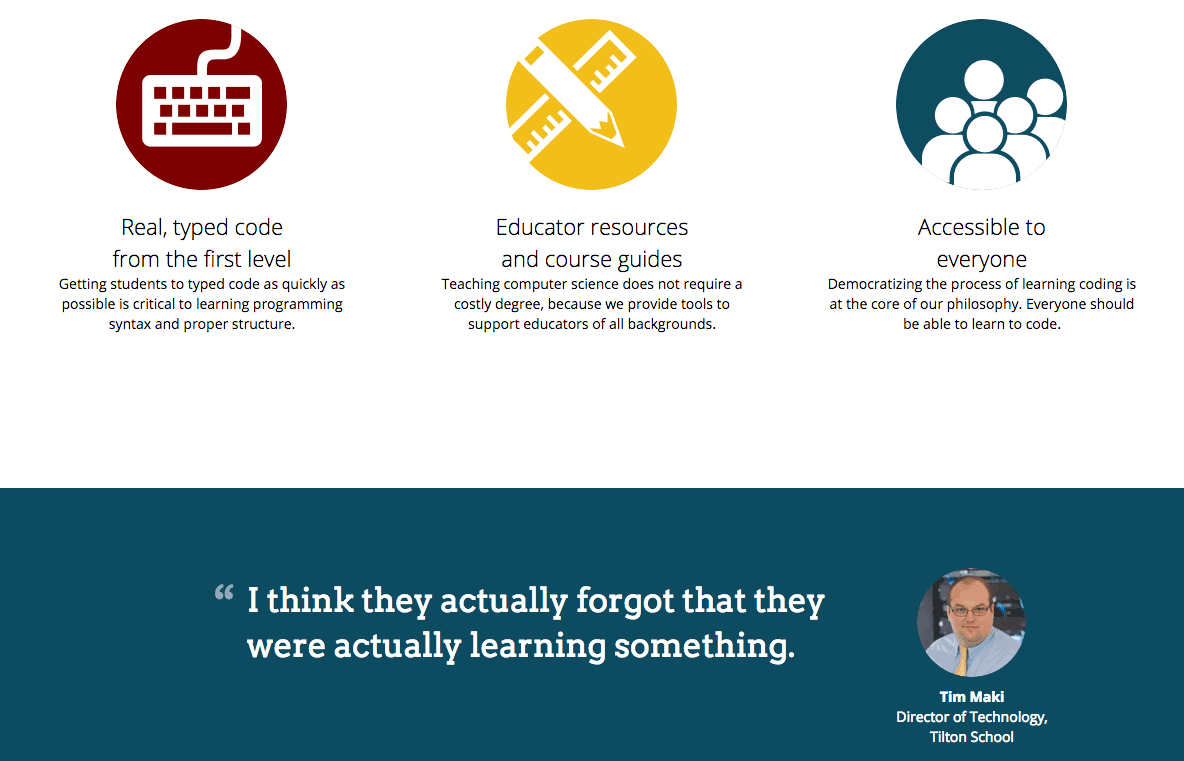
De façon assez classique, la suite reprend les points forts du service et inclut un témoignage client adapté à la cible : celui d’un directeur d’école.
MailChimp
MailChimp est une entreprise de marketing et d’emailing automatisé extrêmement populaire. Leurs services sont utilisés massivement pour créer des campagnes e-mails, marketing et des newsletters depuis des sites e-commerce.
De façon aussi directe que Neil Patel, la landing page est extrêmement claire et directe : elle s’adresse aux visiteurs d’une manière franche tout en restant vague : « Build your brand, Sell more stuff. ».
Cela permet à MailChimp de s’adresser de façon globale aux visiteurs en évitant d’en exclure une trop grosse partie d’emblée.
La proposition de valeur est simple au possible : construire sa marque, vendre davantage.
Cette approche directe et décomplexée est répandue auprès des solutions SaaS (Software as a Service) : le but est de parler directement aux chefs d’entreprises de toutes tailles en allant droit au but.
On remarque que le call-to-action est très visible : il est situé en position centrale au-dessus de la ligne de flottaison et propose un essai gratuit (encore ?!).
Comme sur Plated, la suite de la landing page détaille les bénéfices tirés de l’utilisation du service. Cela permet aux visiteurs de « visualiser » rapidement la valeur ajoutée du service et de se faire une idée claire sur la question suivante : « Ce service est-il fait pour moi ? »
En construisant une longue landing page, vous permettez à vos visiteurs de « scroller » autant qu’ils le souhaitent : cela permet de répondre à un maximum de questions tout en faisant office de brochure commerciale afin de mettre en avant votre valeur ajoutée.
En utilisant des captures d’écrans, MailChimp permet aux visiteurs de se projeter plus facilement. L’idée est donc d’aider les visiteurs à mieux comprendre le service en visualisant un échantillon. Cette technique peut être adaptée en vidéo ou même sous la forme d’une démonstration en live comme le fait ElegantThemes.
On remarque que le call-to-action de l’essai gratuit est toujours accessible, où que l’on se situe sur la page, ici en haut à droite.
Une fois pris dans le tunnel de conversion, les visiteurs atterrissent sur la page de formulaire nécessaire pour activer l’essai gratuit. Afin de maximiser la conversion, le formulaire d’inscription de MailChimp est volontairement :
- Court
- Clair
- Précis
En limitant le nombre de champs à trois, MailChimp permet aux visiteurs hésitants de sauter le pas plus facilement : l’engagement demandé est gardé au strict minimum : un e-mail, un nom d’utilisateur et un mot de passe.
S’il devait être amélioré, on pourrait regretter l’absence d’une inscription rapide via Facebook ou Google qui faciliterait encore plus la conversion.
Vous avez aimé cet article ? Si vous êtes inspirés et que vous souhaitez sauter le pas, découvrez notre article dédié aux templates de landing pages Bootstrap : l’atout parfait pour une landing page réussie.







