AB Tasty a récemment mis à la disposition de ses clients une version Beta du Server-Side Testing. Cela ouvre un nouveau monde des possibilités de tests – mais cela nous a aussi fait comprendre que tout le monde n’est pas vraiment familier avec les tests server-side, quand sont-ils utiles et comment ils peuvent être pleinement exploités ?
Alors, voici un bref récapitulatif pour ceux d’entre vous qui s’interrogent encore sur le Server-Side Testing !
Les tests Server-side et client-side
Avant de nous lancer dans la définition et les explications, reprenons la terminologie. Nous avons fait le choix de ne pas traduire ces termes, pour ne pas rentrer dans des confusions de langues !
Si vous utilisez une solution SaaS d’optimisation de site web (comme AB Tasty), vous connaissez déjà les solutions de test server-side et test client-side.
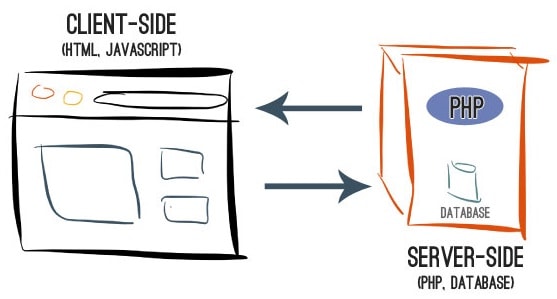
Les tests client-side signifient simplement que les modifications liées à l’optimisation du site ne se produisent que dans le navigateur du visiteur, c’est-à-dire du côté du client. Pour faire cela, vous n’avez pas nécessairement besoin de connaissances en matière de développement web. C’est d’ailleurs une de nos promesses chez AB Tasty ! Même si parfois la connaissance de HTML, JS ou CSS peut être utile.
C’est l’une des principales choses à retenir sur les tests client-side : l’interface web est la salle de contrôle de vos tests et tous les scripts sont exécutés sur les navigateurs de vos visiteurs.

Cependant, la facilité d’utilisation des tests client-side – peu ou pas de développement web nécessaire – comporte également des inconvénients. À savoir, le scope de vos tests reste largement lié au design : changement de couleur, contenu, mise en page, suppression ou ajout d’éléments, etc.
Avec les tests client-side, le scope de vos tests reste largement lié au design : changement de couleur, contenu, mise en page, suppression ou ajout d’éléments, etc.
Pour certaines entreprises, c’est très bien et déjà suffisant. Il existe d’innombrables idées de test que vous pouvez déployer en client-side, mais après un certain temps, beaucoup veulent aller plus loin. C’est là que le test server-side entre en jeu.
| Client-Side | Server-Side |
| Marketing + Tech | Tech + Marketing |
| Agilité et Réactivité | Scénarios avancés et Restrictions |
| WYSIWYG + HTML/CSS/JS | Code / App Implementation |
| Contenu, UI et UX | Fonctionnalités et Logique Business |
| Web Technologies | Plateforme et Language Agnostique |
Des tests plus riches avec le Server-side
Dans un certain sens, les tests server-side suppriment les solutions intermédiaires (le tag AB Tasty est utilisé pour les tests client-side). A la place d’une solution, les développeurs peuvent utiliser directement le code et accéder directement aux sources, ainsi travailler sur les serveurs qui vont charger le site sur le navigateur de l’utilisateur final. Les équipes Marketing peuvent toujours définir les paramètres d’un test dans l’interface AB Tasty, mais toute l’implémentation se fait au niveau du serveur web.

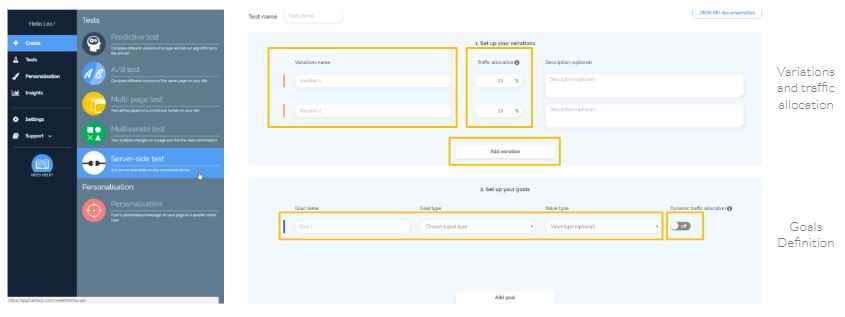
Les campagnes client-side et server-side sont définies dans la même interface AB Tasty. Dans la capture d’écran ci-dessus, vous pouvez définir vos variations, vos objectifs ainsi que l’allocation du trafic (dynamique ou non). Oui tout ça dans la même interface ! Le design des variations est l’étape juste après.

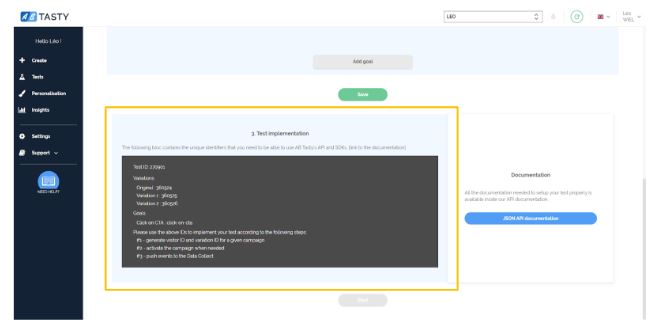
Nous générons les identifiants associés et fournissons à vos développeurs des instructions pour prendre en charge votre implémentation.
Étant donné que l’implémentation des tests server-side est plus directe, cela permet des tests et des campagnes d’optimisation beaucoup plus riches.
Cependant, le fait est que pour implémenter des tests server-side il est indispensable de maîtriser les langages de back-end, tels que PHP, Node.js ou Python. Si c’est votre équipe marketing qui exécute votre stratégie CRO, elle est peut-être déjà accompagnée d’un développeur web. D’autres peuvent chercher à embaucher ce profil en freelance. Quoi qu’il en soit, si vous souhaitez démarrer avec des tests server-side, vous allez avoir besoin de deux choses :
- Un accès au code source de votre site web
- Un développeur compétent pour configurer et gérer les campagnes server-side
Les avantages et les limites
Entre les tests client-side et server-side, il n’existe pas une méthode mieux que l’autre – les deux ont leur place dans une stratégie CRO. Il s’agit de choisir ce qui convient à votre entreprise en fonction de vos ressources et de vos objectifs. Très souvent, vous voudrez utiliser les deux techniques à la fois.
Les avantages du client-side testing
- Simple et rapide à lancer ou à complexifier
- Pas besoin d’avoir des connaissances en développement web (les équipes marketing ne sont pas dépendantes des équipes techniques)
- Toutes les données de test stockées dans une interface SaaS claire et lisible
Les limites du client-side testing
- La portée des tests est de nature « esthétique » (forme, couleur, configuration)
- Difficile ou impossible d’impliquer plusieurs canaux (desktop, mobiles, IoT…)
Les avantages du server-side testing
- Test complexe, riche
- Omnicanal
Les limites du server-side testing
- Des compétences en développement web sont indispensables
- Les équipes marketings sont moins autonomes
Avec AB Tasty, vos tests server-side bénéficieront des mêmes avantages que les client-side : reporting riches, statistiques bayésiennes fiables et algorithme d’allocation dynamique du trafic vous permettant d’optimiser au maximum chaque visite sur votre site.
Quelques exemples de tests server-side
Mais, le server-side testing vaut-il l’investissement ? Cela dépend de vos ressources, de vos objectifs et de votre niveau de maturité. Certains des exemples suivants illustrent à quel point les tests server-side peuvent être puissants :
Passer du “freemium” au “premium” en douceur
Les entreprises qui proposent une version gratuite de leur produit savent qu’à un moment donné, elles vont devoir commencer à facturer ces services aux clients. La question est, à quel moment exactement ?
C’est la question que se posait AlloVoisins, un site web français d’échanges de services entre voisins. Grâce à la solution server-side d’AB Tasty, ils ont pu effectuer un test d’un mois pour déterminer combien d’annonces gratuites on pouvait publier (et accepter) avant de devoir passer à la version payante. Jauger le moment idéal leur a permis de continuer à offrir un service gratuit pour attirer de nouveaux clients, sans perdre des revenus.
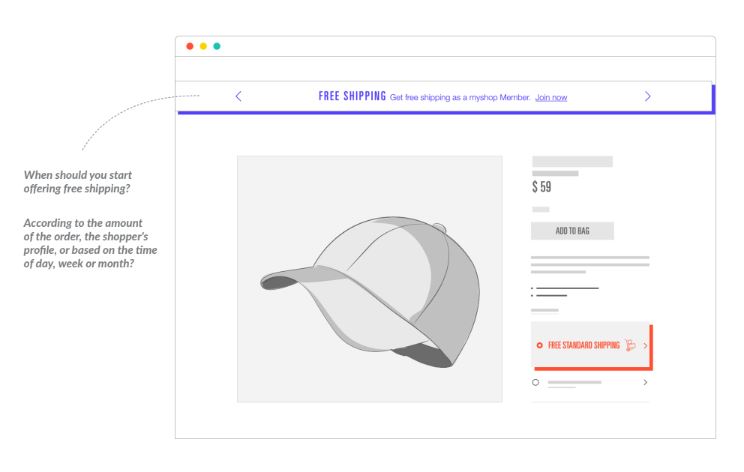
Trouver la limite idéale pour la livraison gratuite
Déterminer la valeur limite du panier avant d’offrir la livraison gratuite … Un problème majeur pour de nombreux sites e-commerce. Une approche server-side testing peut vous aider à déterminer la limite idéale qui incite vos clients à acheter, sans trop dépenser.

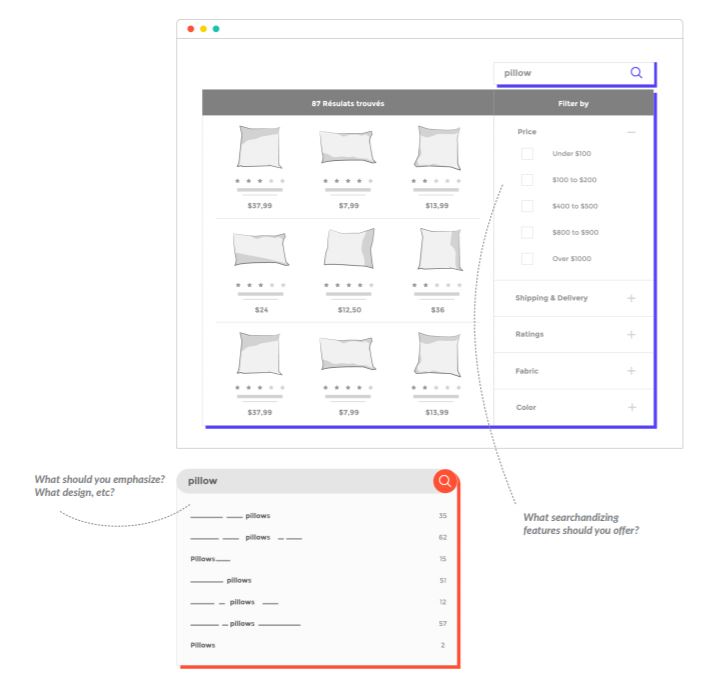
Tester vos algorithmes de recherche
Tout test lié à votre moteur de recherche ou “searchandizing” doit passer par une approche server-side. Pourquoi ? Les tests impliquant un nombre de produits consultés, la vitesse à laquelle les produits sont ajoutés au panier, le taux de transaction, la valeur moyenne des commandes… Tous ont besoin d’une méthodologie server-side.

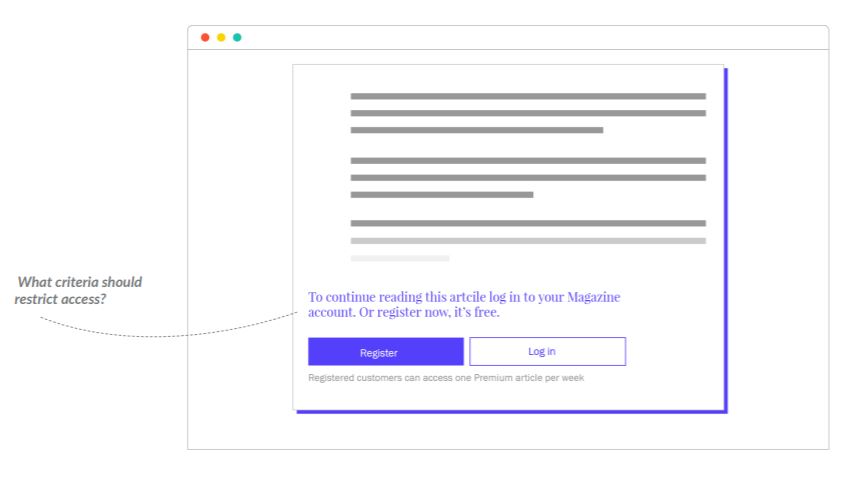
Trouver le formulaire de Paywall idéal
Si vous êtes un média en ligne, les paywalls font probablement partie de votre site web.
Il est possible de mettre en place un paywall client-side, mais les internautes pourront facilement les contourner en supprimant leurs cookies ou leur historique de navigation. Pour une solution fiable à 100%, les règles de déclenchement doivent être gérées côté serveur. De cette façon, vous pouvez tester en toute sécurité l’impact de différents types de configurations de paywall sur votre taux d’abonnement.

Je veux en savoir plus sur le server-side testing avec AB Tasty!
Vous souhaitez en savoir plus sur les tests server-side ? Consultez notre ebook sur 10 tests que vous ne pouvez exécuter que côté serveur.
Prêt pour la prochaine étape ? Contactez-nous pour en savoir plus sur notre solution Contact@abtasty.com