Alphabet: F
If you have a website with a wide and varied product catalogue, it’s essential to ensure that your customers can find exactly what they need without any hassle. Otherwise, customers may get frustrated quickly when their search queries come up short and end up leaving your site altogether.
Guiding customers in their search is one great way to help streamline the customer journey to the conversion stage by displaying exactly what they’re looking for, which can be easily achieved by offering faceted search.
What is faceted search?
Faceted search, or faceted navigation, is a type of search filter that customers can use to narrow down their search results. In other words, it matches the results to their search intent using a system that sifts through vast data (such as a large selection of products) and narrows it down with the help of facets.
The aim of this search is to allow customers to find what they’re looking for quickly, making the process of navigating through a website much less daunting and time consuming.
In that sense, faceted search gives users the power to control their own experience on a site by tweaking search results to specifically match their own interests by selecting from a range of attributes.
Not to mention that users who use faceted search are ones who know exactly what they want so they’re not just casually browsing through your website; in other words, these users are more likely to make a purchase.
Ultimately, this will ultimately help increase conversions by matching users with the exact product that meets their criteria and also helps with increasing a product’s visibility and discoverability.
What type of facets are possible?
Facets provide smart filters that are used to describe one aspect of a product. You have endless possibilities to create various types of facets to give your customers a seamless navigation experience. Put simply, you can create facets from any attribute on your website.
Therefore, with faceted search, users can select attributes that are relevant to their goals and interests. These attributes could include:
- Color
- Price/price range
- Rating
- Size
- Brand
- Etc
As a user clicks on these facets, the search results are refined to direct them towards what they’re looking for.
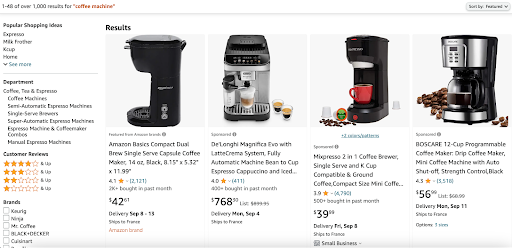
Here’s an example of faceted search in action on Amazon:

In this example, a search for “coffee machine” will give us a large selection of items with over 1,000 results. The website will also display filtering options or “attributes” that users can select to narrow down the results to the one that fits their needs the best.
Are facets the same things as filters?
It’s not uncommon to assume that filters and facets are one and the same as in the end, the purpose of both is to narrow down search results and exclude those that don’t meet the specified criteria.
To really understand the difference, we will define what each one means on its own.
As we’ve seen, facets are attributes that are used to organize vast amounts of information by presenting users with an overview of options they can choose from. While it’s true that both facets and filters are used to narrow down and refine search results, there’s still a difference in the way they operate.
However, unlike facets, filters are often broader in scope and do not change between searches. Moreover, only one generic filter can be applied at a time. Meanwhile, facets relate specifically to a certain query. Thus, we can look at them as more specific filters- where different facets or attributes are displayed only depending on what the query is. In other words, faceted search enables customers to create filters based on keywords.
Facets offer a more intuitive approach to navigation by extending the idea of filters into a more complex structure by offering filters that cover different aspects of a product.
This is especially useful for websites that have extremely large data sets by allowing users to combine multiple filters at the same time.
Faceted search best practices
We can conclude that faceted search greatly enhances the site navigation and usability as well as the customer experience.
Faceted search is a must-have for any website with a large content base to prevent frustrated users from leaving your site thereby negatively affecting your conversion rate.
This means careful planning needs to go into your facets design. There are many things to consider to plan the ideal faceted navigation for your website, some of which include:
Design for your customers
As you implement faceted search, keep in mind what your users will be looking for and the type of facets they might be interested in. The idea is to guide them through your website so they can find whatever they want whenever they want.
A rule of thumb is to keep your customers’ needs and interests in mind while adding different attributes.
Take into account your target audience to help you come up with the best language to use when designing your facet options. Ideally, they should represent aspects of your product that will be most relevant to your users and their search goals.
Choose the right number of facets
Too many facets could overwhelm your users with unrelated options while too few could frustrate them. It’s important to have enough facets to narrow down search results in a meaningful way.
This means you need to have the appropriate number of facets for your products and just the right amount to also match your users’ needs.
Consider the placement of your facets
Your facets should be easy to find. There are many ways to place your facets, either horizontally or vertically on your search results page.
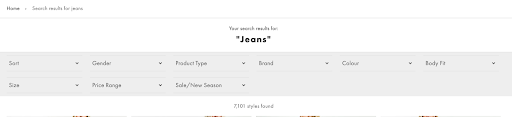
In the Amazon example above, facets are placed vertically on the left side of the page. However, some website do opt for horizontal placement as seen on the ASOS website:

Ultimately, this will depend on the number of products you have. The important thing is to avoid having your site look too cluttered so that it flows seamlessly into your page’s style and not disrupt it.
Avoid “no results found” page
It is always highly frustrating for users to come across a no results page after diligent search. One way to combat this frustration is to hide any out-of-stock options so users know you have the option but is not currently available.
Thus, your customers will come across the available options only while the others are grayed-out to inform them it’s unavailable. For example, if a customer is looking for a size small but it’s out of stock, the customer will be shown the other sizes that are available while the option they originally selected is grayed-off. This way, your customers are less likely to stumble onto a results page.
Facets are the difference between a good and bad search experience
Facets are a win-win situation. They are a great way to offer a great customer experience and increase customer satisfaction while also driving sales leading to increased revenue.
Thus, you need to plan your faceted search strategy carefully as it can have a significant impact on your conversion rate.

What is fake door testing?
Fake door testing is a method where you can measure interest in a product or new feature without actually coding it.
Instead, you would create the visual aspect of the feature and then present it to customers. However, the feature itself is not actually active.
Hence, fake door testing embodies the idea of “fake it till you make it”.
The purpose of fake door testing, also known as trap door testing or painted door testing is to validate your ideas and see if they resonate with your customers before going through the process of coding and then implementing them.
It’s one way to test out if there’s market demand for such a feature or product prior to investing and delivering these features or products.
Where does the name ‘fake door’ come from?
Typically, in a fake door test, the user is shown a feature that doesn’t exist. After the user takes the action, for example by clicking on a CTA on your website, the page the fake door links to notifies this user that the feature is not available yet, which is where the name ‘fake door’ comes from.
The idea is just to get an estimate of how many people will click on the call to action or CTA to gauge interest.
How are these tests implemented?
As we have seen so far, fake door tests present users with an invitation to use a feature or product that’s not really there.
This could range from CTAs, pop-ups to an in-app notifications.
As already mentioned, once the user clicks on the invitation, they receive a message or land on a page that informs them that the product doesn’t exist just yet and could be prompted to provide their email address to add to the list of users to be notified when the product or feature is available.
Therefore, the data collected from fake door tests, for example, the clickthrough rate, helps teams decide what products or features work (and which ones don’t). To do that, make sure you include a method for measurement and implement some tracking.
This can be determined by dividing the number of people who clicked on the button by the total number of people who were exposed to it. In short, you can measure how many people clicked on a button, how many wanted to visit your website to register, etc.
Alternatively, you can design a fake ad and place it on social media channels such as Twitter or Facebook; these channels will, in turn, give you metrics on how your ads perform and you will also be able to track the number of people who visit the page by having clicked on the ad.
Where fake door testing could go wrong
In a worst-case scenario, fake door tests could lead to consumers losing trust in your brand, possibly damaging your brand reputation, as you are luring in customers under false pretenses, i.e a product that does not yet exist.
As users are expecting something upon taking the action, they may feel they have been scammed or lied to and some users may not take too well to that.
To avoid such disappointments, you will have to carefully pick out your users. In other words, you can choose to run the fake door test on beta testers, i.e the segment of your users who would be interested the most in your new release. This will also help you gather useful and relevant feedback from the segment of your users that matter the most.
Not to mention that this will help you build close relationships with these early adopters so once testing is over and you’re ready to release the feature, you have a group of users that you know are interested in it.
Benefits of fake door testing
Despite the possible trepidation regarding fake door tests, they do offer a number of benefits as well.
Perhaps the most obvious benefit of fake door tests is the ability to gather feedback on how your users respond to the new offering, allowing you to validate a product or idea and test the waters before starting the development process.
This is unlike A/B testing where you actually have to build the feature as this testing requires gathering live data from people using the new functionality.
If you’re not targeting a certain group of users, you can also determine what kind of audience would be most interested in this specific feature you’re planning to develop.
This, in turn, ensures that you are spending time and resources on developing products and features your users actually want. Thus, you are gaining valuable insight into the needs of your target audience without investing too much time or wasting resources.
What’s more, if you’re collecting emails in your fake door test, you have a way to communicate with these potential registrants when the time comes for the actual release.
Fake door tests are also useful for testing out new pricing models, for example presenting subscriptions to various payment plans, to see how people react and whether they’re interested in paying and which pricing plan they react most positively to.
Last but certainly not least, fake door testing provides a little to no risk method to release your products without actually releasing them so you’re not risking sending out a product that you worked hard on only to find there isn’t enough demand for it.
Conclusion
To sum up, fake door testing is a good way to gauge whether there is actual demand for your product or feature. It gives you valuable insight into your users and their preferences but does tread carefully to avoid losing out on current and/or potential customers.
Also, keep in mind not to hastily misinterpret the results of this test and discard a perfectly good idea that could have succeeded had it been adequately tested.
The important thing to remember when it comes to a fake door test is to do it right and in moderation. For example, once a user goes through the fake door, let them down easily by choosing your words carefully. Apologize about the lack of product they were promised and let them know you’ll inform them if/once it is actually developed by giving them the opportunity to sign up on a waitlist.

What is feature testing?
Feature testing or feature experimentation is a software development process where multiple variations of a feature are tested to determine which one yields the best user experience.
Feature testing allows you to test and optimize the quality of your product. It ensures that your releases are working as they should and are bug-free so you are 100% confident that the feature you are delivering to your users has no issues.
How is it done?
There are several ways to test features.
The most common and least-risky way to implement feature testing is by using feature flags, which helps pave the way for safe experimentation.
Feature flags would allow you, through progressive delivery, to segment your users so as to control who sees your new features before doing a wider release.
Afterward, feature testing takes one step beyond progressive delivery by gathering valuable data about the user experience as each feature variation is released for testing.
Run experiments with A/B tests
A/B testing is usually used in feature testing and experimentation so you can test your features in production and observe which variation works best with your customers.
Using AB Tasty‘s server-side functionality, anyone on your team from your engineering to your product teams can test in production by toggling features on and off using feature flags. This way, everyone on your team can test out their ideas safely and quickly with the most relevant users and roll back just as quickly if things go wrong.
The platform would then collect data on feature performance by linking flags to business KPIs. Experiment data would then be collected when the user is exposed to the feature and sent back to the platform for reporting purposes, which would help you determine whether there was positive or negative engagement with the new features.
This would enable you to make informed decisions so that the new features align with your business objectives by picking the winning variation.
Why do feature testing?
The benefits of feature testing are clear. It allows you to validate your features by measuring all the relevant metrics when the feature is on and comparing it to other variations so you can determine which variation performs the best with your users.
This means that when the time comes, you will be releasing your best feature variation to the rest of your user base. It also helps you uncover any bugs so you can fix those before the rest of your users are exposed to these bugs.
Therefore, using feature flags, you can keep testing different variations of any of your features until you’ve found the perfect fit based on your users’ needs and feedback.
Continuous testing will then help deliver software releases of better quality. Feature flags also enable continuous delivery, where you can roll out your releases more frequently while hiding any unfinished changes behind a feature flag.
This means that your products go to market quicker while ensuring you’re continuously improving product quality.
Last but certainly not least, feature testing allows your teams to be more agile by fostering collaboration among teams and releasing in small increments and placing users at the heart of the process. This allows you to continue to grow and improve and helps your teams to truly understand what your customers want.
To sum up
Feature testing allows developers to improve the quality of their products, either by modifying already existing features or when introducing new features that would be more readily accepted by users.
With feature testing, you can take small risks while still minimizing the impact of features on your user base by enabling it for a certain portion of your traffic while disabling it for the rest. If the feature yields positive results, you can roll it out to everyone else to maximize its value.
Thus, feature testing using feature flags is a vital step in your software development process before any big-bang release.

What is a feature branch?
When several developers are working on the same code base then it would be difficult for them to work on the same code base without their work overlapping or overriding each other’s changes.
The simple solution for them is to make a copy of the codebase so that each developer can work on their own features. Imagine it like a tree where the master branch may be referred to as the trunk (also referred to as main or mainline) and each copy of the codebase is referred to as a branch. Then, when the team deems the feature ready, they would merge this feature back into the trunk.
The process of incorporating any changes made into the master trunk is known as merging. Feature branch development and merging is handled in version control software such as Github, GitLab or Bitbucket.
The upside of feature branching
In simple terms, whenever a developer wants to work on a feature, they would open up a branch where they will do all the work on the feature in this branch and then once that is complete, they would integrate these changes with the rest of the team by performing mainline integration once the feature is complete.
Collaboration
A feature branch, in that sense, allows developers to collaborate in an efficient way around a central codebase by keeping any changes to a feature in a specific branch so changes will not affect other developers.
A feature branch also allows agile teams to detect bugs as each bug lives within its own branch, which enables them to see which issues are in progress and which are ready for release. This is done through pull requests where any changes can be discussed before merging it to the master by giving developers the opportunity to review these changes before they are finally merged into the mainline.
To sum up, the basic principle underlying this concept in the words of Martin Fowler:
Put all work for a feature on its own branch, integrate into mainline when the feature is complete.
The downside of feature branching
Merge conflicts
On the one hand, feature-driven development helps to manage large-scale projects by allocating resources depending on the needs of each feature.
On the other hand, it may, at some point, become difficult to manage thousands of branches so for example, if a feature branch remains in development for too long then it might conflict with other branches when merging. It could be that a branch works perfectly fine on its own but once merged it no longer works due to the changes that took place in the mainline in the meantime.
This results in delayed deployment as often many pull requests would need to be analyzed to resolve any merge conflicts. Also, it should be noted that the rest of the team will not be able to see any changes until the branch is merged so there is no quick feedback leading to serious delays.
As an example, let us envision a situation where one developer’s feature cannot be released independently until the other developer’s feature is complete. This means that multiple independent streams of work become so entangled that one cannot be released without the other, meaning that these features cannot be released independently. The solution seems pretty straightforward, that is through the use of feature branching. But now the problem of painful merges arises especially when developers are working separately on different branches within different timelines without any integration and thus not pushing code continuously to a shared branch.
To sum up, there is a risk of major merge conflicts when parallel feature branches contain significant changes. This gives rise to what is referred to as ‘merge hell’. This comes as a result of merging several long-lived branches, which may be avoided if you merge into the trunk several times a day. This alternative method is known as trunk-based development.
Feature branching using feature flagging
The best solution is to use feature flags and practice continuous integration. Feature branches are often coupled with feature flags to enable the activation and deactivation of a feature and allow it to be shown to a select subset of users. In feature branching, feature release management is tied to code deployments.
This is where feature flags come in. Using flags allows in-progress changes to be pushed into a shared branch without blocking the release from that branch so developers can release the completed feature while keeping incomplete features flipped off. Therefore, developers are in full control of feature lifecycles without relying on code deployments.
So we can conclude that feature branching is a useful technique to allow all work done to be kept away from the shared codebase until it reaches completion. To be able to achieve optimal results with feature branching, it is often necessary to complete features within a day or two at the most as teams that take weeks or months to complete a feature will run into difficulties.
In other situations where teams are looking for an efficient product release through quick feedback, they turn to continuous integration, which helps lessen merge conflicts by continuously merging all changes into the mainline. Developers under this method, referred to as trunk-based development, push code directly into trunk as soon as possible, usually in less than a day so when developers create a branch, it is usually short-lived.

