MoneySmart Group is South East Asia’s leading personal finance portal, helping consumers compare loans, insurance, and credit cards. From everyday decisions like choosing the best credit card to big decisions like buying a home, MoneySmart shows their customers what’s out there, recommends what’s best for them and helps with the application process.
AB Tasty accelerates experimentation
Today, MoneySmart’s product team can get an experiment up and running – and see results – in under 24 hours. Someone has an idea to test a form length, button color or banner? No sweat! But it wasn’t always like this, as Vincent Paca, Engineering Manager at MoneySmart, explains:
“Before AB Tasty, we were running our own, experimental platform. A lot of the developers’ time was spent creating and coding in different variations of tests. What this meant was that you could spend a sprint just to launch a very simple test. It was a very costly endeavor.”
Sanjiv Shah, Product Manager at MoneySmart, elaborates: “It took a long time to set up a test, it was very manual and painful. While we wanted to experiment with speed, it just took such a long time.”
This sluggish process is less than ideal.
First, testing inertia can mean missed opportunities to convert traffic to leads, or leads into customers. This can eat away at a business’s bottom line. Perhaps more crucially however, it can also entail falling behind competitors who are more rapidly refining the experience on their websites. Consumers increasingly expect financial sector brands to offer digital experiences that are as smooth and delightful as those of e-commerce or social media sites. If MoneySmart wanted to keep up, it was time to make a change.
That change came in the form of AB Tasty.
No such thing as a losing test
“What AB Tasty gave us was a tool that let us easily make changes to our website, deploy these changes and get the results out of the door within a day,” explains Vincent. “The QA function is fantastic,” adds Sanjiv. “You can actually see what a test will really look like for your customers by doing a test in production on just your computer’s IP address.” The best part? No flickering effect and virtually no change to the load speed time.
AB Tasty’s arrival was a watershed moment for the product and tech teams at MoneySmart.
Gone was the manual, tedious process of aligning devops and data teams to regulate traffic flows and build dashboards from scratch. Gone, too, was the stress of not knowing if a new idea would be a hit or a flop. “With AB Tasty, even if a test idea doesn’t ‘win’, we still save a lot on production cost and avoid frustration from developers, product managers and designers,” concludes Efrim Bartosik, Head of Product Design.
Teams come together around experimentation
One of the most appreciated aspects of AB Tasty, according to Bui Hanh, Product Manager at MoneySmart, is the perfect balance between features for technical and non-technical profiles. Not only is MoneySmart’s product team champing at the bit to run a multitude of tests, but so are the commercial, marketing and content teams. Through a testing tool that’s accessible to everyone, a true culture of experimentation is starting to take root, aligning departments around common goals and igniting growth.
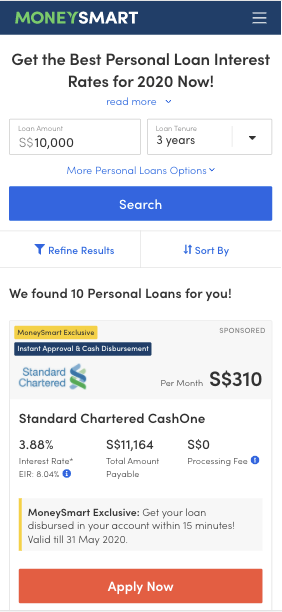
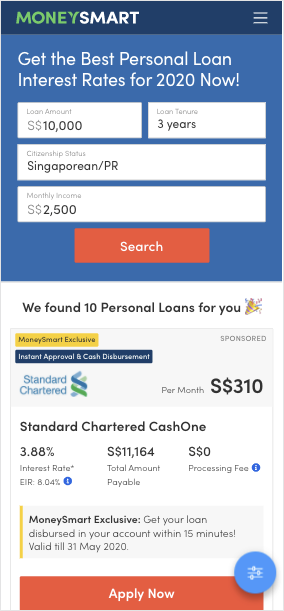
A perfect example is the test shown below. Design, product and developer teams worked together to test a new layout for the ‘apply for a personal loan’ feature. The goal was to increase clicks to the ‘Apply Now’ CTA, and the new version did just that. CTR increased by nearly 12%, as did the use of the filters function (by 40%).


Takeaway
When barriers to experimentation – whether they be in terms of time, money or company culture – are removed, growth flourishes. Aligning teams around creativity and agility is a key ingredient to increasing both business outcomes as well as customer satisfaction. AB Tasty is the perfect partner to help product and marketing teams achieve both.