
Feature Flags: What are they and how to use them?
Feature flags have become a staple for DevOps and software development teams to release features quickly and safely. Feature flags can be used for a wide range of purposes and are referred to in a number of ways from feature toggles to feature flippers but the core concept remains the same.
This guide will take you through the concept of feature flags, why and how they are used by teams today, their implementation, and some of their pros and cons.
What are feature flags?
Feature flags are a software development tool whose purpose is to turn functionalities on or off in order to safely test in production by separating code deployment from feature release.
Thus, a feature flag ranges from a simple IF statement to more complex decision trees, which act upon different variables.
There are many types of feature flags, categorized based on their dynamism and longevity that serve different purposes.
Short vs long-lived feature flags
When we talk about longevity, we are referring to feature flags that are either meant to stay in your system for a short period of time while other flags could stay for years.
For example, feature flags may be short-lived to temporarily deploy new changes and test in production while other long-term flags, such as kill switches, remain in your system longer. Therefore, you will need to manage different feature toggles or flags depending on how they’re deployed.
Keep reading: Short vs Long-lived Feature Flags
Dynamic vs static feature flags
In terms of dynamism, which is how often you need to modify a flag in its lifetime, there are two categories of flags:
- Dynamic- allow their value to be changed at runtime.
- Static- only change through actual code changes or configuration file changes.
To learn more about the differences between static and dynamic flags and where to store them depending on which category they fall under, read our best practices article on where to store feature flags.
We can further break down feature flags into various categories of toggles, which should be managed differently. In other words, you will need to manage different feature toggles or flags depending on how they’re deployed. The main categories are:
- Release toggles
- Experimental toggles
- Operational toggles
- Permission toggles
For more details on these different categories of feature toggles, refer to this article.
Why use feature flags?
Feature flags can be employed across a wide range of use cases, from the most simple to more advanced uses as various teams such as engineering, devops and production teams across organizations have begun to recognize their benefits in their software release strategy.
Release anytime
With feature flags, you can deploy anytime by separating code deployment from release. As a result, only specific parts of your feature are activated while any unfinished changes can be toggled off with a switch, making them invisible to users.
Test in production
Feature flags offer a foolproof, less risky way to test in production on real, live users. This will help you obtain valuable feedback from your most relevant users ensuring high-quality products. Feature flags, then, allow you to A/B your features in real-world environments faster than ever before.
Progressive delivery
When you have a feature ready to be released, you control which subset of users have access to this feature through gradual rollouts of releases. Progressive delivery can be implemented through techniques such as canary releases or ring deployments.
User targeting
Feature flags give you the power to choose your users. There are many methods to choose users with feature flags depending on your objectives. For example, you can choose an ‘elite’ group of users for early access to a feature or you can ask them to voluntarily opt-in through beta testing. Some of the most widely used techniques to progressively roll out your features through user segmentation include ring deployment, canary testing, and dark launch. Just as you give access to certain users, you can also block some users, for example, from a particular country or organization.
Kill switch
Sometimes, while testing in production, a feature may not be working as it should. Feature flags can be used as a kill switch to disable these buggy features to turn them off for users until the issue is analyzed and fixed. This comes in handy for ‘sunsetting’ features, which have been in your system for a long time and are no longer in use and so need to be retired to prevent the accumulation of technical debt.
Challenges of feature flags
You can never have too much of a good thing and yet nothing is perfect. There are times when you may run into some pitfalls while using feature flags so while their use is encouraged and brings great benefit to your team’s workflow, proceed with caution, especially if you’re relying on an in-house feature flagging platform.
1. Complexity
As use cases evolve over time, managing feature flags can become complex, especially with in-house systems lacking the necessary sophistication to support products.
2. Messy code & coordination
Accumulating feature flags in your system can result in messy code. Scattered conditional statements disrupt system flow, making it difficult to pinpoint issues during debugging
3. Technical debt
If stale, unused flags remain in your system, this would eventually lead to the accumulation of technical debt so flags will need to be cleaned up once they are used and are no longer active.
Benefits of feature flags
There is no denying that feature flags have become a necessity when releasing new features rapidly and safely. Having an efficient feature management system can help streamline release processes. The following are just some of the ways that they can bring value to your software development and release processes.
1. Continuous delivery
Feature flags allow teams to practice trunk-based development without the risk of long-lived branches and the dreaded merge hell.
2. Increase the rate of production
Feature flags enable risk-free production testing, leading to faster feature releases to users and higher-quality, less buggy outcomes.
3. Continuous experimentation
Feature flags allow you to frequently validate your changes by testing on a subset of users and measuring performance based on the chosen KPIs.
4. Risk mitigation
By decoupling deployment from release and releasing to a small number of users to detect any bugs and if any issues arise during testing, you can simply turn off the feature flag in production by rolling back the buggy feature.
5. Feature rollback
Feature flags empower you to deactivate a feature if it malfunctions by using a kill switch.
6. Give early access
Feature flags enable releasing features to early adopters who provide valuable feedback for product improvement, ideal for risky releases you’re hesitant to share with a wider audience.
7. Bypass app store validation
With feature flags, you can test new releases on smaller segments of your audience without needing to wait for app store approval (which can be lengthy).
Integrate feature flags in software development
Software usually goes through a series of stages or phases to produce high-quality software through the software development life cycle (SDLC). The phases incorporated depend on the methodology used but the basic principles of SDLC are more or less the same. For more information about the software life cycle, you can read more in our article about the different stages of the SDLC in conventional and Agile methodologies. Based on the above, at the beginning of any software development process, teams and organizations must decide what methodology they will adopt to ensure high-quality products. Waterfall and Agile are two of the most popular methods though Agile is rapidly gaining traction over Waterfall.
- Waterfall methodology is more of a traditional model. It adopts a linear approach to software development where each phase flows downward, like a waterfall, to the next; each stage must be completed before the next one begins.
- Meanwhile, Agile methodology is one that takes on a team-based approach to development. Instead of planning for the whole project, it breaks down development into small batches completed in stages. What makes Agile development innovative is it shifts the focus to the user as it relies on a very high level of customer involvement throughout the project.

However, incorporating feature flags into your release is what differentiates an agile roadmap from a Waterfall roadmap, which helps you stay focused on your core user-alignment activities. Read more to find out why an Agile methodology is the right way to go for modern software development and why you need to incorporate feature flags into your agile roadmap to keep your products moving in the right direction. When it comes to release management strategies, there are some strategies to choose from depending on your use cases.
- Trunk-based development is a branching model where developers collaborate in a single branch and make smaller changes more frequently. The idea behind this practice is to limit long-lived branches that may lead to ‘merge hell’. This is usually a good strategy to use to get features out fast.
- Feature branching, on the other hand, is when developers work separately on a branch and then once their changes are completed, they merge them into the mainline. This is an efficient method to manage large-scale projects with a large number of developers working on specific features.
Feature flags: Best practices
There are many practices that need to be applied when working with feature flags. The following are some best practices that you will need to consider and implement to make your feature flag journey as smooth as possible:
1. Control access to flags
Set up logging to know which change was made by who-this is especially important to reduce dependency between product and engineering teams and better productivity as there will be greater transparency particularly when it comes to introducing new changes.
2. Use a standardized naming scheme
In the absence of a naming convention, people in your team could start naming flags with the same name and getting flags mixed up. This could result in your team activating the wrong flag leading to potential disruptions in your system.
3. Manage different toggles differently
We have different types of flags so it would make no sense to, for example, manage and implement a release toggle and kill switch in the same way.
4. Conduct regular clean-up of your flags
You need to make sure that every now and then you are removing flags from your system that are no longer in use. Some flags are only meant to be short-lived and serve a one-time purpose so these need to be cleaned out of your system.
Choosing a feature flagging platform
Once you’ve decided you prefer to get a 3rd party solution, choosing the best feature flag management service to match your needs may prove to be a challenge. Visit our feature flag service comparison section to see how AB Tasty stacks up against other solutions.
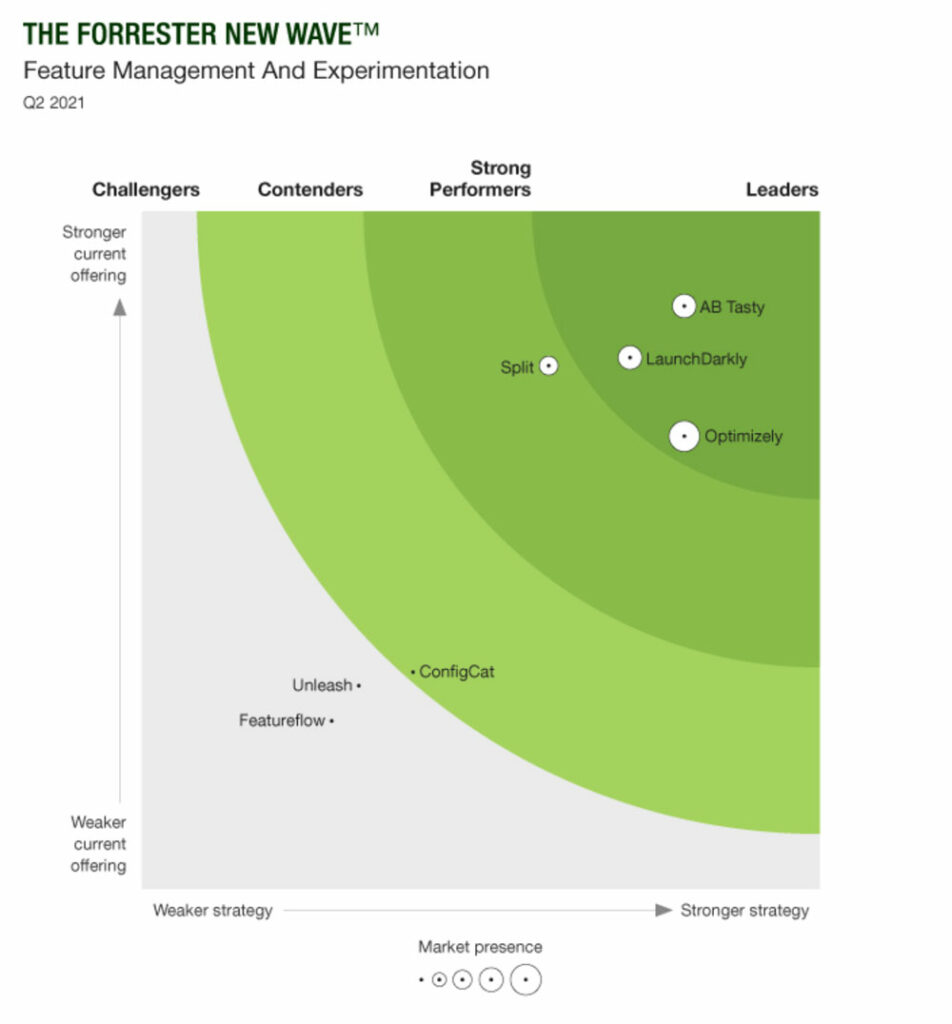
AB Tasty’s Feature Experimentation and Experience Rollouts may just be the solution you’re seeking, where it has been dubbed as a leader in the The Forrester New Wave™: Feature Management & Experimentation, Q2 2021 report.

AB Tasty not only allows you to turn features on and off but it gives you full control over your feature releases by wrapping your features in flags and rolling them out based on the specific flag values you assign to different user segments. You can then make informed decisions according to the metrics and KPIs you choose.
If you would like more information on getting started with our server-side functionality, check out our documentation to help you get started.
How to implement feature flags
A typical feature flag implementation is based on (1) a management service that defines the flag, (2) a run-time query to figure out the value of the flag, and (3) an if-else programming construct.
There are many ways to implement feature flags. The simplest and often the starting point is to use if/else statements directly in your code.
You can also rely on open source projects and many libraries are available for your preferred programming language. Read more about the Top 10 feature flag related projects on GitHub.
However, feature flags go beyond simple boolean states to more complex logical statements. Therefore, if you want to delve into more advanced uses, you will need more complex feature flag management tools.
Before embarking on your feature flag implementation journey, it is important to consider the following:
- Identify pain points– it is important to consider your objectives and what issues you are trying to tackle in your software development process and in production.
- Determine your use cases– in other words, consider why you want to use feature flags and who will be using them in your organization besides developers.
- Consider whether to build or buy– there are many factors to consider when deciding whether you’re better off building or buying a feature flagging management system.
Feature Flags FAQs
What are feature flags?
Feature flags are a software development practice whose purpose is to turn functionalities on or off without the need to deploy new code, and therefore to separate code deployment from feature release.
Why use a feature flag?
Feature flags enable continuous delivery by allowing teams to practice trunk-based development without the risk of long-lived branches and the dreaded merge hell. They also increase development velocity by making tests in production simple so you can continuously validate your changes on a subset of users while mitigating risks. They are not only used by engineering teams but also by QA as well as product and operations teams.
What’s the difference between feature toggles and feature flags?
Feature flags are often referred to as feature toggles and vice versa. However, it can be argued that as feature toggles evolved from an on/off switch to expand to more use cases, feature flags became a more appropriate term.
Is feature flagging the same as remote config?
Remote config can be implemented through feature flags. With remote config, features added to your mobile app can be wrapped in a feature flag and toggled on and off remotely when deciding who gets to see the new features.
Are feature flags different from feature branches?
A feature branch is when each developer makes a copy of the codebase in the trunk into a branch where they can make their changes and merge back into the trunk once they are done. Read more about Git branching strategies.
Feature branching sometimes is done using feature flags, especially when one developer is not yet finished with their changes but the release can still occur. Feature flippers would allow you to turn off these unfinished changes while completed features can still be released without delay.
Aren’t feature flags basically A/B tests?
To a certain extent. Both help you ship more confidently. With an A/B test, you can run experiments and choose which version of your website to show to your visitors. However, you can also run A/B tests on features of your website using feature flags. Here, you can create two variations of your feature to a subset of users and then you can analyze how the user experience differs with the new feature.
With that said, A/B testing is not the only testing in production technique you can implement using feature flags, so they can help you run A/B tests but their uses extend beyond that.