Ohne KundInnen kann kein Unternehmen bestehen. Das bedeutet, dass die Kundenakquise eine der wichtigsten Komponenten in einem Business Plan ist. Also, welche Strategie fahren Sie zur Kundenakquise? Wenn Sie keine haben, stehen Sie nicht alleine da. Viele Unternehmen haben keine – und genau hier wollen wir Ihnen heute helfen.
Die Wahrheit ist, dass es für viele Unternehmen einfacher ist, so weiterzumachen wie bisher (vor allem, wenn sie ein profitables Geschäft haben). Aber ohne einen definierten Prozess für die Kundenakquise werden Sie wahrscheinlich etwas verpassen. Der beste Weg, Ihren KundInnenstamm schneller zu vergrößern, ist eine gut durchdachte Strategie. Lesen Sie weiter und finden Sie heraus, wie Sie eine solche Strategie entwickeln können.
In diesem Artikel greifen wir folgende Punkte auf:
[toc]
Was ist Kundenakquise?
Die Kundenakquise lässt sich einfach definieren: Es sind die Schritte, die Sie unternehmen, um neue KundInnen zu gewinnen. Wenn Sie ein Unternehmen führen und bereits KundInnen haben, dann sind Sie bereits mittendrin in der Kundenakquise. Aber ohne eine Strategie sind Sie nicht so effizient, wie Sie es sein könnten.
Die Strategie der Kundenakquise beschreibt den Ansatz, den Sie auf Basis Ihrer Kenntnisse über Ihren Zielmarkt, verfolgen. Diese Strategie definiert die Beziehung, die Sie mit Ihrer Zielgruppe aufbauen, von der ersten Kontaktaufnahme bis hin zu Ihrem KundInnenbindungsplan.
Richtig umgesetzt, hilft Ihnen eine Strategie zur Kundenakquise, Aufmerksamkeit zu erregen, mehr potenzielle KundInnen zu konvertieren und sie dann zu halten. Eine beständige KundInnen-Pipeline ist für das Wachstum Ihres Unternehmens und der Gewinne äußerst wichtig.
Bevor Sie beginnen, müssen Sie etwas Vorarbeit leisten um eine gute Grundlage zu schaffen. Sie müssen wissen, wer Ihre KundInnen eigentlich sind und wie Sie ihnen helfen können. Hier sind einige Fragen, die Sie sich über Ihre Zielgruppe stellen sollten:
- Welche demografischen Merkmale haben die KundInnen (z. B. Alter, Geschlecht, Beruf)?
- Was sind ihre größten Probleme und mit welchen Herausforderungen werden sie konfrontiert?
- Wie kann Ihr Produkt oder Ihr Service helfen, diese Probleme zu lösen?
- Wo verbringen sie ihre Zeit?
- Wie suchen sie online nach Informationen?
- Welche Werte vertreten sie? Was ist für sie wichtig?
Je mehr Sie über Ihre Zielgruppe wissen, desto effektiver wird Ihr Prozess der Kundenakquise. Um die besten Ergebnisse zu erzielen, sollten Sie dem Erstellen dieser Grundlage Zeit widmen, bevor Sie zur Strategieentwicklung übergehen.
Strategien zur Kundenakquise
Sobald Sie Ihre Zielgruppe kennen und verstehen, müssen Sie entscheiden, auf welche Plattformen zur Kundenakquise Sie den Fokus setzen wollen. Es ist eine gute Idee mehr als eine Plattform auszuwählen. Sie sollten jedoch sicher sein, die erforderlichen Kapazitäten zu haben, um alle ausgewählten Plattformen gut managen zu können. Solange Sie kein Marketingteam eigens dafür haben, werden Sie vermutlich nicht alles machen können. Das Kunststück besteht darin, die Plattformen zu wählen, die Ihre Zielgruppe am ehesten erreichen. Hier die beliebtesten und effektivsten Strategien:
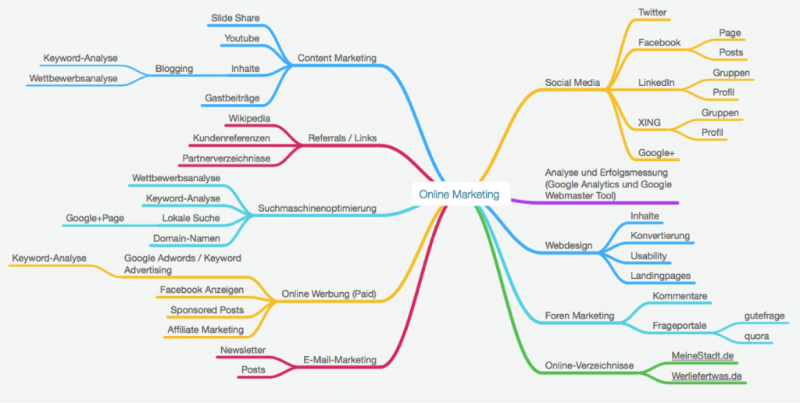
1. Content Marketing
Content Marketing ist der Eckpfeiler vieler Strategien zur Kundenakquise. Dabei geht es um die Erstellung von Inhalten, die sich mit den Interessen und Herausforderungen Ihrer ZielkundInnen befassen.
Diese Methode ist eine der besten Möglichkeiten, die Bekanntheit der Marke aufzubauen, Vertrauen zu schaffen und BesucherInnen auf Ihre Website zu führen. Content Marketing steigert auch die Effizienz vieler anderer Strategien, auf die wir später noch genauer eingehen werden.

Inhalte erstellen, die die Bedürfnisse und Wünsche Ihrer ZielkundInnen ansprechen (Quelle)
Blogbeiträge sind die meistverbreitete Form von Content Marketing. Sie können jedoch auch viele andere Arten von Inhalten erstellen. Welcher Ansatz der richtige ist, hängt von Ihrer Zielgruppe ab: Welche Art von Inhalt wird am wahrscheinlichsten von ihr konsumiert? Hier einige weitere Beispiele für verschiedene Content-Typen, die Sie erstellen können:
Das Wichtigste ist, dass alles was Sie erstellen, Ihren KundInnen im Endeffekt zugute kommen sollte. Auf diese Weise demonstrieren Sie, dass Sie Ihre Zielgruppe verstehen und ihr bei der Lösung ihrer größten Herausforderungen helfen können.
Nicht alles, was Sie produzieren, sollte jedoch Werbecharakter haben. Eine Content-Marketing-Strategie ist dann am besten, wenn sie den Leser fesselt. Vergessen Sie nicht: Menschen haben nicht gerne den Eindruck, man verkaufe ihnen etwas – sie möchten sich verstanden und wahrgenommen fühlen.
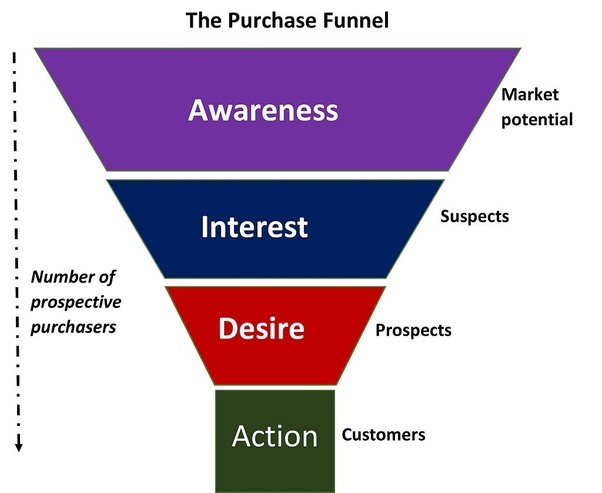
Häufig ist Ihr Content die Stelle, an der eine Person zum ersten Mal mit Ihrem Unternehmen in Kontakt tritt. Ziel hier ist es nicht unbedingt, in dieser Phase etwas zu verkaufen, sondern den potentiellen Kunden bzw. die potentielle Kundin in Ihren Funnel zu führen, in dem Sie neue KundInnen gewinnen.
2. Suchmaschinenoptimierung (SEO)
Die Suchmaschinenoptimierung (SEO) ist eine weitere beliebte Strategie zur Kundenakquise. Sie lässt sich gut mit Content Marketing verbinden und trägt dazu bei, dass Ihre Zielgruppe Ihre Inhalte entdeckt. Genau genommen empfehlen wir jedem, der Inhalte erstellt, SEO in Betracht zu ziehen!
Machen Sie sich Gedanken zu folgenden Punkten: Wenn Sie eine Information suchen, wo machen Sie das? Für die meisten von uns ist die Suchmaschine die erste Anlaufstelle. Wir geben unsere Anfrage in das Suchfeld ein und klicken auf eines der ersten Ergebnisse, um die Antwort zu erhalten. Wie oft gehen Sie bei der Suche über die erste Seite hinaus? Wahrscheinlich selten – wenn überhaupt.
Dieses Szenario macht deutlich, weshalb SEO für die Akquise neuer KundInnen so wichtig ist. Die meisten Menschen gehen genauso vor, wenn sie Informationen suchen. Den Content zu optimieren, den Sie bereits zur Beantwortung der Fragen Ihrer Zielgruppe erstellen, ist der beste Weg, hieraus Kapital zu schlagen.
Um Ihren Content zu optimieren, müssen Sie verstehen, wie die Algorithmen der Suchmaschinen funktionieren. Das Wichtigste ist, nicht zu vergessen, dass alle Suchmaschinen dasselbe Ziel verfolgen, auch Google: Sicherstellen, dass sie den Menschen die besten Antworten auf ihre Anfragen geben.
Diese allgemein gültige Tatsache bedeutet, dass Sie in erster Linie den Fokus darauf legen sollten, tadellose Inhalte für Menschen und nicht für Algorithmen zu erstellen.

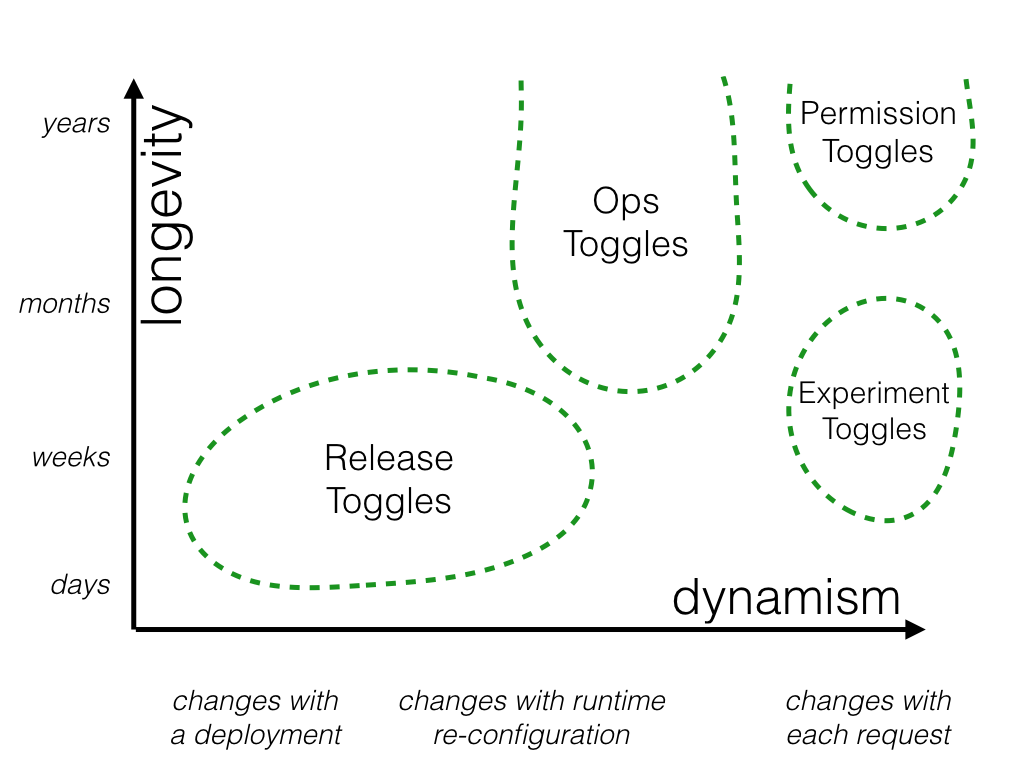
Bei jeder Erstellung von Inhalten sollte SEO berücksichtigt werden (Quelle)
Im Anschluss können Sie Ihre Arbeit optimieren, damit die Algorithmen wissen, dass es sich um qualitativ hochwertigen Content handelt, der die Fragen Ihrer Zielgruppe beantwortet. Weitere Faktoren, die auf eine gute Platzierung Ihres Contents Einfluss nehmen:
- Die richtigen Keywords verwenden
- On-Site-Optimierungen (z. B. Seitengeschwindigkeit, Metadaten)
- Link-Erstellung (sowohl intern als auch extern)
- Domain Authority
- Wie Website-BesucherInnen mit Ihren Inhalten interagieren (z. B. wie lange sie auf der Seite bleiben)
3. E-Mail-Marketing
Vielen Unternehmen gelingt es nicht, Website-BesucherInnen in zahlende KundInnen zu verwandeln. Das Aufkommen der BesucherInnen auf Ihrer Website ist zwar respektabel, aber die Verkaufszahlen sind zu niedrig? E-Mail-Marketing kann für dieses Problem eine ausgezeichnete Lösung sein.
Sie gewinnen oftmals keine Kunden sofort bei ihrem ersten Besuch Ihrer Website. Deshalb müssen Sie einen Weg finden, um in Kontakt mit den BesucherInnen zu bleiben, die Interesse an Ihrem Content zeigen. Obwohl es hier auch andere Möglichkeiten gibt, wie z. B. Retargeting-Werbung, ist E-Mail-Marketing oft die bevorzugte Lösung, um die Kosten für die Kundenakquise niedrig zu halten.
Ein großer Vorteil von E-Mail-Marketing ist Ihre Unabhängigkeit von externen Anbietern, um Ihre Zielgruppe zu erreichen. Sobald Sie die E-Mail-Adresse potenzieller KundInnen haben, haben Sie direkten „Zugang“ zu ihrem Posteingang. Mit ihrer Anmeldung haben die potenziellen KundInnen bereits ihr Interesse an Ihrem Content gezeigt. Das bedeutet, dass sie wahrscheinlich auch an Ihrem Produkt oder Ihrem Service interessiert sind.
Wie bei vielen anderen Strategien zur Kundenakquise ist es auch beim E-Mail-Marketing entscheidend, einen Mehrwert zu bieten. Es ist in Ordnung, E-Mails für Sales-Angebote zu senden … Aber das sollte nicht alles sein, was Sie Ihren AbonnentInnen senden. Halten Sie, zwischen Ihren Sales Pitches, das Engagement Ihrer KundInnen durch interessanten, informativen oder unterhaltsamen Content aufrecht. So stellen Sie sicher, dass sie Ihre E-Mails öffnen, wenn Sie tatsächlich etwas zu verkaufen haben.
4. Social Media Marketing
Die meisten Menschen sind regelmäßig mindestens in einem sozialen Netzwerk unterwegs, ob Facebook, Instagram oder LinkedIn. Der ständige Strom potenzieller KundInnen bedeutet, dass die sozialen Medien ein ausgezeichnetes Instrument sind, um neue KundInnen zu finden. Dies gilt für Menschen aller Demografien, Altersgruppen und Berufszweige.
Allerdings ist das nicht so simpel, wie viele annehmen. Soziale Medien sind kein einfacher Weg, um neue KundInnen zu gewinnen – Sie brauchen die richtige Strategie, die damit beginnt, sich ein umfassendes Bild über Ihren Zielmarkt zu machen. Stellen Sie sich folgende Fragen:
- In welchen sozialen Netzwerken ist Ihre Zielgruppe unterwegs?
- Wie oft werden diese sozialen Netzwerke von der Zielgruppe genutzt?
- Benutzt Ihre Zielgruppe Social Media zu bestimmten Zeiten?
- Welche Art von Inhalten konsumiert Ihre Zielgruppe, wenn sie online ist?
Sobald diese Fragen beantwortet sind, können Sie beginnen, Ihre Strategie aufzubauen. Wenn Sie sich nicht sicher sind, werfen Sie einen Blick auf die Social Media Accounts Ihrer Mitbewerber. Wann sind ihre FollowerInnen am aktivsten? Was kommt am besten an?
Soziale Medien eignen sich hervorragend, um Erkenntnisse über Ihre Zielgruppe zu sammeln. Wenn Sie sich die Zeit nehmen, um zu verstehen, wie diese Zielgruppe Social Media nutzt, können Sie Inhalte erstellen, die sie dazu bewegen, Ihre Website zu besuchen.

Welche Art von Inhalt konsumieren Ihre UserInnen in den sozialen Medien? (Quelle)
Neben organischen sozialen Medien können Sie im Rahmen Ihrer Social Media-Strategie auch bezahlte Werbung in Betracht ziehen. Werbeanzeigen auf Facebook sind zum Beispiel eine kostengünstige Möglichkeit, Ihre Zielgruppe zu erreichen. Da Facebook massenweise Daten über seine NutzerInnen gesammelt hat, können Sie Ihre Kampagnen mit den Targeting-Optionen gezielt auf die Personen ausrichten, von denen sie auch gesehen werden sollen.
5. Kostenpflichtige Werbeanzeigen
Die meisten bisher angesprochenen Strategien sind kostenlos oder erfordern nur minimale Investitionen. Wenn Sie über das notwendige Budget verfügen, können kostenpflichtige Werbeanzeigen eine gute Möglichkeit sein, Ihre Kundenakquise anzukurbeln.
Sie kann als eigenständige Strategie oder zusammen mit den anderen genannten Strategien eingesetzt werden. Zum Beispiel kann die Kombination von Content Marketing und kostenpflichtiger Werbung dazu beitragen, dass mehr Menschen auf Ihre Inhalte aufmerksam werden. Für die meisten Unternehmen ist es einfacher, KundInnen auf einen ansprechenden Content als auf eine Produktseite zu lenken. Deshalb kann Werbung für wichtige Blogbeiträge, die an Ihr Produkt oder Ihren Service anknüpfen, mehr Website-BesucherInnen generieren als eine Produktwerbung. Zusammen mit E-Mail-Marketing können Sie mit diesen Blogbeiträgen die Conversion Rate erhöhen. Sobald sich eine Person auf Ihrer E-Mail-Liste befindet, können Sie diesen Kontakt pflegen, bevor Sie ihm etwas verkaufen.
Sie können für Ihr Unternehmen auf unterschiedlichste Weise werben. Die beiden beliebtesten Instrumente sind Facebook-Anzeigen, die wir bereits angesprochen haben, und Google-Anzeigen.
Google Ads ist ein Werbedienst, den Sie für Suchmaschinenmarketing (SEM) nutzen können. Im Gegensatz zur Suchmaschinenoptimierung, die den Fokus auf organischen Verkehr aus Suchanfragen der NutzerInnen setzt, können Sie Ihre Website mit einer bezahlten Anzeige auf eine Spitzenposition unter den Webseiten platzieren, selbst wenn sie nicht organisch platziert wird.
Wie bei SEO ist auch hier eine gründliche Keyword-Recherche wichtig, damit Sie Ihre Anzeige auf die zutreffendsten Begriffe ausrichten.
6. Empfehlungsprogramme
Empfehlungsprogramme haben in den letzten Jahren an Beliebtheit gewonnen und sind die perfekte Wahl, wenn Sie bereits einen treuen KundInnenstamm haben. Empfehlungsprogramme funktionieren dadurch, dass andere Menschen sie nutzen, um Ihrer Marke zum Wachstum zu verhelfen.
Sie müssen Menschen ein Incentive bieten, damit sie Ihr Unternehmen in ihren Netzwerken weiterempfehlen. Welches Incentive Sie anbieten, hängt von der Art Ihres Unternehmens ab. Beispielsweise eine Accountgutschrift, ein Freebie oder eine finanzielle Belohnung – was auch immer sich für Ihre Zielgruppe eignet.
Und was ist, wenn Sie Ihr Unternehmen gerade erst gegründet haben? Wenn Sie ein Empfehlungsprogramm einführen möchten, sollten Sie den Schwerpunkt auf Customer Experience setzen. Der Schlüssel zu einem effektiven Empfehlungsprogramm liegt darin, ein Unternehmen zu schaffen, von dem Menschen erzählen wollen.
Eine weitere Strategie, die sich gut für Empfehlungsprogramme eignet, ist Influencer-Marketing, d. h. Sie bitten Personen mit vielen FollowerInnen in den sozialen Medien, Ihr Produkt oder Ihren Service zu empfehlen. Manche InfluencerInnen verlangen im Gegenzug eine prozentuale Beteiligung an den Verkäufen, zu denen sie Ihnen verhelfen. Dies ist möglicherweise ein effizienter Weg, um eine neue Zielgruppe zu erreichen, vor allem wenn Ihr Account als Marke in den sozialen Medien nicht viele FollowerInnen hat. Um die besten Ergebnisse zu erzielen, sollten Sie sich vergewissern, dass InfluencerInnen mit ihren bestehenden Posts ein gutes Engagement verzeichnen.
7. KundInnenbindung
Sie dürfen nicht vergessen, dass Ihre Arbeit noch nicht erledigt ist, sobald Sie einen Verkauf verzeichnen. KundInnenbindung ist ein wesentlicher Bestandteil des Prozesses. Wie können Sie neu gewonnene KundInnen zu weiteren Käufen bewegen?
Viele der erwähnten Akquisestrategien können bei jeder oder jedem der einzelnen KundInnen hohe Akquisekosten generieren. Sie müssen die Zeit berechnen, die Sie oder Ihre MitarbeiterInnen für die Implementierung der Strategie aufwenden. Es kostet Zeit und Mühe, Inhalte zu erstellen, die zu Conversions führen – und Zeit ist Geld. Selbst wenn Sie den Fokus auf organische Akquisestrategien legen, um neue KundInnen zu gewinnen, müssen Sie sich diese erarbeiten!
Wenn KundInnen nur einmal bei Ihnen kaufen, wird sich dies später auf Ihren Gewinn auswirken, da Sie ständig neue KundInnen gewinnen müssen, um den Gewinn zu halten.

Wie können Sie neue KundInnen in treue KundInnen verwandeln? (Quelle)
Wenn Ihnen ernsthaft etwas am Wachstum liegt, müssen Sie Ihre KundInnen an sich binden und deshalb den Fokus auf Customer Experience legen. Was sollen Ihre KundInnen denken und empfinden, wenn sie ein Produkt Ihrer Marke nutzen? Wie gehen Sie mit Fragen oder Beschwerden um? Wie bringen Sie Ihre KundInnen erneut dazu, bei Ihnen zu kaufen?
Oft scheitert KundInnenbindung an Kleinigkeiten. Vergessen Sie bei der Suche nach Wachstum Ihres Unternehmens nicht die Basics. Behandeln Sie Ihre KundInnen gut. Dann werden auch Sie von ihnen gut behandelt.
Wie Sie Ihren Prozess der Kundenakquise aufbauen
Nachdem wir die wichtigsten Strategien erörtert haben, um KundInnen zu gewinnen, stellt sich nun die Frage, wie Sie das alles zu einem Ganzen zusammenfassen können.
Wenn Sie den Prozess für die Kundenakquise erstellen, sind viele Faktoren zu berücksichtigen. Wir empfehlen, den Prozess in folgende vier Schritte zu unterteilen:
Schritt 1: Erstellen Sie Ihren Funnel
Im ersten Schritt wird ein Funnel für die Kundenakquise erstellt. Denken Sie über die Customer Journey Ihrer KundInnen nach. In den meisten Fällen sollte sie oben am Funnel beginnen und über die Schritte nach unten verlaufen, die Sie im Vorfeld in Ihrer Strategie festgelegt haben.
Am oberen Ende des Funnels stehen die Strategien, mit denen Sie die Markenbekanntheit aufbauen und das Interesse an Ihrer Marke wecken wollen. Sie können die Bekanntheit Ihrer Marke zum Beispiel mit kostenpflichtigen Werbeanzeigen, durch SEO oder über die sozialen Medien bei Ihrer Zielgruppe steigern.
Dieser erste Teil des Funnels sollte zur nächsten Phase übergehen: Menschen auf Ihre Website bringen. Genau in diesem Schritt kann sich Content Marketing von Vorteil erweisen. Content, der eine Frage Ihrer idealen Kundin oder Ihres idealen Kunden beantwortet, wird einen Klick zu Ihrer Website auslösen. Wenn potenziellen KundInnen gefällt, was sie auf Ihrer Website finden, werden sie dort bleiben und weiterlesen.
Aber viele Menschen sind in dieser Phase noch nicht zum Kauf bereit. Daher sollten Sie in Ihrer Strategie ein Instrument einplanen, das sie über diesen Punkt hinaus bringt, und zwar sich mit Ihnen zu befassen. Zum Beispiel durch kostenpflichtige Retargeting-Anzeigen oder E-Mail-Marketing. Wenn Sie sich für E-Mail-Marketing entscheiden, sollten Sie Ihren LeserInnen auf Ihrer Website und in Ihren Blogbeiträgen eine Reihe von Möglichkeiten zur Anmeldung bieten.
Wenn potenzielle KundInnen diesen Teil Ihres Funnels erreichen, stehen die Chancen gut, dass sie an Ihrem Produkt oder Ihrem Service interessiert sind. Das Kunststück hier besteht darin, diese Leads zu pflegen und ihnen regelmäßig Kaufgelegenheiten zu bieten.
Entscheidend für den Aufbau eines Funnels ist, sich an Folgendes zu erinnern: Je mehr Menschen oben in Ihren Funnel kommen, desto mehr kommen auch am unteren Ende wieder heraus.
Aber abgesehen davon, muss jeder Teil des Funnels funktionieren, um diese überaus wichtigen Conversions zu erzielen. Vergessen Sie nicht, die Customer Experience bei allem, was Sie tun, in den Mittelpunkt zu stellen.
Schritt 2: Implementieren Sie Ihre Strategie
Sobald Sie diese Grundlagen geschaffen haben, ist es an der Zeit, Ihre Strategie zu implementieren. Erstellen Sie einen detaillierten Plan für jede Technik, die Sie einsetzen wollen.
Nachdem Sie sich ein klares Bild verschafft haben, was zu tun ist, ist es an der Zeit, den Plan umzusetzen!
Wichtig ist hierbei vor allem eines: Beständigkeit. Sie müssen kontinuierlich an Ihrer Strategie zur Kundenakquise arbeiten. Auch wenn Sie den Schwerpunkt darauf setzen, möglichst viele KundInnen zu binden, können Sie nicht vermeiden, dass KundInnen abwandern. Ein konsequenter Prozess der Kundenakquise sorgt für einen stetigen Zustrom neuer KundInnen. Diese neuen KundInnen bieten Ihnen dann einen Anhaltspunkt, um sich im Laufe der Zeit zu verbessern, während Sie Ihr Unternehmen weiter aufbauen.
Schritt 3: Bewerten Sie die Ergebnisse
Schritt drei ist wohl die am meisten unterschätzte Phase des gesamten Prozesses. Doch die Wahrheit ist, dass Sie wahrscheinlich nicht gleich alles beim ersten Mal richtig machen werden. Bei jeder Strategie zur Kundenakquise sind Tests notwendig und es werden Fehler gemacht. Selbst wenn Sie einen funktionierenden Plan haben … Sie können es immer noch besser machen.
Wenn Sie die besten Conversion Rates mit den niedrigsten Kundenakquisekosten (CAC) erzielen wollen, sind Analyse und Bewertung Ihrer Ergebnisse von ausschlaggebender Bedeutung.

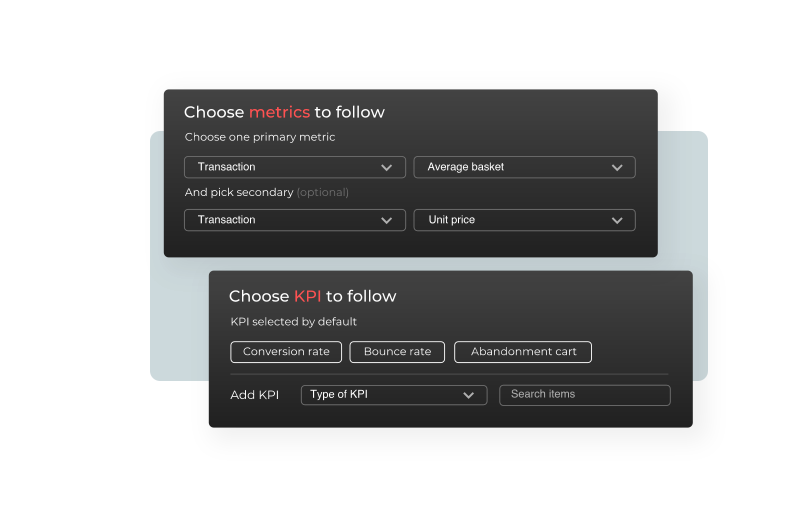
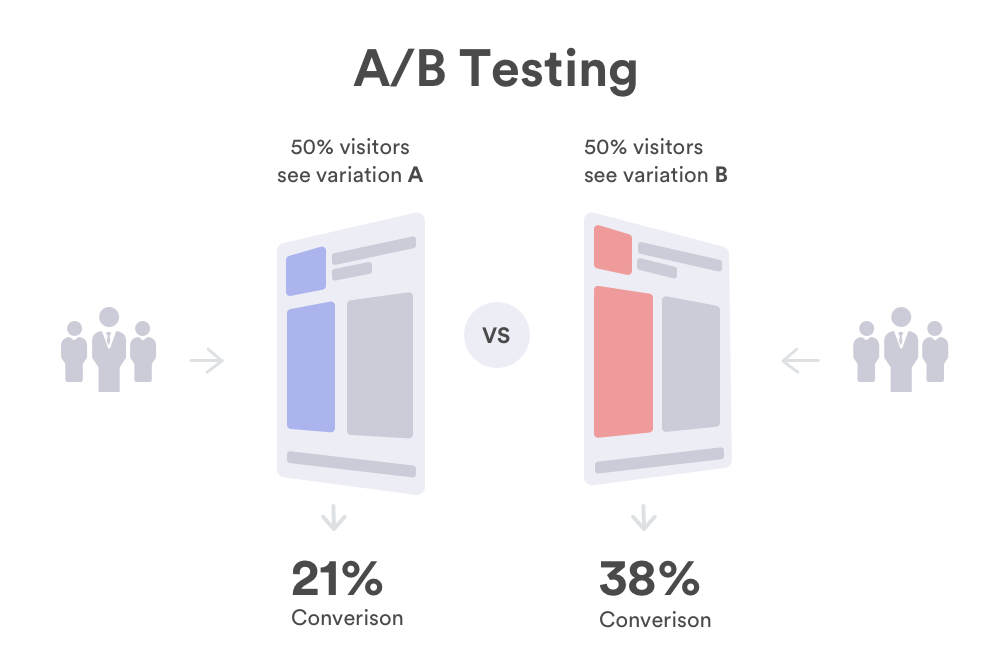
Verschiedene Strategien testen und bewerten, um die beste für Ihr Unternehmen zu finden (Quelle)
Um den Erfolg Ihrer Strategie zu bewerten, müssen Sie verschiedene Dinge wissen. Zum Beispiel:
- Wie viele Personen treten in Ihren Funnel ein (z. B. Website-BesucherInnen)?
- Wie viele Menschen konvertieren beim ersten Schritt (z. B. beim Anmelden für eine Mailingliste)?
- Wie viele KundInnen haben Sie über Ihren Funnel akquiriert?
- Wie viel gibt jede Kundin oder jeder Kunde im Durchschnitt aus?
Anhand dieser Daten können Sie die wichtigsten Kennzahlen ermitteln, z. B. Ihre Conversion Rates und die Kosten der Kundenakquise.
Sie könnten auch den Entschluss fassen, verschiedene Strategien zu testen und zu bewerten, bevor Sie sie in größerem Umfang durchführen. So können Sie beispielsweise mit verschiedenen Landingpages die Effizienz unterschiedlicher Kampagnenbilder oder gezielt eingesetzter Werbeanzeigen testen.
Schritt 4: Verfeinern und wiederholen
Wenn Sie wissen, was funktioniert und was nicht, haben Sie die Möglichkeit, Ihren Funnel zu verfeinern, damit er sogar noch besser funktioniert.
Auch wenn dies nun der letzte Schritt im Kundenakquiseprozess ist, wird Ihre Arbeit nie wirklich beendet sein. Ihr Funnel ist ein sich ständig ändernder Teil Ihres Unternehmens. Digitales Marketing ändert sich häufig: Was jetzt funktioniert, kann in ein paar Monaten nicht mehr funktionieren. Deshalb ist es wichtig, dass Sie Ihre Strategie regelmäßig überprüfen, um auf dem neuesten Stand zu bleiben.
Google nimmt beispielsweise regelmäßig Änderungen an seinem Algorithmus vor. Die meisten dieser Updates sind geringfügig und ändern nichts daran, wie Ihre Inhalte optimiert werden müssen. Aber in manchen Fällen können die größeren Updates dies verlangen.
Planen Sie jeden Monat etwas Zeit ein, um Ihre Ergebnisse zu prüfen, die notwendigen Änderungen vorzunehmen und die Performance Ihres Funnels zu testen.
Wenn die Conversion Rates bei Ihren Kampagnen nicht so gut sind wie erhofft, finden Sie in unserem Blogbeitrag zur Verbesserung der Conversion Rates weitere Hinweise.
Bereit, mehr KundInnen zu gewinnen?
Wenn Sie eine Strategie für die Kundenakquise entwickeln, rätseln Sie nicht länger und erstellen Sie einen Funnel, von dem Sie wissen, dass er Ihnen konstant neue KundInnen bringt. Brauchen Sie mehr Unterstützung, um Ihre Strategie richtig umzusetzen? Nehmen Sie mit uns Kontakt auf und erfahren Sie, wie wir Ihnen helfen können.