The further your company is on its digital transformation journey, the more critical experience optimization (EXO) becomes. After all, you want your digital products to deliver the best customer experience to meet your business goals and stay competitive. Marketing and product teams can use a variety of tools to conduct and measure EXO experiments. Most of these solutions fall into two categories: server-side and client-side experimentation tools.
But which is the right solution for your use cases? How do they differ, and what can they do? Let’s find out in this blog post!
What’s the difference between client-side and server-side?
You may already be familiar with the technical concepts behind client-side and server-side tools. In short, client-side solutions operate in your users’ browsers, while server-side tools run on a physical or virtual server.
Client-side tools allow you to test visual or structural variants of your website or web app to optimize the customer experience. In most cases, these tools use JavaScript – a programming language that runs in the browser – to put a new UI layer over your existing website.
Client-side solutions usually don’t require programming skills since they generate the experiment code themselves and don’t modify your site’s code. Instead, they often offer a visual editor in the admin interface, which lets you comfortably alter your website’s look and feel. This makes client-side EXO solutions particularly popular with marketing teams who use them for conversion rate optimization.
Server-side testing require technical expertise and coding skills as you need to incorporate experiments into your code and deploy it. For example, you can use server-side EXO solutions to test business transactions, algorithms, and new functional variants. They’re also incredibly valuable when you want to conduct experiments that shouldn’t be influenced by browser quirks or user devices.
Yet, these solutions aren’t only relevant to tech teams. Often, non-technical staff team up with product teams to define experiments, which are then executed by the engineers. Once implemented, an experiment can usually be controlled, monitored, and analyzed via a dashboard (if provided by the solution).
The pros and cons of client-side and server-side tools
Now that we’ve covered the two variants in more detail, let’s look at their general advantages and disadvantages.
Client-side pros:
- Technical independence. Marketing teams can create and edit experiments as they see fit without relying on development and IT resources.
- Available to everyone. Non-technical teams can quickly and effortlessly set up, modify, and analyze experiments using visual editors.
- Efficiency. Gain valuable insights and streamline your product’s or service’s customer experience while investing little time and money.
Client-side cons:
- Flicker effects. Users may notice a brief flicker while the webpage loads. This happens when the experiment’s UI layer is placed on the original website, and the user sees it.
- Performance. The more JavaScript you load, the slower your website can become. Also, the generated experimentation code’s quality can harm the user interface’s loading speed and responsiveness.
- Security and secrecy. Everything a browser can read is public and can be read by anyone – if it’s not encrypted. If you want to keep experiments or their logic a secret, it’s usually safer to opt for a server-side solution.
Server-side pros:
- Flexibility. Tech teams have full control over their server-side code, so they can build experiments precisely as needed without being constrained by the tool.
- Robustness. Code that runs through deployment processes and QA should meet your company’s quality standards. Experiments cannot be influenced by browsers or devices used and are therefore stable.
- Omnichannel experiments. You’re not limited to testing websites and web apps in a browser. Conduct experiments on any channel, be it native mobile apps, email, IoT devices, etc.
Server-side cons:
- Long implementation time. Server-side experiments require code releases. Depending on your deployment and QA strategy, you need to involve different teams and processes, increasing implementation time.
- Demanding. If the use cases for server-side tools are unclear, you may be using them for the wrong ones. Hence, you may waste time and money implementing and running tests that would have been much easier with a client-side tool.
- Expensive. Because server-side experiments require many resources to implement, edit and remove, the cost is typically higher than client-side experiments.
As you could see, each solution has drawbacks that you need to consider before choosing the one fit for your use cases. However, should you choose one over the other at all? We believe that the advantages and disadvantages of the tools complement each other well and, if used correctly, can result in significant benefits.
Let’s find out how you can get the best out of both worlds!
How you can benefit from both methods with AB Tasty
Using client-side and server-side functionalities for experience optimization gives your company the needed agility to meet your consumers’ changing and demanding expectations. Yet, to set up productive workflows, you need to determine when and how which experiments should be utilized by whom.
We recommend splitting up tests and experiments between your marketing and product teams. AB Tasty‘s client-side feature helps your marketers optimize conversions and increase user satisfaction. Product teams use our server-side feature to enhance the functionality of digital products and services. It relies on features flags that could be used in many different ways.
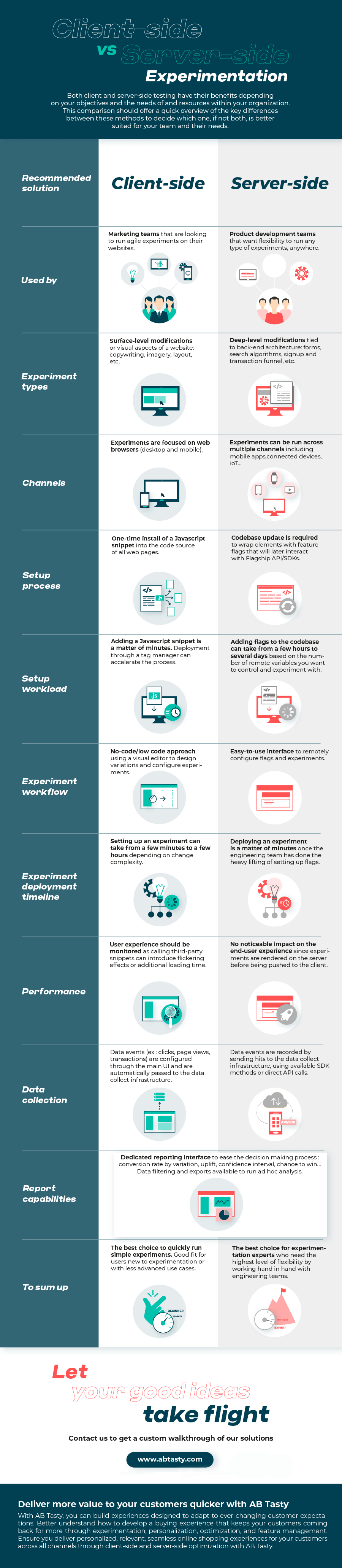
Client-Side vs. Server-Side Experiments [Infographic]

Ultimately, knowing who is responsible for which experiments can save your teams a lot of time and headaches. Let’s paint a clearer picture by talking about how our customers use AB Tasty’s client- and sever-side functionalities to optimize customer experiences.
Temporary changes to your website’s UI
Valentine’s Day, Christmas, and Black Friday provide the perfect opportunity to pamper customers with sales and specials. For the occasion, you may want to give your website the proper festive look or display banners and other new UI elements. However, these events are time-limited, and you want your website to return to its usual look and feel at midnight sharp.
Temporary changes to your website’s UI are the ideal job for client-side experimentation solutions. Marketers and designers can make changes themselves without consuming development resources. As a result, they can put their strategies into practice exactly as they imagined and have full control over what is displayed when.
Experimentation
Experimentation is a big subject and involves many different methods and strategies for client-side and server-side tools. In theory, you can utilize some of these techniques using both solutions, such as A/B tests. As a result, it may not always be clear how you should proceed. Here are a few tips:
Use client-side experiments for anything that focuses on user experience, user engagement, conversion rates, and content personalization. AB Tasty’s client-side experiments offer a quick way to test your ideas to ensure they are getting the ROIs you expect. Conduct A/B tests, Multivariate tests, Split tests, and Multipage tests, and analyze their impact in your ROI dashboard.
Our server-side experimentation feature is primarily used by product and engineering teams. It helps you conduct robust and secure experiments that focus on modifying your products’ functions. For example, you can use it to test a new payment method with a subset of users and see how they adapt. Introduce new features to a specific user group and take the appropriate next steps based on live user feedback and selected KPIs in your dashboard.
Keep reading: how to run sophisticated experiments using feature flags.
Personalization
Personalization is a powerful way to improve user satisfaction – and something that your consumers may already take for granted. You can utilize personalization on the client and server-side, with each option presenting different possibilities and challenges.
Client-side personalization is based on non-identifiable user data, data segmentation, and data processing by the AB Tasty AI. Put simply, our AI enables marketing teams to create general personalizations based on user group clusters, such as users’ browsing behavior. Let’s say you want to generate personalization campaigns in your electronics web store for users who are interested in Android or Apple. With client-side personalization, you can find and address the right groups of people with ease.
Server-side tools are usually more powerful for 1-to-1 personalization (also known as individualization). The goal is to create unique omnichannel experiences for each user group or even each individual user. For this, however, you need to collect, store, and process assignable user data, e.g., from a logged-in customer. Hence, you need to keep up to date with the latest data protection regulations in your country, such as the GDPR, and make sure that your website or app complies with them.
Wrapping up
Server-side and client-side experimentation are really two sides of the same coin. They are strategically important as they allow marketing and product teams to focus on their core competency for maximum impact. Use both AB Tasty’s client- and server-side functionalities to empower teams to develop a common approach to experimenting, personalizing, and continuously optimizing digital assets.
Want to learn more about how you can effectively use client-side and server-side experience optimization tools together? Send us a message – we’re happy to help.







