Hallo! Ich bin Léo, Produktmanager bei AB Tasty. Ich bin unter anderem für unser JavaScript-Tag zuständig, das derzeit auf Tausenden von Websites unserer KundInnen läuft. Wie Sie sich denken können, ist meine Roadmap voll von Themen rund um Datenerfassung, Datenschutz und… Performance.
Im heutigen Artikel geht es um die Performance von JavaScript-Tags, das Monitoring von Open-Data und um MitbewerberInnen. Los geht’s!
Untersuchung der Performance
Da die Performance in den letzten Jahren ein großes und heißes Thema geworden ist, vor allem dank der Einführung der Core Web Vitals von Google, haben mein Team und ich uns sehr auf dieses Thema konzentriert. Wir haben eine Menge Dinge verändert, viele Teile unseres Tags verbessert und hervorragende Meilensteine erreicht. Viele unserer NutzerInnen haben uns ihre Zufriedenheit darüber bestätigt. Ich habe bereits eine (lange) Reihe von Blogartikeln darüber verfasst. Aber leider nur auf Französisch. 😊🥖
Von Zeit zu Zeit werden wir von MitbewerberInnen auf einen bestimmten Leistungsbericht aufmerksam gemacht, der uns auf der Grundlage verschiedener Kennzahlen als leistungsschwach erscheinen lässt. Einige MitbewerberInnen behaupten, dass sie bis zu viermal schneller sind als wir! Und das stimmt auch, ich meine, das ist es, was der Bericht zeigt.
Sie können sich sicher vorstellen, wie verheerend dies für das Image meines Unternehmens sein kann und wie schwer es für unser Sales-Team sein kann, wenn KundInnen diese Karte ziehen. Dies ist besonders ernüchternd für mich und mein Team nach all der Arbeit, die wir in den letzten Jahren in diesem Bereich geleistet haben.
Obwohl das das erste Gefühl war, das ich hatte, als ich diesen Bericht sah, weiß ich mit Sicherheit, dass unsere Leistung hervorragend ist. Nach der Veröffentlichung mehrerer Projekte und Optimierungen haben wir enorme Verbesserungen erreicht. Heute zeigen alle Benchmarks und Audits, die ich auf den Websites unserer KundInnen durchführe, eine sehr gute Performance und einen geringen Einfluss auf die berühmten Core Web Vitals.
Auch ist es sehr selten, dass sich KundInnen über unsere Leistung beschweren. Das kann natürlich vorkommen, aber meistens verschwinden alle Zweifel nach einem kurzen Gespräch, einigen Erklärungen und Hinweisen zu den Best Practices in Sachen Optimierung.
Aber der Bericht ist doch noch da, oder? Vielleicht übersehe ich also etwas. Vielleicht betrachte ich nicht die richtige Metrik. Vielleicht habe ich nur KundInnen geprüft, bei denen alles in Ordnung ist, aber es gibt eine Vielzahl von KundInnen, die sich nicht beschweren, dass unser Tag ihre Website drastisch verlangsamt.
Ein einfacher Weg, dem zu begegnen, wäre zu sagen, dass wir mehr mit unserem Tag machen als unsere MitbewerberInnen.
Ist CRO das Gleiche wie Analytics?
Im Bericht (ich verspreche, dass ich weiter unten ausführlich darüber sprechen werde 😄) werden wir in der Kategorie Analytics zusammengefasst. Conversion Rate Optimization ist jedoch nicht dasselbe wie Analytics. Ein Analysetool sammelt nur Daten, während wir Kampagnen aktivieren, Personalisierungen durchführen, Widgets implementieren, Pop-ins hinzufügen und vieles mehr. In diesem Sinne ist unser Einfluss höher.
Lassen Sie uns über unsere MitbewerberInnen sprechen: Auch wenn wir die beste Lösung auf dem Markt haben (😇), machen unsere MitbewerberInnen mehr oder weniger das Gleiche wie wir, indem sie die gleiche Technik mit den gleichen Einschränkungen und Problemen verwenden. Daher ist es legitim, uns mit denselben Metriken zu vergleichen. Es mag zwar stimmen, dass wir ein bisschen mehr leisten als sie, aber das sollte letztlich nicht den vierfachen Unterschied in unserer Performance erklären.
Damals und bevor ich mich in die Details vertieft habe, nahm ich die Ergebnisse des Berichts mit einer gewissen Demut auf. Mein Ehrgeiz war es daher, die Daten zu durchforsten, die Websites zu analysieren, auf denen das Tag unserer MitbewerberInnen läuft, und herauszufinden, was sie besser machen als wir. Wir nennen das Retro-Engineering, und ich finde es sinnvoll, da es uns helfen kann, schnellere Websites für alle zu haben.
Mein Anliegen bestand also darin, gemeinsam mit meinem Management herauszufinden, wo wir ein Leistungsleck hatten, und dieses zu beheben, um unsere durchschnittliche Ausführungszeit zu verringern und näher an unsere MitbewerberInnen heranzukommen.
Doch zuerst musste ich die Daten analysieren. Und, wow, darauf war ich nicht vorbereitet.
Der Bericht
Der Bericht ist ein Datensatz, der monatlich von The HTTP Archive erstellt wird. Hier ist ein Zitat aus ihrer „About“-Seite:
„Successful societies and institutions recognize the need to record their history – this provides a way to review the past, find explanations for current behavior, and spot emerging trends. In 1996, Brewster Kahle realized the cultural significance of the Internet and the need to record its history. As a result he founded the Internet Archive which collects and permanently stores the Web’s digitized content.“
„n addition to the content of web pages, it’s important to record how this digitized content is constructed and served. The HTTP Archive provides this record. It is a permanent repository of web performance information such as size of pages, failed requests, and technologies utilized. This performance information allows us to see trends in how the Web is built and provides a common data set from which to conduct web performance research.“
Jeden Monat wird ein Lighthouse-Audit für Millionen von Websites durchgeführt und ein Datensatz mit den Rohergebnissen erstellt.
Da es sich um ein Open-Source-Projekt handelt, kann es von jedem genutzt werden, um Daten zu visualisieren und den Zugang zu dieser Art von Daten zu erleichtern.
Genau das hat der Erfinder von Google Lighthouse, Patrick Hulce, getan. Auf seiner Website GitHub stellt er eine schöne Visualisierung dieses riesigen Datensatzes zur Verfügung und ermöglicht es jedem, die Details in verschiedenen Kategorien wie Analytics, Ads, Social Media und mehr zu erkunden. Wie ich bereits erwähnte, finden Sie die CRO-Tools in der Kategorie Analytics.
Die Website ist vollständig Open-Source. Die Methodik ist bekannt und zugänglich.
Was stimmt also nicht mit dem Bericht?
Nun, technisch ist daran nichts auszusetzen. Wir könnten es enttäuschend finden, dass der Datensatz nicht automatisch jeden Monat aktualisiert wird, aber das Repository ist Open-Source, so dass dies von jedem, der motiviert ist, übernommen werden kann.
Allerdings werden die Daten dabei nur auf schicke Art und Weise angezeigt und bieten keinerlei Einblicke oder tiefgreifende Analysen dieser. Jeder Fehler oder jede Unstimmigkeit bleibt verborgen und könnte dazu führen, dass einem Dritten im Vergleich zu anderen eine schlechte Performance zugeschrieben wird, obwohl dies nicht unbedingt der Fall ist.
Ein Problem, das jedoch nicht mit dem Bericht selbst zusammenhängt, ist der Schwachpunkt, den ein Durchschnittswert mit sich bringen kann. Auch das ist etwas, dessen wir uns alle bewusst sind, das wir aber gerne vergessen. Wenn man zehn Leute nimmt, von denen neun 800 Euro im Monat verdienen, aber eine Person 12 Millionen Euro im Monat verdient, dann könnte man zu dem Schluss kommen, dass alle im Schnitt 1,2 Millionen Euro im Monat verdienen. Statistisch gesehen ist das zwar korrekt, aber es wirkt doch ein wenig falsch, oder? Wir kommen gleich darauf zurück.
Mit diesem Wissen war es an der Zeit, mir die Hände ein wenig schmutzig zu machen. Gemeinsam mit meinem Team haben wir den gesamten Datensatz vom Februar 2023 heruntergeladen, um unsere eigene Prüfung durchzuführen und zu verstehen, wo unsere Leistungslecks lagen.
Übrigens ist das Herunterladen des gesamten Datensatzes etwas, das wir seit etwa eineinhalb Jahren regelmäßig tun, um unsere Entwicklung zu beobachten. Diesmal habe ich jedoch beschlossen, mir insbesondere den Bericht vom Februar 2023 genauer anzuschauen.
Die Analyse
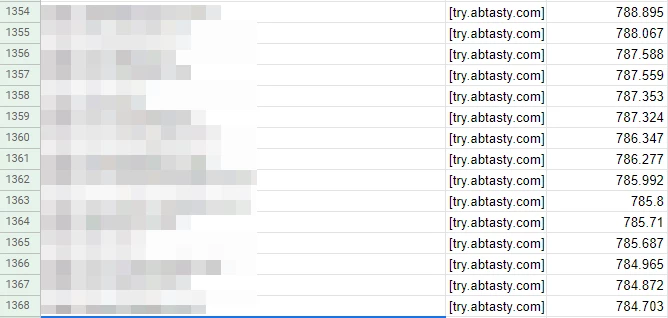
In diesem Datensatz finden wir die vollständige Liste der gecrawlten Websites, auf denen AB Tasty läuft und die Auswirkungen, die unser Tag auf sie hatte. Um noch genauer zu sein, haben wir die exakt gemessene Ausführungszeit unseres Tags in Millisekunden.

Dies ist, was wir extrahiert haben. Die verpixelte Spalte steht für die URL der Website. Die letzte Spalte ist die Ausführungszeit in Millisekunden.
Anhand der Rohdaten konnten wir eine Reihe nützlicher Kennzahlen berechnen.
Bitte bedenken Sie, dass ich weder Mathematiker noch Statistik-Experte bin. Meine Methodik mag seltsam erscheinen, aber sie ist für diese Analyse geeignet.
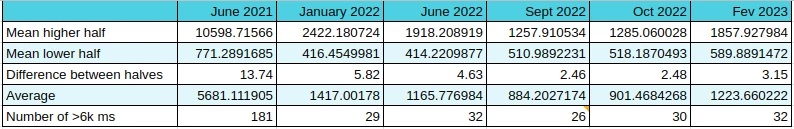
- Durchschnittliche Ausführungszeit
Dies ist die erste Metrik, die ich erhalte – der rohe Durchschnitt für alle Websites. Dieser Wert ist wahrscheinlich sehr ähnlich, wenn nicht sogar gleich dem, der von der Website thirdpartyweb.today verwendet wird. Wir haben bereits über den Nachteil eines Durchschnitts gesprochen, dennoch ist es ein interessanter Wert, den man im Auge behalten sollte.
- Mittelwert der oberen und unteren Hälfte
Anschließend teile ich den Datensatz in zwei Hälften. Wenn ich 2.000 Zeilen habe, bilde ich zwei Gruppen mit jeweils 1.000 Zeilen. Die „obere Hälfte“ und die „untere Hälfte“. Auf diese Weise erhalte ich einen Überblick über die Websites, bei denen wir am schlechtesten abschneiden – im Vergleich zu den besten. Dann berechne ich den Durchschnitt für jede Hälfte.
- Differenz zwischen den beiden Hälften
Die Differenz zwischen den beiden Hälften ist wichtig, da sie die Ungleichheit innerhalb des Datensatzes zeigt. Je geringer die Differenz ist, desto weniger Extremwerte gibt es.
- Anzahl der Websites mit einem Wert über 6.000 ms.
Hierbei handelt es sich lediglich um eine interne Kennzahl, die wir verfolgen, um uns ein mittelfristiges Ziel zu setzen, nämlich 0 Websites über diesem Wert zu haben.
- Entwicklung des letzten Datensatzes
Ich berechne die Entwicklung zwischen dem letzten Datensatz, der mir zur Verfügung steht, und dem aktuellsten. So kann ich sehen, ob wir uns generell verbessern, und wie viele Websites aus der Tabelle verschwinden oder hinzukommen.
Die Ergebnisse
Das sind die Ergebnisse, die wir erhalten:

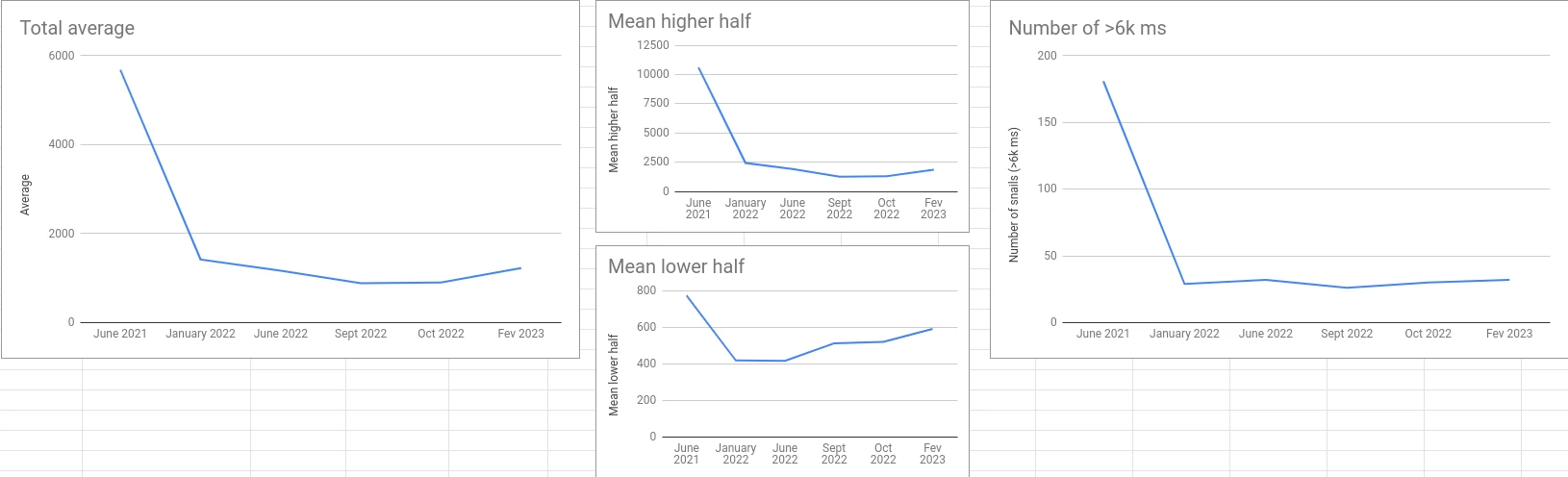
Hier sind die entsprechenden Schaubilder:

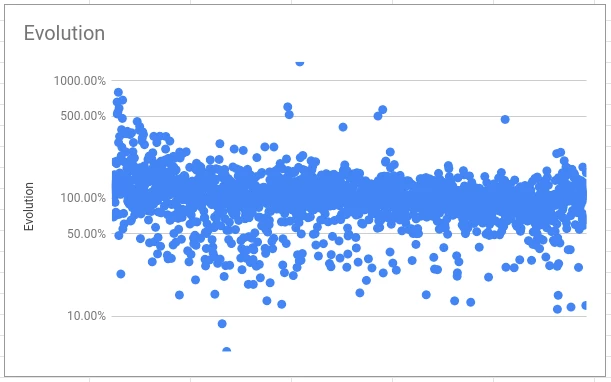
Dies ist die Entwicklung zwischen Oktober 2022 und Februar 2023:

Achtung: Es handelt sich um eine logarithmische Skala! Die Daten sind von links nach rechts nach der Ausführungszeit im Februar 2023 sortiert.
Die Zahlen sprechen für sich. Aber wenn ich eine allgemeine Schlussfolgerung ziehen kann, dann die, dass wir in den ersten sechs Monaten enorme Verbesserungen erzielt haben und danach aufgrund feinerer Anpassungen etwas nachließen (das berühmte 80/20-Pareto-Prinzip).
Nach dem anfänglichen Rückgang sind jedoch zwei Kennzahlen von Bedeutung.
Zunächst einmal nähert sich die Differenz zwischen den beiden Hälften sehr stark an. Das bedeutet, dass wir nicht mehr viele potenzielle Lecks in Sachen Performance haben (Funktionen, die zu einem abnormalen Anstieg der Ausführungszeit führen). Das ist unser erster aktueller Erfolg.
Dann zeigt die Entwicklung, dass sie im Allgemeinen, abgesehen von den schlechtesten Fällen, stabil bleibt oder abnimmt. Das ist ein weiterer aktueller Erfolg.
Detaillierte Betrachtung
Was ich Ihnen soeben mitgeteilt habe, sind die Rohergebnisse, ohne einen Blick auf die Details jeder Zeile und jeder durchsuchten Website zu werfen.
Wie es jedoch so schön heißt, steckt der Teufel im Detail. Schauen wir uns das etwas genauer an.
Konzentrieren wir uns auf die Websites, auf denen AB Tasty mehr als sechs Sekunden für die Ausführung benötigt.
Sechs Sekunden mögen viel klingen (und das sind es auch), aber vergessen Sie nicht, dass die Prüfung eine Low-End-CPU simuliert, die nicht repräsentativ für ein durchschnittliches Gerät ist. Es zeigt vielmehr das Worst-Case-Szenario.
Im Bericht vom Februar 2023 sind es 33 Websites, bei denen dies der Fall ist. Dies entspricht einer durchschnittlichen Ausführungszeit von 19.877 ms. Ich habe schnell festgestellt, dass:
- 27 davon von demselben AB Tasty-Kunden stammen
- einer von ihnen abtasty.com und die Gesamtausführung von Ressourcen, die von *abtasty.com stammen, offensichtlich sehr hoch ist 😊
- zwei weitere ebenfalls von einem einzigen AB Tasty-Kunden stammen
Schließlich gibt es nur 5 KundInnen auf dieser Liste (aber immer noch 33 Websites, verstehen Sie mich nicht falsch).
Fassen wir nun die beiden KundInnen mit Duplikaten in Gruppen zusammen, um zu sehen, wie sich das auf den Durchschnitt auswirkt. Der Kunde mit 27 Dubletten hat auch Websites mit einer Ausführungszeit von weniger als 6.000 ms., aber ich werde sie vorerst ignorieren (um die Sache zu vereinfachen).
Für jeden dieser beiden KundInnen berechne ich den Durchschnitt aller ihrer Duplikate. Für den ersten Kunden beträgt das Ergebnis 21.671 ms. Für den zweiten beträgt das Ergebnis 14.708 ms.
Außerdem nehme ich abtasty.com heraus, da es nicht relevant ist.
Mit der neuen Liste sind wir von 1.223 ms. für den Durchschnitt der gesamten Liste auf 1.005 ms. gesunken. Damit haben wir unseren Durchschnitt gerade um mehr als 200 ms. verbessert! 🎉
Moment, was? Sie löschen einfach die schlechtesten Websites. Natürlich verbessern Sie sich dadurch…
Ja, das stimmt. Das ist Schummeln, ganz klar! Aber der Sinn dieses Artikels ist es, zu zeigen, dass die Daten eben nicht alles sagen.
Lassen Sie uns zunächst darüber sprechen, was mit diesem Kunden passiert, der 27 Dubletten hat.
Das gleiche Tag wurde auf mehr als 50 sehr unterschiedlichen Websites eingesetzt! Möglicherweise sind Sie nicht sehr vertraut mit AB Tasty, daher lassen Sie mich erklären, warum das ein Problem ist.
Es kann sein, dass Sie mehrere Websites mit dem gleichen Layout haben (das ist oft der Fall, wenn Sie verschiedene Sprachen haben). Es macht Sinn, auf diesen verschiedenen Domains das gleiche Tag zu verwenden, um die gleichen Anpassungen auf allen auf einmal ausrollen zu können. Dies ist nicht die optimalste Art und Weise, aber derzeit ist es die einfachste Möglichkeit, dies mit unserem Tool zu tun.
Wenn Ihre Websites jedoch alle unterschiedlich sind, macht es absolut keinen Sinn, dies zu tun. Sie werden viele Kampagnen erstellen (in diesem Fall Hunderte!), die fast nie auf der Website ausgeführt werden (weil es nicht die richtige Domain ist), aber dennoch zumindest teilweise im Tag enthalten sind. So wird dieses also seine Zeit damit verbringen, Hunderte von Kampagnen zu überprüfen, die keine Chance haben, ausgeführt zu werden, weil die URL nur selten gültig sein wird.
Wir arbeiten zwar an einer Möglichkeit, dieses Verhalten zu unterbinden (da wir Alternativen und bessere Möglichkeiten haben), aber es wird Monate dauern, bis dies aus dem Bericht verschwindet.
Hinweis: Wenn Sie damit beginnen, AB Tasty zu verwenden, wird man Ihnen nicht dazu raten, dies zu tun. Folglich wird die Performance Ihres Tags viel besser sein als das.
Auch hier habe ich mir nicht die Zeit genommen, alle doppelten Domains zusammenzufassen, da dies keinen Sinn macht. Das Ziel war es, zu zeigen, dass es einfach ist, eine bessere Leistung zu zeigen, wenn wir Anomalien ausschließen, die nicht repräsentativ sind. Wenn wir in dem oben genannten Fall nur eine Domain behalten würden, könnten wir uns eine Verbesserung unserer Gesamtleistung um mehr als 200 ms. vorstellen.
Ich habe den offensichtlichsten Fall genommen, aber ein kurzer Blick auf den Rest der Daten hat mir noch weitere Beispiele gezeigt.
Die Zahlen der MitbewerberInnen
Vor dem Hintergrund dessen, was wir oben diskutiert haben und angesichts der Tatsache, dass unsere Ergebnisse aufgrund einer einzigen Anomalie schlechter aussehen können, als sie tatsächlich sind, habe ich begonnen, die Zahlen unserer MitbewerberInnen zu untersuchen, um zu sehen, ob sie die gleiche Art von Problem haben.
Ich sage es noch einmal: Ich will damit nicht sagen, dass wir besser (oder schlechter) als unsere MitbewerberInnen sind, darum geht es mir nicht. Ich versuche Ihnen lediglich zu zeigen, warum Statistiken genau analysiert werden müssen, um Fehlinterpretationen zu vermeiden.
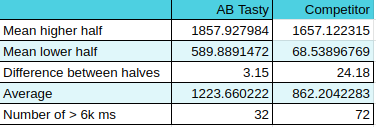
Beginnen wir mit einem Vergleich der Zahlen von AB Tasty vom Februar 2023 mit den gleichen Kennzahlen für einen der MitbewerberInnen.

Im Allgemeinen sehen sie ein bisschen besser aus, oder? Ein besserer Durchschnitt und sogar der Mittelwert für beide Hälften ist besser (der für die untere Hälfte ist deutlich besser!).
Allerdings ist der Unterschied zwischen den beiden Hälften enorm: 24! Bedeutet das, dass je nach Verwendung die Auswirkung des Tags um das 24-fache erhöht werden kann?
Wenn ich sie ein wenig ärgern wollte, würde ich sagen, dass sie beim Testen des Tags auf ihrer Website vielleicht eine ausgezeichnete Leistung feststellen, aber wenn sie anfangen, es intensiv zu nutzen, könnten sie ernsthafte Leistungseinbußen erleben.
Aber das wäre nur eine Interpretation eines sehr kleinen Teils dessen, was die Daten aussagen.
Außerdem haben sie mehr als doppelt so viele Websites, die über der 6.000 ms.-Marke liegen (noch einmal: dieser Schwellenwert ist eine interne Referenz von AB Tasty). Und das unter Beibehaltung der Dubletten im Datensatz von AB Tasty, über die wir gerade gesprochen haben! Auch sie haben Duplikate, aber nicht so viele wie wir.
Eine erste (voreilige) Schlussfolgerung wäre, dass sie mehr Websites haben, die sich stark auf die Performance auswirken, aber gleichzeitig sind die Auswirkungen im Gesamten geringer.
Da ich nun weiß, dass wir in unserem Fall mehrere KundInnen haben, die Dubletten haben, wollte ich überprüfen, ob unsere MitbewerberInnen das gleiche Problem haben. Und das ist der Fall – und zwar im großen Stil.
Von den 2.537 analysierten Websites gehören 40 % zu ein und demselben Kunden. Dies entspricht 1.016 Subdomains der gleichen Domain.
Wie wirkt sich das auf ihr Ergebnis aus?
Nun, ihr Kunde nutzte die Lösung zum Zeitpunkt der Datenerfassung nicht (ich habe das selbst überprüft, indem ich einige der Subdomains besucht habe). Das bedeutet, dass das Tag überhaupt nichts getan hat. Es war zwar vorhanden, aber inaktiv.
Die durchschnittliche Ausführungszeit dieser 1.016 Zeilen im Datensatz beträgt 59 ms!!! 😭 Sie hat außerdem einen Höchstwert von 527 ms. und einen Minimalwert von 25 ms.
Ich brauche wohl nicht zu erklären, warum diese „Anomalie“ ihren Durchschnitt interessanterweise nach unten zieht, oder?
Bei den 1.016 Subdomains handelt es sich keineswegs um gefälschte Websites. Ich unterstelle diesem Mitbewerber nicht, dass dieser absichtlich geschummelt hat, um besser dazustehen – ich bin sicher, dass dies nicht der Fall ist. Es ist einfach ein sehr schöner Zufall für ihn, ob er sich dessen bewusst ist oder nicht.
Vergleichen wir abschließend den Durchschnitt unserer beiden Datensätze, nachdem wir diese 1.016 Subdomains entfernt haben.
AB Tasty liegt bei 1.223 ms. (unveränderter Datensatz), während dieser Mitbewerber jetzt bei… 1.471 ms. liegt.
Sie haben sich von 361 ms. besser auf 248 ms. schlechter entwickelt. Ich habe Ihnen gesagt, dass ich die Zahlen sagen lassen kann, was ich will. 🙂
Ich hätte noch viel mehr über diese Datensätze zu sagen, aber ich habe nicht alle Analysen durchgeführt, die man hier hätte machen können. Um ehrlich zu sein, habe ich bereits zu viel Zeit damit verbracht.
Ich hoffe jedoch, dass es mir gelungen ist, zu zeigen, dass ein und derselbe Datensatz auf viele verschiedene Arten interpretiert werden kann.
Was können wir aus all dem schließen?
Das erste, was ich sagen möchte, ist: TESTEN SIE ES.
Unsere Lösung ist sehr einfach zu implementieren. Sie setzen das Tag einfach auf Ihrer Website ein und führen ein Audit durch. Zum Vergleich können Sie das Tag eines anderen Tools auf Ihrer Website platzieren und die gleiche Prüfung durchführen. Führen Sie sie mehrmals unter denselben Bedingungen durch und vergleichen Sie. Ist das zweite Tool auf Ihrer Website besser? Gut, dann wird es für Ihren speziellen Fall wahrscheinlich besser funktionieren.
Sagt ein willkürlicher Bericht im Internet, dass eine Lösung besser ist als eine andere? Gut, das ist eine Ansicht, aber Sie sollten entweder die Daten analysieren, um sie zu hinterfragen, oder ihnen nicht zu viel Aufmerksamkeit schenken. Wenn Sie die Zahlen einfach so akzeptieren, wie sie angezeigt (oder schlimmer noch: beworben) werden, könnten Sie einen wichtigen Teil der Geschichte übersehen.
Ist die Performance von AB Tasty schlecht?
Nein, das ist sie nicht. Die meisten unserer KundInnen haben sich noch nie über die Leistung beschwert und einige sind sehr dankbar für die jüngsten Verbesserungen, die wir in diesem Bereich vorgenommen haben.
Es gibt also KundInnen, die sich beschweren?
Ja. Das liegt daran, dass AB Tasty manchmal, je nach dem wie es genutzt wird, eine geringere Performance haben kann. Aber wir stellen Tools zur Verfügung, mit denen Sie alles direkt von unserer Plattform aus optimieren können. Wir nennen dies das Performance Center. Es ist ein ganzer Bereich innerhalb der Plattform, der Ihnen zeigt, welche Kampagne Ihre Performance beeinträchtigt und was Sie tun können, um sie zu verbessern. Befolgen Sie einfach die Anweisungen, dann klappt das schon. Das ist eine sehr innovative und einzigartige Funktion auf dem Markt, und wir sind sehr stolz darauf.
Allerdings muss ich zugeben, dass einige wenige KundInnen unrealistische Erwartungen an die Leistung haben. AB Tasty ist ein JavaScript-Tag, das DOM-Manipulationen, asynchrone Überprüfungen, Datenerfassung und viele andere komplexe Dinge durchführt. Natürlich hat dies einen größeren Einfluss auf Ihre Website als ein einfaches Analysetool. Das Ziel für Sie ist es, sicherzustellen, dass die Auswirkungen der Conversion-Optimierung größer sind als die Kosten, die Sie in Bezug auf die Performance haben. Und das wird der Fall sein, unabhängig davon, welches CRO-Tool Sie verwenden, es sei denn, Sie nutzen ein serverseitiges Tool wie z. B. Flagship von AB Tasty.
Ich bin davon überzeugt, dass wir eine noch schnellere Website anstreben sollten. Ich bin sehr besorgt über meine Auswirkungen auf die Umwelt und versuche, meine Geräte so lange wie möglich zu nutzen. Mein Smartphone ist sieben Jahre alt (und ich steige gerade auf ein „neues“ um, das zehn Jahre alt ist), und mein Laptop ist auch nicht mehr ganz neu. Ich weiß also, dass eine langsame Website eine echt Frustrationsquelle sein kann.
Abschließende Bemerkungen
Ich kann Ihnen versichern, dass wir uns bei AB Tasty voll und ganz der Verbesserung unserer Performance verschrieben haben, weil unsere KundInnen dies von uns erwarten, weil ich persönlich motiviert bin, dies zu tun, und weil dies eine sehr spaßige und interessante Herausforderung für das Team ist (und auch, weil mein Management mich darum bittet 😅 ).
Ein großes Lob geht auch an das HTTP-Archiv, das eine sehr wichtige Arbeit leistet, indem es all diese Daten sammelt und sie vor allem mit allen teilt. Ein großes Lob an Patrick Hulce, der sich die Zeit genommen hat, eine sehr interessante Website zu bauen, die den Menschen eine visuelle Darstellung der Daten des HTTP-Archivs bietet. Hut ab vor allen, die sich für ein besseres, schnelleres und sichereres Web einsetzen, oft unentgeltlich und weil es das ist, woran sie glauben.
Möchten Sie unser Tool selbst testen? AB Tasty ist eine umfassende Plattform für Experimente, Content-Personalisierung und KI-gestützte Empfehlungen, die mit den Tools ausgestattet ist, die Sie benötigen, um Ihren KundInnen ein besseres digitales Erlebnis zu bieten – und das in kürzester Zeit. Mit eingebetteter KI und Automatisierung kann diese Plattform Ihnen helfen, Omnichannel-Personalisierung zu erreichen und Ihre Marken- und Produkterfahrungen zu revolutionieren.