Landing pages are essential tools in your modern marketer’s toolkit.
By driving supposedly qualified visitors – who you carefully targeted on ad networks or through smart traffic acquisition strategies – to a dedicated page that shows you at your best, you increase your chances of converting them into clients or subscribers.
You’ll find numerous resources online about landing pages: how to design them, what are the best practices to follow when creating one, what you should include, what you should avoid…
Further reading:
But the truth is that every website has its very personal audience, with its own characteristics, that might be more sensitive to some arguments than to others. What works for your neighbors may not work for you, as they say.
Every website has its very personal audience
The only method to make sure that supposed best practices are working for you is to A/B test them.
As a reminder, A/B testing involves comparing two versions of a landing page, known as variation A and B, to see which performs better. These versions are presented randomly to users and a statistical analysis then determines which one performed better, according to predefined KPIs, such as sign up rate or click-through rate.
Pretty straightforward. But how do you actually A/B test a landing page?
As A/B testing experts, we’ve crafted this checklist to guide you through the process. We’ll use our own A/B testing software to help you visualize each step, but the process is tool agnostic and works, no matter who your vendor is.
Important considerations
Before actually setting up an A/B test, let’s tackle three important considerations.
1. What landing page should you test?
This first consideration may sound like a trivial one, especially if you only have one landing page, but most websites actually use different ones. They may have different offers and products to promote, or they may address different personas, who each have different expectations.
If you have several landing pages and a limited amount of incoming traffic on these pages, the answer is not so obvious. A/B tests take time (not to implement but to collect enough data) and require traffic. In this scenario, you should consider various parameters to select the landing pages you’ll invest in:
- Is this landing page a strong contributor to your bottom line? (ex: net number of leads or signups)
- Is there some issue that suggests it can perform better if solved (high bounce rate or exit rate)
- Does it have decent traffic?
We suggest that you use methods like PIE to prioritize the landing pages that you want to test.
2. What KPI should you look at?
Once again, the answer may sound obvious. If you are promoting a web-based subscription service, like most SaaS companies do (including us :-), your sign up rate is a good candidate.
But what if you don’t attract a lot of new users and don’t get a lot of signups? Let’s say you are running a B2B business and your sales cycle is quite long. Few leads may actually go through the whole process of creating an account.
You may have to optimize for a different type of conversion. It could be micro conversions, that is to say, small steps on the path towards your primary conversion goal (macro conversion). For instance, it could be:
- Percent of progress in the process (filling partial information like full name and email address).
- Number of times your demo video is viewed.
- Page scroll depth.
3. What should I test on my landing page?
This is the most common question we’ve received so far and we’ve got a lot of resources to answer it. Check it out:
Now let’s get started with actually setting up an A/B test on your landing page
1. Install the A/B testing vendor tag on your landing page
Once you’ve created an account with an A/B testing vendor, the first step is to install its JavaScript tag on your page. This simple line of code does all the magic on the client-side (your web browser): it buckets the incoming traffic to the available variations, applies your modifications through JavaScript code and sends data to collect hits to track goals. Example of AB Tasty’s code:
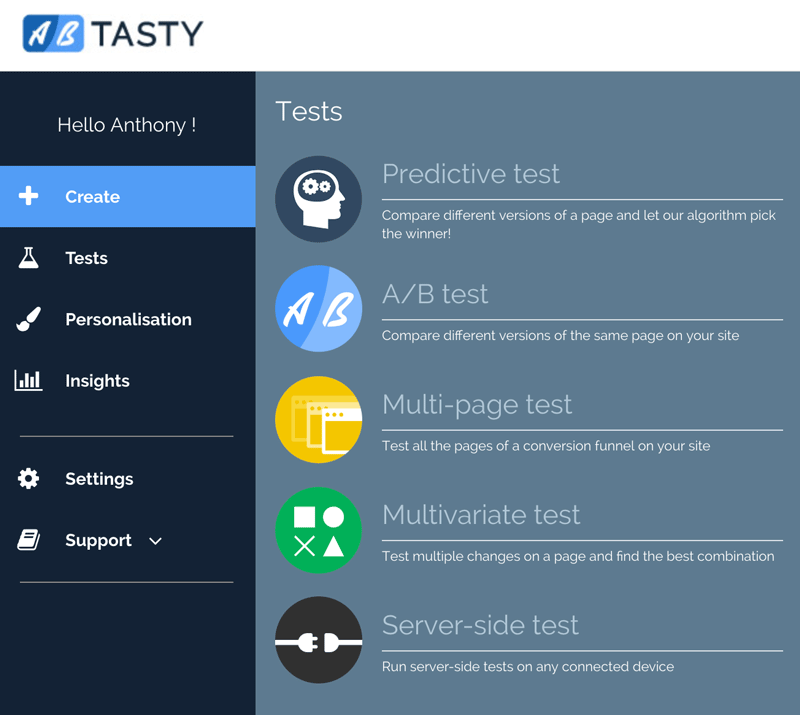
2. Select the type of test to run

Most A/B testing tools let you decide on the type of test to run: standard A/B test, split test with URL redirect, multivariate test. To learn more about how to choose between these options, refer to this article.
As shown in the AB Tasty interface, you can also run server-side A/B testing which is a completely different approach used to experiment with product features, deeply tied to your back office.
3. Load the landing page inside the WYSIWYG editor
If you are a marketer and want to design your landing page variations on your own, select ‘A/B’ test during the previous step, specify the URL of the original page and just hit enter. All its content is now loaded in a graphics editor (drag and drop) for you to play with.

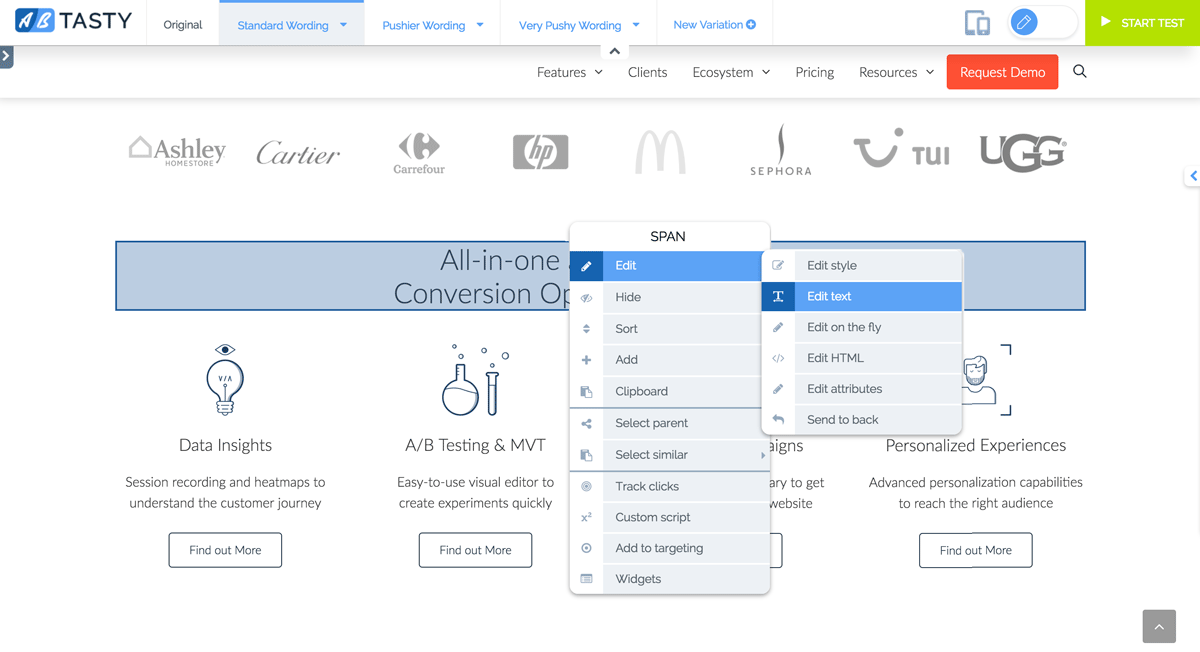
4. Craft your landing page variations
All A/B testing tools allow for the creation of several variations per page. Create as many as you want but keep in mind that the more you have, the more traffic you’ll need to reach statistical significance (more on that later). With almost any tool, you can live edit text and styles, reorder blocks, change images, adjust element position, hide content… There are a lot of options to modify your page as you like. If you think you’ve reached a brick wall, there is still the option to edit/add custom CSS and JavaScript code.

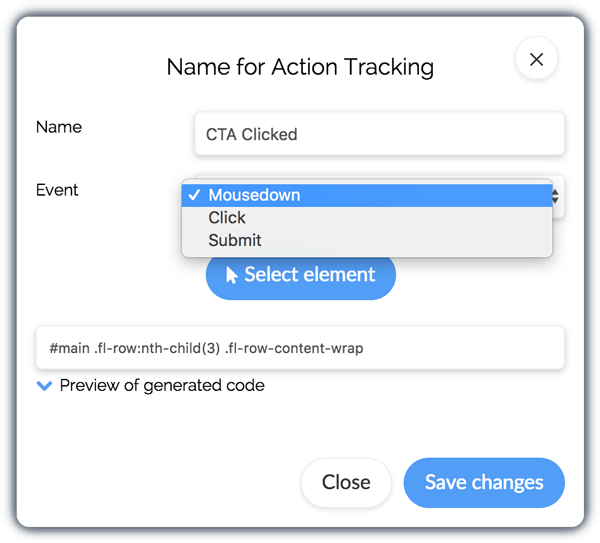
5. Setup your goal tracking
Setting up your goals and KPIs is usually a breeze. To track CTR (click-through rates), simply point and click on the call to action to track and select the appropriate menu option. If the conversion takes place on a different page, like on a confirmation page, just enter its URL. Bonus: You can track several goals inside the same test and create advanced goals like funnel conversions or scroll page rate.
6. Setup your landing page targeting (URL targeting)
While this step may not be required if you only have one landing page and one URL, in some rare cases, you may want to extend your default targeting – the URL you specify at step 3 – to include some variants, like URL with additional tracking parameters – do utm or gclid parameters sound familiar? ;-). If your test applies the same modification on completely different pages, you can use this targeting expansion feature as well.

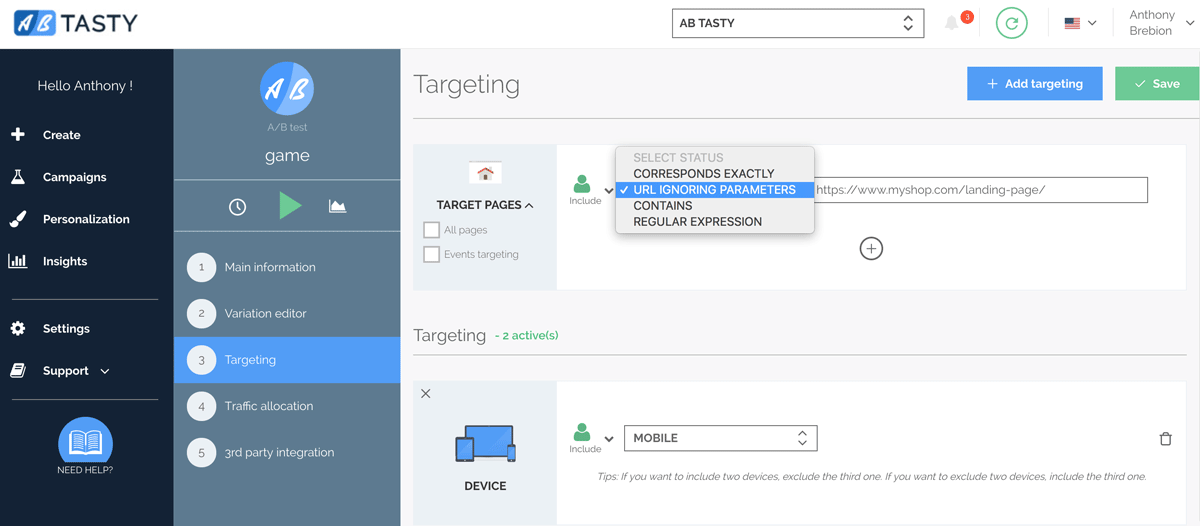
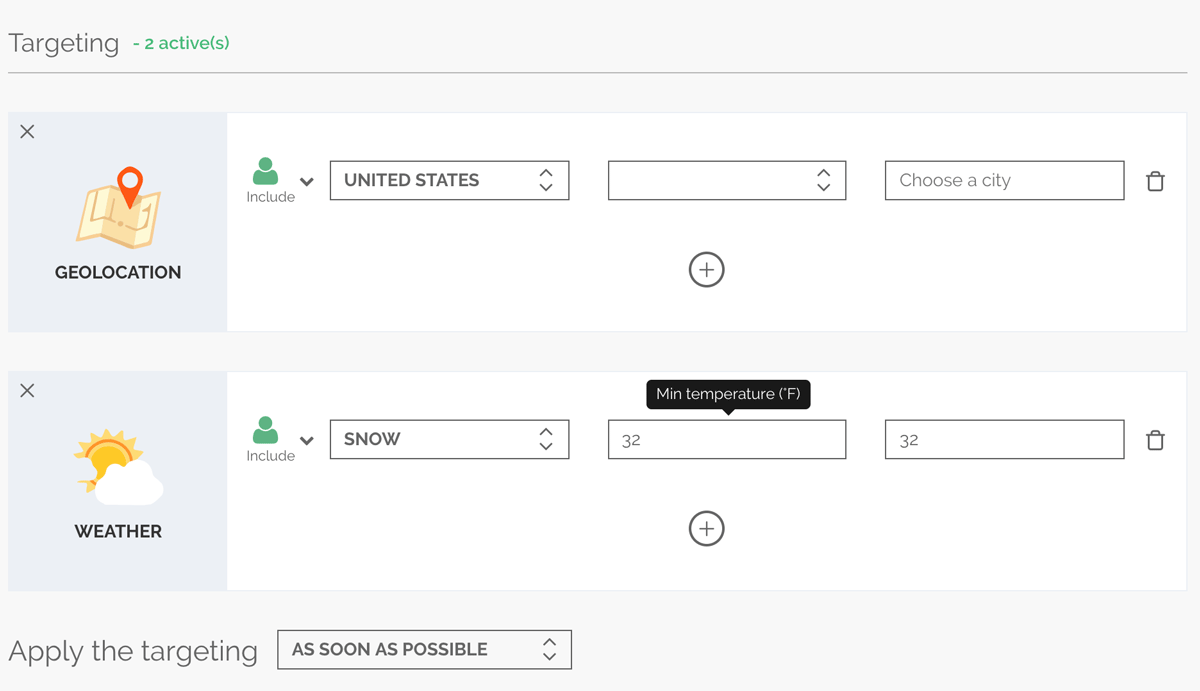
7. Narrow down your audience if necessary (audience targeting)
This step may be the most important of them all. Remember the whole purpose of a landing page? It’s to direct visitors to the page that best meets their expectations. And as you know, we all have different needs. What if you could craft a personalized landing page for your users based on what you know about their profile or characteristics (source, geolocation, cookies and much more)? This personalization feature is part of many A/B testing tools.

In this screenshot, you can see some of AB Tasty’s targeting options (here is the full list in case you’re wondering).
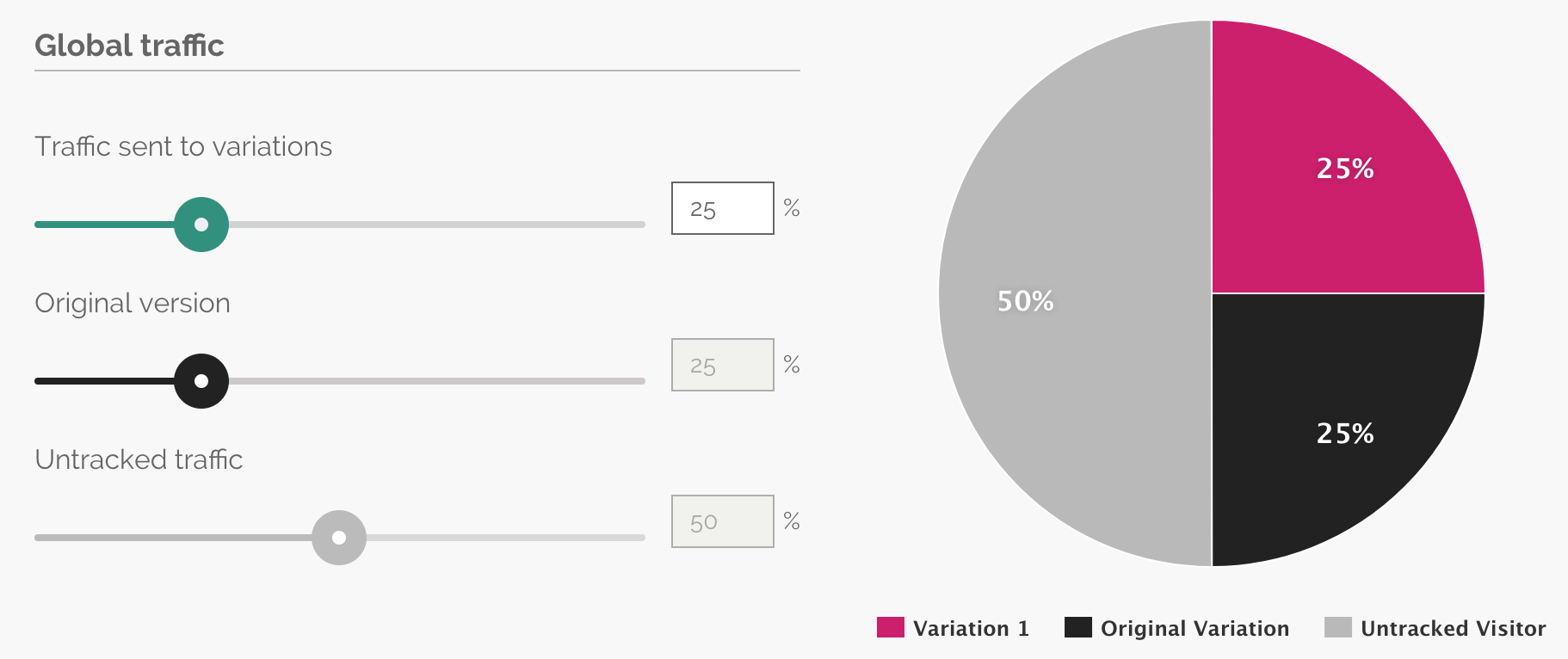
8. Select the percentage of traffic to be part of the test
By default, with 2 variations, each should get 50% of the total incoming traffic. But with most tools, you can specify a different allocation. A concrete use case would be a very sensitive test for which you don’t want to expose all your landing page traffic. You may set only 25% to see variation A, 25% variation B, leaving the remaining 50% untracked (they will see the original page).

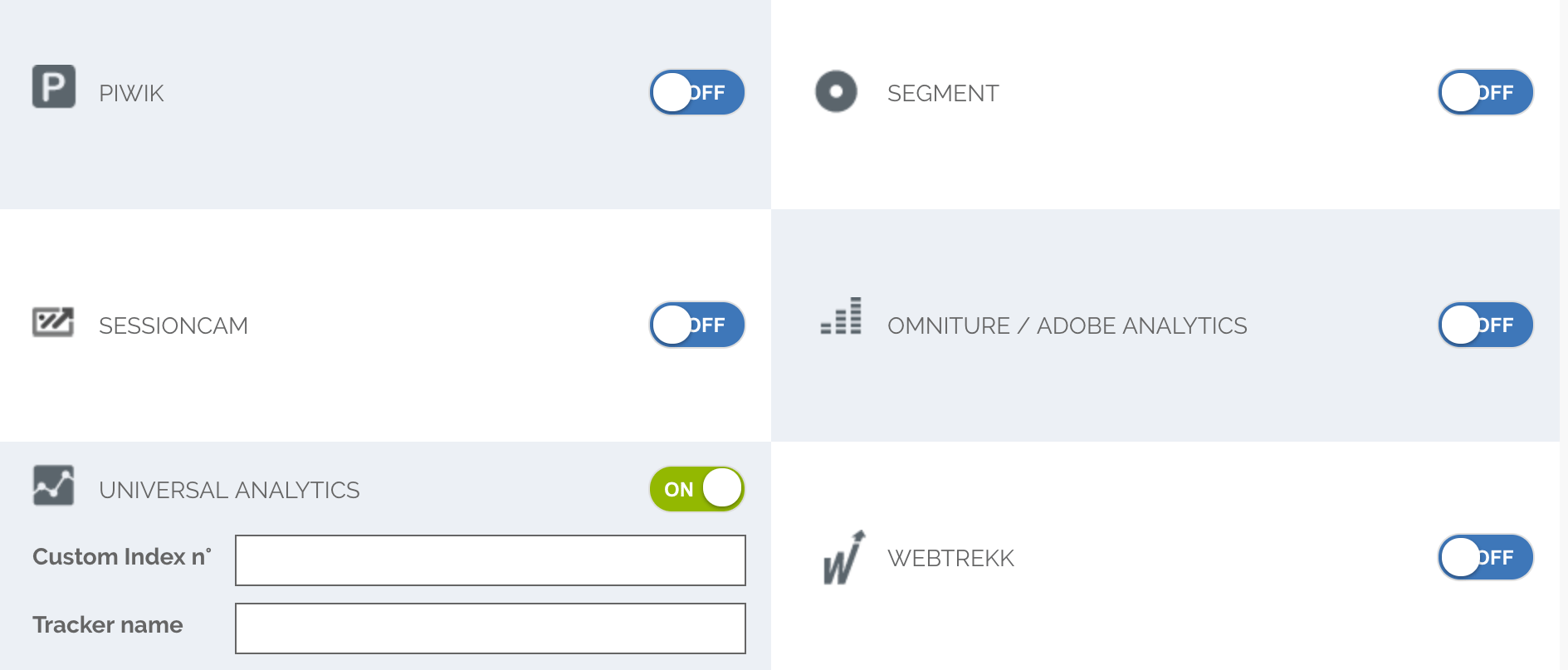
9. Connect with third-party tools
This step is also optional. You can send to other tools, like Google Analytics, the information regarding the test and the variation a user has been exposed to. This way, you can use any type of reporting tools to read your data.

10. Review and acceptance test
Before you launch this A/B test on your landing page, take some time to verify how it renders in different environments, such as mobile website and different screen sizes. A/B testing solutions make it easy to debug tests on your landing pages with some neat features like a responsive editor and mobile previews. At AB Tasty, we’ve even developed a smart QR code feature to quickly launch your modified landing page on any mobile browser.
11. Launch and sit back
Congrats, you made it! It was not that complex with the right method and the appropriate tool for the job. After you click the play button, you’ll have to wait until you get enough data to properly analyze the results. That’s the next step.
12. Interpret results
This step is certainly the trickiest one. Until now, you felt pretty confident, because setting up the changes was easy. But as soon as we start talking about statistical significance, confidence interval or type I and type II errors, you’re not showing off anymore 😉
Fortunately, A/B testing vendors made a lot of progress to make the analysis easy for you. In the next screenshot, AB Tasty reports on the expected gain for your test. In this scenario, it may be that the variation offers very small uplift, but it is also possible that the absolute gain may reach as high as 136%. The remaining scenarios (gain < 2.8% or gain >136 %) have only a 5% chance of occurring.
13. Implement changes if you detect a winner
Once you’ve identified a winner, like in the scenario above, you can stop your A/B test and ask your technical team to hard code the changes on your landing pages. Using your A/B testing tool to permanently deliver hotfixes is not a sustainable solution and we recommend stopping your test as soon as you can.
14. Start again
There is always room for improvement and you probably just reached a local maximum. You should definitely keep A/B testing your landing pages. Remember that conversion rate optimization is a test and learn approach and that you should iterate for continuous improvements.
Still have some questions? Want to know more about how much you can change your landing pages? Contact us for a customized demo of our A/B testing solution.







