Prior to the launch of a product, a number of tests are usually run to ensure that a software is ready for release and provides a good user experience. The purpose of these tests would be to validate the software before going ahead with a final release to your end-users.
These sorts of tests are essential to make sure that the software you’re releasing is free of bugs and meets the quality and requirements expected by your customers.
Among such tests are alpha and beta tests. These tests are conducted towards the end of the software development life cycle (SDLC) to test releases outside the development team to help uncover any issues that would otherwise not show up in previous tests that are run in more controlled environments.

What is alpha testing?
Alpha testing is typically run on internal users by the QA team (Quality Assurance) to make sure that the software meets all expectations and is working as it should. Thus, it represents an opportunity to evaluate the performance and functionality of a product release as well as obtain feedback from technical users.
In other words, the main purpose of this test is to uncover any bugs or issues to resolve them before the final product is released to users. It helps ensure bug-free functionality by carrying out tasks that a typical user may perform.
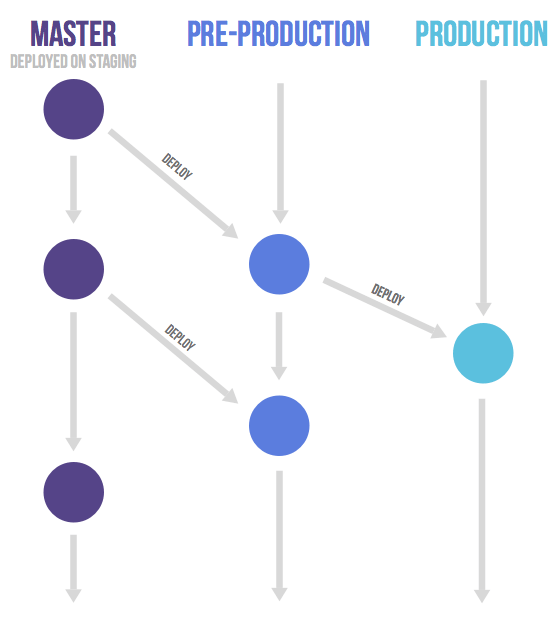
This test is usually performed when your product is nearly complete towards the end of the software development cycle in a staging environment, which attempts to mimic an actual production environment as closely as possible, but before beta testing, which we’ll get to later.
It seeks to answer the question whether your product actually works.
Alpha testing involves two main phases:
- The first phase is run by software developers using debugging tools or software to catch bugs quickly.
- The second phase is performed by the QA team and may involve ‘white box’ and ‘black box’ testing. A white box test will test the software system’s design and internal structure allowing QA testers to ‘look inside’ the product. A black box test, meanwhile, will test the system’s input and output functionality.
It allows teams to locate bugs and issues that managed to escape previous tests so that they may be fixed before they reach your end-users.
Up until that point, tests were focused on testing specific parts of the software but alpha testing, on the other hand, looks to see if the software as a whole functions correctly.
In other words, it enables teams to validate the quality and functionality of their releases before it is released to customers. Put simply, Alpha testing opens up the application to receive initial feedback.
This results in improved software quality as the software is tested in an environment that is a very close replica of the environment it will eventually be used in, hence creating realistic testing conditions. This also allows the QA team to understand how the software will behave when it is later released to end-users.
To sum up, alpha testing provides an opportunity to put your product in real user environments but with technical users who are more adept at identifying and discovering bugs before conducting beta tests with actual real-world users.
However, conducting alpha testing may prolong the test execution cycle thereby delaying the release of the product to your end-users. Also, keep in mind that since the software is still in the development stage, alpha testing doesn’t provide in-depth testing of the functionality of the software.
Now, we will move on to the next testing phase, beta testing.
What is beta testing?
Beta testing involves releasing the software to a limited number of real users external to the organization. As a result, this type of testing is done in a production environment.
These users will then be asked to provide their feedback on the release, also named “beta version”. Beta testing, then, is an opportunity that allows users to test out the product to uncover any bugs or issues related to user experience (UX) before it is rolled out to the rest of your users.
In other words, it represents the final stage of testing before releasing the product to a wider audience.
It also enables teams to run security and reliability tests as those tests cannot be conducted in a staging or lab environment.
There are many ways to implement beta testing. For example, often, companies will ask a select number of users to willingly op-in to get early access to the software. The advantage of this is that these users will be aware that the beta version may not be very stable and so they are more forgiving of any potential bugs and are happy to provide the feedback you need to optimize your product.
To be more specific, you may go for a closed or open beta test. In an open test, anyone can use the product but users are given a clear indication that the product is a beta version so they know that it’s still a work in progress.
Meanwhile, in a closed test, as in the example given above, the testing is limited to a specific set of users, which would be by invite only. These users would be composed of early adopters, current customers or even paid beta testers.
Such exclusivity is one way to build close relationships with specific users as you are demonstrating that you value their opinion in particular before doing a wider release.
The advantage of this testing is clear. It is the first chance to test how the software will behave in real-world settings and observe how your end-users interact with it and what the user experience looks like.
Product managers, in particular, can make use of the feedback received to collect ideas and suggestions when planning future releases.
Beta testing is a way these managers can observe usage behavior and analytics to confirm that users are interacting with the product as expected. They may also run experiments and A/B tests of features to decide which one to choose for a general release.
This, in turn, allows developers to uncover any bugs in real production and less controlled environments so that they may be fixed before a full launch.
Many bugs may have been discovered during alpha testing by your internal users but nothing can truly simulate real world users, which is why beta testing is necessary after alpha testing.
However, as we’ve seen, beta testing is conducted in real environments as opposed to controlled environments during alpha testing and so the former is more difficult to control.
Feature flags and beta testing: safer testing in production
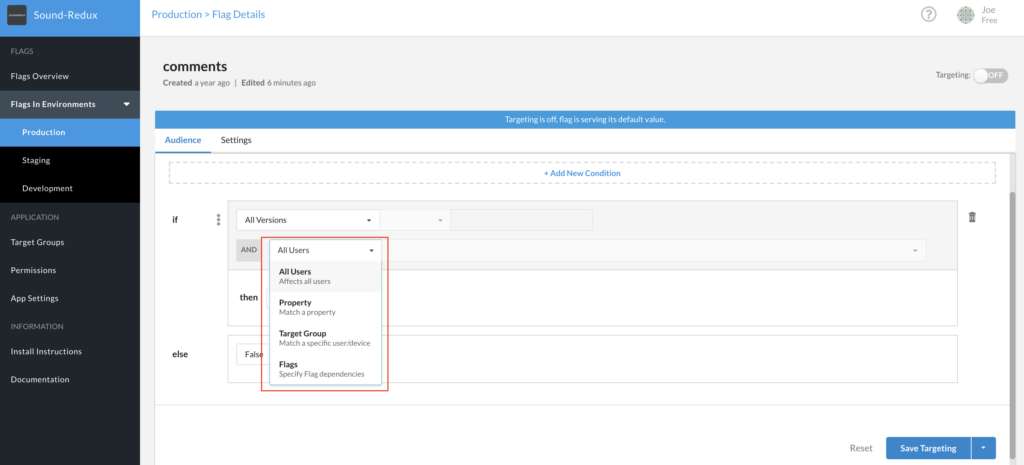
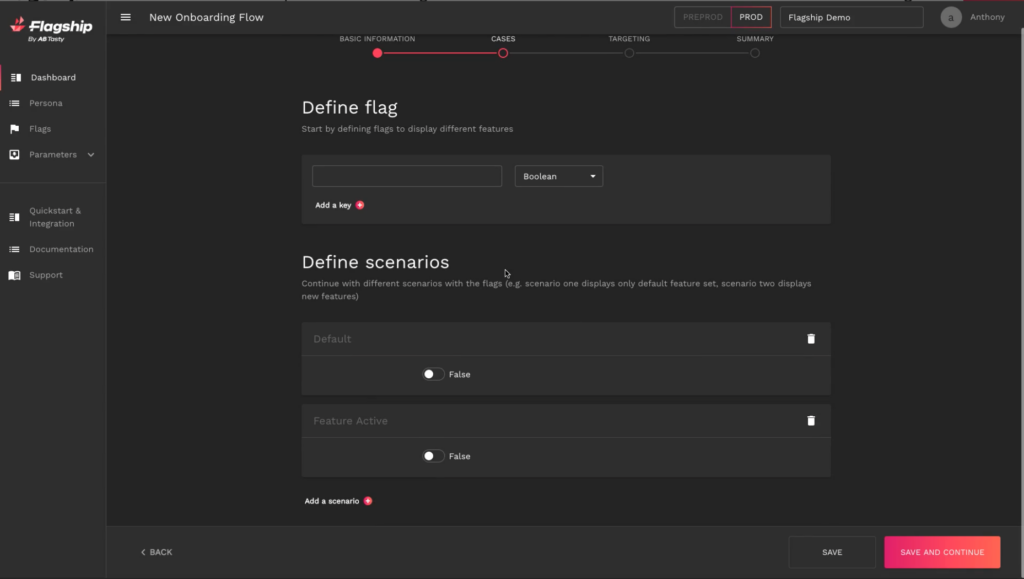
During beta testing, you are essentially testing in production, which doesn’t come without its risks but luckily there is a way to mitigate those risks: by using feature flags.
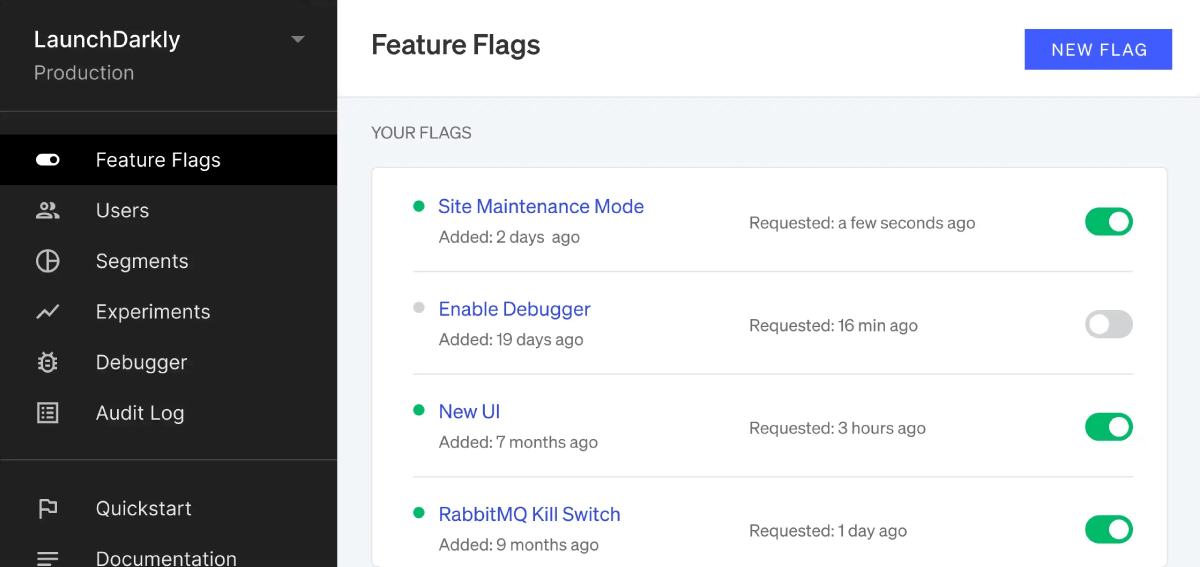
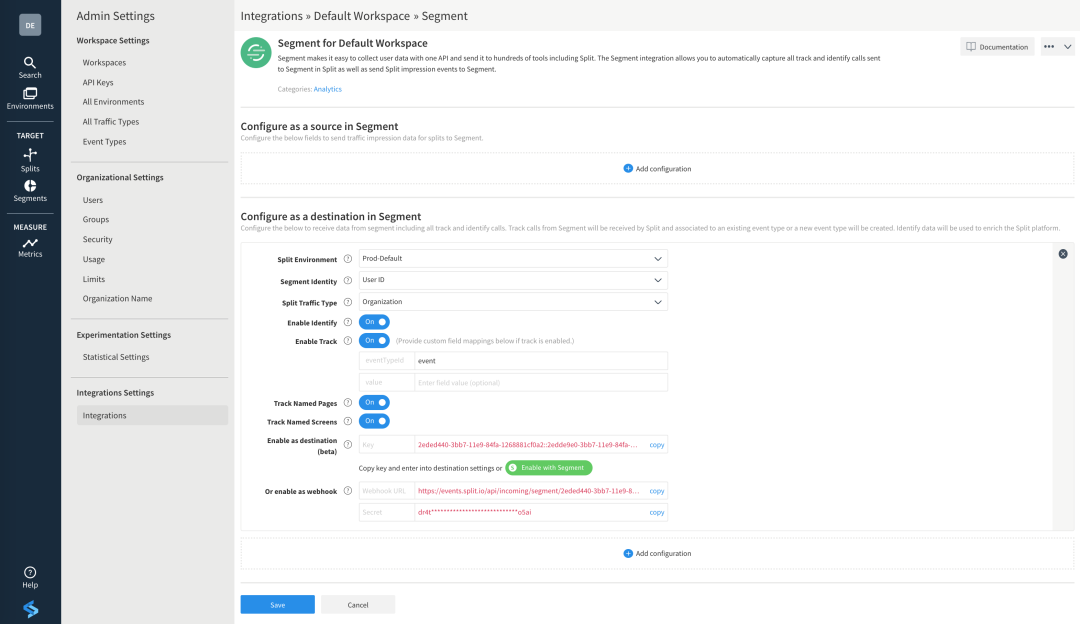
A feature flag is a software development tool that helps decouple deployment from release, giving you full control over the release process. With feature flags, you can perform beta tests by enabling features for certain users and turning them off for everyone else.
Feature flags also act as a kill switch so that you can gradually roll out features to users to test performance and if something goes wrong, you can just as easily roll it back or turn off the buggy feature.
Feature flags are a great way for all teams within an organization to carry out beta testing as using feature flags for beta testing means even non-technical users such as product and marketing teams can turn on features for specific users, which means they’re not so reliant on development teams anymore.
Alpha vs beta testing
The major advantage of such types of testing is that it helps the development team to identify issues in advance before it goes to launch, allowing them to fix these issues early on before going for a full release.
However, as already alluded to in above sections, there are still major differences between these two types of testing, some of which are summarized in the table below.
| Alpha α | Beta β | |
| Testers | Internal employees | End-users or customers not part of the organization |
| Environment | Requires a specific environment for testing | Does not require a testing environment |
| What’s tested | Functionality and usability are tested while security and reliability tests are not carried out in depth | Reliability, security and stability tests are key aspects of a beta test |
| Testing technique | Uses both white and black box testing techniques | Focuses mainly on black box testing |
| When | Run before the product officially launches to the market | Run after the product is launched |
| Purpose | Test that the product is working as it should to evaluate product quality | Understand how real users interact with the product and to evaluate customer satisfaction |
| Duration | Long execution cycle | Short process usually only lasting a few weeks |
| Post-test actions | Any bugs or issued discovered will be immediately rectified | Most issues identified and feedback received will be implemented as improvements future versions of the product |
Conclusion
Clearly, testing is important to ensure the delivery of high quality, bug-free releases. There are a number of tests carried out throughout a software’s life cycle, each of which serves a unique purpose.
Here we looked at two important ones that occur towards the end of a software’s life cycle: alpha and beta testing.
Both alpha and beta tests are an important part of the testing process as they provide a valuable means to highlight crucial issues with your releases and provide user feedback, both internally and externally.
Alpha testing helps validate the quality of your software while beta testing allows you to obtain real-world feedback to ensure you’re building products that your customers actually like.
Therefore, in the testing lifecycle, both alpha and beta testing are essential.