As mobile usage has increased and spread widely all over the world, mobile apps, as a result, have also risen in popularity. This means it’s important for app developers to stay current on the latest development tools in order to build high quality apps.
There are now many tools out there and if you’ve been keeping up with the mobile development world, you’ve probably already come across Flutter, which has generated a lot of buzz since its release in 2017.
What is Flutter?
Flutter is a free and open-source UI software development kit created by Google. It is used to develop natively compiled, multi-platform applications for mobile, web, and desktop from a single codebase and programming language.
This has greatly contributed to Flutter’s appeal and why it’s become so popular today.
It has been designed to support mobile apps that run on both Android and iOS allowing you to build apps on different platforms from the same codebase. This means, for example, that the code you used to publish your Android app can also be deployed on iOS, the web or desktop with little change.
Moreover, Flutter’s support for desktop devices means you can scale your app to Windows, Linux and Mac and hence reach more users on these platforms’ app stores.
Put simply, Flutter essentially provides a widget-based UI library, including UI elements such as text boxes, buttons and image blocks that can be used to create and personalize your app.
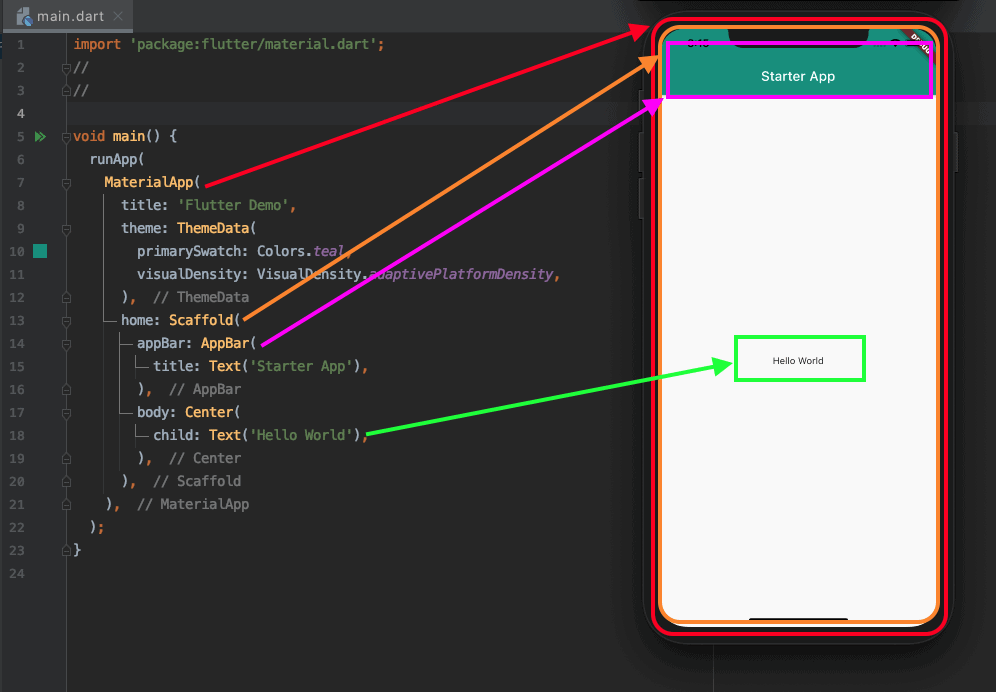
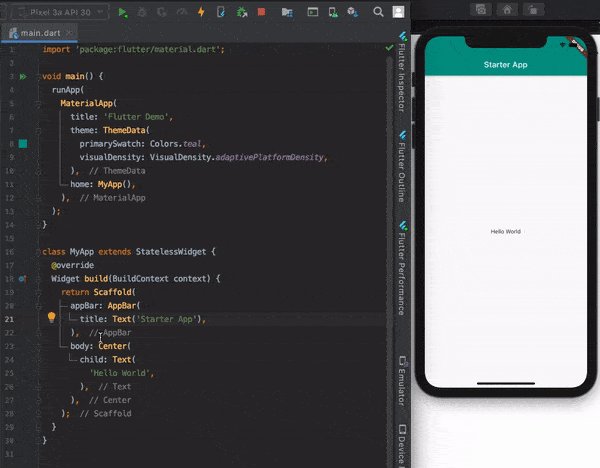
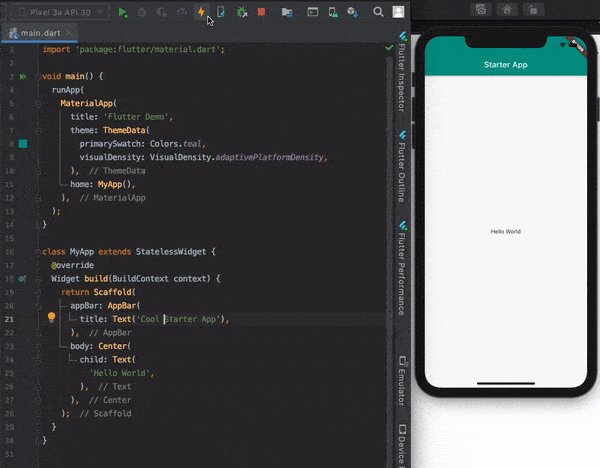
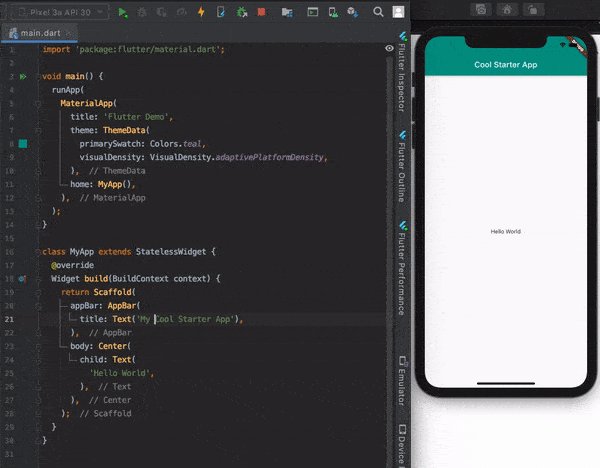
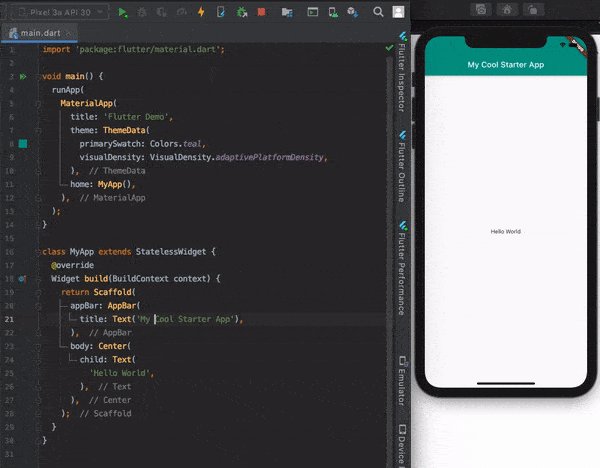
To give a better visual of the coding process when writing your first app in Flutter, the below image gives a glimpse of a code for a basic Flutter app-everything in the code is a widget:

We will come back to Flutter widgets in a bit but for a deeper understanding of Flutter, it is worth taking a look at its architecture first to understand the concepts that form its design.
Flutter architecture
Flutter consists of two major parts- a framework with a UI library based on widgets, which contains various reusable UI elements, such as sliders, buttons, text inputs, and others, and a software development kit (SDK)- the tools that help develop apps i.e., to compile code into native machine code for the use of iOS and Android.
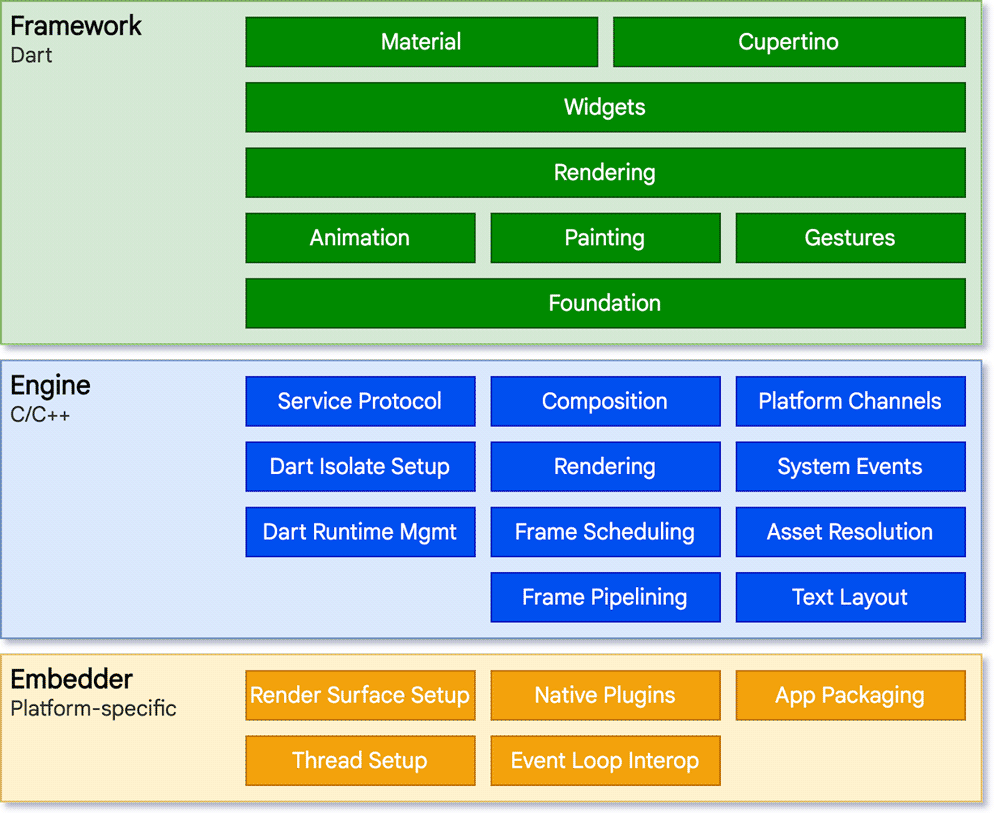
The following image shows the major components of Flutter, which are organized around layers. This layered, extensible system exists as a series of independent libraries that each depend on the underlying layer.

The three main architectural layers of Flutter consist of:
- Framework: Developers interact with Flutter primarily through the Flutter framework, a modern reactive framework written in the Dart language. This framework provides a rich set of libraries that are divided into layers: basic foundational classes, rendering layer, widgets layer and Material and Cupertino libraries.
- Engine: In the diagram above, we can see that the next level of Flutter is an Engine written in C++ and which provides low-level implementation of Flutter’s core APIs.
- Embedder: This platform-specific embedder provides an entry point and coordinates with the underlying operating system to access services such as accessibility, rendering surfaces, and input. The embedder is written in a platform-specific language such as Java and C++ for Android, Objective-C/Objective-C++ for iOS and macOS, and C++ for Windows and Linux.
Flutter uses Dart, also created by Google, for writing code. Dart is a client-optimized language for developing fast apps on any platform with the goal of offering the most productive programming language for multi-platform development.
You can look at Flutter as the front-end UI that you use to develop the app and Dart as the backend code that is automatically generated.
Dart compilers and runtimes support the combination of both just-in-time (JIT) compilation, which provides a faster development cycle and allows for hot reloads of the Flutter app, as well as ahead-of-time (AOT) compilation. AOT compiled programs usually run quicker as they are compiled before execution while JIT programs are executed at or just before runtime.
Therefore, Dart combines the advantages of both JIT and AOT compilation: fast development cycles, and fast execution and startup times.
Everything on Flutter is a widget
In Flutter, basically everything is a widget, which is the core concept of the framework. Widgets are the building blocks of a Flutter’s app user interface and represent an immutable declaration of part of the user interface. In other words, they declare how a UI should look.
Thus, to build any app in Flutter, you start with a widget. The main underlying idea is that you build your UI out of widgets. Widgets describe what their view should look like given their current configuration and state. It includes a text widget, row widget, column widget, container widget, and many more.
To be more precise, Flutter draws its own widgets and uses the Skia library for rendering UI instead of relying on platform-specific components, which reduces communication between the Flutter apps and the mobile platforms. In other words, as Flutter uses its own rendering engine, UI built in Flutter can be launched on virtually any platform. This ensures consistency of the application interface across all platforms.
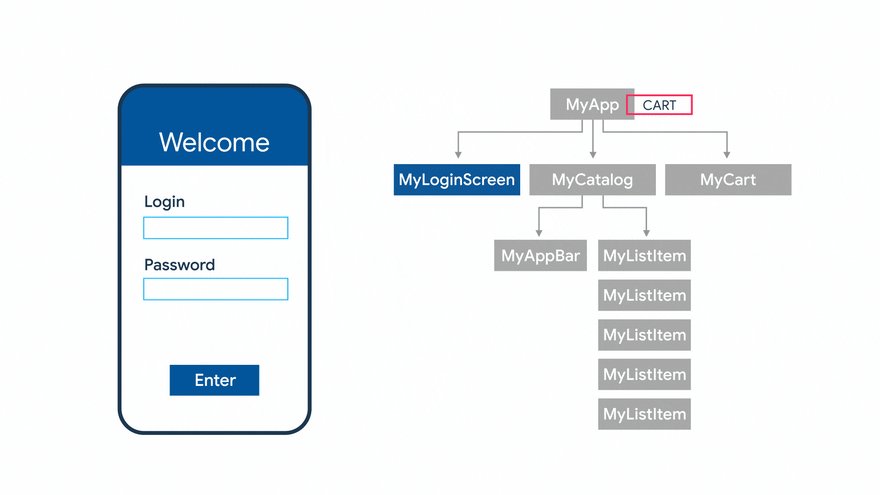
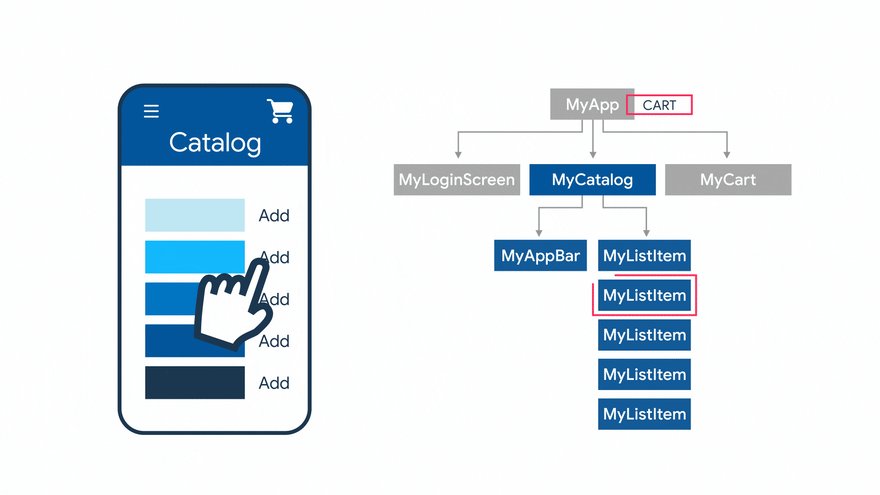
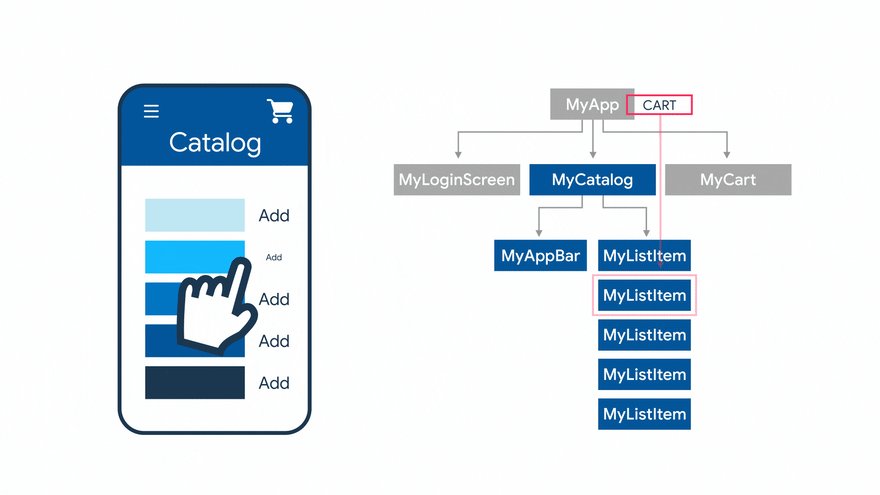
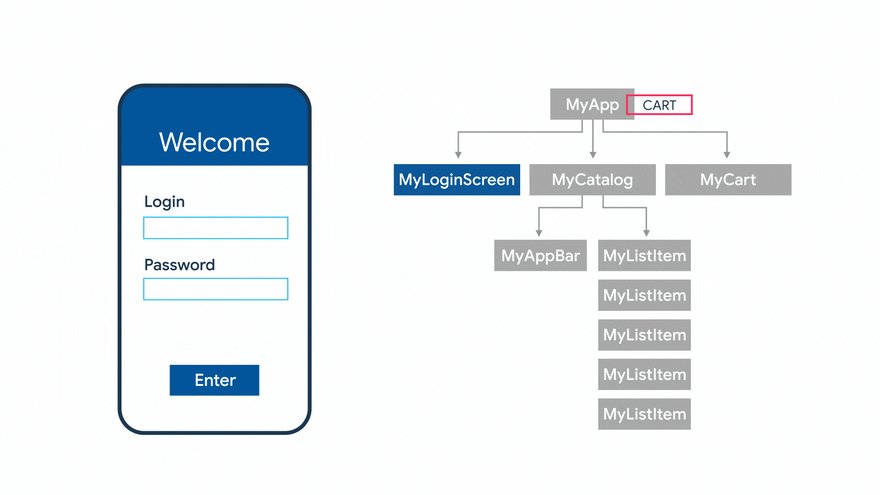
As far as their layout, the widgets within a Flutter app form a hierarchy where a widget is a composition of other widgets and each widget inherits properties from its parent. Widgets, then, are arranged into a tree and nested inside of each other to parent and child widget.
The image below illustrates how the UI is built using widgets:

Flutter has a rich library of pre-built widgets, which speeds up and simplifies the process of creating a UI/UX. It’s also possible to create custom widgets.
There are primarily two types of widgets in Flutter: stateless, whose properties don’t change over time such as Icon, IconButton, and Text, and stateful, which are dynamic in nature such as Checkbox, Radio, Slider, InkWell and Form.
Furthermore, Flutter has specific widgets specific to a particular platform – Material Design for Android or Cupertino style for iOS.
Benefits
- Hot reload
Flutter enables faster app development using its hot reload which allows developers to view code changes as soon as they are saved. The changed code can then be reloaded immediately while the app is running and without losing the current application state, which means that developers can make quick changes and see the outcome immediately.
It also makes it easier to test out new ideas and experiment with new features helping boost creativity.

- Enhanced performance
Unlike other cross-platform frameworks, there isn’t any kind of bridge converting Flutter widgets into the native components, which would slow things down and cause performance issues. Instead, Flutter’s core graphic machine, Skia (a 2D graphics rendering library), compiles the UI to native code without the need for any additional software as the user interacts with the app.
React Native, for example, uses JavaScript as a programming language to build an application and it uses a bridge to communicate with native components, which would affect the overall performance of the app.
As Flutter doesn’t need this bridge, apps built using Flutter run faster than apps developed with React Native.
- Easy to learn and use
Compared to React Native or Java, Flutter is much easier to learn and use.
As discussed previously, Flutter uses widgets which makes the UI easy to use providing you with all the features you need to build your app.
The language Flutter uses, Dart, is also easy to learn especially for those who have already worked with other popular languages such as Java and C#.
- Faster development and release time to market
One of the most prominent features of Flutter is its hot reload, as mentioned above. Hot reload allows developers to see changes to their codes almost instantly. In other words, with the Flutter framework, there is no need to recompile the code every time you make a change. This is what largely makes Flutter app development time faster than others.
Furthermore, since developers are working with one code base for both iOS and Android apps, this means they don’t have to write a platform-specific code. Any 2D-based UI can be implemented in Flutter without interacting with a native application counterpart.
Therefore, using a single code base, you can develop one UI design for both iOS and Android, which helps save time and resources.
- Open to everyone
Flutter is open source and free to use and it also provides extensive documentation and community support in case any issues arise. Because of its rising popularity, Flutter has a fast-growing community of developers who are always ready to share their knowledge and experience so there’s a lot of support out there to help you get set up with the tool.
Flutter vs other app development frameworks
As we’ve seen, Flutter offers many advantages that arguably make it a superior choice to other hybrid development frameworks such as React Native.
There are many things that sets Flutter apart from React Native- things we’ve already mentioned such as the fact that the latter’s programming language, Javascript, requires a bridge to communicate with different native components while in Flutter no bridge is needed and so this ensures faster app development.
Also, the great thing about Flutter that also sets it apart is that it has UI widgets packaged within itself without relying on any third-party tools like React Native, which could affect app performance. In other words, within the Flutter framework, you have everything you need for developing mobile apps. Not to mention that Flutter provides a unified UI experience across all platforms.
Flutter is also ideal if you’re looking to build a minimum viable product (MVP) if you’re short on time using its expansive widget collection.
Many major companies today have used Flutter to develop their apps including:
Google Ads, Alibaba, Hamilton Musical as well as Reflectly (who provide their own take on why they decided to switch from React Native to Flutter).
To sum it all up…
Flutter is a great choice for mobile app development projects of any size. Because it’s easy to learn and comes with clear and detailed documentation, developers can become acquainted with the Flutter framework quite quickly.
You can even integrate a feature flag solution inside your Flutter app, which will give you more control over your app releases by targeting certain user groups as well as allowing you to easily roll back releases in case anything goes wrong with minimal impact.
Feature flags will allow you to bypass app store validation as with remote config implemented through feature flags, any changes can be made instantly and remotely and then released to a small subset of users to get feedback before releasing it to everyone else. Therefore, you can upgrade your app continuously in real-time based on feedback from your users without waiting on app store approval.
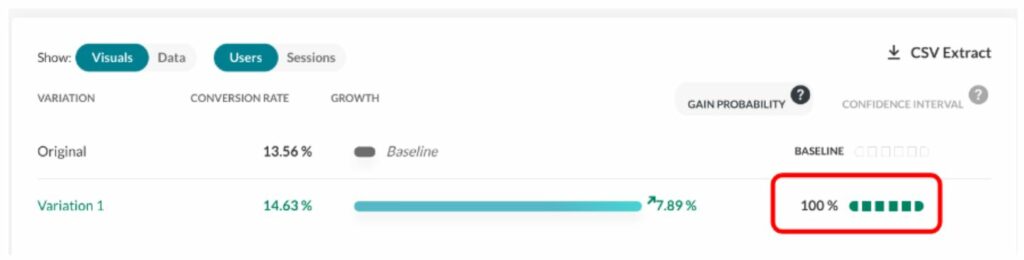
With AB Tasty, you can easily get your Flutter app up and running on our feature flagging platform using our client library with preconfigured methods to implement the Decision API.