If you’ve invested time and money into creating a sleek website for your business, you want to be sure that it works to generate more clients or customers.
But beyond having an attractive design and great copy, there are a few things you need to ensure that your website traffic converts into leads. How do you do that without spamming your readers with pop-ups and “Buy Now!” calls-to-action?
You create an excellent lead generation form that users can’t resist.
Fortunately, there are ways to seamlessly integrate creative (and effective) lead generation forms into your website to entice users to click, call, and sign up.
In this guide, we’re covering what lead gen forms are, why they work, and 20 examples to inspire you to create your own high-converting lead generation form design.
Why Use a Lead Generation Form on Your Website?
The lifeblood of any successful blog is the email list. – Gregory Ciotti
In the age of spam, cold emailing, and shady marketing schemes, consumers are becoming increasingly hesitant when it comes to handing over their precious email address. With that, simply telling users to “Sign up for our newsletter!” doesn’t quite work the same as it used to.
Savvy business owners need to get a bit more creative.
An effective, high-converting lead generation form works by enticing users to fill out a form in exchange for content or information they really want.
In your audience’s case, this could be in the form of a free quote, a downloadable ebook, an exclusive interview, free email course, or anything else that provides a lot of value. You’re giving them something they can’t resist, and you’re gaining a new lead in the process!
Components of a Great Lead Gen Form
Beyond the call-to-action (CTA), a great lead gen form should be visually engaging, easy to find, and simple to fill out. When creating a lead generation form, you will want to consider the following factors:
- Design – Your form is visually appealing and grabs the user’s attention
- Copy – The copy on your form speaks to the user and persuades them to sign up
- Placement – Your form is easy to find without being an annoyance to the user
- Call-to-action – The CTA entices users to opt-in in exchange for the content they want
- Form fields – The form is simple to fill out
- Follow up – Users get a friendly follow-up message to their inbox
Follow these best practices to create amazing lead gen forms for your website.
20 Best Lead Generation Form Examples
Ready to start generating new leads? The 20 lead generation form examples below hit all of the marks. Use these as inspiration when it comes to designing your own form for your business’s website.
[toc]
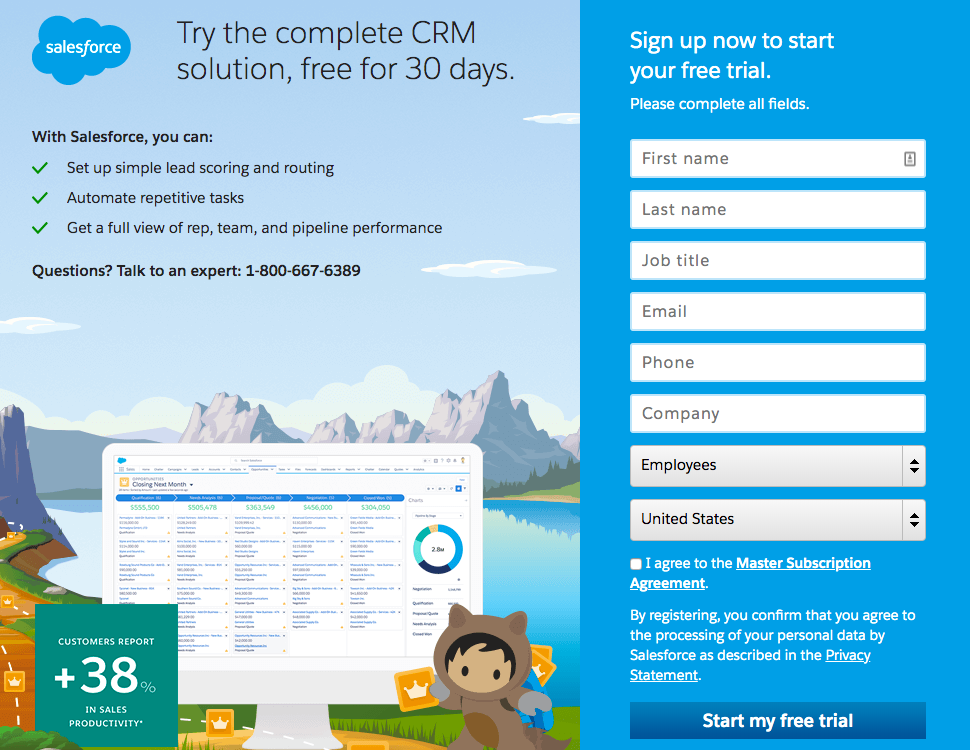
Salesforce

Salesforce is a customer relationship management (CRM) solution that helps businesses keep their contacts organized, automate sales tasks, and streamline follow-up with prospects. To entice users to try out their CRM software, they offer a free 30-day trial.
Their lead generation form not only presents users with the opportunity to try their platform risk-free, but the design is eye-catching and the form is super simple to fill out. Users that sign up are notified that they are opting into their email list, so Salesforce can market to them later. It also makes it easy for Salesforce to push the upsell to buy their software at the end of the free trial.
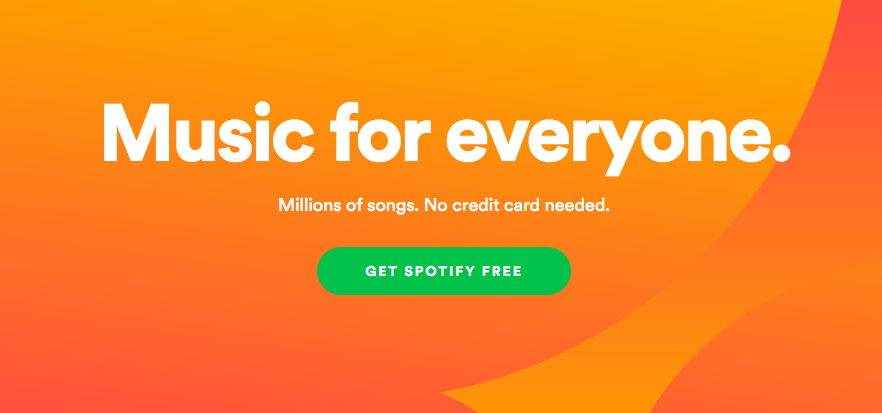
Spotify

Shopify’s homepage prompts users to try Spotify for free, right out the gate. Users don’t have a chance to get lost in the content of their site but instead can easily sign up in just a few clicks.
There’s no credit card required to sign up, which makes handing over their email address relatively low risk for the user. Millions of songs for free? Sign me up!
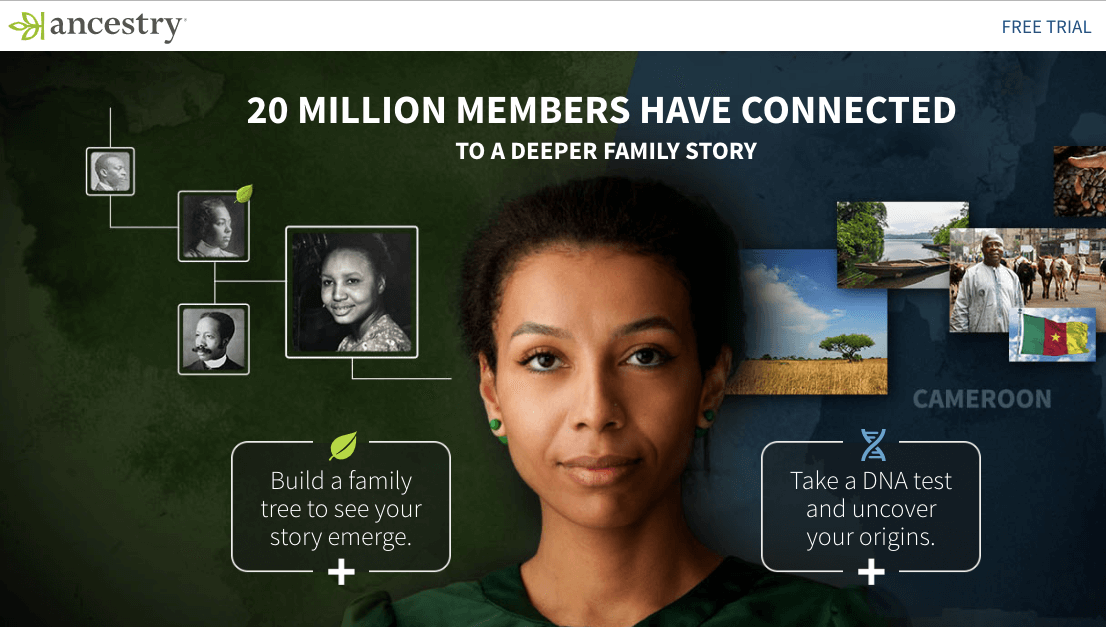
Ancestry.com

Ancestry.com sells DNA tests to people looking to learn a bit more about their family tree. Even though they offer a main paid package, people can try them out for free – and are prompted to do so right on the homepage.
Ancestry.com presents two options: “Build a family tree” or “Take a DNA test”. Users can get started with what they want, get an awesome service in return, and in the future get more information about paid services.
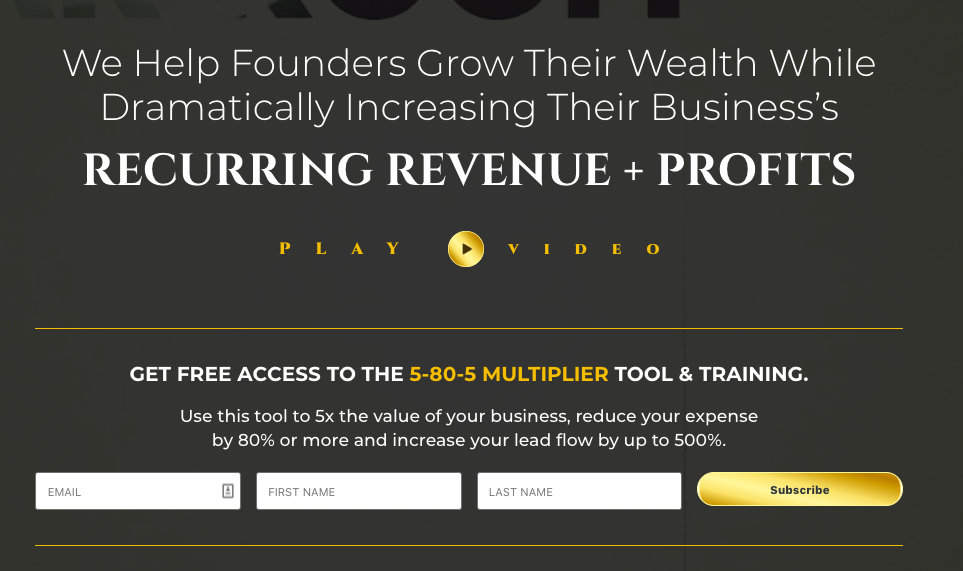
War Room

War Room is a marketing mastermind for business owners to increase their revenue and profits. Their homepage includes a sleek design that boldly states exactly what the mastermind is about. The benefits of joining are made clear to users, and users can get a high-value free training by just subscribing.
The appeal? The mastermind will help subscribers increase their lead flow by up to 500%! That seems like something worth handing your email address over for.
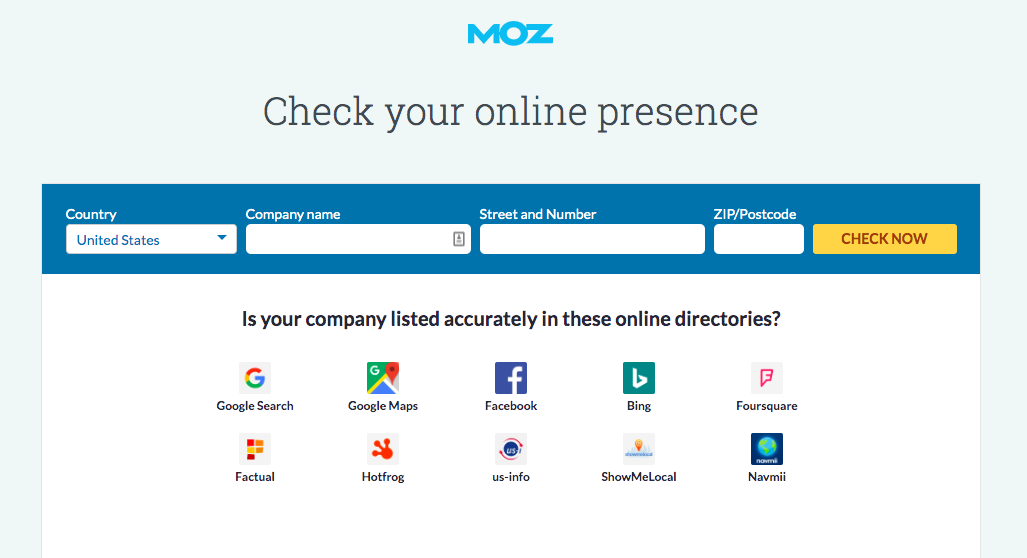
Moz

Moz is a local search engine optimization tool that helps businesses increase their visibility in search engines (like Google). Their tool guides business owners through optimizing their various profiles online. However, this process starts with a quick audit of their existing profiles.
Businesses want to know if their site will get organic traffic. So, Moz’s lead generation form prompts the user to check their local listings to see whether they are search engine optimized. At the same time, it collects the user’s business information, making it easy for Moz to retarget them with paid ads or outreach later. Smart!
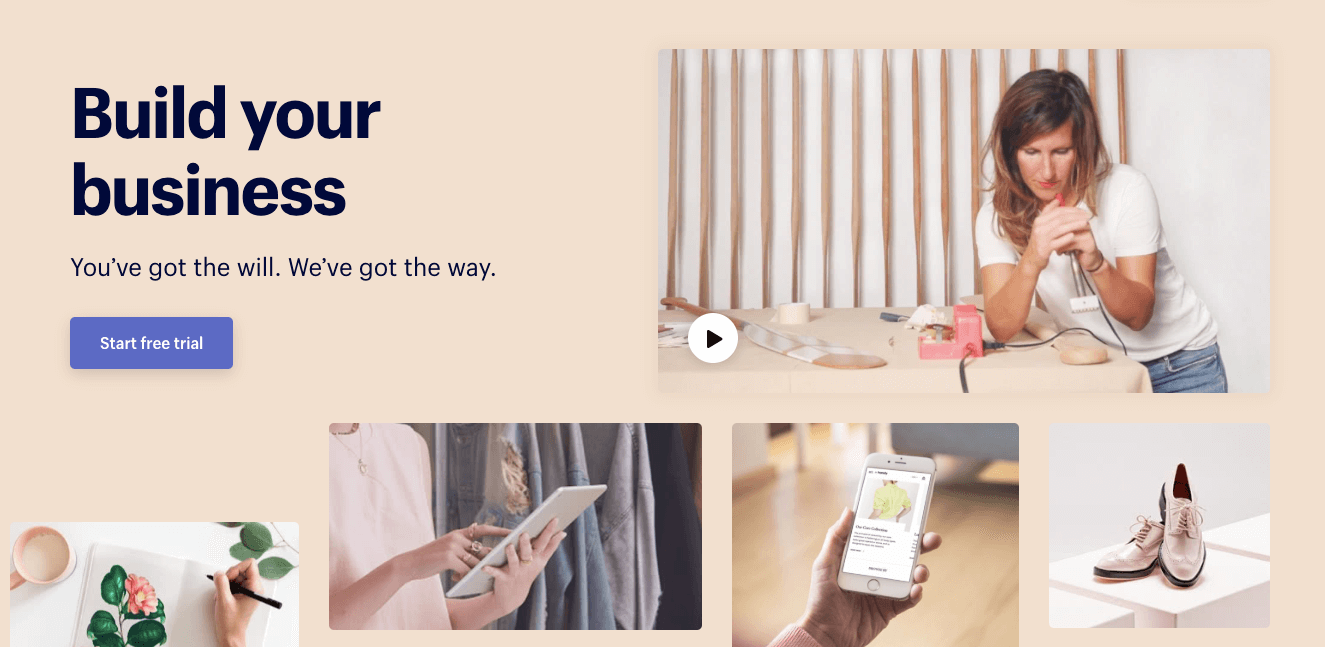
Shopify

Shopify is an e-commerce platform that allows people to create their own online store. On their main page, they make it super obvious that users can try Shopify out for free.
It’s simple, but it gets users signing up before they get lost in the rest of the site. If users love the Shopify platform, they can easily upgrade after their free trial. If they don’t upgrade, Shopify can continue to market to them via email marketing and ads.
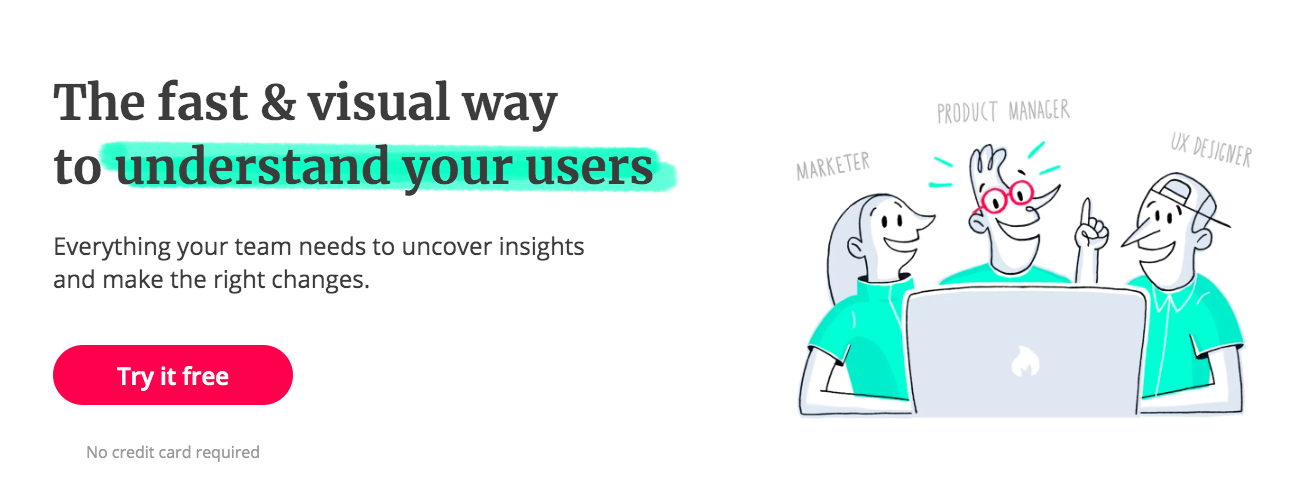
Hotjar

Hotjar is an interesting tool that allows website owners to watch how users interact with their site – from how long they are on the site to how they scroll to where they click. It’s safe to say that Hotjar knows what it takes to keep users engaged.
Their website visitors are greeted with a creative and cute lead generation form that gets them set up with a risk-free trial. What better way to decide if you want to buy a tool than to try it for yourself for free?
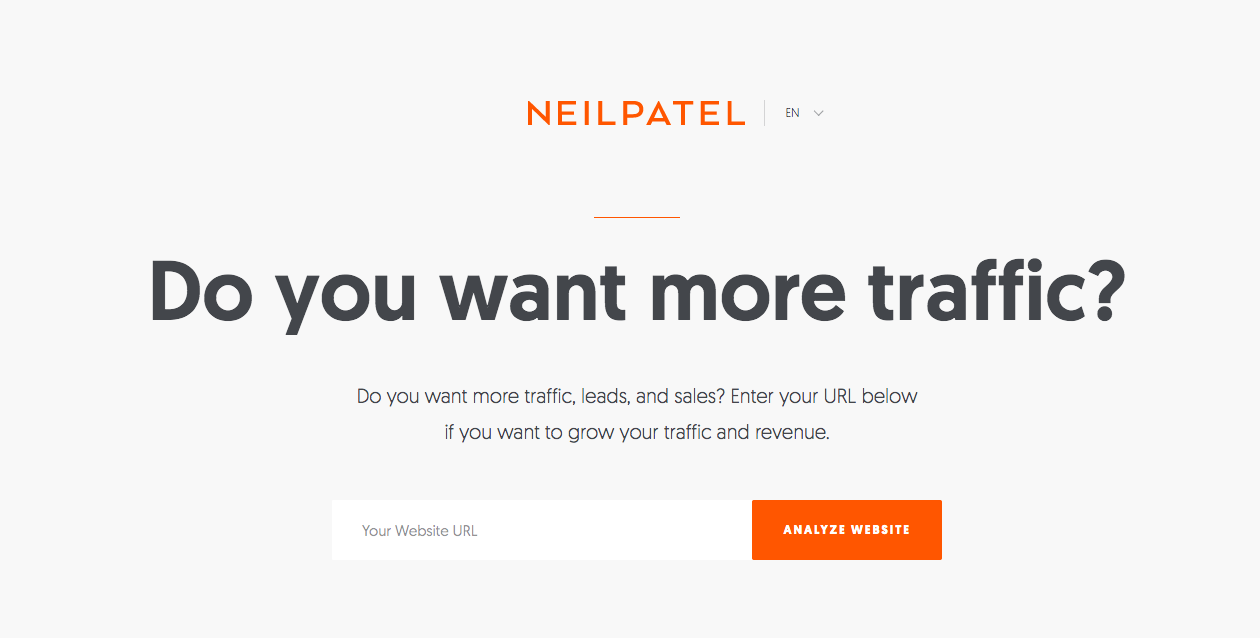
Neil Patel is a big name in the search engine optimization (SEO) space. He offers tutorials on how to optimize your website for organic traffic. So, obviously, users come to his site because they want more traffic.
Knowing this, Neilpatel.com has a very obvious lead gen form that asks, “Do you want more traffic?” If the answer is Yes, users have an incentive to sign up for a free SEO audit. The website owner gets a comprehensive assessment of their website, and Patel gets their information so he can sell his products and services to them later.
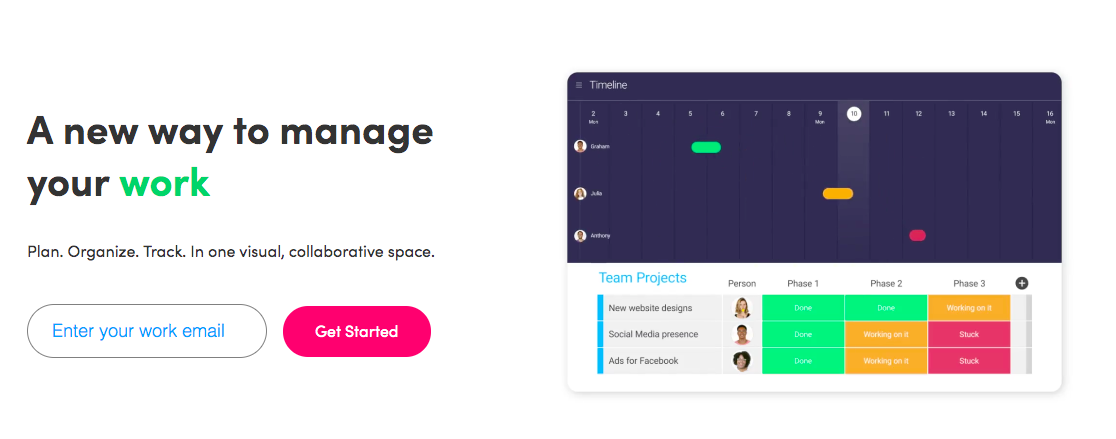
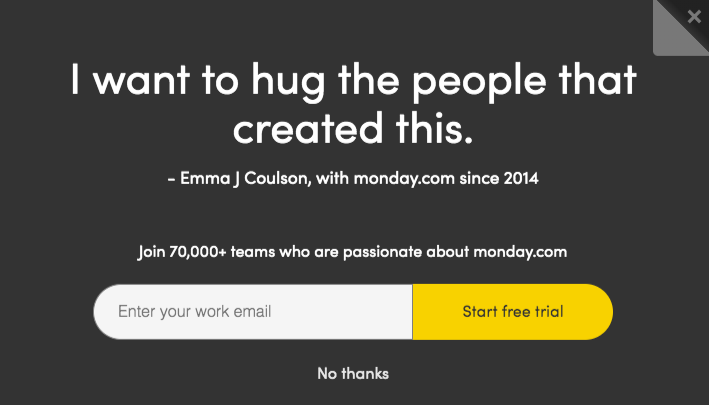
Monday


Monday is a handy project management tool that helps you keep your projects and tasks organized. With so many similar tools on the market, users are hesitant to pay for something they haven’t tried. Monday offers a free trial to prove to users why their tool rocks.
The copy is intriguing – “I want to hug the people that created this.” – and sign up is quick and simple. Sometimes the most straightforward your form is, the better.
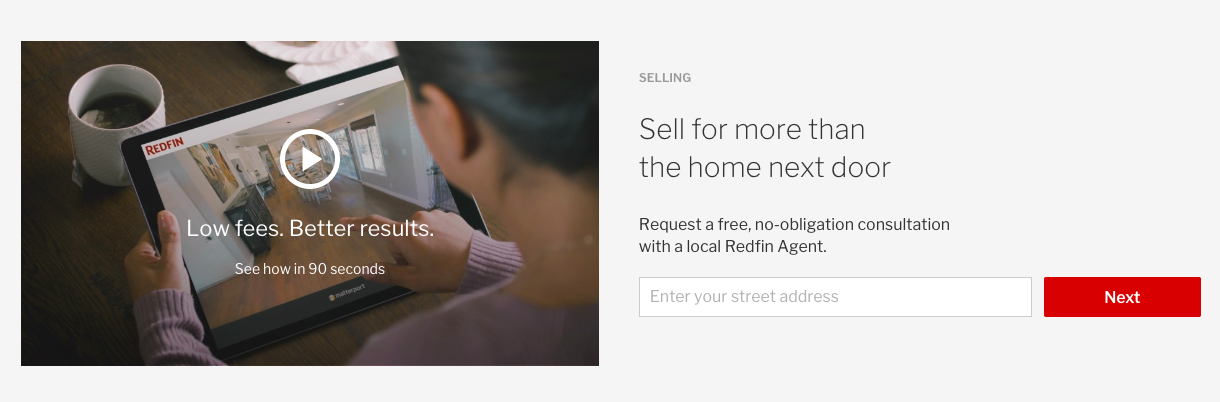
Redfin

“Sell for more than the home next door” has a nice ring to it – and it tells users visiting the Redfin real estate website that they can make lots of money on their home. Users can get a completely free, no-obligation from a Redfin agent from just entering their content information. Website visitors become leads in a matter of seconds.
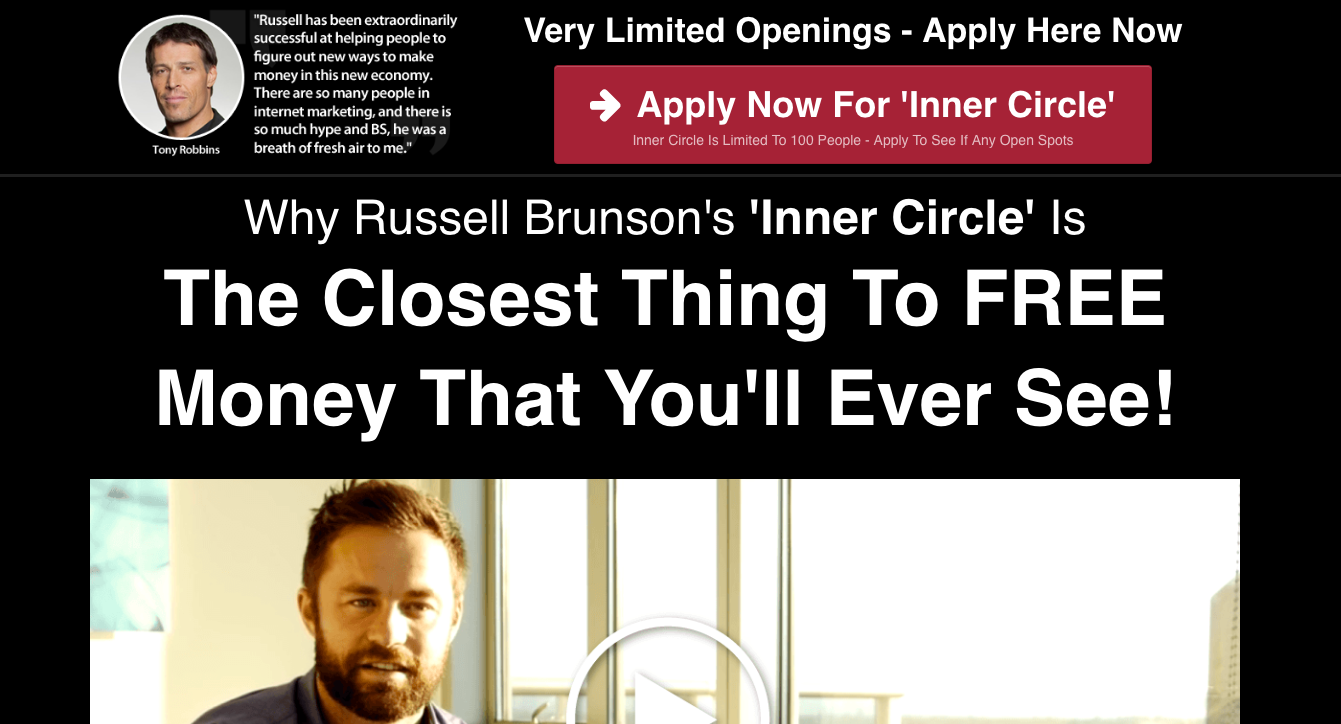
Russell Brunson’s Inner Circle

Russell Brunson is a huge thought leader and life coach that helps people lead happier and healthier lives. He charges thousands of dollars to join his program, but you can get loads of information for free. His entire homepage works as a lead generation form to get users to join his Inner Circle right away. Plus, he includes an awesome video testimonial to seal the deal.
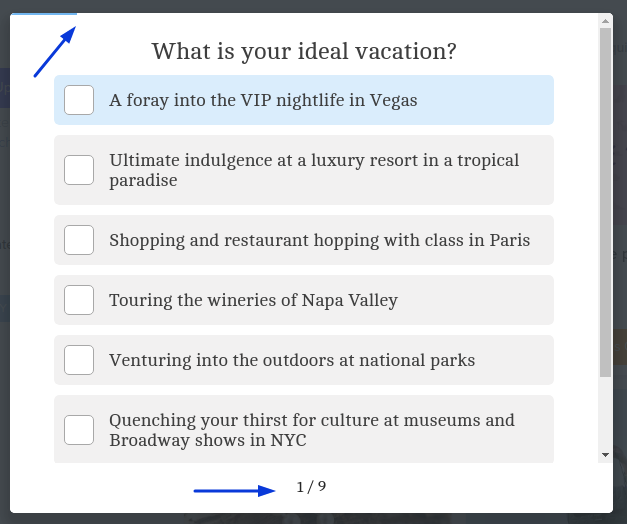
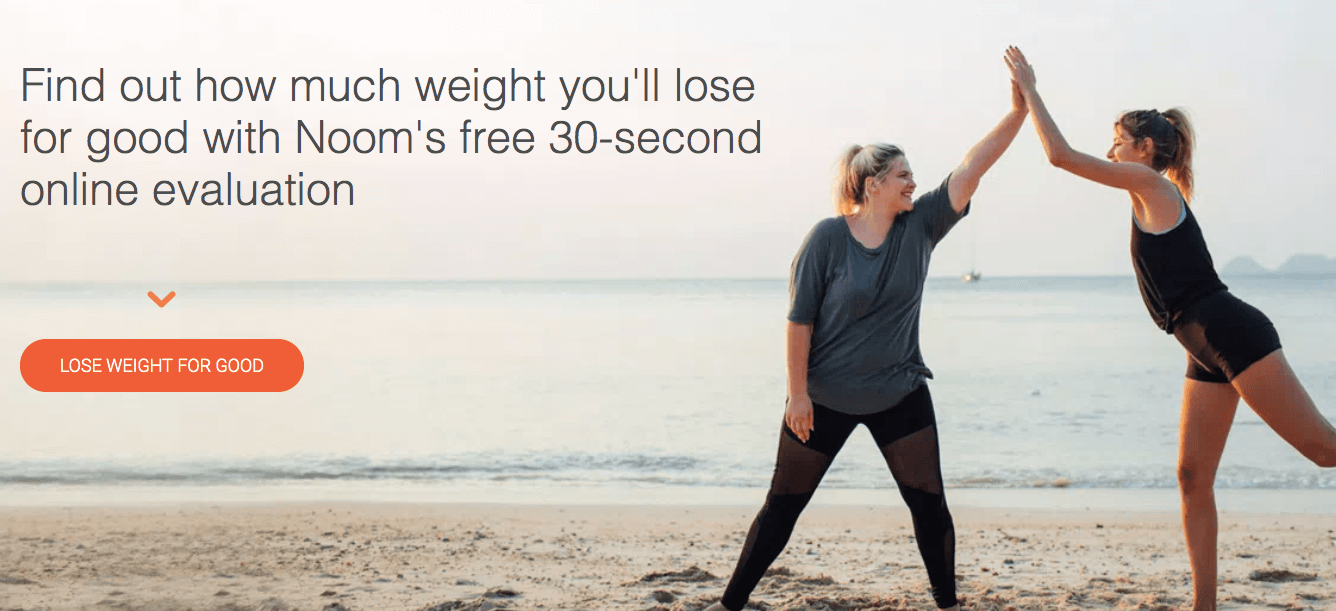
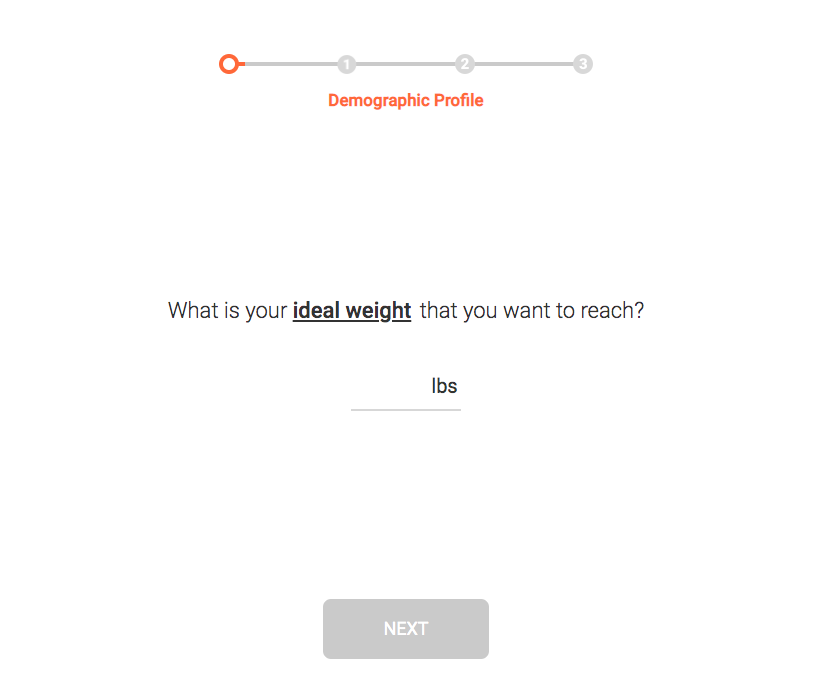
Noom

Need help losing weight? Noom gets users set up with a free 30-second evaluation that analyzing their body type and determines how much weight they will lose with a custom Noom health plan. The questionnaire is super interactive and adds a more personalized feel to their website.

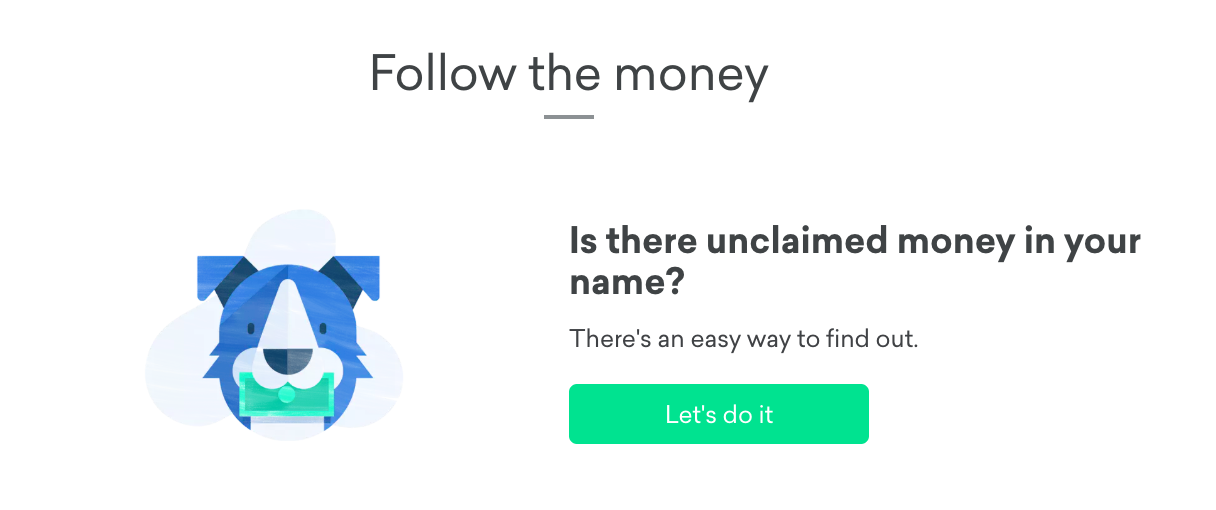
Credit Karma

You could be missing out on money? Better try Credit Karma to find out!
Credit Karma’s lead gen form is simple but effective. Draw people in with emotion and give them information they can’t get anywhere else (at least not for free).
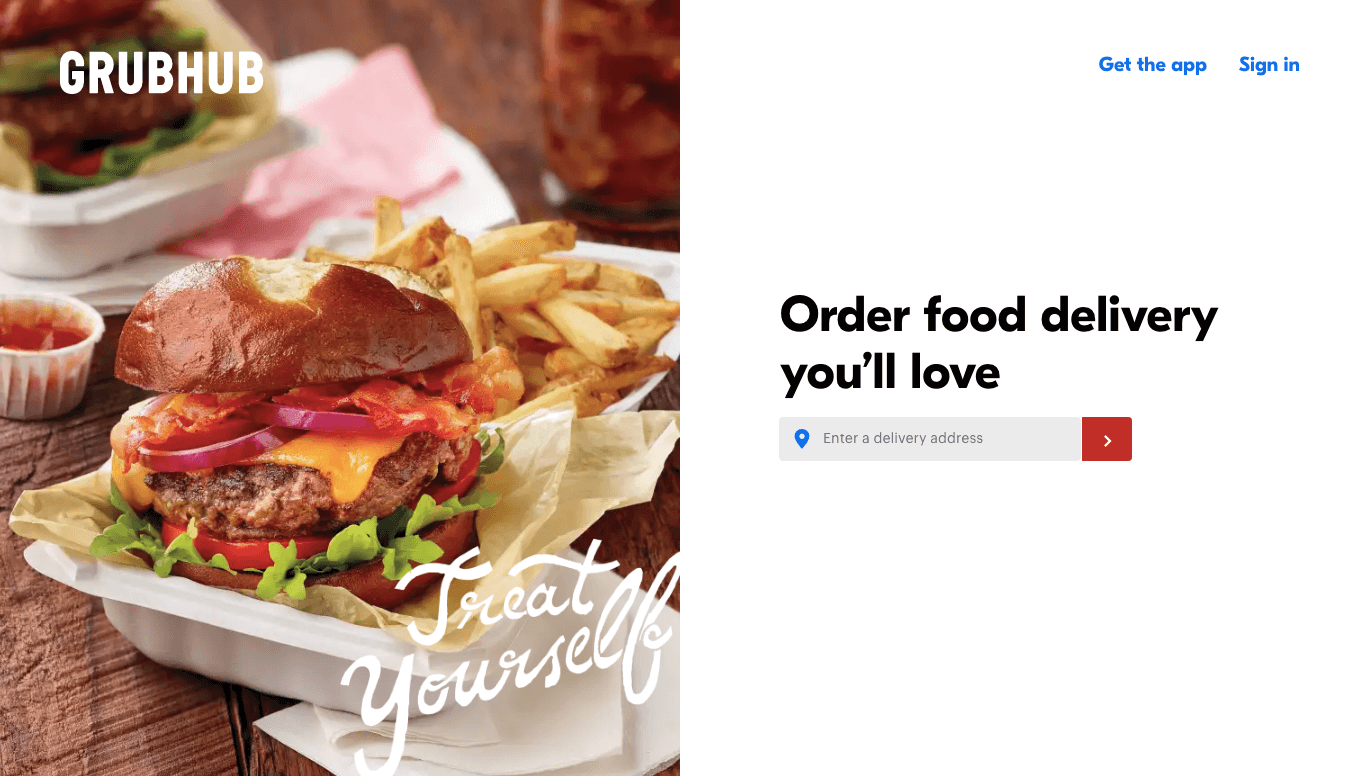
GrubHub
Quickly enter your address to find the best meals near you. But once your mouth is watering, it’s time to download the Grub Hub food delivery app. Users won’t mind if they already have food on their mind.
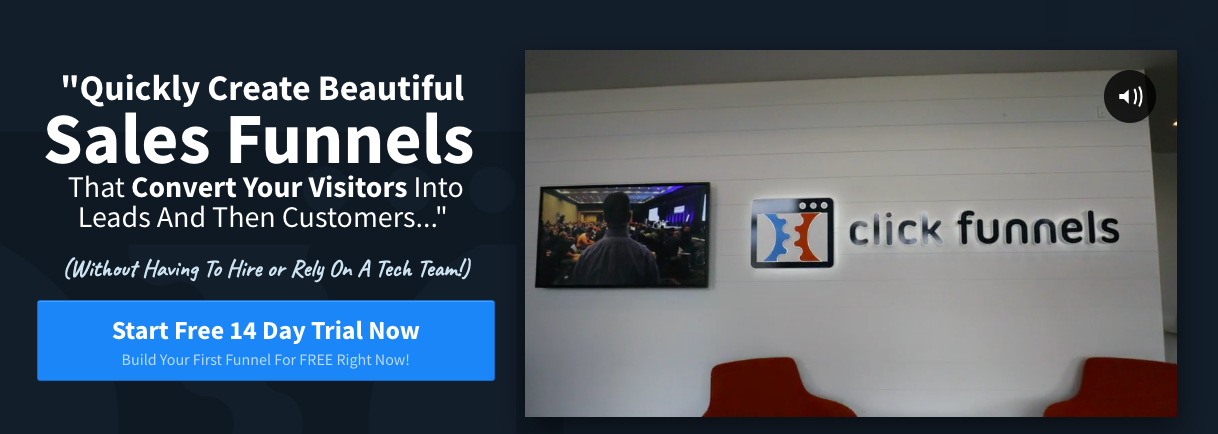
ClickFunnels

ClickFunnels is the king of high-converting sales funnels, but it’s no surprise that they have a few lead generation forms of their own. Watch a quick intro video about their platform and sign up for a free 14-day trial. Great copy, highly engaging, and easy to sign up.
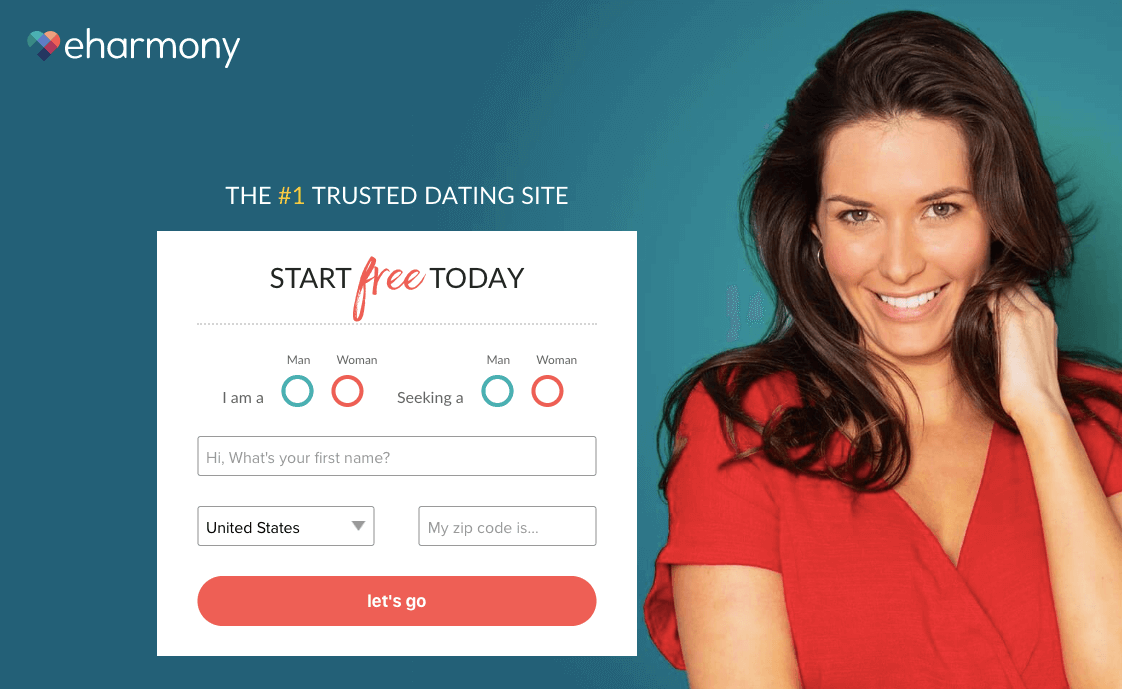
eHarmony

Looking for love? eHarmony can help. Get matched on the “#1 Trusted Dating Site” by signing up for free. It’s quick and free to start meeting singles online, but eHarmony is sure to hook users in with some paid upgrades and features.
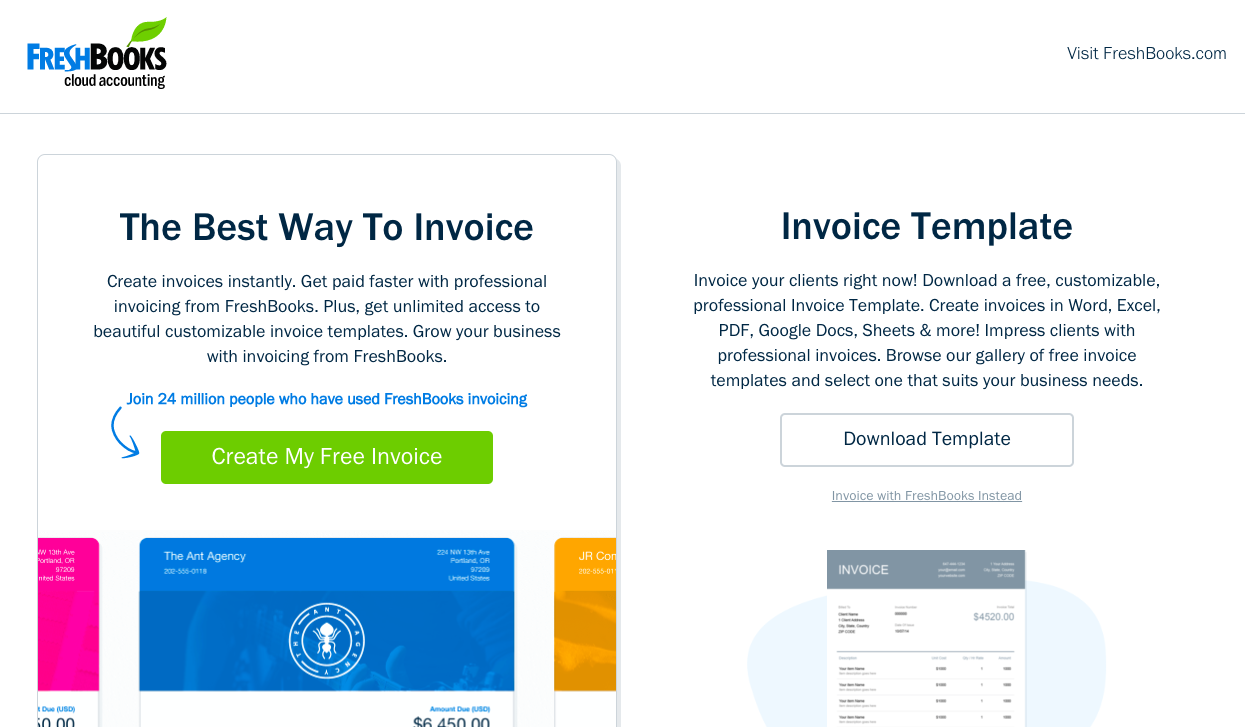
FreshBooks

FreshBooks knows that not every business owner is ready to pay for invoicing software, so they give users the free option to download a ready-made invoice template. Users can create a professional invoice for free, but will likely opt for the paid benefits of online billing, bookkeeping, and more.
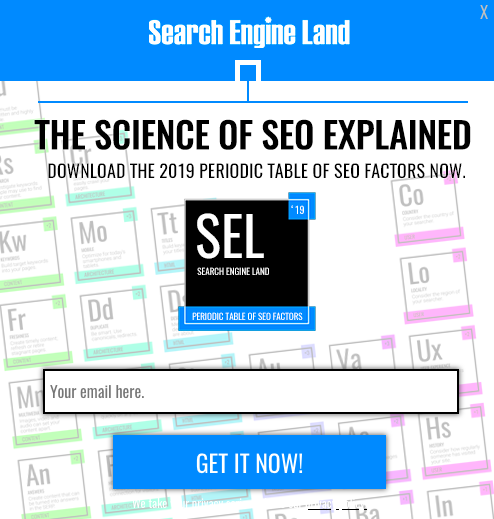
Search Engine Land

Readers of Search Engine Journal can download a free “Periodic Table of SEO Factors” to assist them in their SEO efforts. Search Engine Journal then markets to their new subscribers with additional content, paid tools, and webinars.
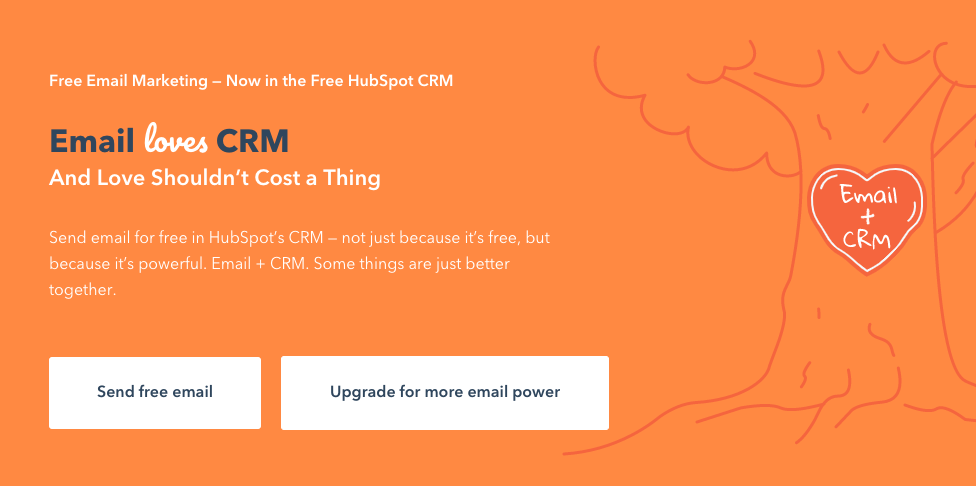
HubSpot

HubSpot’s attractive lead generation form design gets users to take notice. Users can try HubSpot’s CRM for free by sending their first email or choose to upgrade for “more email power. It’s fun and gives users exactly what they want.
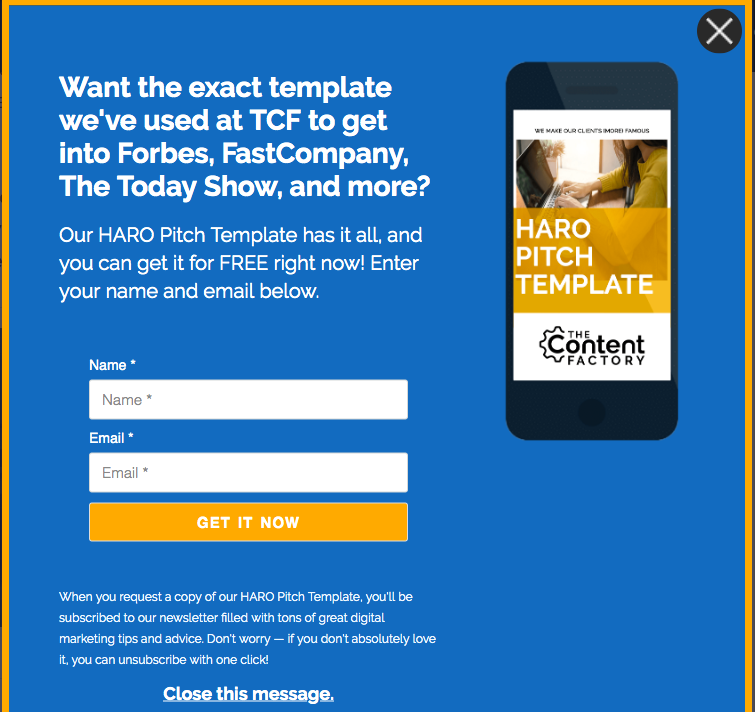
The Content Factory

User’s love “insider secrets” they can’t get anywhere else. To generate leads for their site, The Content Factory prompts users to download their free HARO (Help a Reporter Out) message template. With this template, subscribers can then attract more backlinks to their website.
This pop-up gives users some amazing content they won’t find anywhere else.