Wir haben es alle schon einmal erlebt.
Der Muttertag steht an und da möchte man natürlich rechtzeitig das passende Geschenk besorgen.
Leider weiß man jedes Jahr auf’s Neue nicht so genau, wo man ein gutes Geschenk bestellen kann.
Sie surfen also durch einige Webseiten und stoßen auf diesen wunderbaren Blumenstrauß.
Sie scrollen nach unten und sehen die Botschaft: „Muttertag: Jetzt bestellen für pünktliche Lieferung.“
Und genau das ist es: Sie wissen, dass Sie jetzt bestellen müssen, damit der schöne Strauß Ihre Mutter rechtzeitig am Muttertag erreicht.
Dieser Druck, den Sie dabei verspüren?
Das nennt man im Marketing Dringlichkeit.
 Knappheit und Dringlichkeit finden in vielen Marketingkampagnen Anwendung, um das Engagement der User zu steigern und Conversions zu erhöhen: Es funkioniert einfach.
Knappheit und Dringlichkeit finden in vielen Marketingkampagnen Anwendung, um das Engagement der User zu steigern und Conversions zu erhöhen: Es funkioniert einfach.
Schauen Sie sich nur Black Friday an: Laut TechCrunch hat allein dieses Ereignis im November 2017 mehr als 5 Milliarden Dollar an Online-Verkäufen eingebracht.
Im Grunde genommen drängen uns dringende Situationen zum schnellen Handeln, und Knappheit löst Angst aus, was auch dazu führt, dass wir schnell reagieren. Erfahren Sie mehr über die Kaufangst.
In die richtigen Hände gelegt, können diese Methoden E-Commerce- und Online-Unternehmen dabei helfen, ihre Umsätze zu steigern und den Umsatz zu steigern.
Bevor wir uns mit den besten Praktiken befassen, lassen Sie uns einen kurzen Blick auf die Psychologie hinter Knappheit und Dringlichkeit werfen.
Die Psychologie hinter der Dringlichkeit verstehen
Die Dringlichkeit ist ein psychologischer Auslöser, der tief in unserem Gehirn verwurzelt ist: Er bezieht sich auf die menschliche Verlustabneigung oder das sogenannte Fear-of-Missing-Out (FOMO).
Wissenschaftlich gesehen ist Dringlichkeit ein zeitbasiertes Konzept, das uns zu schnellem Handeln veranlasst.
Ähnlich wie das Knappheitsprinzip ist FOMO eine Art soziale Angst, die durch den „Wunsch definiert ist, ständig mit dem verbunden zu bleiben, was andere tun“ (Quelle).
Wenn etwas (ein Angebot, ein Rabatt…) ausläuft, prüfen wir automatisch, ob wir bereit sind, diese Gelegenheit verstreichen zu lassen – aus Angst, dass wir sie verpassen.
Die Psychologie hinter der Knappheit verstehen
Ähnlich wie bei der Dringlichkeit ist die Knappheit ein psychologischer Auslöser, der die Quantität nutzt, um uns schnell handeln zu lassen.
Knappheit bedeutet laut wissenschaftlicher Literatur einfach, dass wir einen höheren Wert auf Objekte legen, die knapp oder selten sind (Quelle).
Ebenso löst Knappheit auch unseren FOMO-Instinkt aus: Wenn etwas ausläuft, würden wir auch die Vor- und Nachteile eines Kaufs berücksichtigen, bevor es zu spät ist.
Interestingly, scarcity plays all kinds of roles in our lives: a 2009 study consisted in showing pictures of a man to a cohort of women in a dating perspective. Half of the cohort was told that the man was taken and the other half that we has single.
Interessanterweise spielt Knappheit alle möglichen Rollen in unserem Leben: In einer Studie aus dem Jahr 2009 hat man einer weiblichen Testgruppe Bilder eines Mannes gezeigt. Der Hälfte der Frauen wurde gesagt, dass der Mann single sei und der anderen Hälfte, dass er in einer festen Beziehung sei.
Die Ergebnisse waren überaus interessant: Die Single-Frauen hatten mehr Interesse an dem bereits vergebenem Mann.
Nun, da wir die psychologische Grundlage für Dringlichkeit und Knappheit abgedeckt haben, finden Sie hier die besten Praktiken, um sie im Marketing konkret anzuwenden.
Best Practices für Dringlichkeit und Knappheit im Marketing
Knappheit und Dringlichkeit sind zweifellos mächtige Techniken, um die Conversion zu erhöhen.
Sie sollten jedoch mit Vorsicht verwendet werden, da aufdringliche Methoden schnell zu einem Risiko für Ihre Markentreue werden können.
„Fake“ Knappheit und Dringlichkeit vermeiden
Dringlichkeit zu schaffen ist gut, Missbrauch ist schlecht.
Einige Anbieter geben wirklich alles und bieten das ganze Jahr über Sale-Angebote an, was das Gefühl vermittelt, dass alles zu jeder Zeit ein Schnäppchen ist und keine wirkliche Knappheit/Dringlichkeit herrscht.
Diese Methode funktioniert jedoch nicht.
Aktuellen Untersuchungen zufolge schneiden Knappheitstaktiken nicht gut ab, wenn sie als manipulativ wahrgenommen werden.

Wenn alles im Angebot ist, merken Ihre Kunden, dass nichts wirklich echt ist und Sie werden bald an Glaubwürdigkeit verlieren.
Als Faustregel gilt: Zeigen Sie nur echte Angebote an und missbrauchen Sie sie nicht: Ab und zu ein Sonderangebot ist viel effektiver.
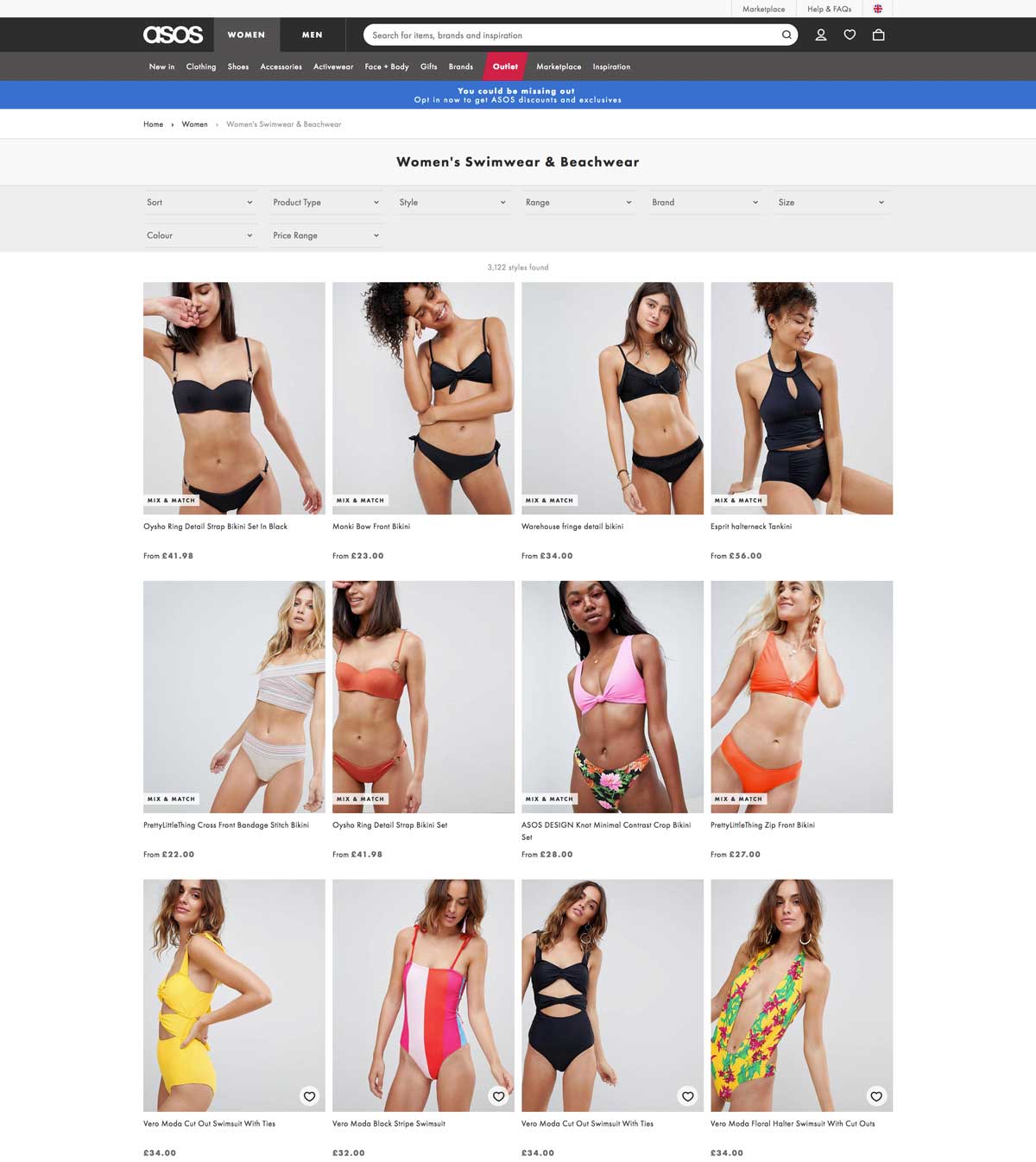
Die richtige Wortwahl einsetzen
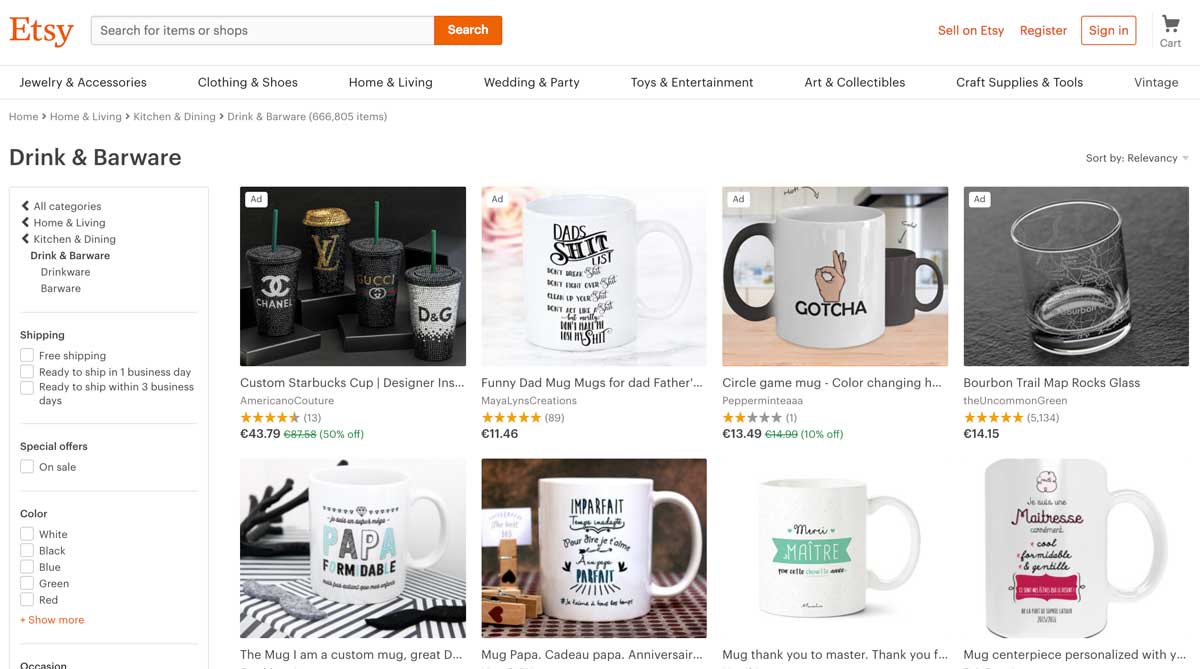
Wir sind ständig mit Verkaufs- und Werbeangeboten konfrontiert: Es ist schwer, gefälschte Verkäufe von echten Schnäppchen zu unterscheiden.
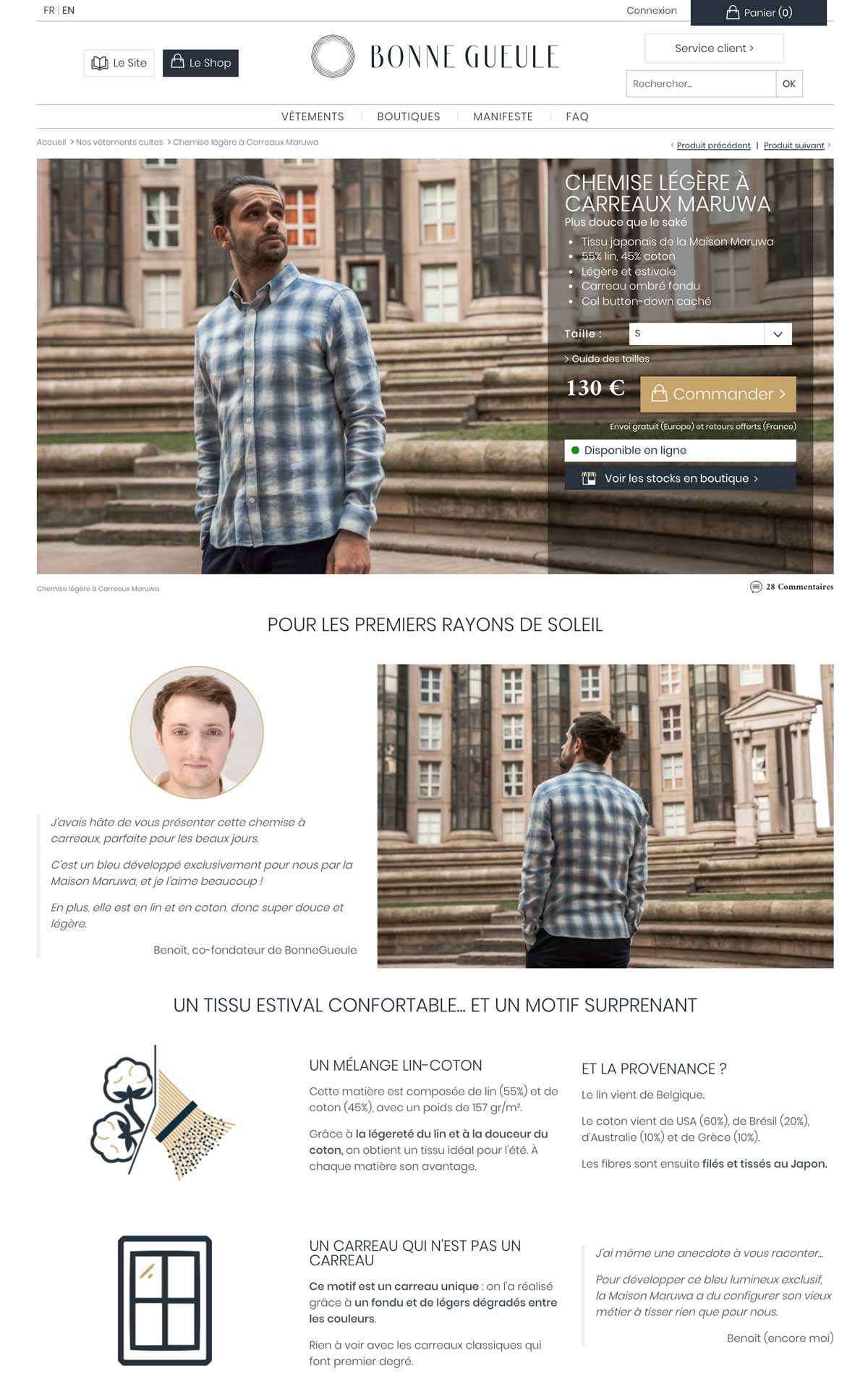
Um nicht zu aufdringlich zu klingen, versuchen Sie, nicht zu viele blinkende Banner zu verwenden und echte Schnäppchen mit ansprechenden Worten hervorzuheben.
Ihre Besucher sollten auf den ersten Blick ein echtes Schnäppchen erkennen können.
Starker Call to Action verwenden
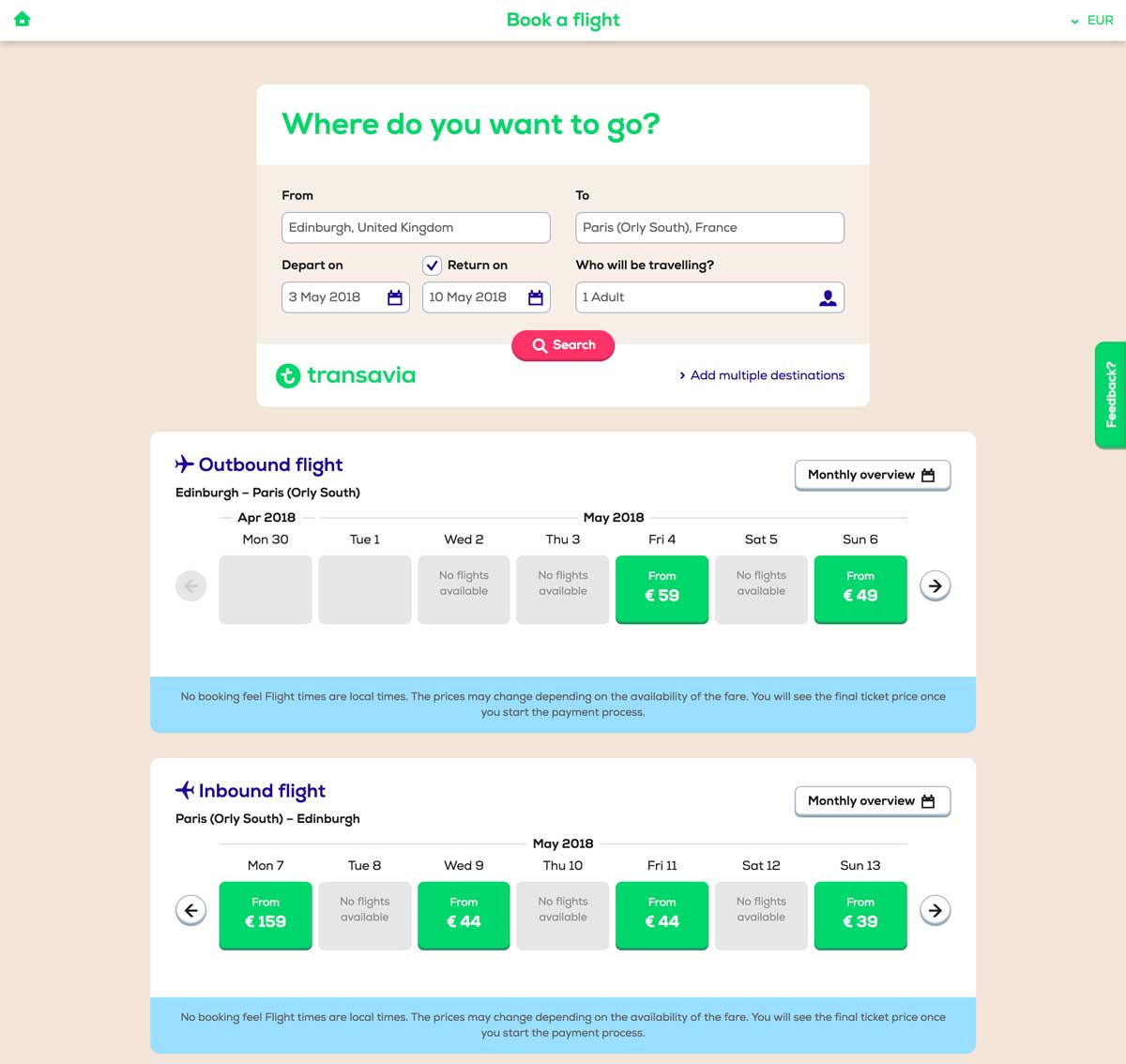
Ähnlich wie bei der Wortwahl sollte Ihr Call to Action einen echten Nutzen darstellen und die Dringlichkeit/Knappheit betonen.
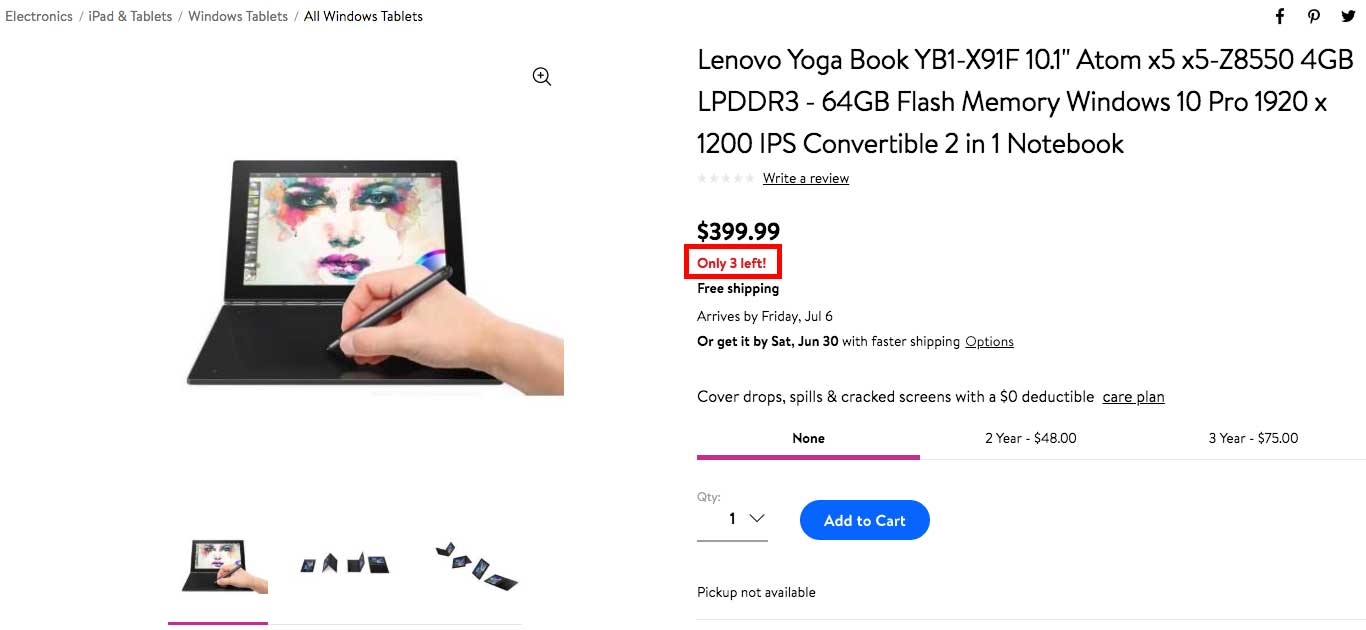
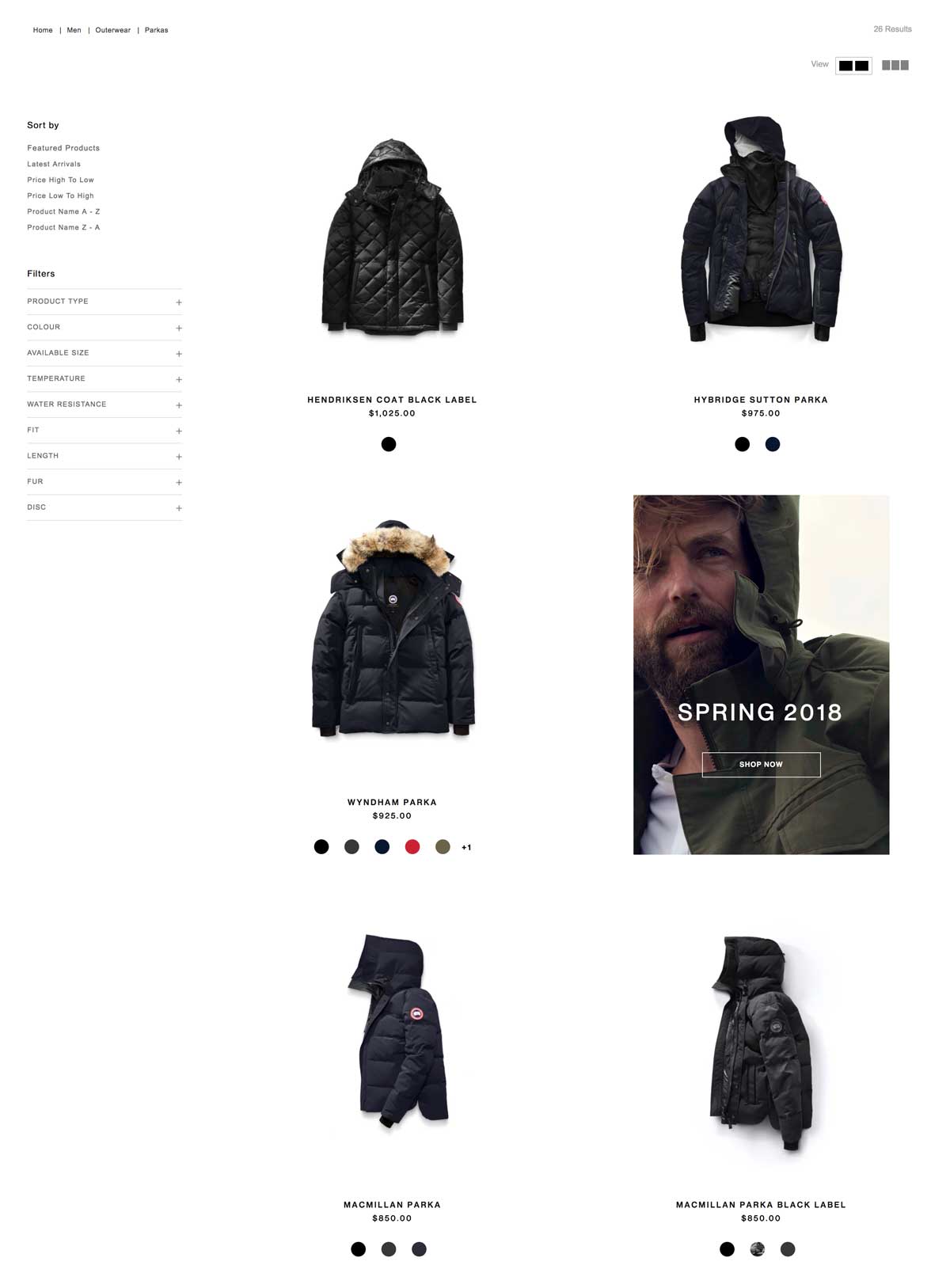
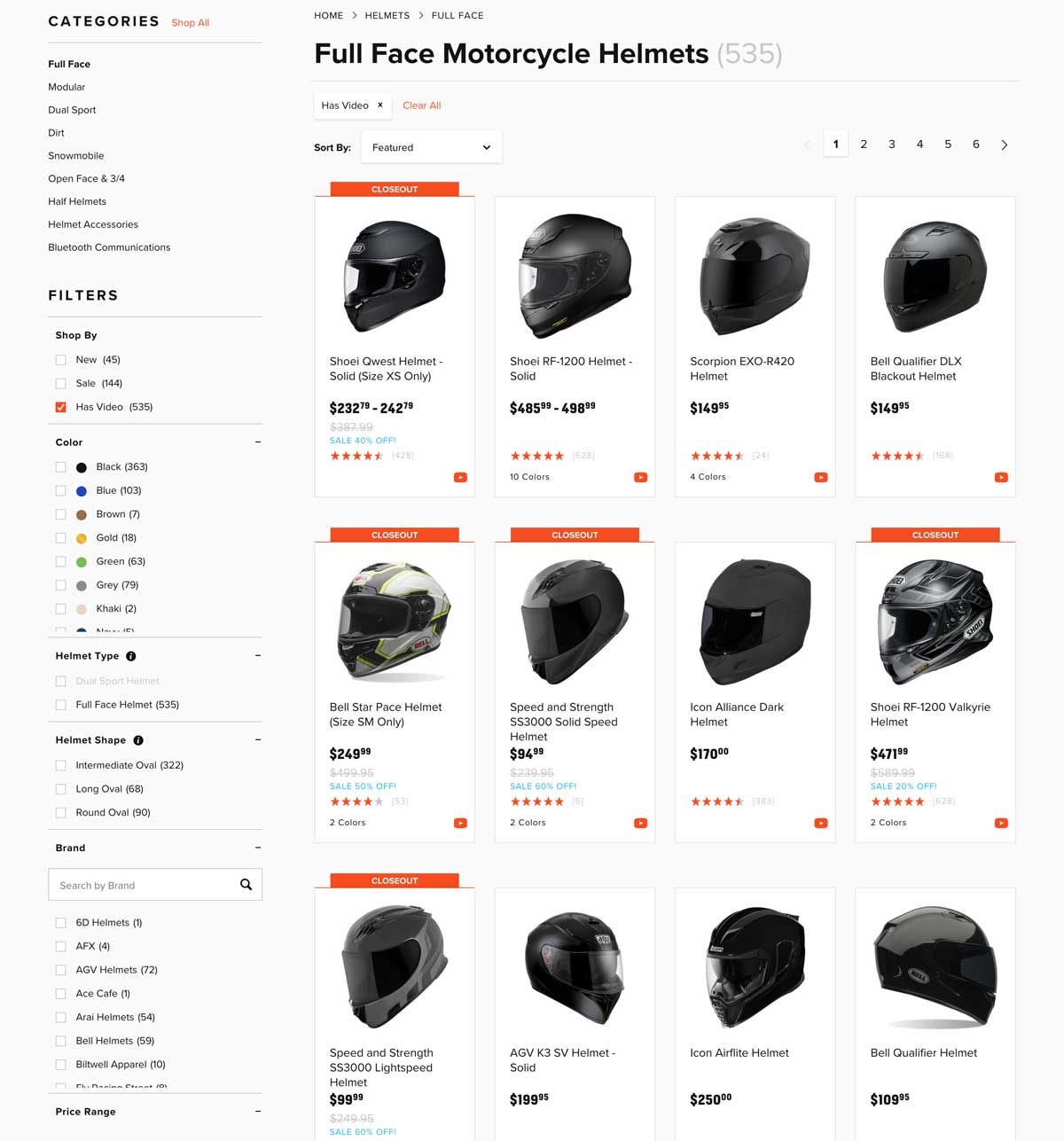
So ist es beispielsweise üblich, den Restbestand anzugeben, um den Knappheitstrieb auszulösen.

Personalisierte Botschaften
Die Erstellung personalisierter Botschaften ist ein wichtiger Trend im digitalen Marketing im Jahr 2018.
Ob im B2C oder B2B, die Personalisierung bringt große Vorteile und insgesamt bessere Conversions.
Weil es so effizient ist, könnte das Hinzufügen von Hinweisen auf Knappheit und Dringlichkeit zu Ihren personalisierten Nachrichten Ihre Umsätze drastisch steigern.
Hier sind ein paar Tipps, die Sie verwenden können, um personalisierte Nachrichten mit Knappheitsbotschaften zu einzusetzen:
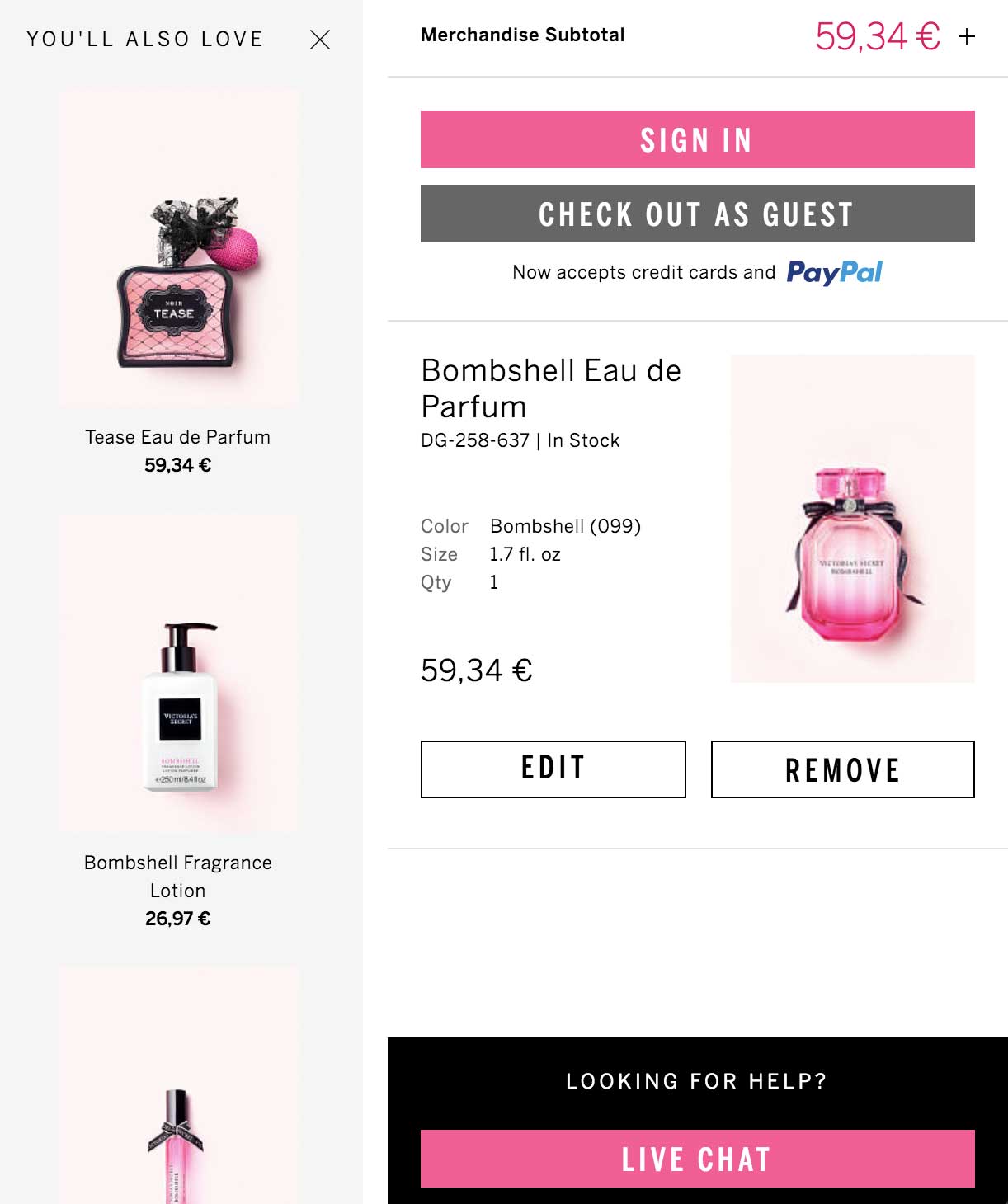
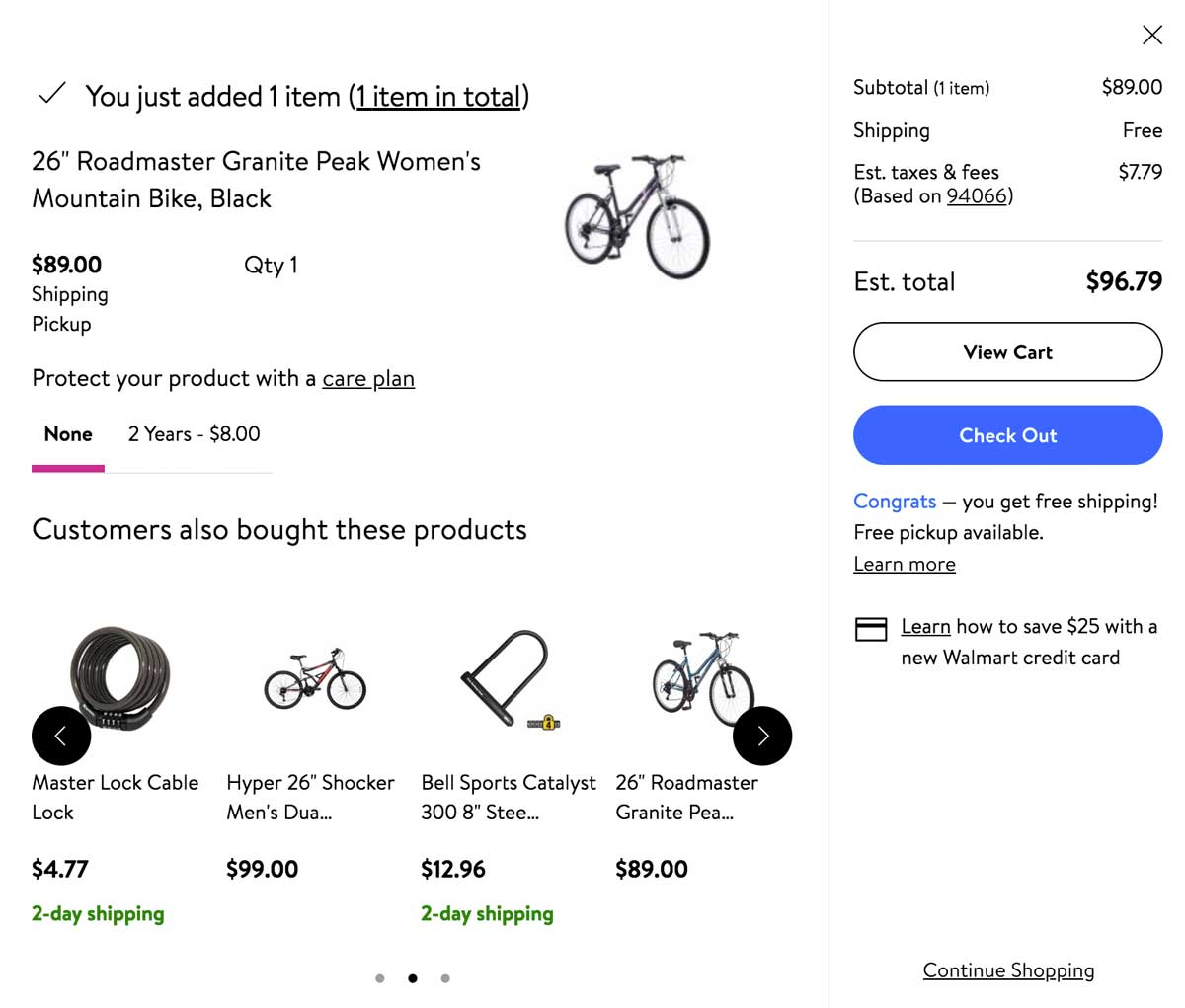
- Zusätzliche personalisierte Produktvorschläge
- Dynamische Texteingabe
- E-Mail-Kampagnen mit Marketing-Automatisierung
- Kontextbezogenes Targeting
Möchten Sie mehr über diese erfahren? Mehr zu unseren Marketingkampagnen und Personalisierungslösungen, um Ihren Zielgruppen starke Botschaften zu vermitteln.
5 Beispiele aus der Praxis für Knappheit und Dringlichkeitstaktiken zur Steigerung der Conversions
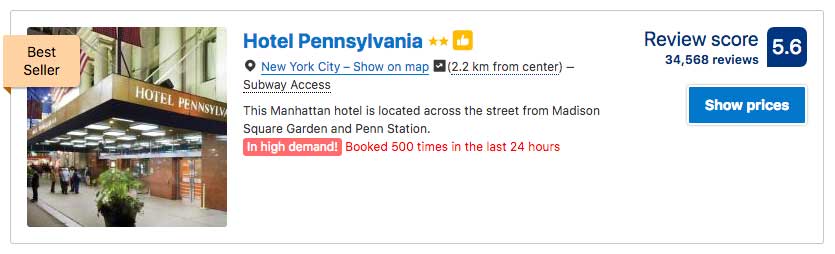
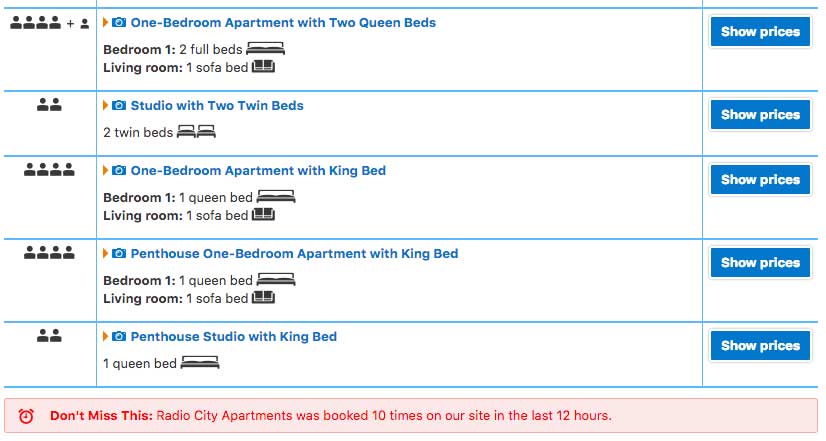
Booking.com


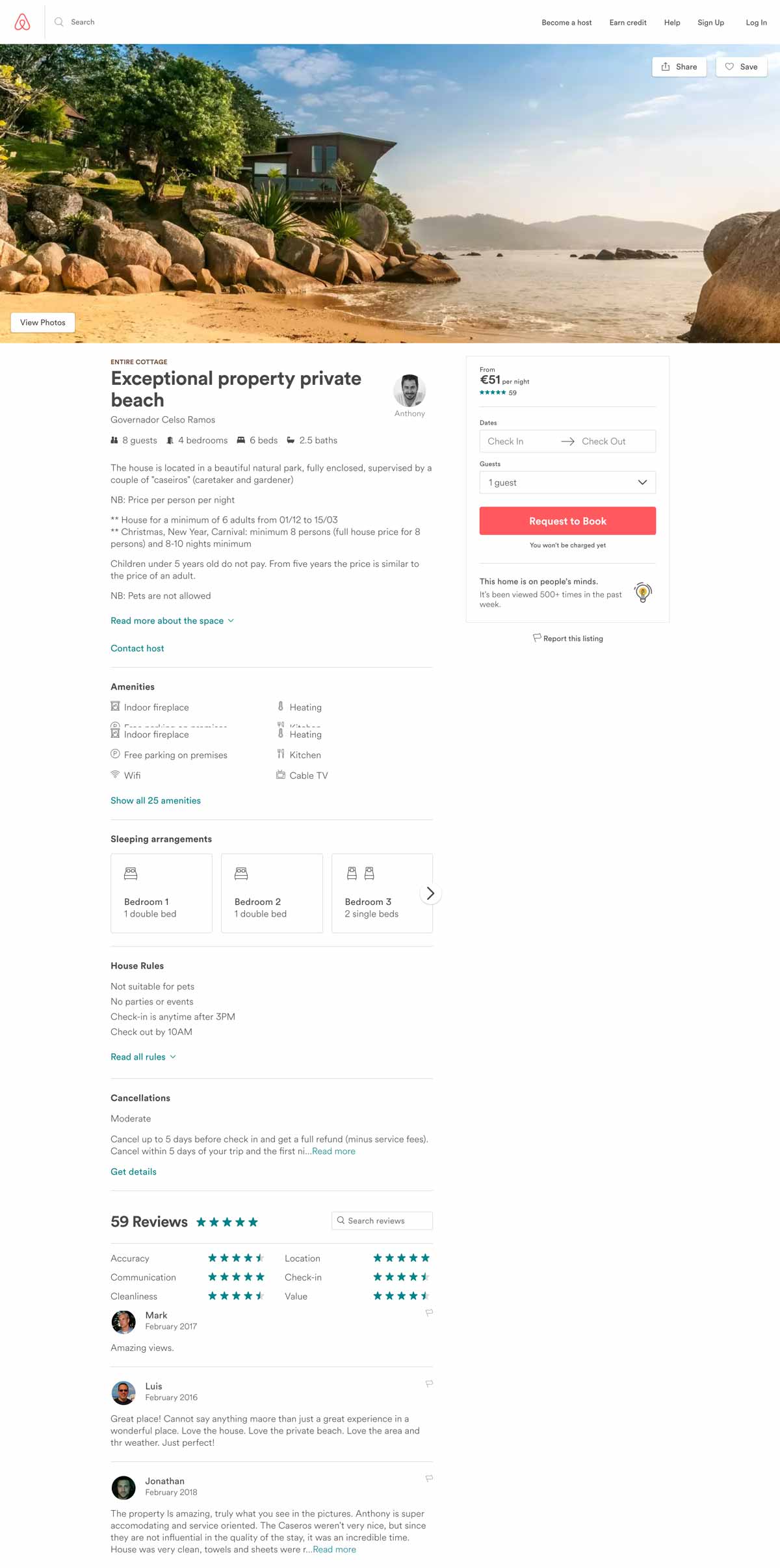
Booking.com ist gut darin, bei seinen Besuchern ein Gefühl der Dringlichkeit auszulösen: Es wird angegeben, wie oft ein bestimmtes Hotel innerhalb von 12 oder 24 Stunden gebucht wurde.
Als Besucher wird Ihnen die Popularität eines bestimmten Hotels suggeriert: Das lässt User schneller handeln.
Außerdem zeigt Booking.com clevere Botschaften an, um die Dringlichkeit zu verstärken („Verpassen Sie das nicht“ oder „Hohe Nachfrage!“)
Mit Hilfe von Knappheitsmethoden kann Booking.com den internen Wettbewerb stärken, um seinen Kunden einen besseren Service zu bieten.
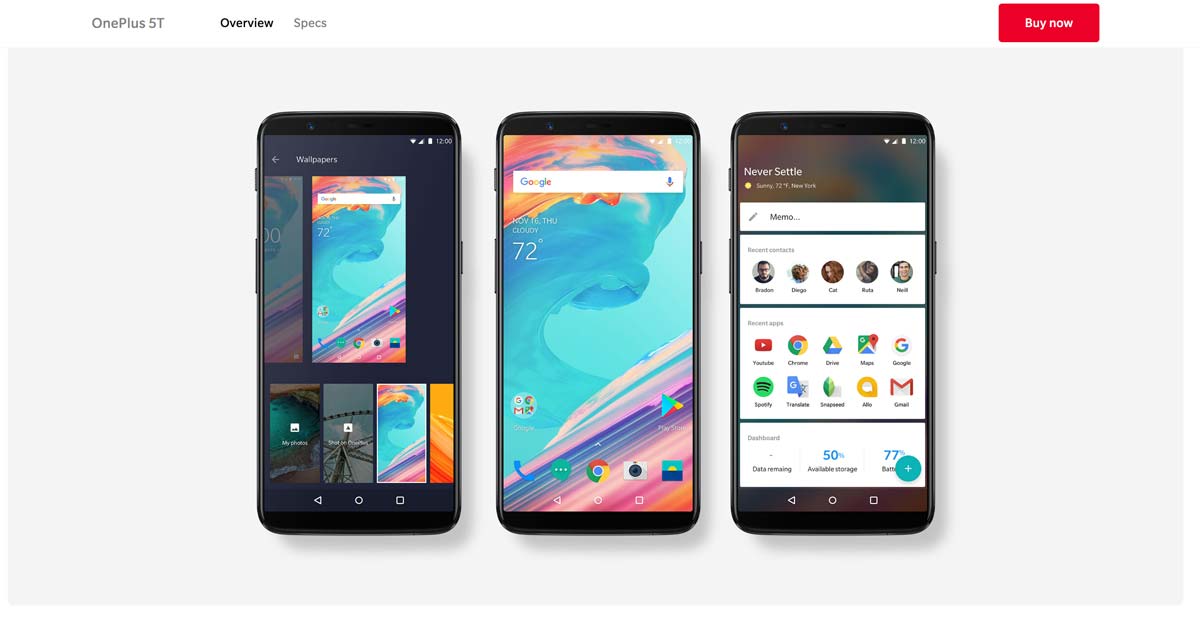
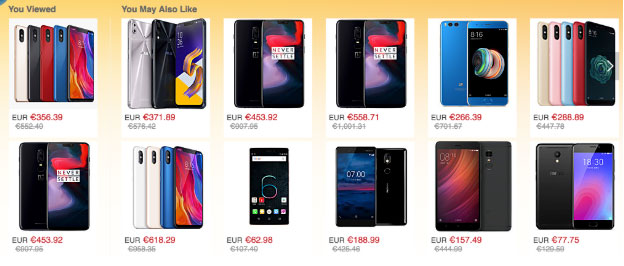
OnePlus
OnePlus ist ein Smartphone-Unternehmen, das innerhalb weniger Monate berühmt wurde, indem es ausschließlich auf Knappheit setzte.
Einfach ausgedrückt, kam OnePlus auf eine brillante Idee: ein Smartphone zu entwickeln, das man nur kaufen konnte, wenn man eingeladen war.
Das ist richtig, Sie konnten es nicht in irgendeinem Geschäft kaufen und Sie konnten es nur auf deren Website bestellen.

Durch die Schaffung eines Gefühls der Exklusivität, löste OnePlus eine massive “Angst etwas zu verpassen” aus, die sich innerhalb der Technik-Community stark ausgebreitet hatte.
Ihre mutige Marketingkampagne basierte grundsätzlich und größtenteils auf dem “Knappheitsprinzip” und führte zu einem enormen Verkauf von 1 Millionen Einheiten und insgesamt 25 Millionen Webseitenbesucher.
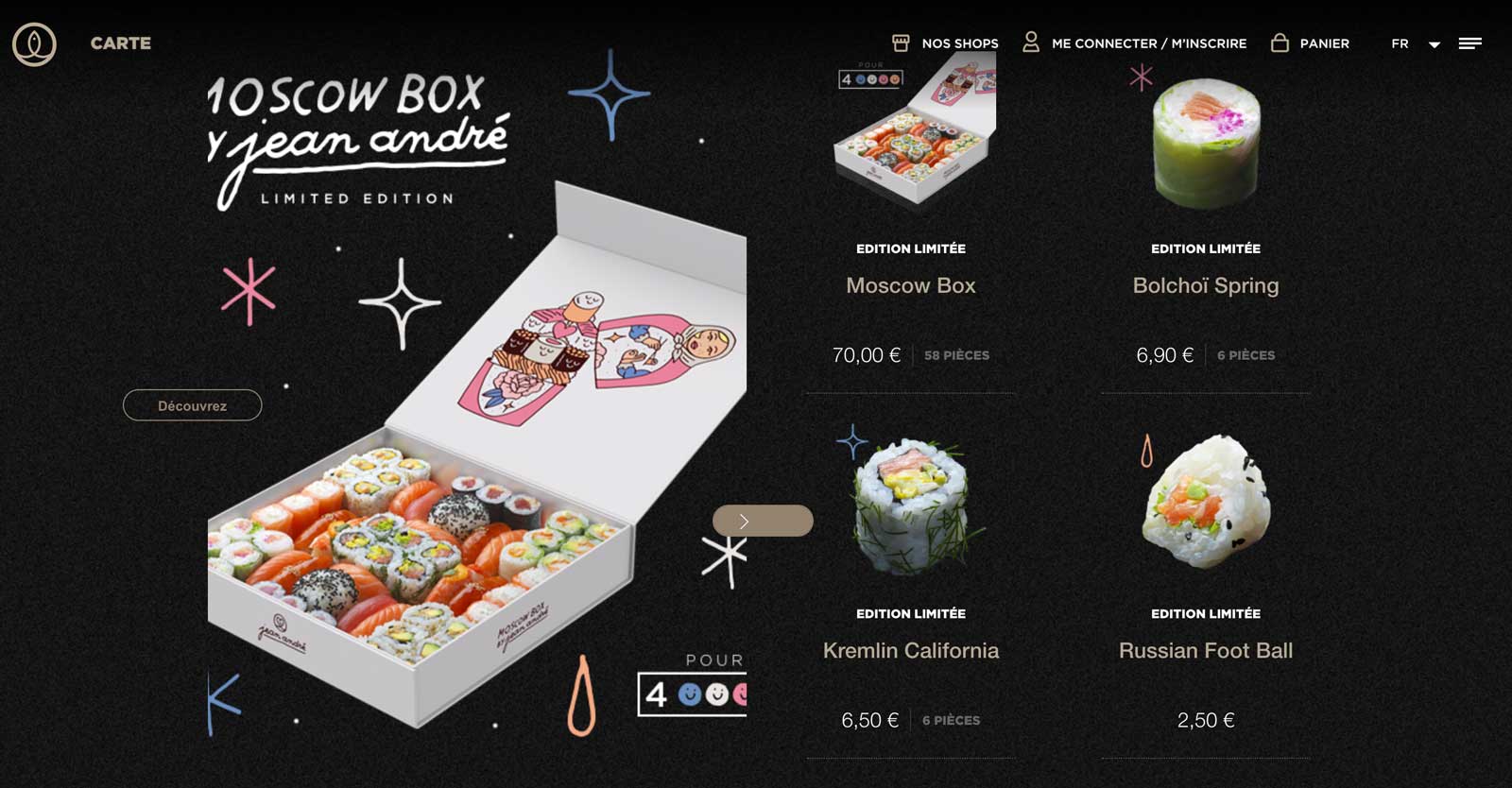
Sushi Shop

In der Lieferservice-Branche ist es eine große Herausforderung, verspätete Auslieferungen zu vermeiden. Denn der durchschnittliche Arbeitnehmer legt meistens nur eine halbe Stunde für die Mittagspause ein (Quelle).
Marketer bei SushiShop (französischer Marktführer im Bereich Sushi-Lieferservice) wollten das Dringlichkeits-Marketing ausprobieren, um zu sehen, ob es in ihrer Branche, positive Ergebnisse einbringen könnte.
Vor diesem Hintergrund haben wir (AB Tasty) der Marke geholfen, eine “Stressmarketing-Taktik” einzuführen, die auf dem Dringlichkeitsprinzip basiert.
Wir haben einen „Sticky Banner“ in ihrer mobilen App implementiert, um Kunden währen der Mittagszeit zur Vorbestellung aufzufordern: Die Idee dahinter war, dass durch die Vorbestellung eine rechtzeitige und pünktliche Auslieferung gewährleistet werden konnte.
Die Resultate waren sehr positiv: Es führte zu einem 3%-Anstieg der Bestellbestätigungen.
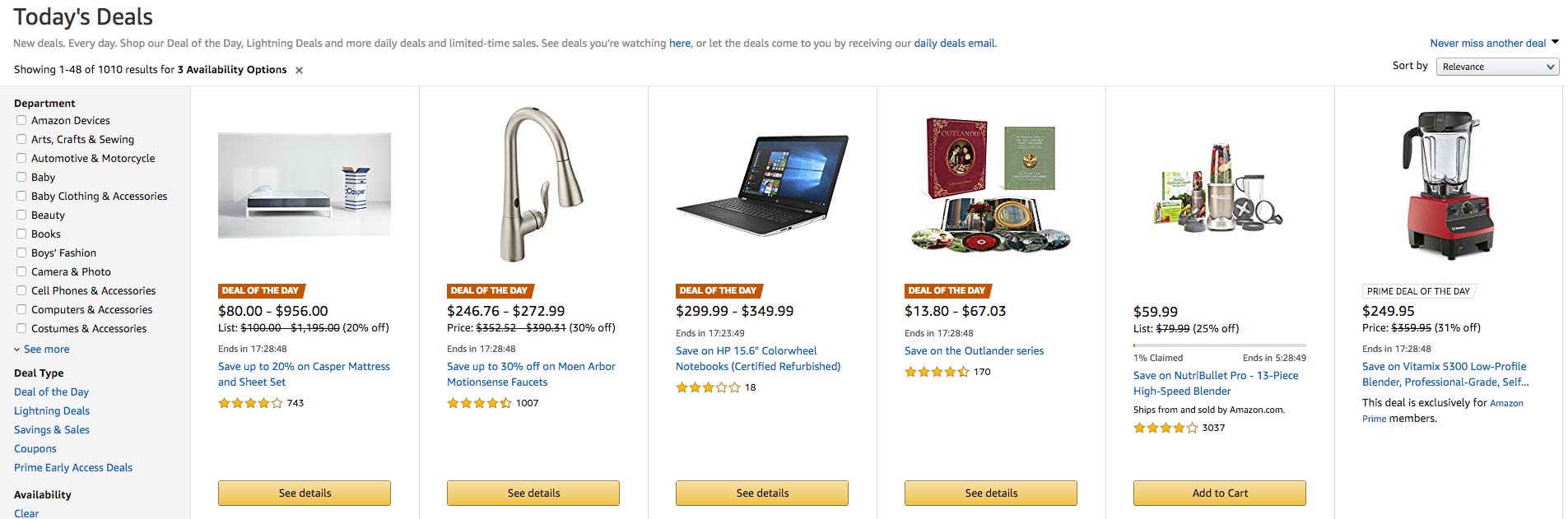
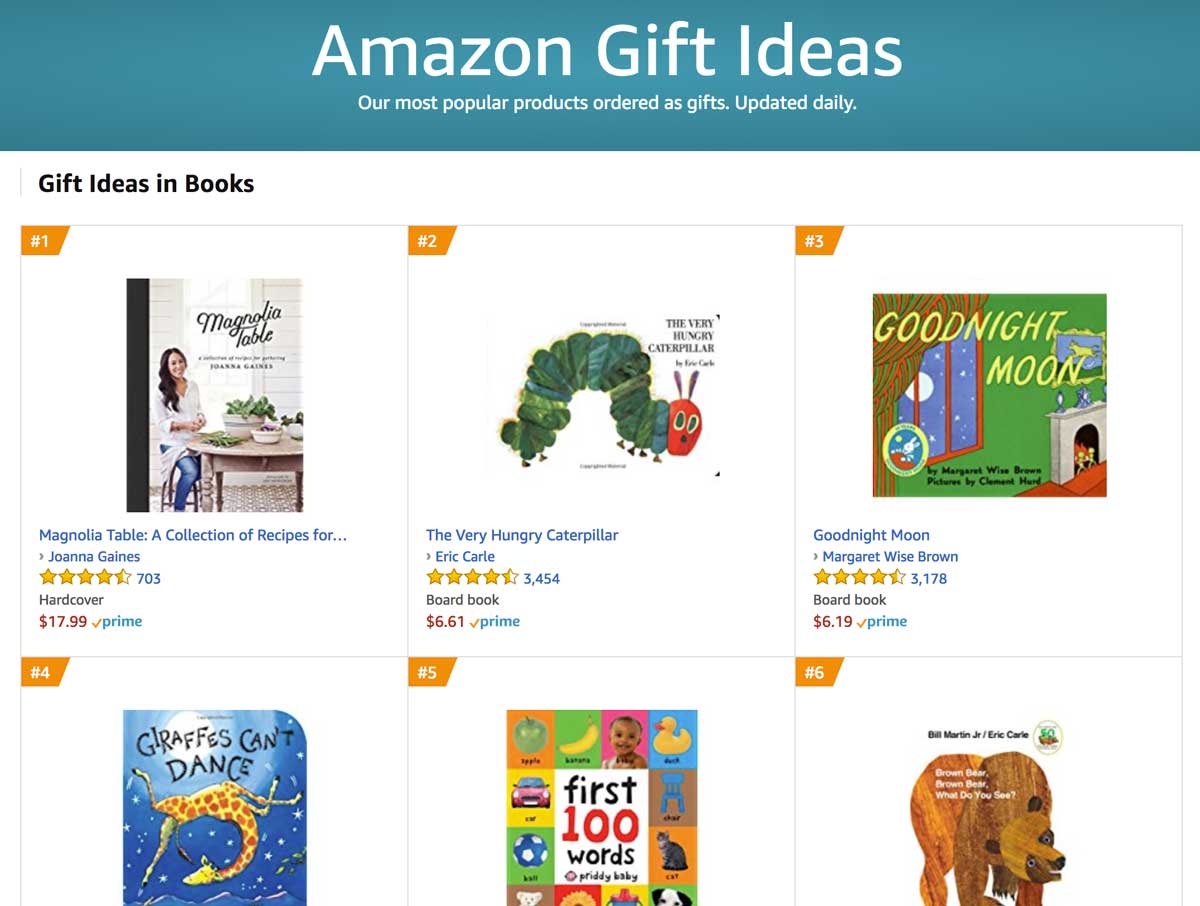
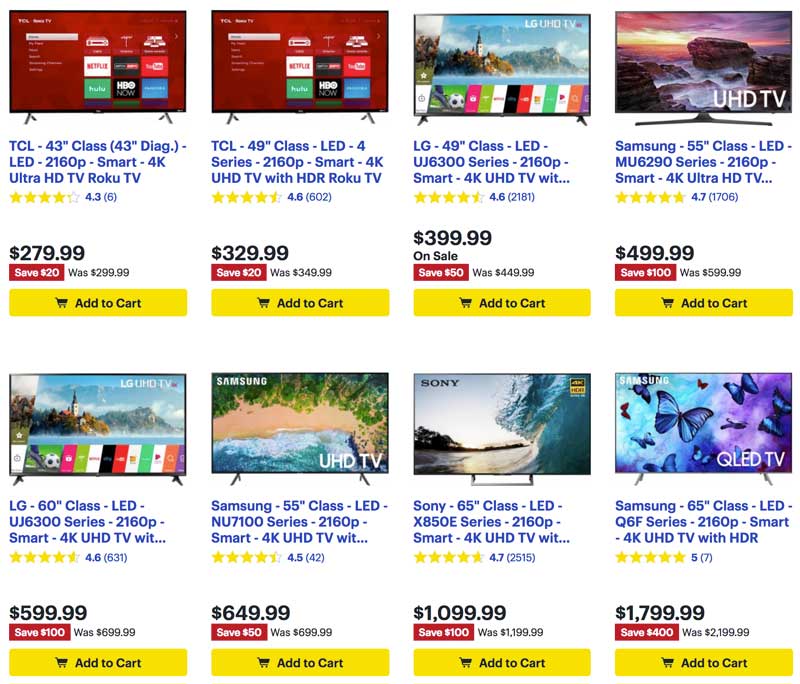
Amazon.com

Quelle: Amazon
Als größtes E-Commerce Unternehmen der Welt ist Amazon eine offensichtliche Wahl, wenn es um Beispiele zum Einsatz von “Dringlichkeit” und “Knappheit” geht.
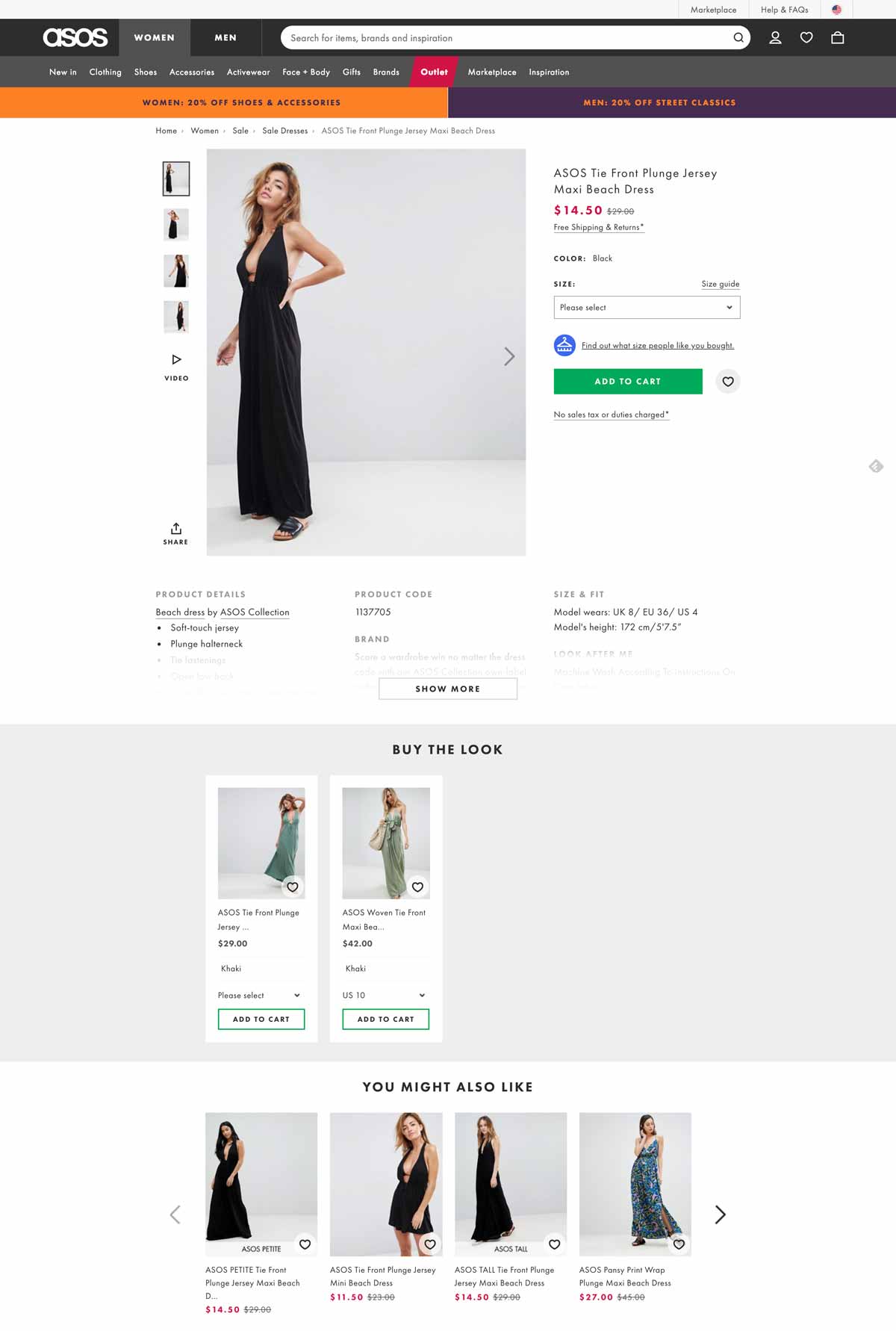
Zusätzlich zu einer nahezu perfekten Produktseite und Produktübersichtsseite hat Amazon eine “Today´s Deals” Rubrik, in der limitierte Angebote angezeigt werden.
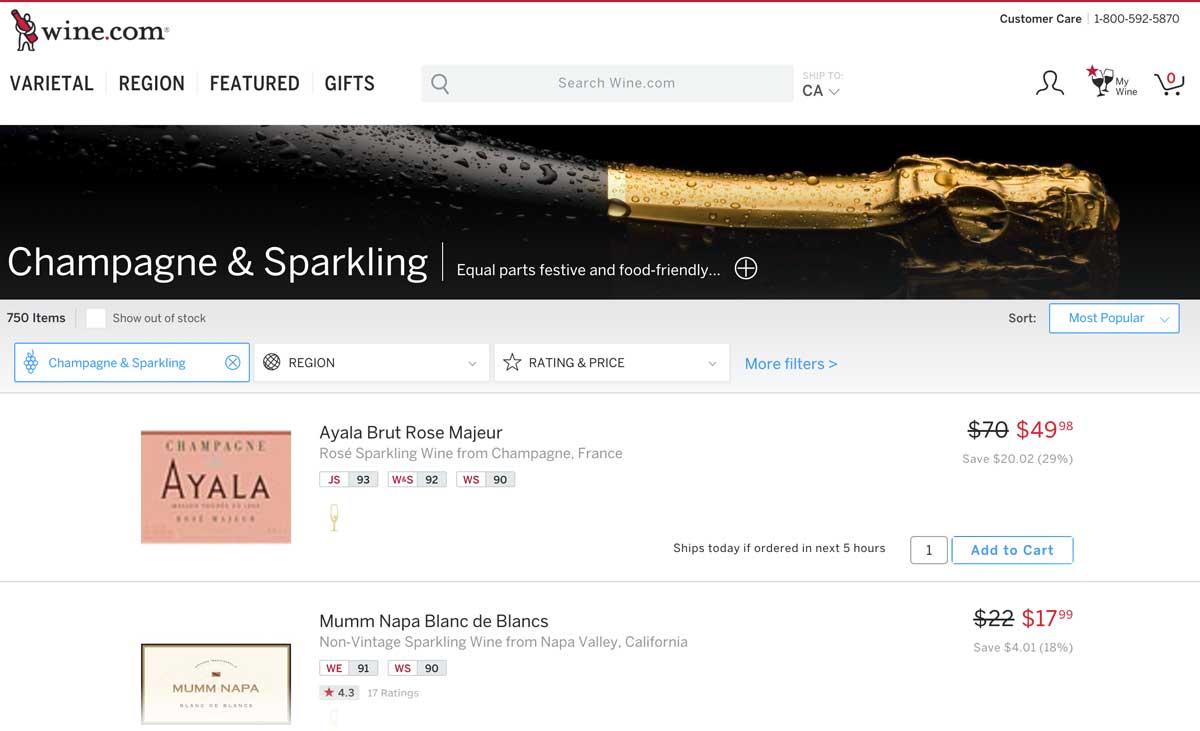
Ihre Produktliste zeigt geschickt Ersparnisse an, um den Preisunterschied hervorzuheben.

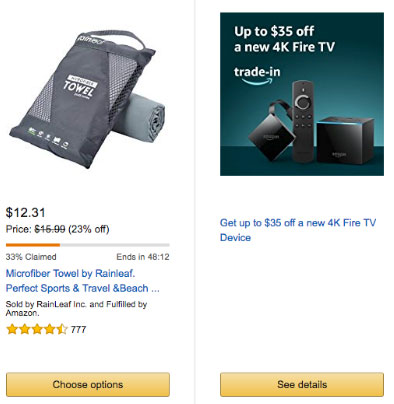
Quelle: Amazon
Zu guter Letzt sind einige Produkte nur in begrenzter Menge verfügbar. In diesem Fall wurden 33% bereits beansprucht.
Dadurch schafft Amazon ein echtes Gefühl von Knappheit und Dringlichkeit, ohne dabei zu aufdringlich zu sein.
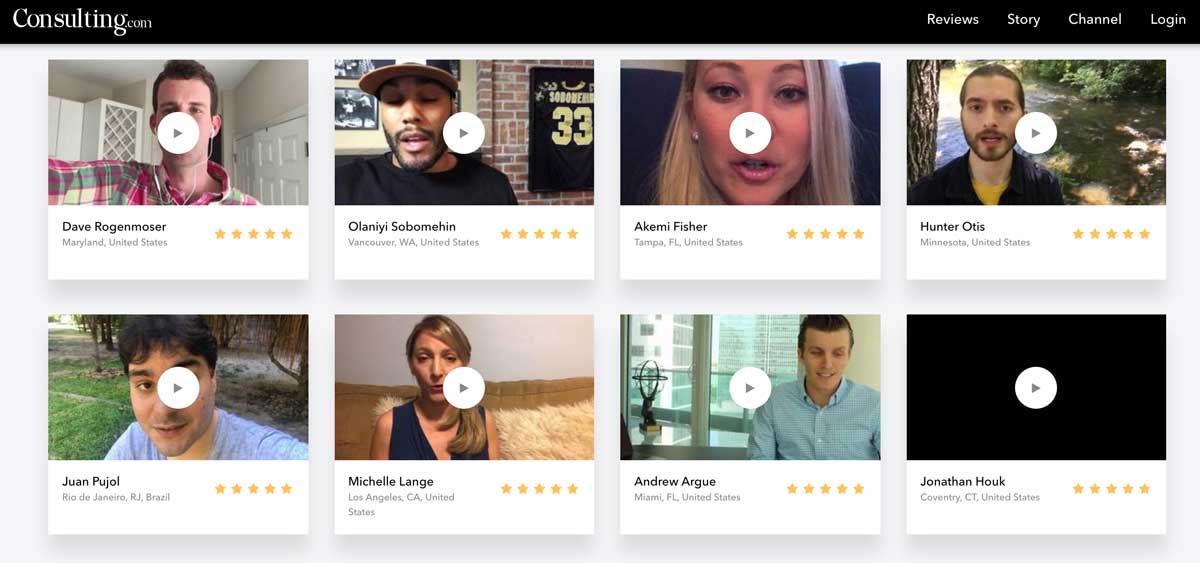
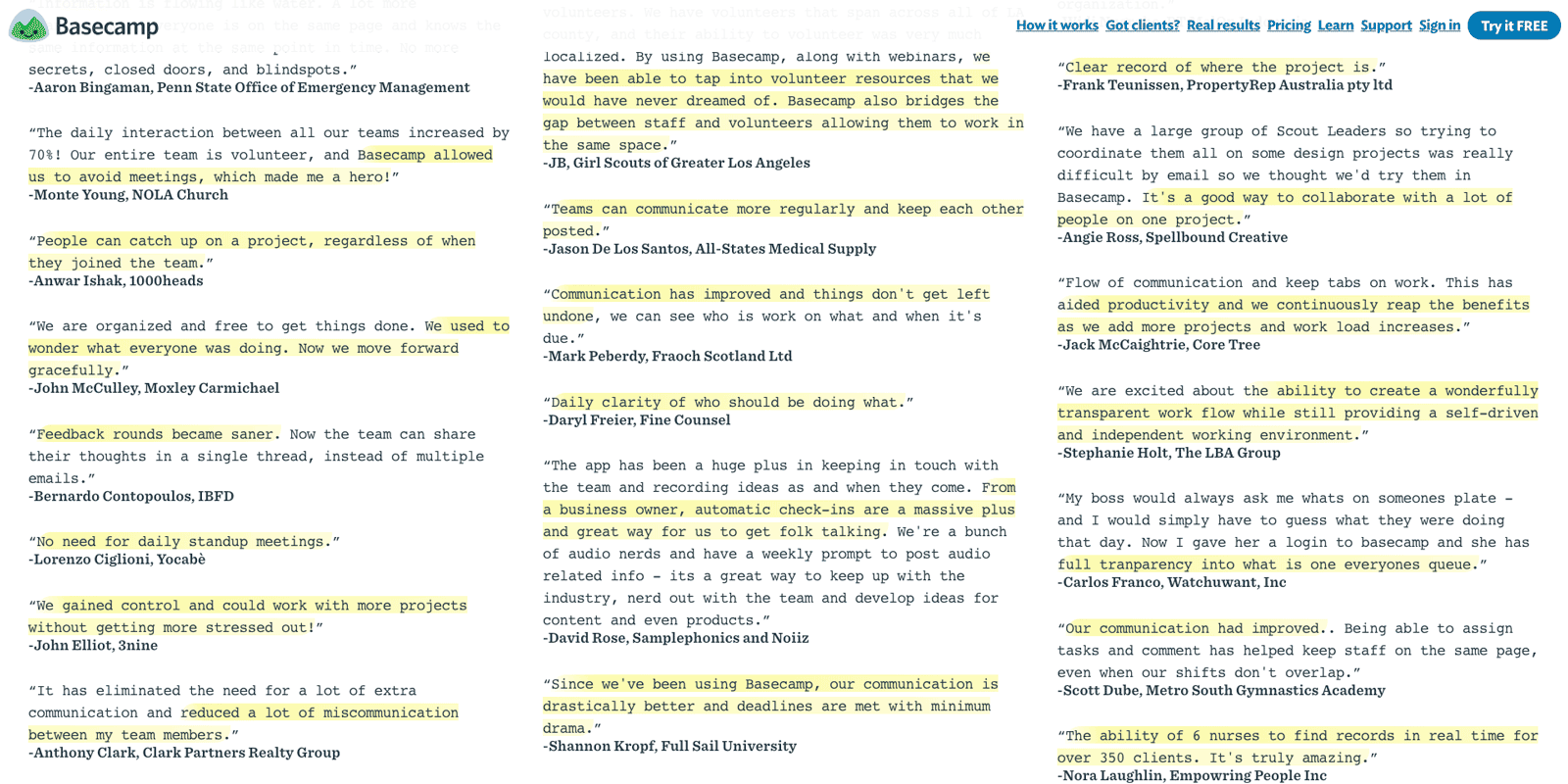
Basecamp
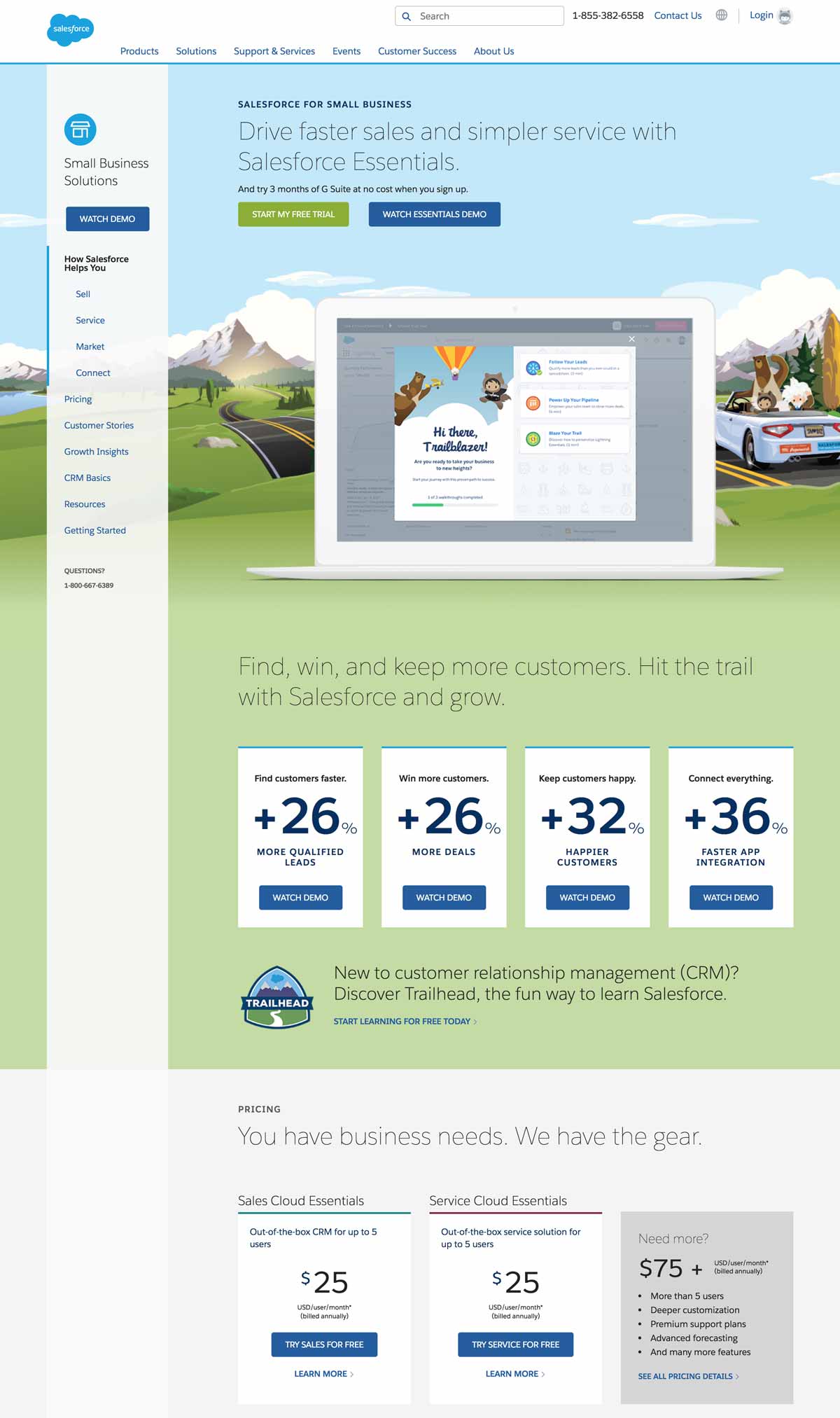
Basecamp ist eine berühmte Kommunikations- und Projektmanagement-Software, die dafür bekannt ist, das Team-Leben zu erleichtern.
Neben seiner raffinierten visuellen Identität, verwendet Basecamp clevere “Dringlichkeits-Taktiken”, die einem das Gefühl geben, etwas zu verpassen, wenn man Basecamp nicht verwendet.

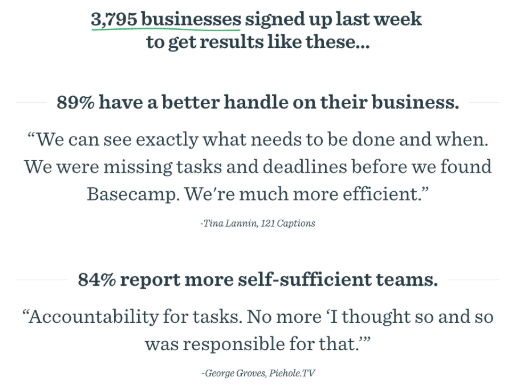
Sie geben reelle Zahlen aus Kundenstatistiken preis, die das Gefühl wecken, auch selbst davon profitieren zu können.
Zusätzlich geben sie an, wie viele Unternehmen sich seit letzter Woche angemeldet haben.

Auf der Seite “Echte Ergebnisse” zeigt Basecamp eine riesige Anzahl von Kundenbewertungen an: So viele, als würde die ganze Welt es nutzen: das triggert definitiv Ihren „FOMO“.
So weit zum Thema Knappheit und Dringlichkeits-Taktiken.
Wenn Sie mehr über digitales Marketing erfahren wollen, haben wir vor kurzem auch Beiträge über Warenkorb-Optimierung und E-Commerce-Produktseiten herausgebracht.




























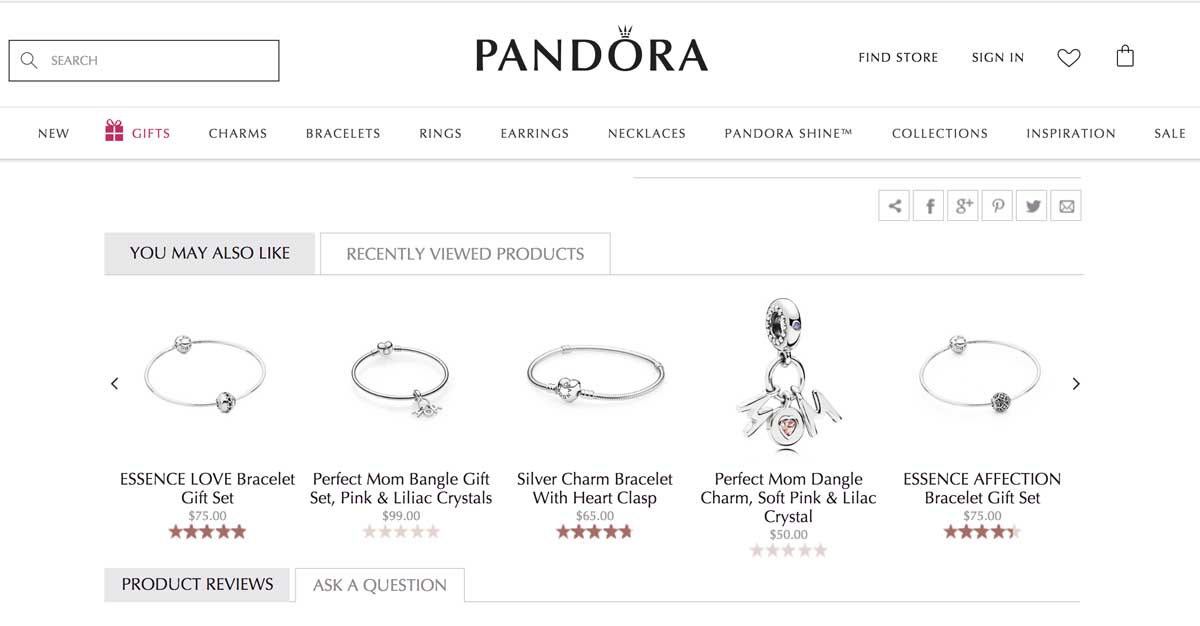
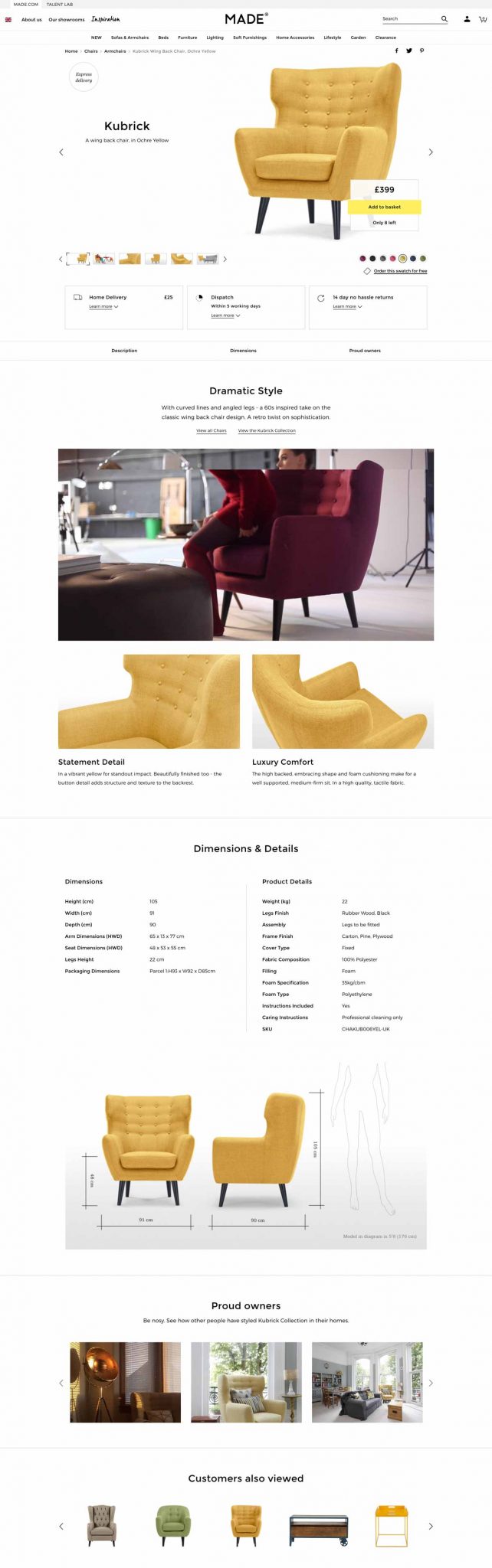
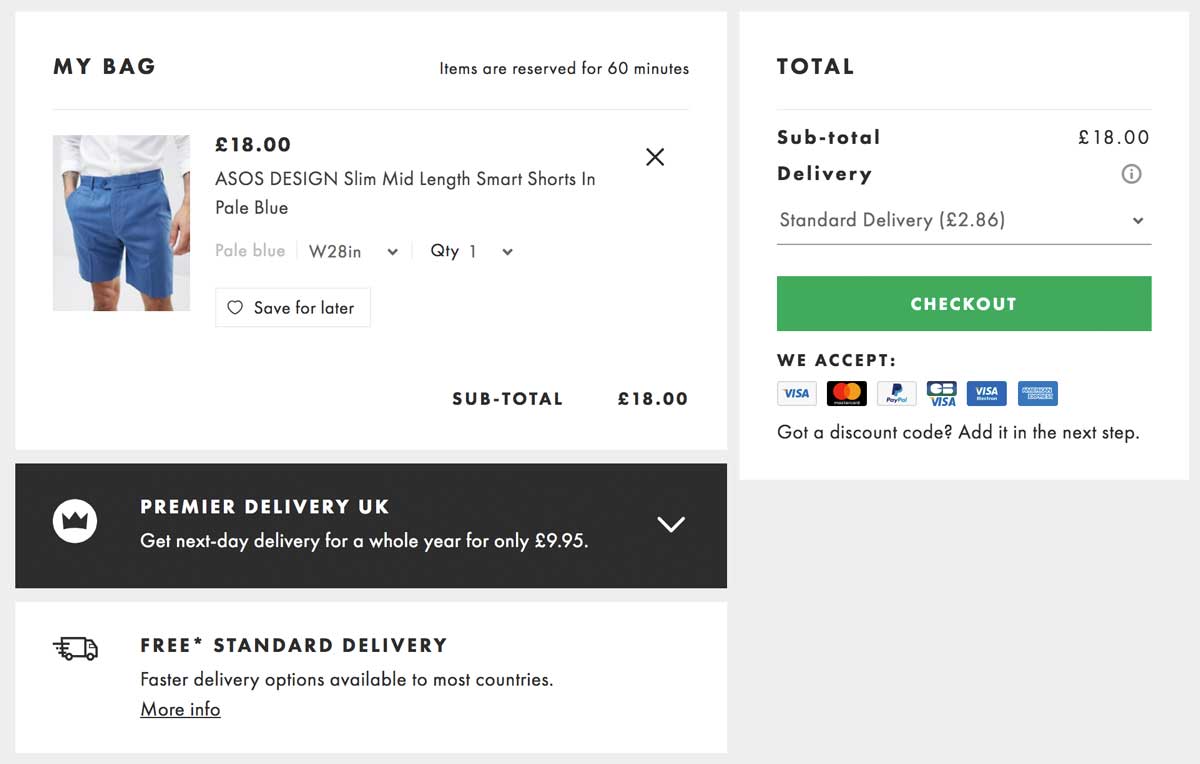
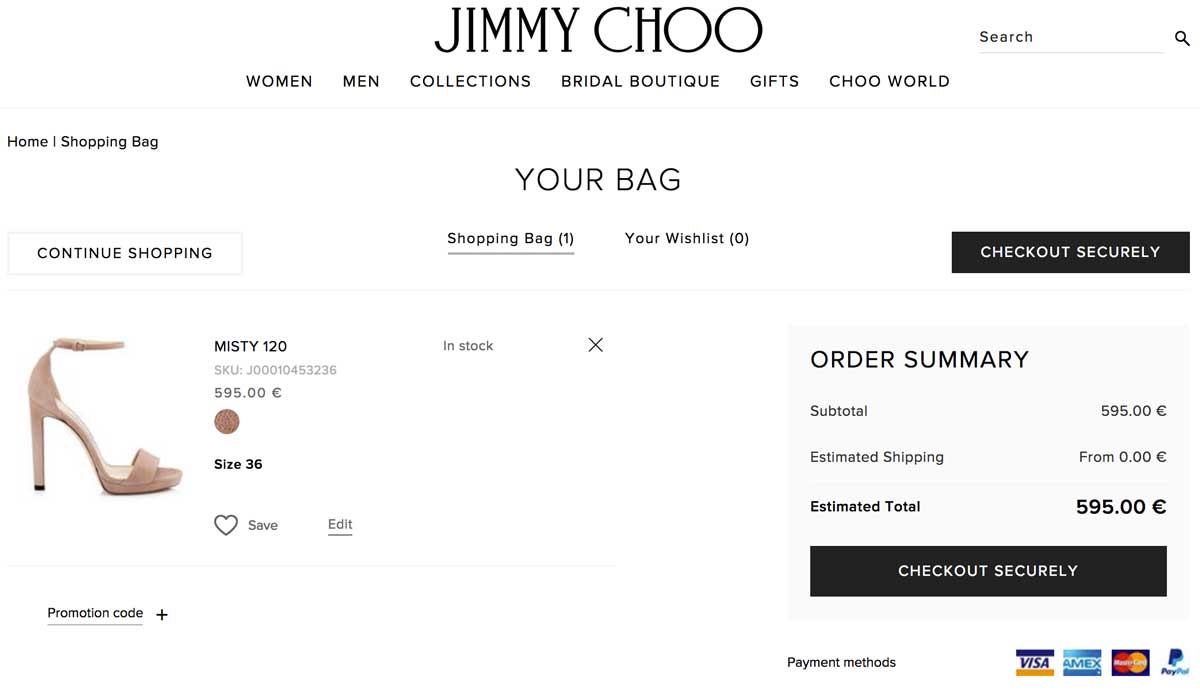
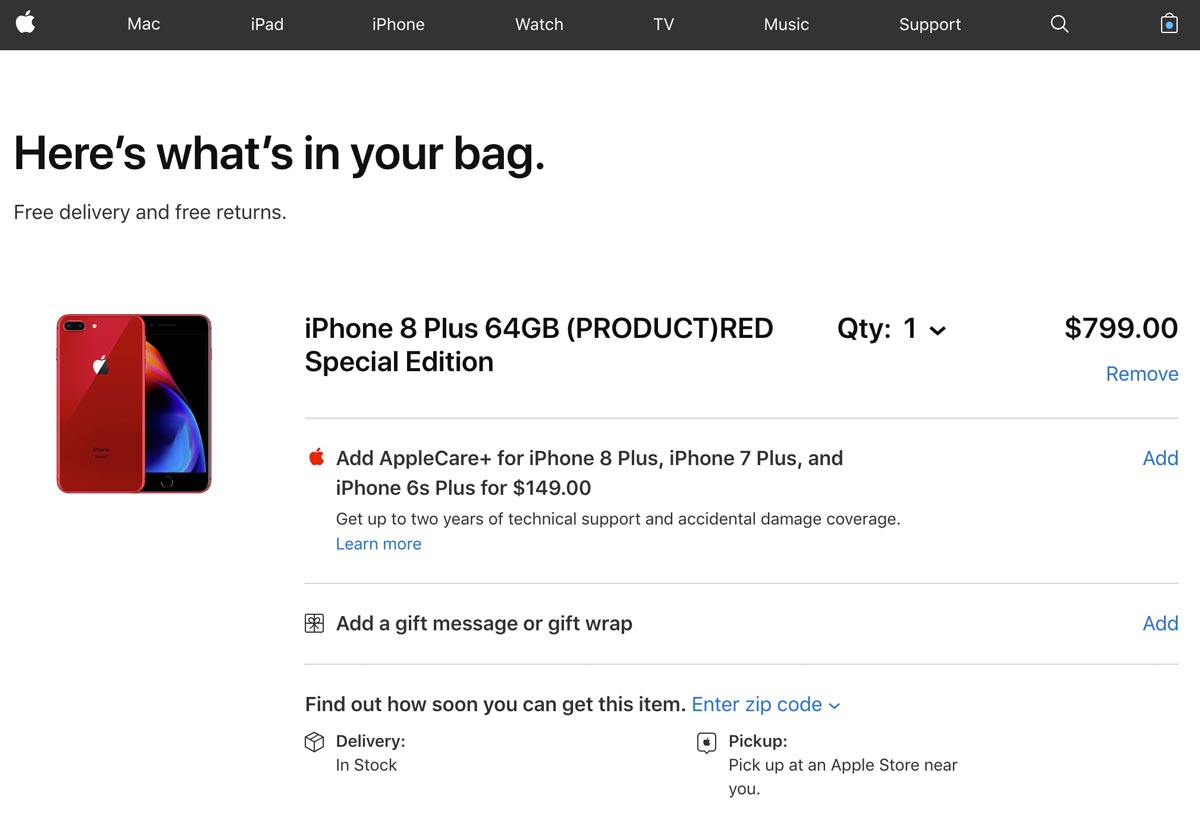
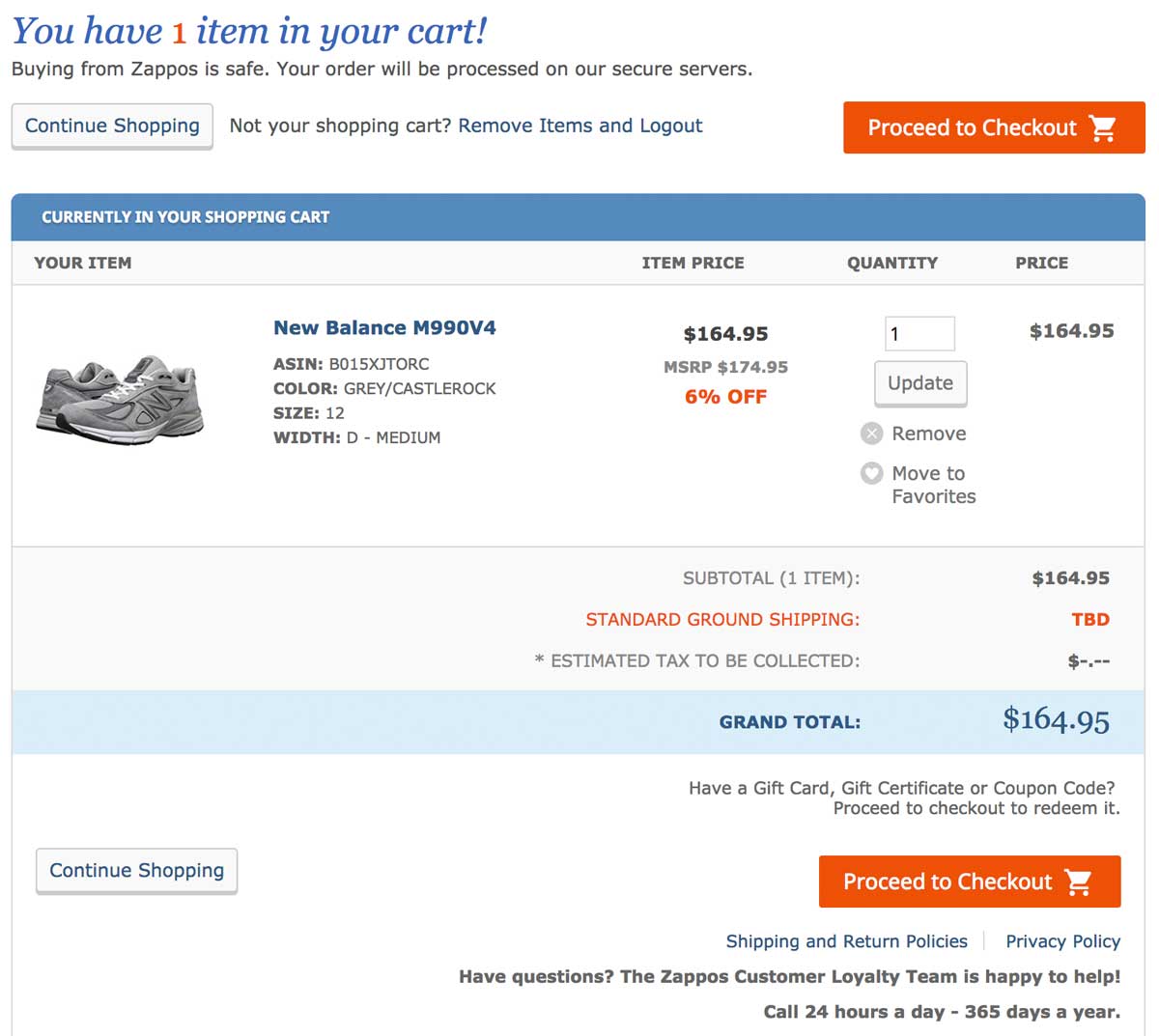
 Darüber hinaus sollte das Produktbild einprägsam und klar sein, um die Aufmerksamkeit der Besucher zu erregen.
Darüber hinaus sollte das Produktbild einprägsam und klar sein, um die Aufmerksamkeit der Besucher zu erregen.